A JavaScript egy elengedhetetlen része minden modern weboldalnak. Akár interaktív funkciókra, animációs hatásokra vagy dinamikus tartalom betöltésére van szükséged, JavaScript nélkül aligha boldogulsz. Ebben az útmutatóban megtanulod, hogyan integrálhatod hatékonyan a JavaScript-et HTML dokumentumaidba. Különböző módszereken fogunk végighaladni, és gyakorlati példákat adunk, hogy biztos lehess benne, jól érted a folyamatot.
Lépésről lépésre útmutató a JavaScript
Ezzel a módszerrel közvetlenül írhatod a JavaScript kódot. Amikor betöltöd az oldalt, megjelenik egy felugró ablak az üzenettel.
2. Külső JavaScript fájlok használata
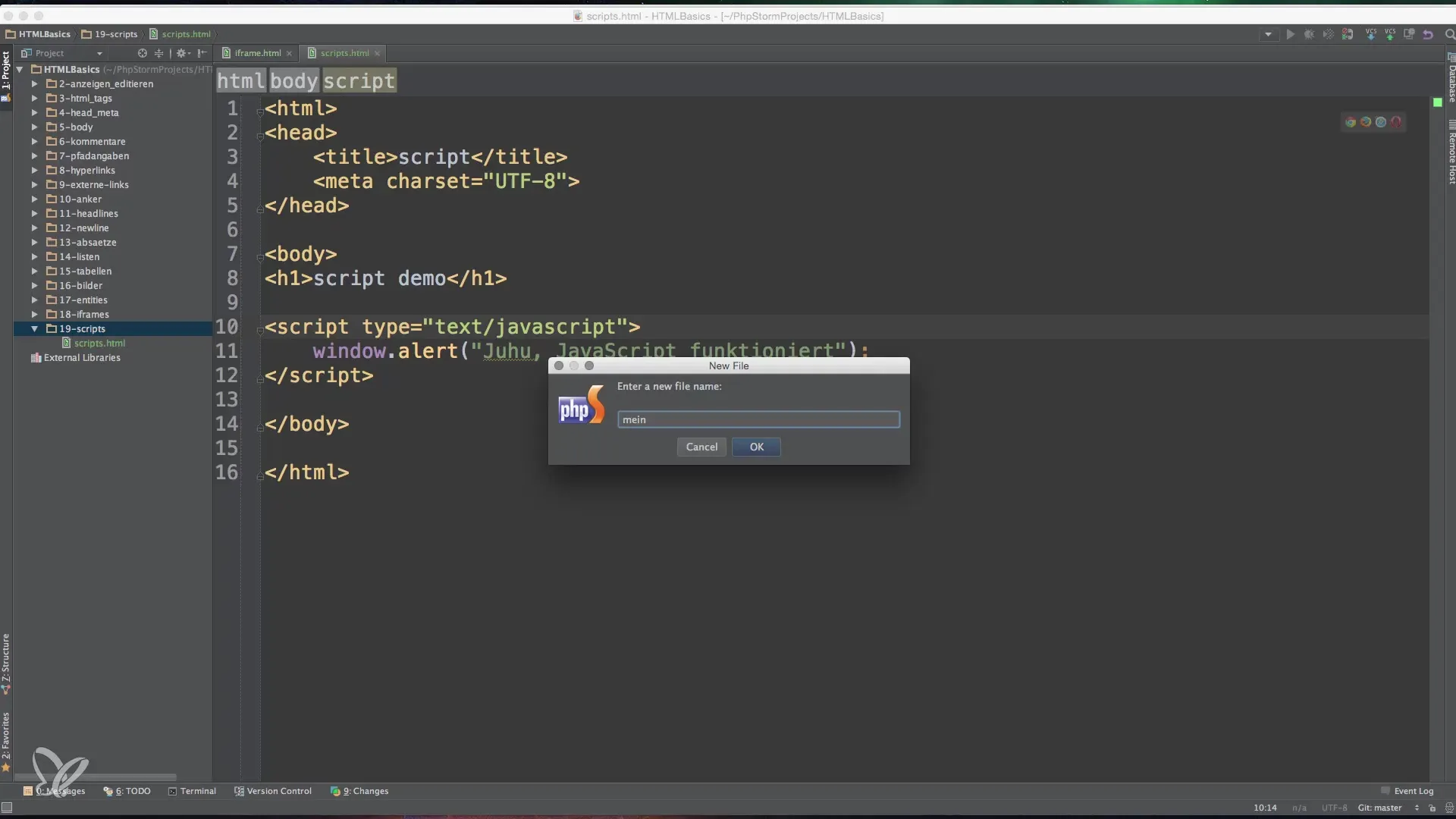
A webfejlesztésben bevett gyakorlat, hogy a JavaScript-et külső fájlokban tároljuk. Ezzel a HTML kódod tiszta és átlátható marad. Minden JavaScript fájl.js kiterjesztéssel rendelkezik.
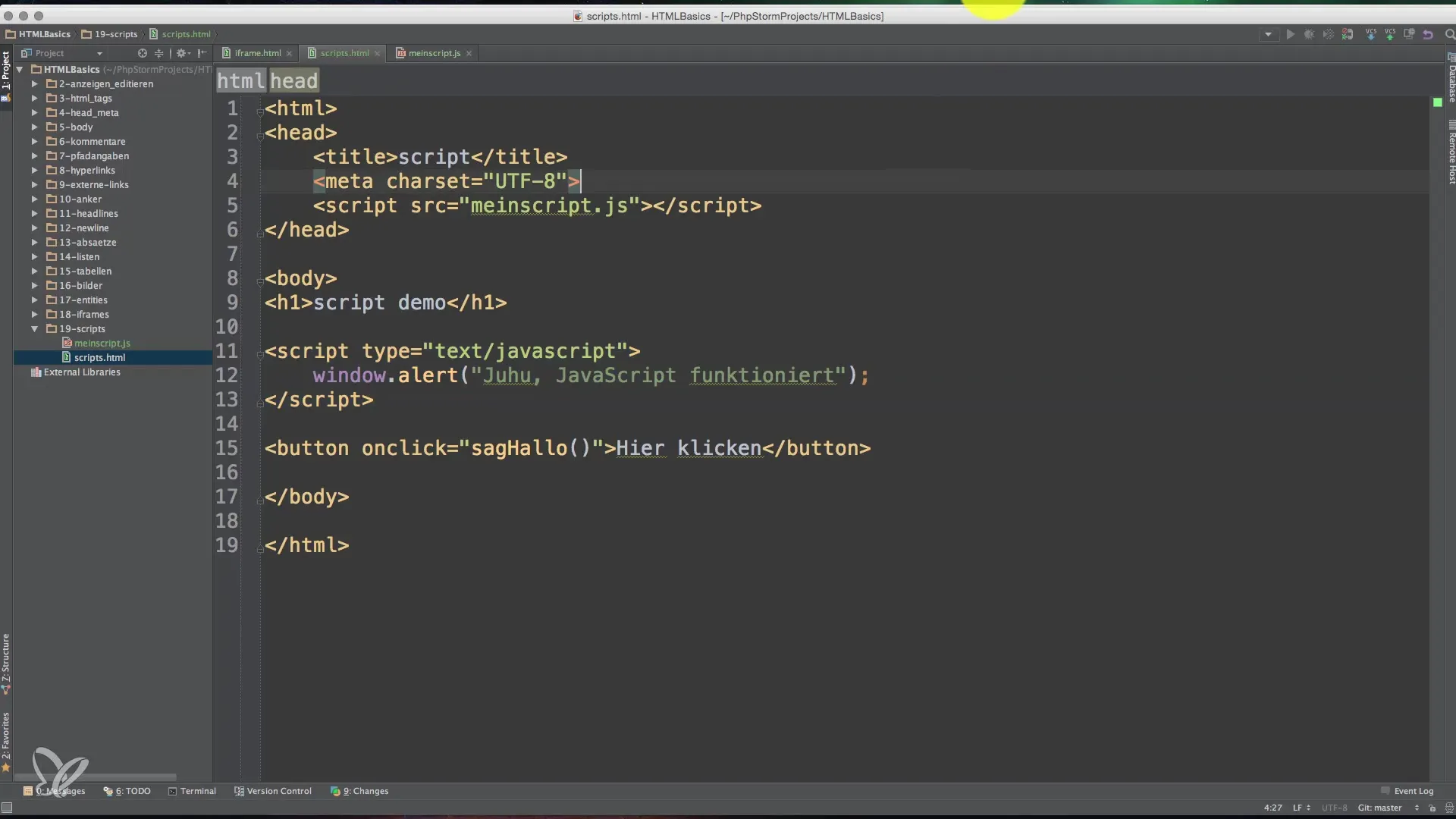
Ha most rákattintasz a gombra, a sagHallo() függvény hívódik meg, és megjelenik a felugró ablak.

3. Eseménykezelők az interaktivitásért
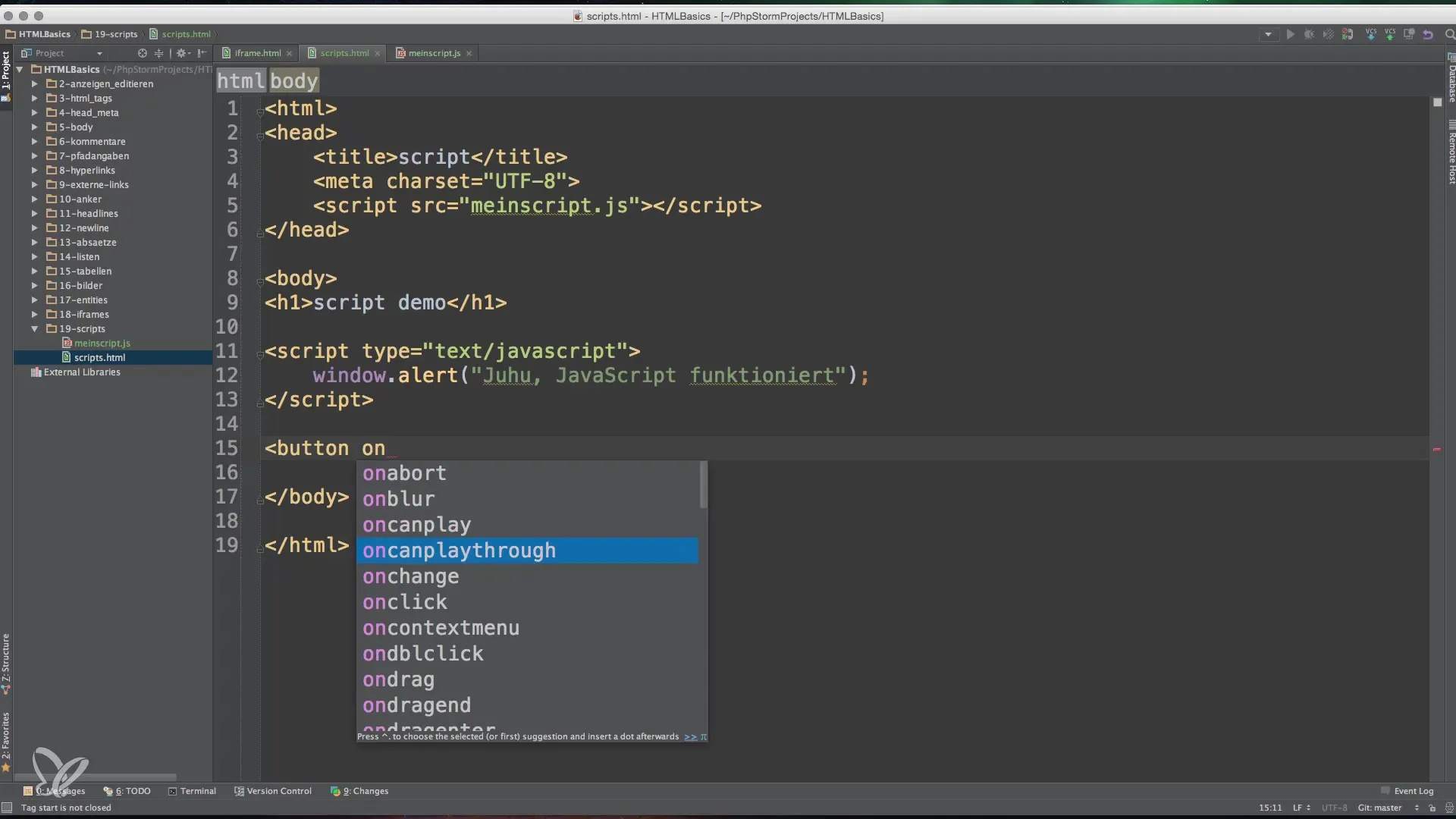
Az interakciók további ösztönzésére eseménykezelőket használhatsz. Az egyik leggyakrabban használt eseménykezelő az onclick. Ezzel JavaScript függvényeket kapcsolhatsz HTML elemekhez, hogy felhasználói műveleteket indíts el.
Egy egyszerű kattintással a gombra ismét meghívódik a függvény, amely megjelenít egy üzenetet.

4. JavaScript központosított kezelése
A külső hivatkozások révén központosítottan kezelheted a JavaScript fájljaidat. Ez különösen hasznos, ha a weboldalad több HTML oldalból áll. Ahelyett, hogy minden oldalon meg kellene ismételni a JavaScript kódot, egyszer létrehozhatod a szkriptet, és minden oldal számára felhasználhatod.

5. A JavaScript beágyazásának következtetése
A JavaScript beágyazása a weboldalaidba döntő fontosságú a felhasználói élmény javítása szempontjából. Akár inline írod a kódot, akár külső fájlt használsz, fontos, hogy a megfelelő megközelítést válaszd a projektedhez. A külső szkriptek használata általában a leghatékonyabb módja a logika megszervezésének és a tiszta kódstruktúra fenntartásának.
Összefoglaló - A JavaScript beágyazás alapjai HTML-ben
Ebben az útmutatóban megtanultad, hogyan integrálhatod a JavaScript-et a HTML dokumentumaidba. Az egyszerű inline JavaScript-től a külső fájlokig különböző módszereket ismertél meg az interaktivitás javítására a weboldalaidon.
Gyakran ismételt kérdések
Hogyan tudom beilleszteni a JavaScript-et a HTML oldalamra?JavaScript-et beillesztheted vagy inline a
Mi a különbség az inline és a külső JavaScript között?Az inline JavaScript közvetlenül a HTML dokumentumban van megírva, míg a külső JavaScript különálló fájlokban van tárolva és a
Hogyan tudom rögzíteni a felhasználói interakciókat JavaScript-tel?Eseménykezelőket használhatsz, mint például az onclick, hogy reagálj a felhasználói műveletekre.


