A szöveg központi elem a webfejlesztésben, és a szöveg igazítása kulcsfontosságú a weboldalad vizuális összképében. Akár egyszerű projektet valósítasz meg, akár egy összetett webalkalmazáson dolgozol, a megfelelő igazítás értékesebbé teheti a dizájnodat. Ez a bemutató bemutatja a szövegigazítás alapjait CSS segítségével, és megmutatja, hogyan helyezheted el ésszerűen a szövegeket.
A legfontosabb megállapítások
- A szövegigazítást a CSS text-align tulajdonság segítségével vezérelhetjük.
- Alapértelmezés szerint a szövegigazítás a legtöbb böngészőben „balra” van állítva.
- Az igazítás „jobbra”, „középre” vagy „sorkizárt” formára is módosítható.
- Az igazítás hatással van a szöveg elrendezésére és olvasási folyamatára is.
Lépésről lépésre útmutató
1. Szöveg balra igazítása
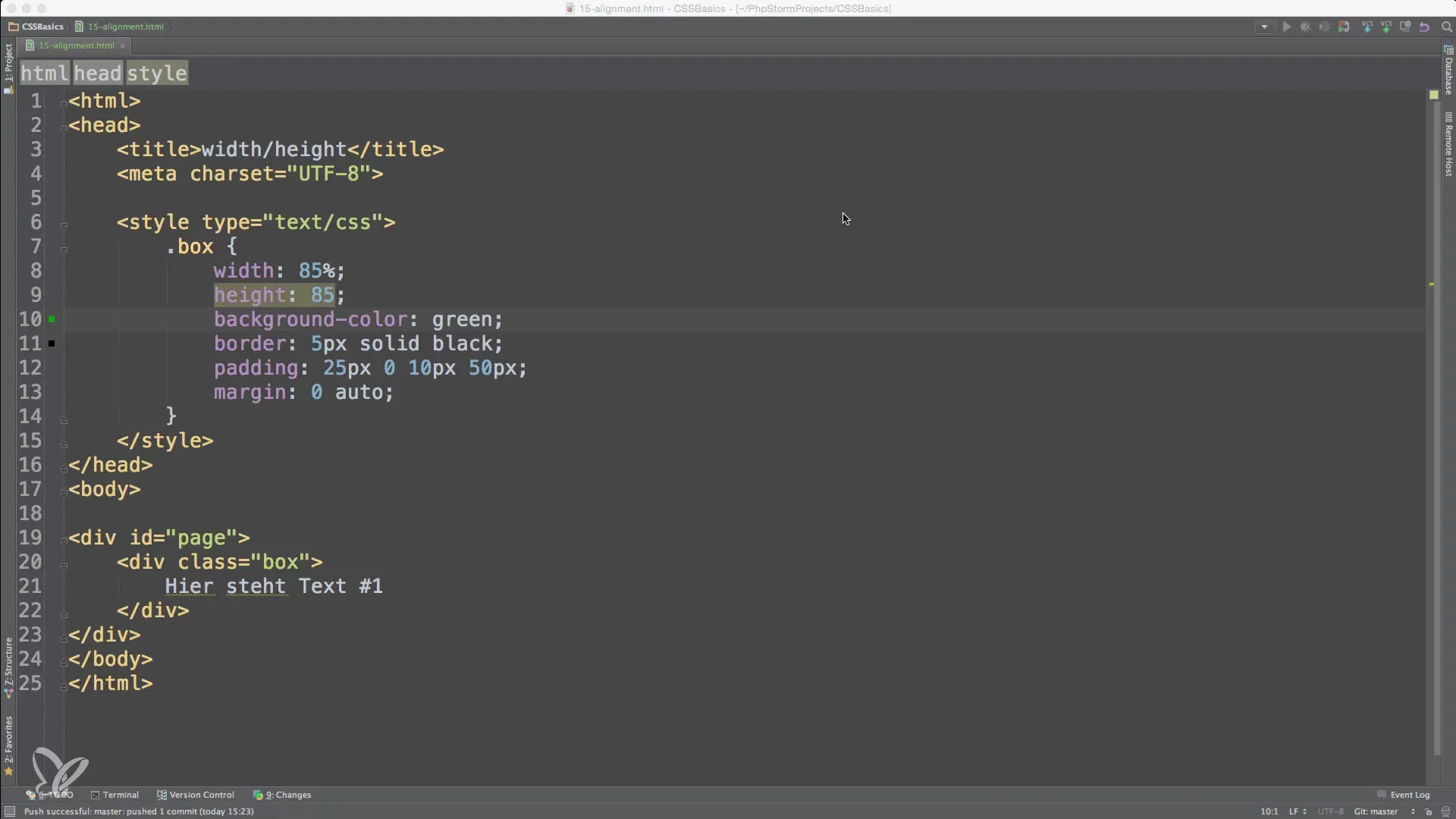
A standard igazítás teszteléséhez először hozzáadunk egy szövegbokszot, amelynek igazítása „balra” van állítva. Ezt a funkcionalitást a CSS text-align: left; tulajdonság végzi. Ez a legelterjedtebb formája a szövegigazításnak, és megfelel a legtöbb nyugati írásmód viselkedésének.

2. Szöveg középre igazítása
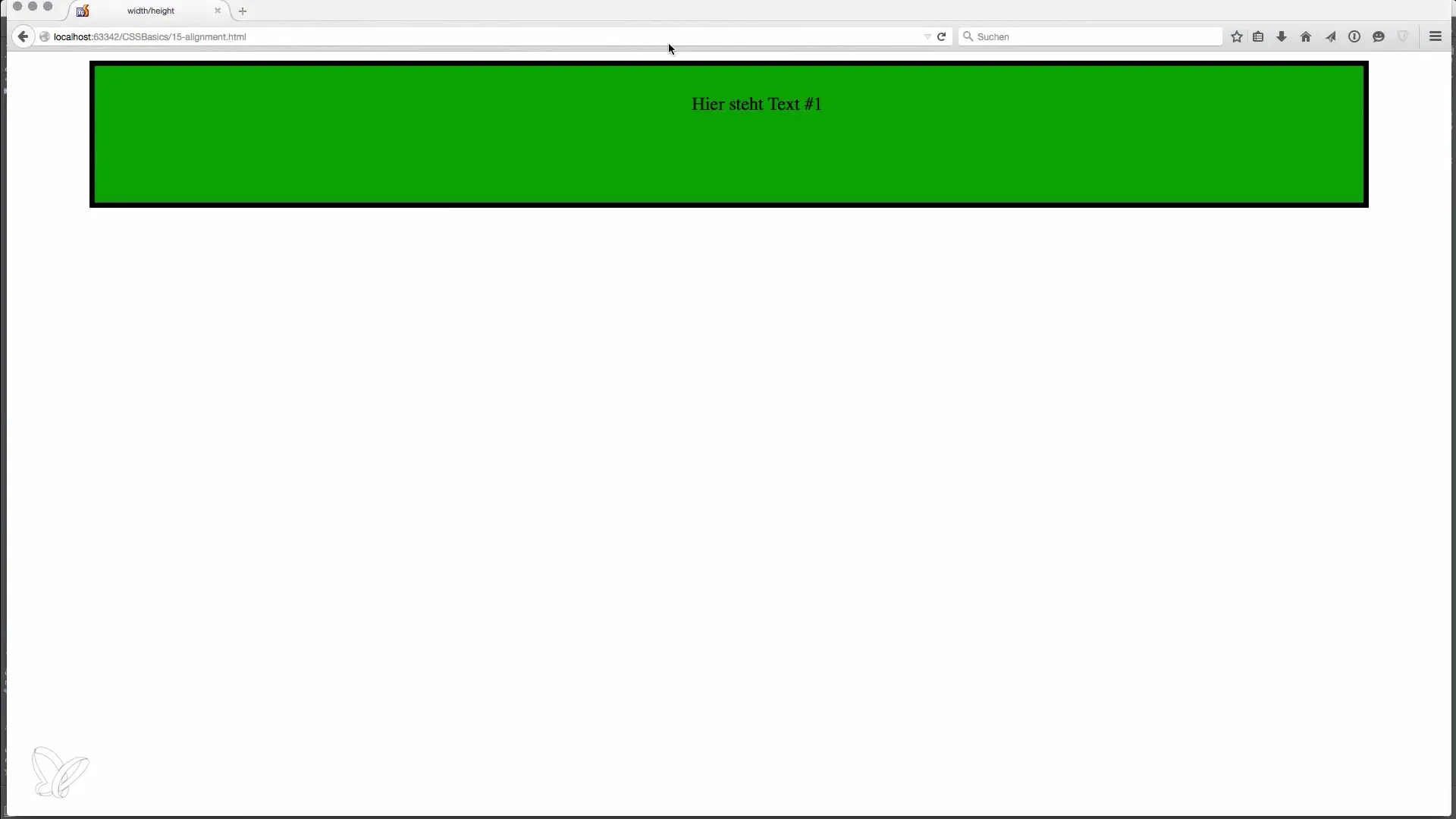
A szöveg középre igazításához módosítjuk a CSS szabályt text-align: center; értékre. Ezt az igazítást gyakran használják a címek vagy különleges szövegrészek kiemelésére. Az összes szöveg egyenletesen elhelyezkedik középen, ami gyakran hatékonyan néz ki esztétikai szempontból.

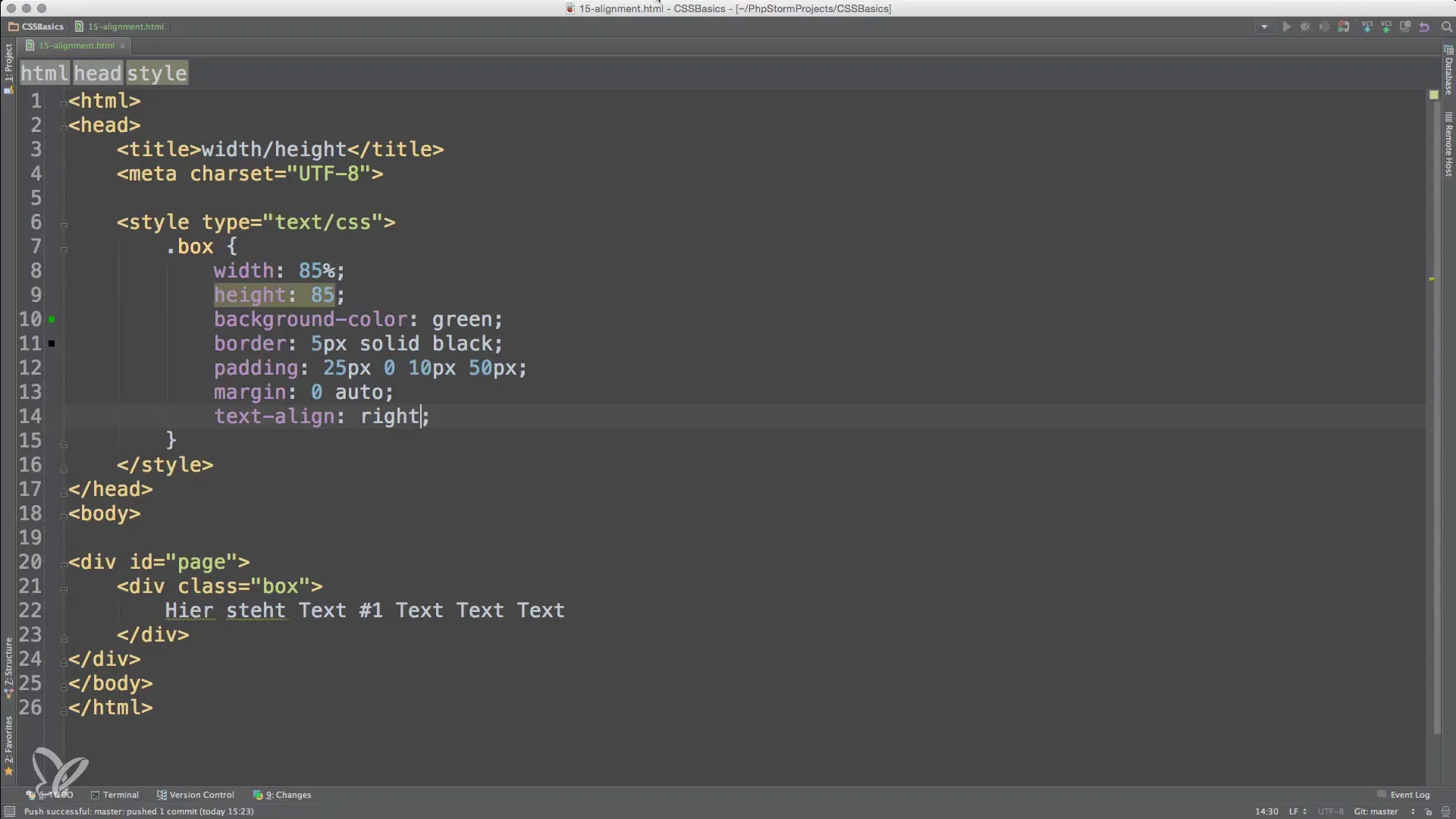
3. Szöveg jobbra igazítása
A CSS szabály text-align: right; segítségével elérheted, hogy a szöveg a jobb szélén legyen igazítva. Ez a technika hasznos lehet speciális elrendezések vagy dizájnirányelvek esetén, és gyakran használják többnyelvű weboldalakon, amelyek jobbról balra olvashatók, például Arab nyelven.

4. Sorkizárt használata
A sorkizárt formátum, amelyben a szöveg egyenletesen oszlik el az egész szélességen, szintén létrehozható CSS segítségével. Ezt a text-align: justify; tulajdonsággal érhetjük el. Ez az igazítás rendes megjelenést biztosít a szövegnek, de bizonyos esetekben nem kívánt rések keletkezhetnek a sorokban.
Összefoglalás – A szövegigazítás alapjai CSS segítségével
Ebben a bemutatóban megtanultad, hogyan igazíthatod a szövegeket a webprojektjeidben CSS segítségével. Az alapértelmezett igazítás „balra”, de egyszerű módosításokkal középre, jobbra igazíthatod, vagy sorkizárt módon jelenítheted meg. Ezek a készségek fontosak ahhoz, hogy a weboldalaid vonzóak és felhasználóbarátok legyenek.
Gyakran ismételt kérdések
Hogyan tudom helyesen igazítani a szöveget több nyelven?A CSS direction tulajdonságot használhatod a jobbról balra író nyelvek szövegének formázásához.
Mi a különbség a text-align és a float között?A text-align a tartalom elhelyezkedését vezérli egy elem belsejében, míg a float elemeket körüljár és eltávolítja őket a dokumentum normál áramlásából.
Meg tudom változtatni a szövegigazítást a képernyő méretének megfelelően?Igen, CSS-ben használhatsz média lekérdezéseket, hogy különböző elrendezéseket vagy igazításokat definiálj különböző képernyőméretekhez.


