Kezdő vagy az HTML, CSS és JavaScript világába vezető utadon, és azon gondolkodsz, hogyan használhatod hatékonyan a belső linkeket? A belső linkek a weboldalak alapvető részét képezik, mivel egyszerűbbé teszik a navigálást és javítják a felhasználói élményt. Ebben az útmutatóban elmagyarázom neked a belső linkelés alapjait HTML-dokumentumokban.
Legfontosabb megállapítások
- A belső linkek a webhelyen belüli más oldalakra utalnak, ami növeli a felhasználói élményt és javítja az információs struktúrát.
- Két fő típusa van a linkeknek: relatív és abszolút linkek.
- A horgony elemek () használata döntő fontosságú a linkek helyes megvalósításához.
- A könyvtárak és fájlútvonalak megfelelő kezelése elengedhetetlen a linkek működése szempontjából.
Lépésről lépésre útmutató
Belső linkek megértése
A hypertext linkek az internet szíve. Lehetővé teszik, hogy egy dokumentumból egy másikba navigálj. Képzeld el, hogy van egy recepted, amely különféle hozzávalókat említ. Ahelyett, hogy mindent ugyanabban a dokumentumban magyaráznánk el, használhatsz linkelést a különálló magyarázatokhoz. Így a szöveg átlátható marad, és az olvasó egyszerűen elérheti a szükséges további információkat.

Egy egyszerű HTML oldal létrehozása linkekkel
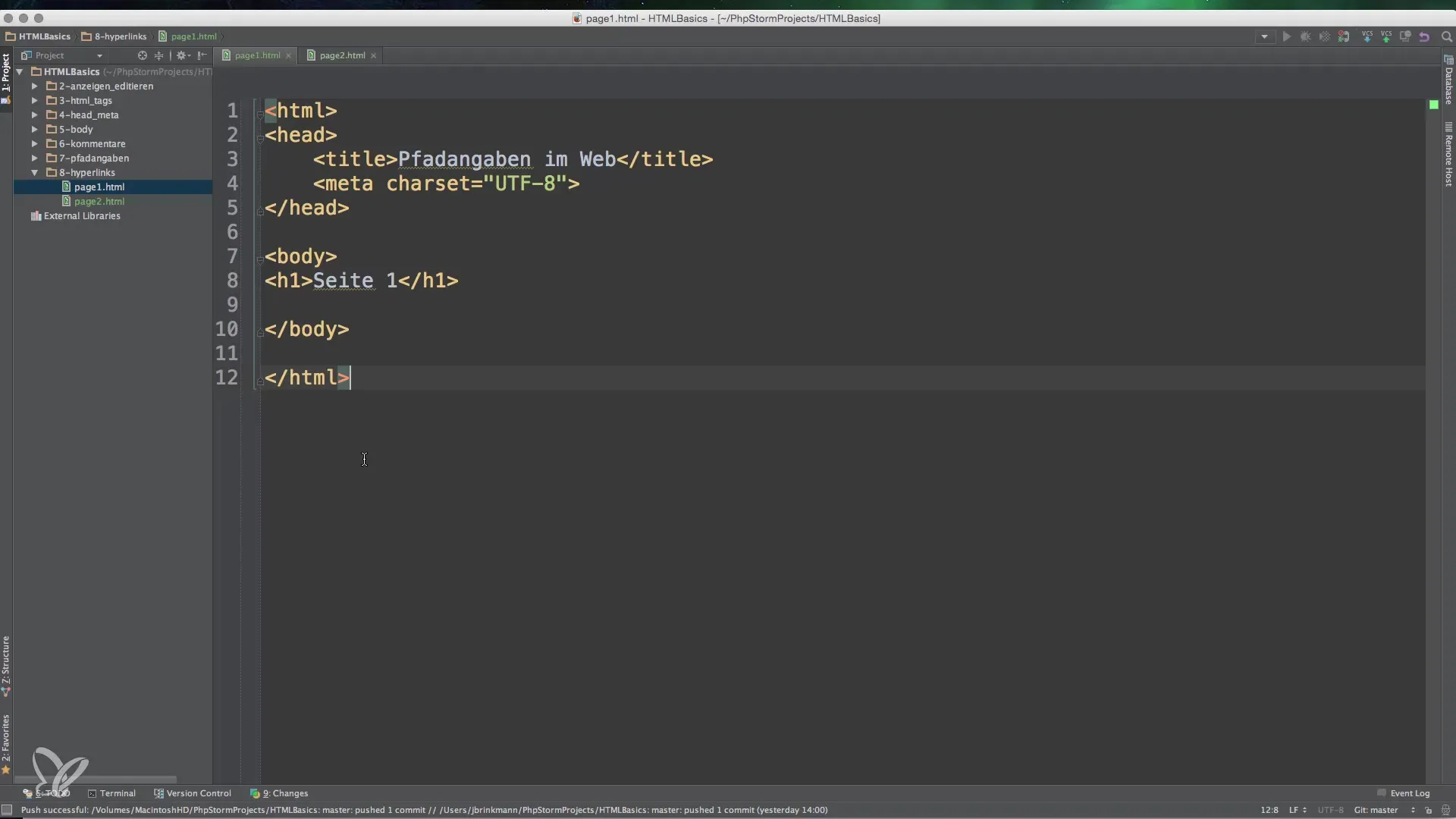
Interaktív linkek létrehozásához legalább két HTML dokumentumra van szükséged. Két fájlt készítettem el, amelyek neve page1.html és page2.html. Mindkét fájl egyszerű szövegeket tartalmaz, amelyek kölcsönös linkekként működnek. Nyisd meg a fejlesztői környezetedet, és készítsd el ezt a két dokumentumot.
A horgony elemek létrehozása
Link létrehozásához használod a -tag-et, amelyet horgony-tagnak is neveznek. Ez a tag a link elindítására szolgál, és tartalmazza azt a link szöveget, amely a felhasználók számára látható.
Page1.html-ban ezt így nézne ki: "Itt van egy link, hogy a 2. oldalra juss."
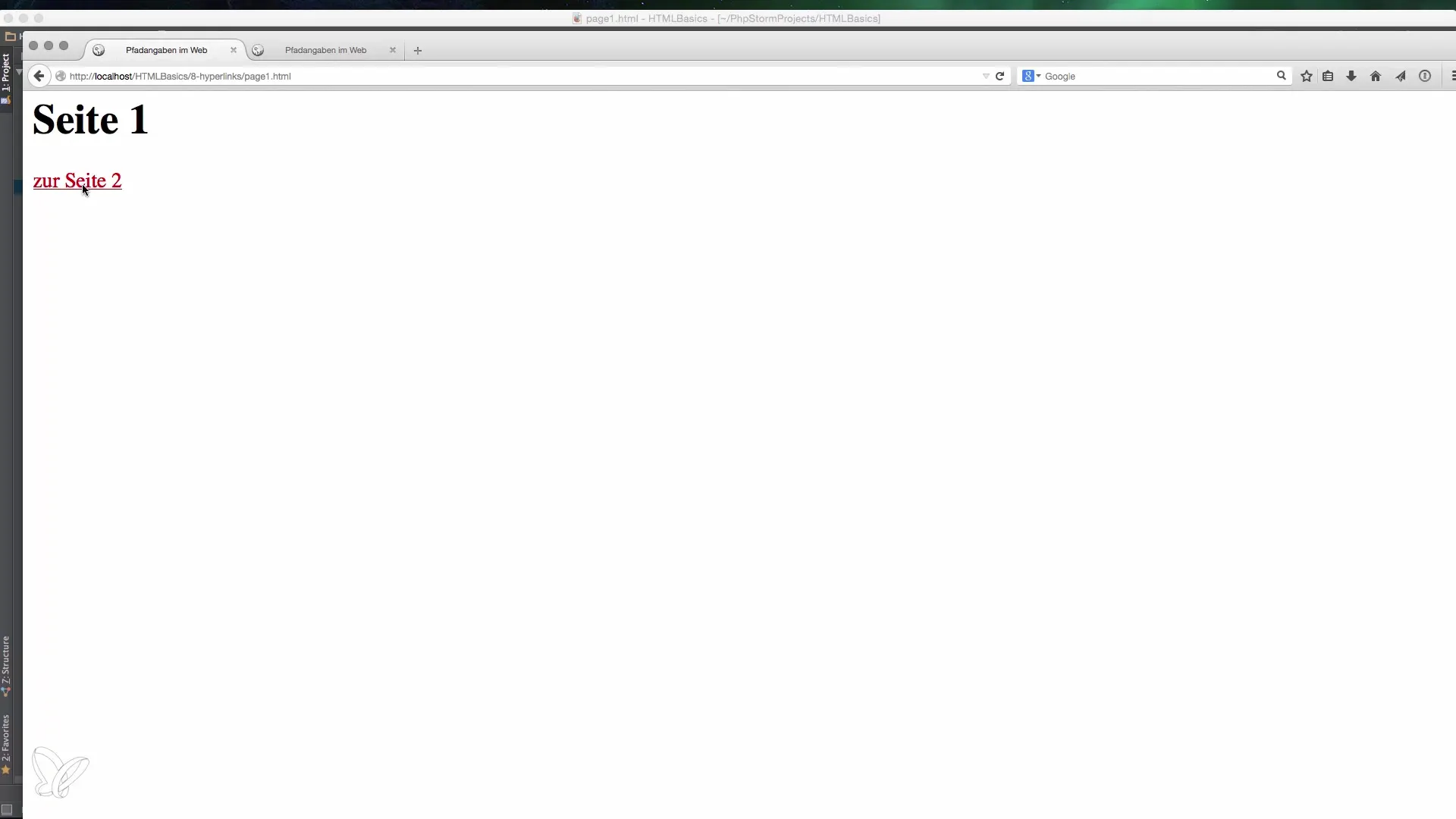
A linkek ellenőrzése
A létrehozás után tesztelned kell a linkeket, hogy megbizonyosodj róla, hogy működnek. Töltsd be a page1.html-t a böngészőben, és kattints a page2.html linkre. Ha minden rendben van, átirányítanak a második oldalra.

Relatív és abszolút linkek összehasonlítása
A relatív linkek a mappa aktuális pozíciójára utalnak, és nem használnak domaint. Például: href="page2.html" egy relatív link. Az abszolút linkek ezzel szemben mindig a teljes URL-t tartalmazzák, pl. href="http://example.com/page2.html". Ez különböző kontextusokban hasznos lehet, például külső weboldalakra való hivatkozáskor.
Könyvtárak használata a struktúrához
Ha könyvtárakat hozol létre az oldalad számára, a linkjeid struktúrája bonyolultabbá válhat. Tegyük fel, hogy van egy almappa, amelynek neve subdirectory, és abban található a page3.html.
Győződj meg róla, hogy a linkelés helyes, és teszteld a böngészőben.
A pont-pont jelölés használata
Ha egy almappában vagy, és vissza kell térned egy felette lévő szintre, használhatod a pont-pont jelölést (..). Ez a böngészőt egy szinttel feljebb irányítja a mappaszerkezetben.
Ez a link visszavezet az első oldalhoz, még akkor is, ha egy almappában vagy.
Következtetés a belső linkek fontosságáról
A belső linkek működésének megértése döntő fontosságú a koherens és felhasználóbarát weboldal létrehozásához. A horgony elemek és a helyes linkelési struktúra használata jelentősen megkönnyíti a navigációt a felhasználók számára. Legyenek azok relatív vagy abszolút – most már megvan az alapod ahhoz, hogy hatékonyan valósítsd meg a belső linkeket.
Összefoglalás – Belső linkek az HTML-ben: Alapok a kapcsolatokhoz
A belső linkek elengedhetetlenek a böngészőid közötti navigációhoz. Megtudhattad, hogyan készíthetsz linkeket a horgony tag segítségével, hogyan különböztetheted meg a relatív és abszolút linkeket, valamint hogy hogyan használhatod a linkjeid struktúráját. Használj ezt a tudást, hogy világos és felhasználóbarát navigációs struktúrákat alakíts ki.
Gyakran feltett kérdések
Hogyan készíthetek belső linket HTML-ben?Használj -tag-et href attribútummal, hogy egy másik HTML oldalra linkelj.
Mi a különbség a relatív és alkalmazás linkek között?A relatív linkek az aktuális oldalra utalnak, míg az abszolút linkek a teljes URL-t tartalmazzák.
Hogyan tesztelem, hogy a linkjeim működnek?Töltsd be az HTML oldaladat a böngészőben, és kattints a linkre; ha a megfelelő oldalra irányítanak, működik.
Mi a teendő, ha hibás linkem van?Ellenőrizd a fájlútvonalat, és győződj meg róla, hogy a hivatkozott fájl a megadott könyvtárban létezik.
Hogyan használhatom a pont-pont jelölést a linkekben?A ".." használatával navigálhatsz egy szinttel feljebb a mappaszerkezetben.


