Készen állsz, hogy bővítsd tudásodat a webdokumentumok felépítéséről? A dokumentumok struktúrájában központi elem a címek. Nemcsak a tartalmad szervezésében segítenek, hanem fontos információkat is adnak a keresőmotoroknak és böngészőknek az oldalad hierarchiájáról és kontextusáról. Ebben az útmutatóban mindent megtudhatsz a különböző címfajtákról HTML formátumban, és arról, hogyan használhatod őket hatékonyan.
Legfontosabb megállapítások
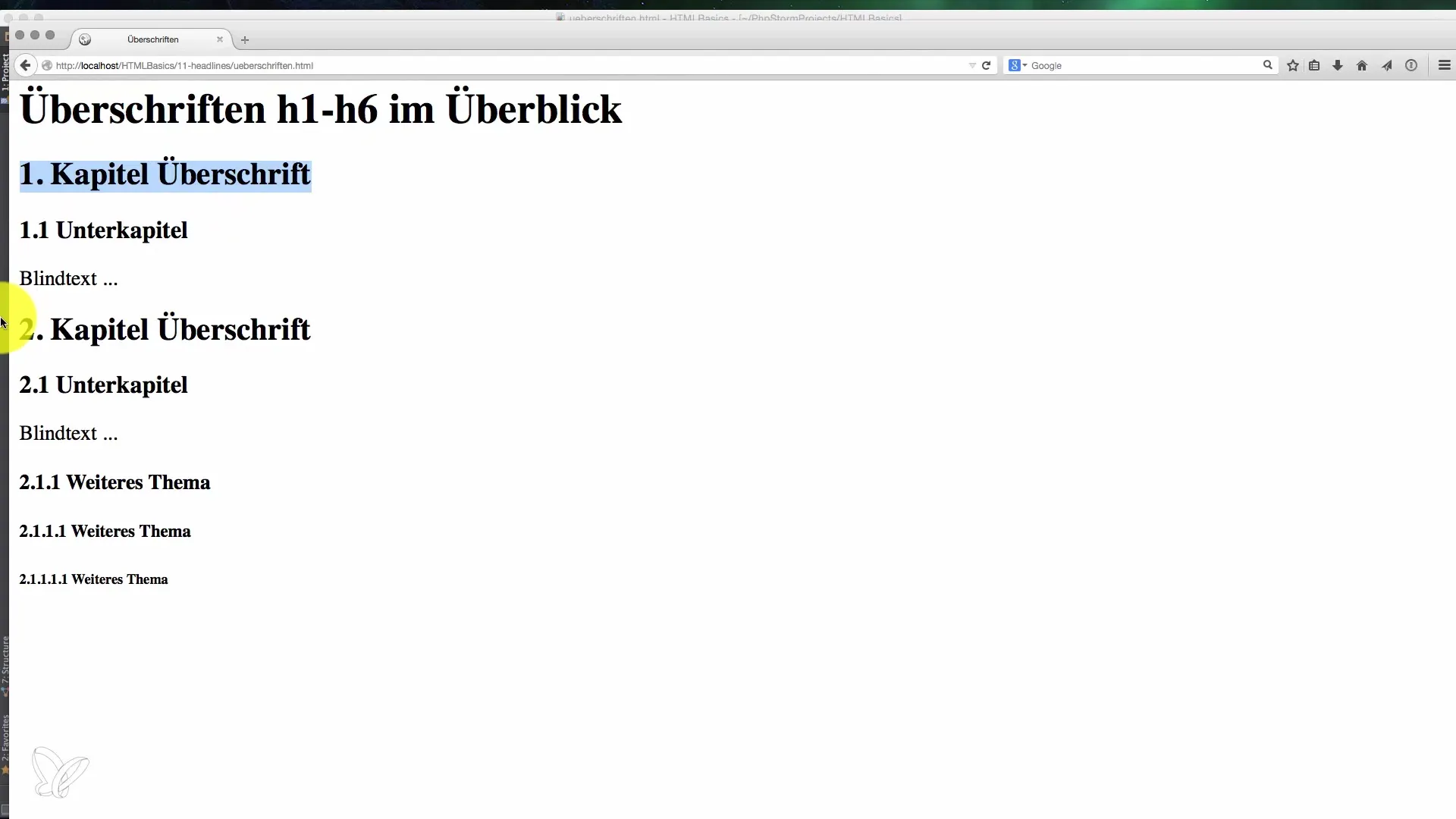
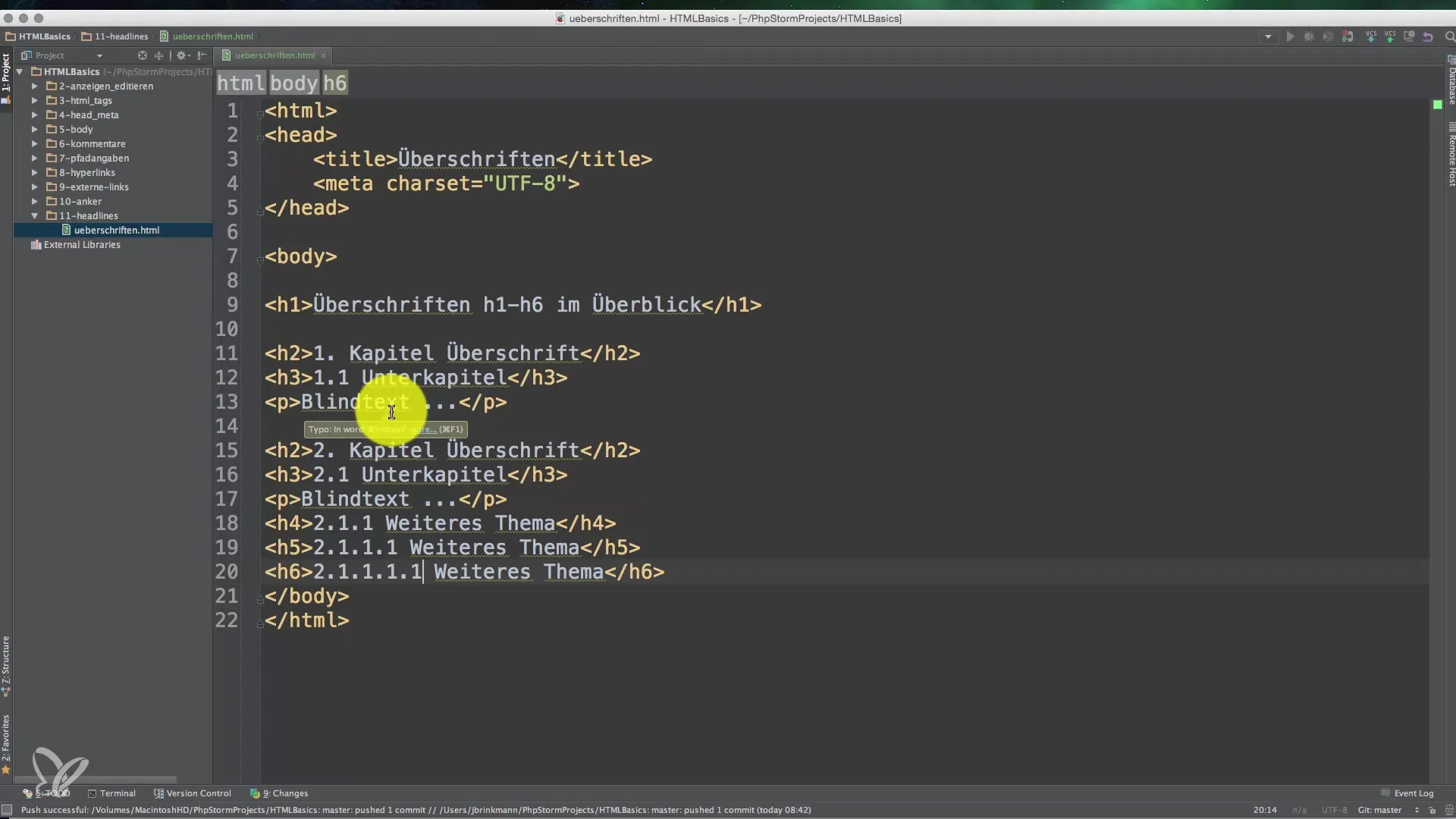
- Hat hierarchiai szint létezik a HTML címekben: H1-től H6-ig.
- Minden oldalnak csak egy H1 címet kellene tartalmaznia.
- A H2-től H6-ig terjedő címek segítenek a tartalom további tagolásában, és értelmesen kell használni őket.
- A címek szemantikai jelentősége mind a felhasználói élményt, mind a keresőoptimalizálást támogatja.
Lépésről lépésre útmutató
1. lépés: A H1 cím
Kezdjük a H1 címmel. Ennek az oldalad fő címét kell képviselnie, és összefoglalnia kell a lényegi tartalmat. Használj belőle csak egyet dokumentumonként a felhasználók és a keresőmotorok számára nyújtott világosság érdekében. Például egy recept H1 címe lehetne „A legjobb kenyér recept”. A H1-nek mindig tükröznie kell a tartalom magját.

2. lépés: H2 címek
A hierarchia következő szintje a H2 cím. Ezt arra használják, hogy a tartalmon belüli főbb szakaszokat jelöljék. A tipikus alkalmazási területek közé tartoznak a fejezetcímek vagy olyan szakaszok, amelyek egy specifikus témát dolgoznak fel a fő cím alatt. Egy példa H2-re lehetne például „Hozzávalók a kenyérhez”.

3. lépés: H3 címek
Ha a tartalmadat még tovább szeretnéd bontani, akkor a H3 címek jönnek képbe. A H3 címeket a H2 címeken belüli alfejezetekhez kell alkalmazni. Ez a struktúra lehetővé teszi a világos és könnyen érthető tagolást. Egy lehetséges példa lehet „Száraz élesztő vs. friss élesztő”, amely pontosabban kifejti a hozzávalókra vonatkozó H2 címet.
4. lépés: H4-től H6-ig címek
Tovább finomíthatod a struktúrát H4-, H5- és H6 címekkel. A H4 cím például tartalmazhat részleteket a „Topping lehetőségekről” a receptedben, míg a H5 és H6 címek nagyon specifikus információkhoz használhatók, például „Sajtváltozatok” vagy „Zöldségalternatívák”.
5. lépés: A megfelelő elnevezés
Fontos, hogy a H1-től H6-ig terjedő címek világosan és pontosan legyenek megfogalmazva. Segítenek az olvasóknak gyorsan megtalálni a keresett információkat. Továbbá a keresőmotorok jobban megértik a tartalmad relevanciáját és struktúráját, ha tiszteletben tartod ezt a hierarchiát.

6. lépés: A címek szemantikai jelentősége
A címeid szemantikai jelentősége döntő fontosságú. Míg a betűszám és a megjelenés fontos, a funkcionalitás van a középpontban. HTML dokumentumok kódolásakor a címek kiválasztásának a tartalom jelentési szintjei alapján kell történnie, nemcsak a vizuális elrendezés alapján.
7. lépés: Összegzés a címek használatáról
A címek helyes hierarchiájának alkalmazásával nemcsak a felhasználói élményt javítod, hanem a weboldalad SEO optimalizálását is. Ügyelj arra, hogy a H1-től H6-ig ésszerűen alkalmazd őket, és minden címet jól strukturálj. Ezzel segíted a keresőmotorokat abban, hogy jobban indexálják az oldalad tartalmát, és a látogatók gyorsabban találják meg, amit keresnek.

Összegzés – Címek a HTML-ben: Struktúra és alkalmazás
Ebben az útmutatóban megismerted a címek jelentőségét és használatát a HTML-ben. Most már tudod, mennyire fontos a H1-től H6-ig terjedő világos hierarchia a tartalom strukturálása és megtalálása érdekében. Használj ezen ismereteket egy felhasználóbarát és hatékony weboldal létrehozásához.
Gyakran ismételt kérdések
Mi az H1 cím?Az H1 cím az oldal fő címe, amely leírja a központi tartalmat.
Hány H1 címet használjak?Csak egy H1 címet szabad használni dokumentumonként.
Mi a H2 és H3 cím?H2 a fő szakaszcím, H3 az alfejezetcímek a H2 területen belül.
Hogyan használjam a H4-től H6-ig terjedő címeket?Ezek a címek a tartalom további tagolására szolgálnak, és értelmesek, ha nagyon specifikus információk vannak.
Miért fontos a címek szemantikai jelentősége?Segít a keresőmotoroknak és a felhasználóknak, hogy jobban megértsék és navigálják a tartalmat.


