A programozás területén a hatókörök (Scopes) megértése döntő fontosságú ahhoz, hogy hatékony és tiszta szoftvert fejlesszünk. A JavaScript-ben különféle hatókörök léteznek, különösen a funkcionális hatókörök. Ebben az útmutatóban felfedezed e koncepció alapjait, és hasznos példákat kapsz a jobb szemléltetés érdekében.
A legfontosabb megállapítások
- Hatókör határozza meg, hol léteznek változók egy programon belül.
- A funkcionális hatókörök létrehoznak helyi változókat, amelyek a funkción kívül nem elérhetők.
- A globális változók a szkript minden részén elérhetők, ami potenciális névütközésekhez vezethet.
- A változók élettartama a funkciókon belüli használatukhoz kapcsolódik.
Lépésről lépésre útmutató
1. Egyszerű példa egy hatókörre
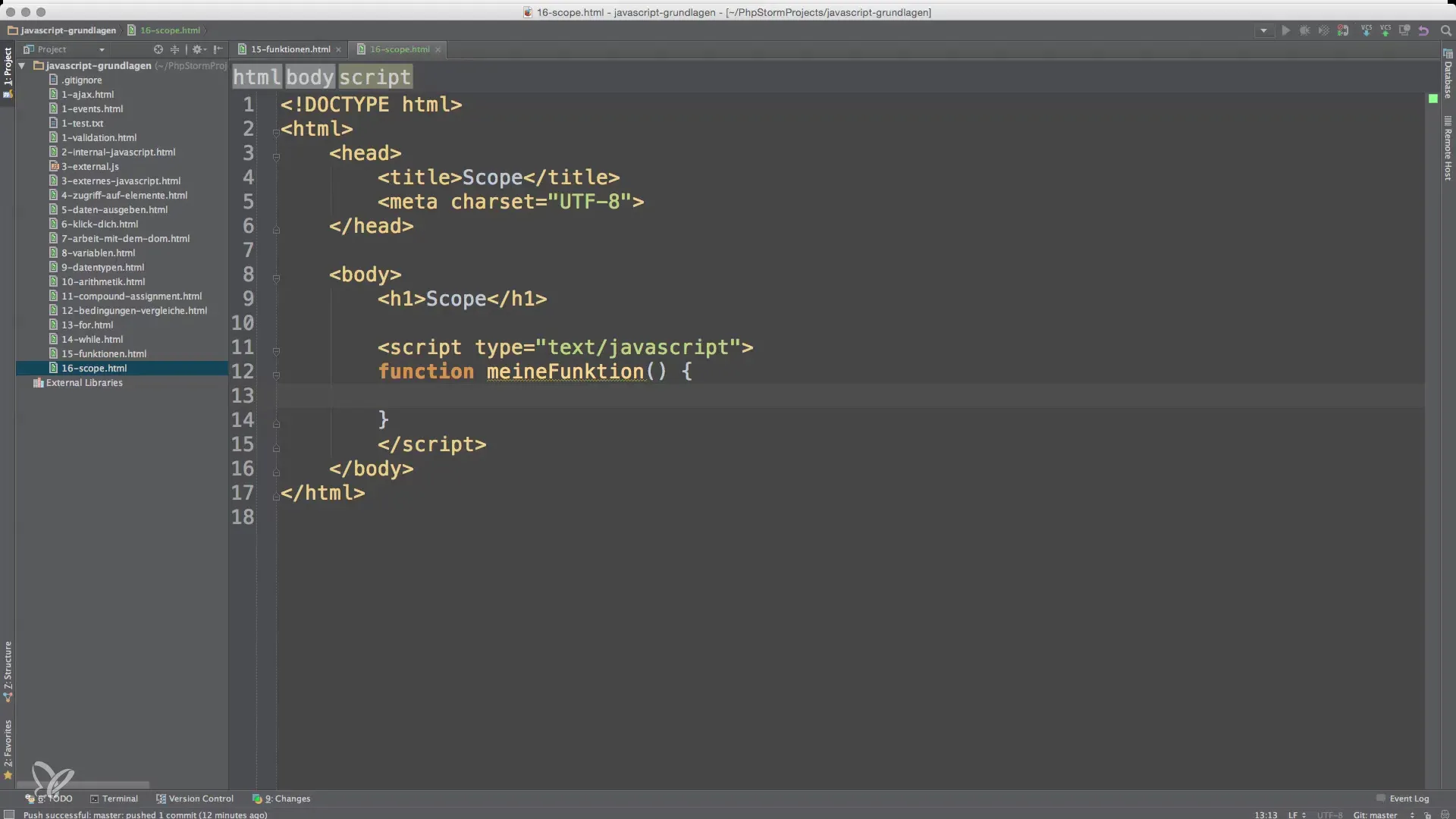
A funkcionális hatókör megjelenítéséhez egy egyszerű funkcióval kezdünk. Ezen a funkción belül deklarálsz egy helyi változót. Ez csak a funkción belül érvényes.
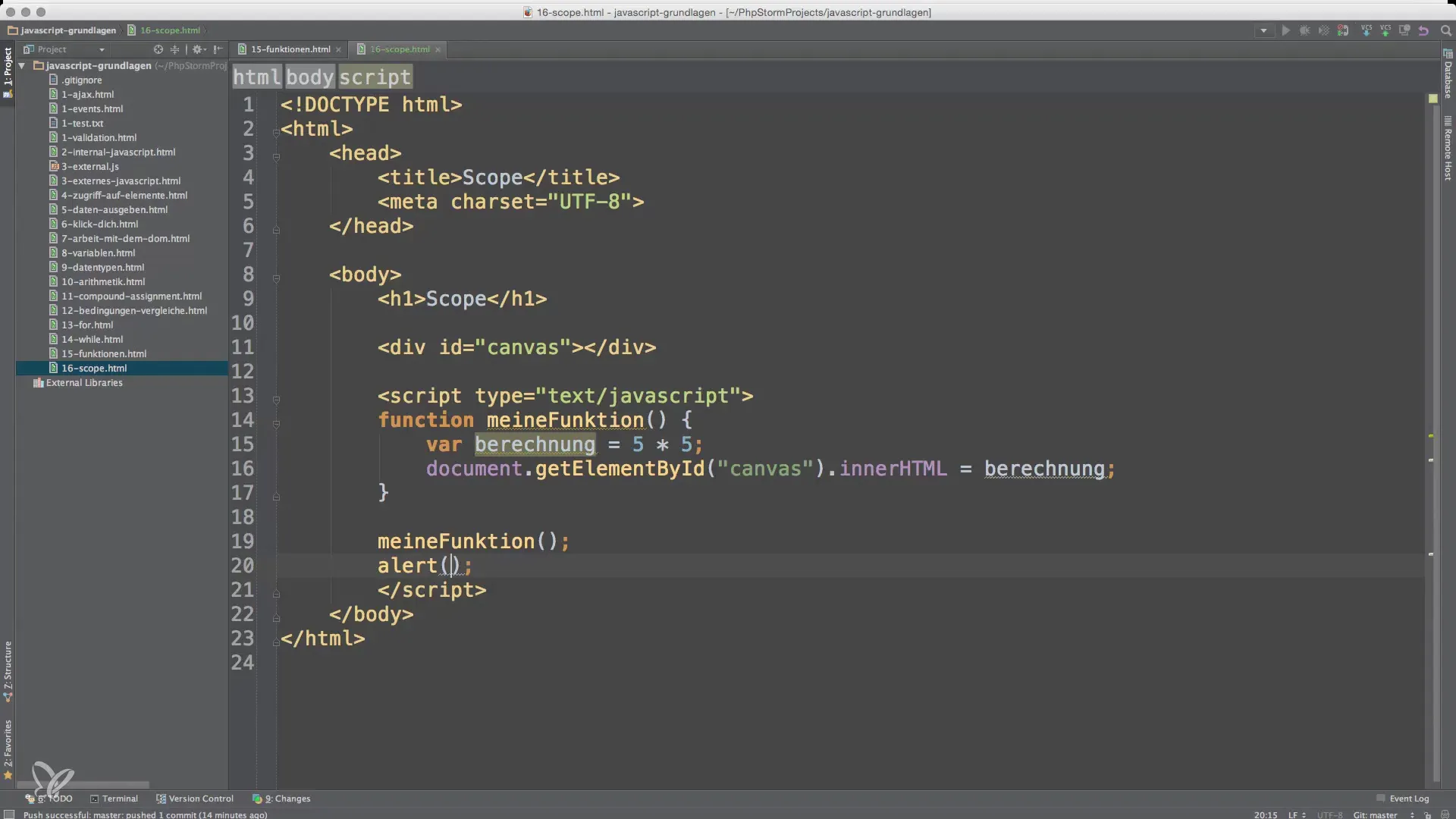
Itt történik a számítás, és az eredmény egy HTML-dokumentumban jelenik meg. Az eredmény 25 lesz, ha megpróbálod hívni a funkciót.

2. Hozzáférési kísérlet helyi változókhoz
Ha megpróbálsz hozzáférni a helyi változóhoz a funkción kívül, problémákba ütközöl. Ez azt jelenti, hogy a változót nem tudod megszólítani a funkción kívül.
Mivel az ergebnis változó nem létezik, hibát kapsz, ha megpróbálod hívni. Ez fontos jelzés a változók hatóköréről.

3. Globális változók létrehozása
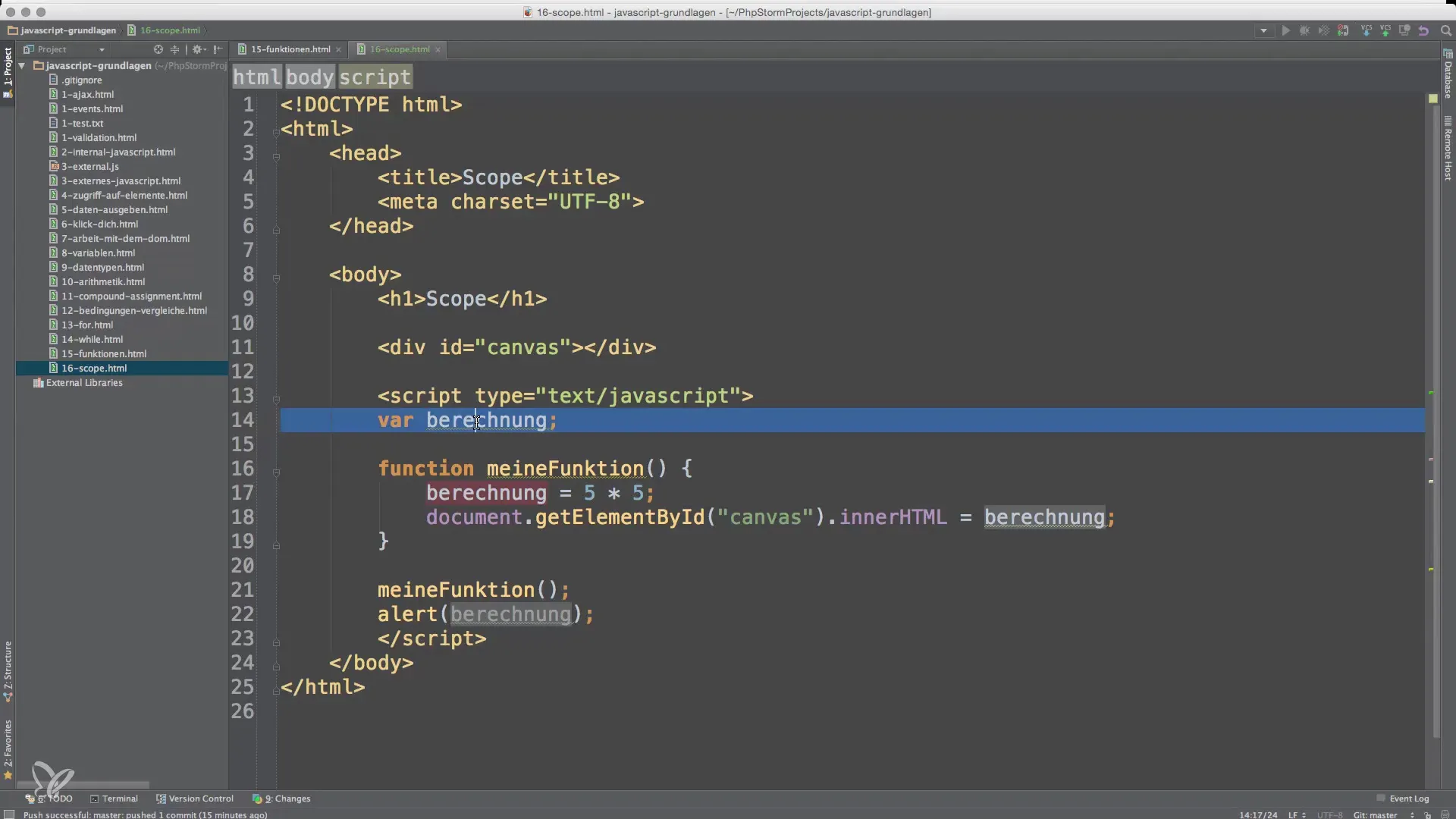
Ahhoz, hogy egy változót globálisan elérhetővé tegyél, kívül kell deklarálnod egy funkción. Ez a változótípus az egész szkripten belül elérhető.
function berechnung() { ergebnis = 5 * 5; // Megváltoztatja a globális változót }
Itt az ergebnis változó a globális névtérben jön létre. Ha most hívod meg a funkciót, az ergebnis értéke 25-re állítódik, és a funkción kívül is hozzáférhetsz ehhez az értékhez.

4. Különbség a helyi és a globális névtér között
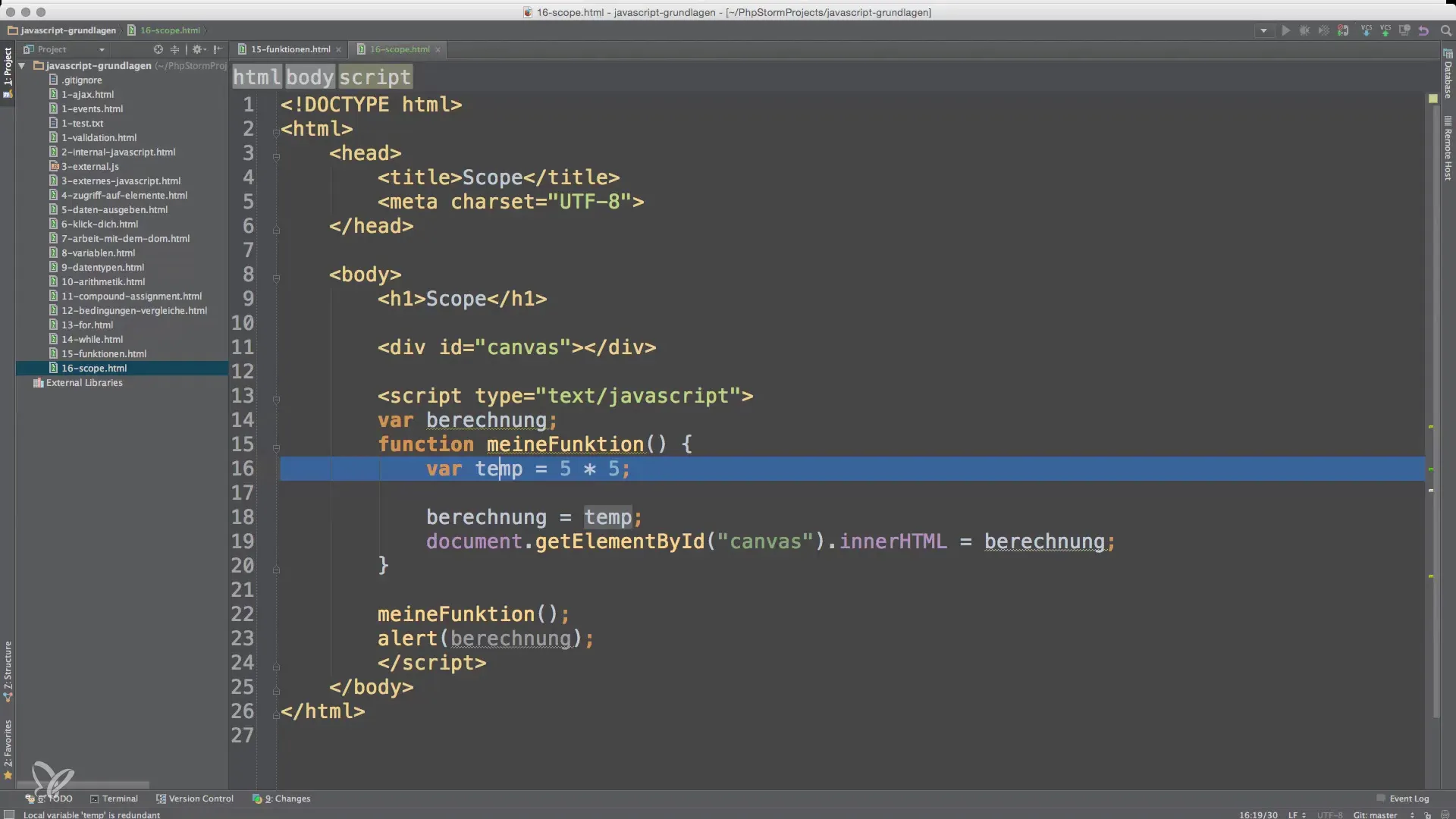
A döntő különbség abban rejlik, hogy hol deklarálják a változókat. A funkción belül deklarált helyi változók csak a funkció végrehajtása idején léteznek. Globálisan deklarálva láthatók az egész szkript terjedelmében.
Ha szeretnél módosítani egy helyi változót, amely a globális névtérben létezik, győződj meg róla, hogy a hozzáférés módja helyes.
5. Változók implicit deklarálása
Fontos megjegyezni, hogy egy változót a let vagy var kulcsszó nélkül is deklarálhatsz. Ezáltal a változó globálissá válik.
Bár ez működik, nem javasolt, mivel zavarossá teheti a kódot, és váratlan konfliktusokhoz vezethet.
6. Változók élettartama
A változó élettartama egy másik fontos fogalom. A helyi változók csak addig léteznek, amíg a funkció aktív. A funkció befejezése után a helyi változó törlődik.

7. Átláthatóság az explicit deklarálás révén
Annak érdekében, hogy a szkripted áttekinthetőbb legyen, mindig expliciten kell deklarálnod a változókat. Ez segít neked nyomon követni, hol és hány változó létezik, és megakadályozza a nem kívánt globális változók létrejöttét.
8. Következtetés a hatókörökről
A hatókörök a JavaScriptben alapvető fontosságúak a változók működésének megértéséhez funkciókon belül. A JavaScript megkülönbözteti a helyi és globális névtereket. E koncepció mélyreható megértése kulcsfontosságú a tiszta és hatékony programozáshoz.
Összefoglalás – A hatókörök alapjai a JavaScriptben
A hatókörök megértése a JavaScriptben rendkívül fontos a hatékony programozás szempontjából. Azáltal, hogy megérted a helyi és globális változók közötti különbséget, hatékony és karbantartható kódszerkezeteket hozhatsz létre.
Gyakran ismételt kérdések
Mik a hatókörök?A hatókörök meghatározzák, hol léteznek a változók egy programon belül, és milyen hozzáférési jogokkal rendelkeznek.
Mi a különbség a helyi és globális változók között?A helyi változók csak egy funkción belül léteznek, míg a globális változók az egész szkripten elérhetők.
Meddig léteznek a helyi változók?A helyi változók csak annak a funkciónak a végrehajtása idején léteznek, amelyben deklarálták őket.
Miért kellene a változókat explicit módon deklarálni?Az explicit deklarációk átláthatóvá teszik a kódot, és megakadályozzák a nem kívánt globális változók létrejöttét.


