Kattintás-események alapvető koncepciót jelentenek a JavaScript programozásban. Lehetővé teszik számodra, hogy reagálj a felhasználói interakciókra és dinamikus tartalmakat hozz létre. Ebben az útmutatóban megtanulod, hogyan kezeld hatékonyan a kattintás eseményeket, bevált módszerek alkalmazásával és a JavaScript-logikádat elválasztva a HTML-kódtól.
Legfontosabb megállapítások
- El kell kerülni a funkciók közvetlen beillesztését az eseménykezelőkbe.
- A HTML, CSS és JavaScript elválasztása javítja a kód karbantarthatóságát.
- Eseménykezelő azonosítók használata lehetővé teszi az újrahasznosítást különböző kontextusokban.
Lépésről lépésre útmutató
1. lépés: Az alapok megértése
A kattintás események egyszerű kezelése bizonyos alapvető megértést igényel arról, hogyan hat a JavaScript a HTML-elemekre. Először is tisztában kell lenned azzal, hogy az események kiváltására szolgáló funkcióknak nem szabad közvetlenül a HTML-kódban lenniük. Így a kód áttekinthető marad.

2. lépés: Egyszerű példa létrehozása
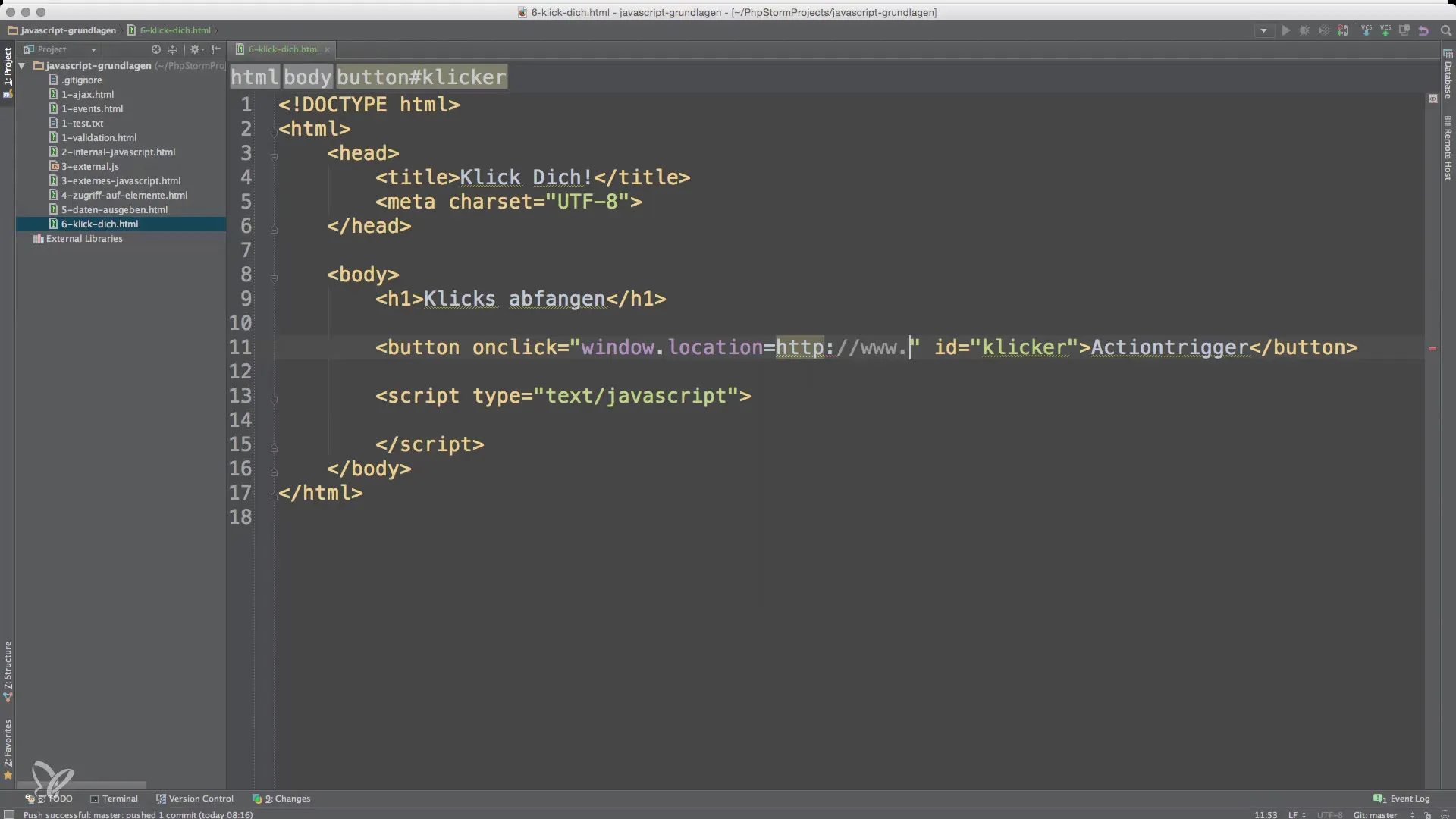
Ehhez először létrehozunk egy gombot, amely megváltoztatja az aktuális oldal URL-jét. Ehhez állítsd be az onclick-kezelőt közvetlenül a gombra. Bár ez egyszerűnek tűnik, gyorsan átláthatatlanná válhat. Használj statikus hivatkozásokat, hogy a logika érthetőbb legyen.
3. lépés: A funkció kihelyezése
Ahelyett, hogy a logikát közvetlenül az onclick-kezelőbe írnád, hozz létre egy külön funkciót. Nevezd el például locationHandler-nek. Ez a funkció ezután információt adhat a felhasználónak és megváltoztathatja az URL-t is.
Megnövelheted a funkciót, hogy AJAX-csatornákat vagy sütiket is feldolgozzon, így tovább nő a újrahasznosíthatósága.
4. lépés: Az eseménykezelő összekapcsolása
Most összekapcsolod a gombot a funkcióddal, az getElementById metódus használatával. Így jobban tudod kezelni az onclick-kezelőt.
Figyelj arra, hogy csak a funkció nevét add át, ne a funkció meghívását magát. Ha zárójeleket adsz hozzá, a funkció azonnal a page betöltésekor fut le, és nem kattintáskor.
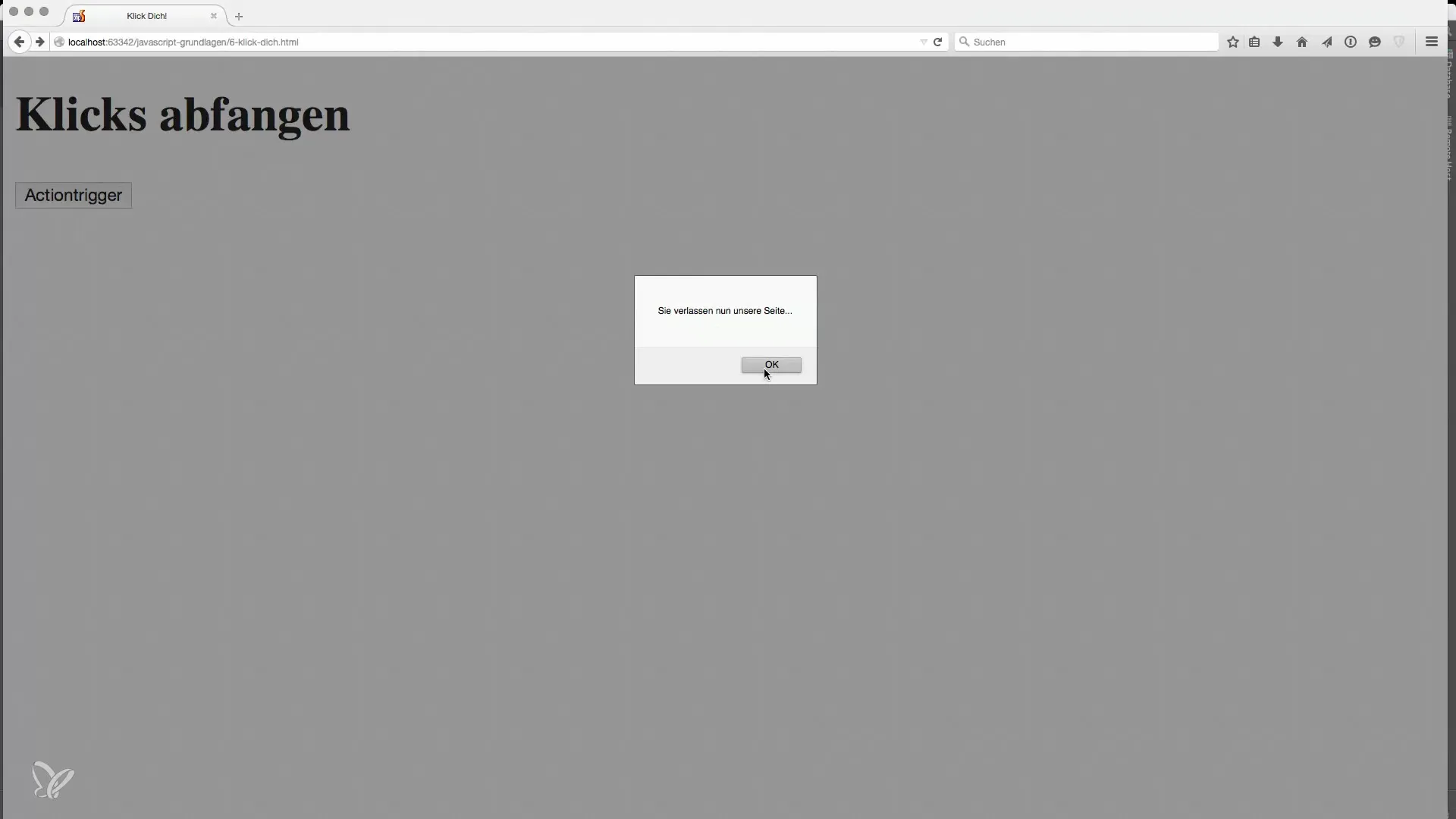
5. lépés: A felhasználói tájékoztatás megjelenítése
A felhasználói élmény javítása érdekében kiadhatsz egy tájékoztatást, ami előre informálja a felhasználót, mielőtt elhagyná az oldalt. Ez hozzájárul a felhasználói élményhez, és átláthatóbbá teszi a kódot.

6. lépés: A HTML és a JavaScript elválasztása
Fontos szempont a JavaScript és a HTML elválasztása. Ideális esetben szeretnéd, ha a JavaScript külön fájlban lenne, hogy növeld a karbantarthatóságot és az újrahasznosíthatóságot. A különböző fájlokba való elosztás egy jó elv, amit programozás során érdemes követni.

7. lépés: Az újrahasználhatóság elvei
A pontosan egy kezelőt különböző elemekhez összekapcsolva javíthatod a kódodat. Ahelyett, hogy újra meg újra kódot írnál, ami ugyanazt a funkciót hívja meg különböző kontextusokban, hozz létre egy univerzális kezelőt, ami kattintásokra reagál különböző elemekre.
Ez a megközelítés elősegíti a JavaScript-ed világosságát és érthetőségét, és hosszú távon csökkenti a hibák lehetőségét.
8. lépés: Befejezés és következő lépések
Miután elsajátítottad ezeket az alapokat, képes leszel értelmesen kihasználni a kattintás eseményeket és dolgozni velük. Érdemes a megtanult koncepciókat egy kis projektben alkalmaznod, hogy megszilárdítsd a tudásodat.

Összefoglalás – JavaScript alapok: Kattintás események hatékony kezelése
Ebben az útmutatóban megismerkedtél a kattintás események kezelésének alapjaival a JavaScriptben. Megtanultad, hogyan készíthetsz eseménykezelőket, hogyan válaszd el őket a HTML-től, és hogyan növelheted a kód karbantarthatóságát. Használj a beszélt gyakorlatokat, hogy tovább fejleszd JavaScript készségeidet.
Gyakran ismételt kérdések
Hogyan kezelhetek több kattintás eseményt különböző gombokon?Ha ugyanazt a funkciót több azonosítóhoz rendelsz, lehetővé teszed az azonos viselkedést különböző elemek számára.
Miért kellene elválasztanom a JavaScript-et a HTML kódtól?A különválasztás javítja a kód karbantarthatóságát, olvashatóságát és újrahasznosíthatóságát.
Mik are az onclick alternatívái?Sok más esemény van a JavaScriptben, mint például onmouseover, onmouseout és onchange, amelyeket különböző felhasználói interakciókhoz használhatsz.


