A JavaScript-ban tömbök használatával számos adatstruktúrát hozhatsz létre és kezelhetsz. Legyen szó egyszerű listákról vagy összetettebb adatfeldolgozásokról – a tömbök nélkülözhetetlen elemei a programozásodnak. Ebben a bemutatóban közelebbről megismered a tömbök alapjait, és megmutatom, hogyan használhatod őket hatékonyan.
Legfontosabb megállapítások
- A tömbök értékek listái, amelyeket változókba lehet tárolni.
- A tömb elemeire indexeken keresztül férhetsz hozzá, amelyek 0-tól kezdődnek.
- Különböző módszerekkel rugalmasan manipulálhatod a tömböket.
- Ciklusok segítségével automatizáltan feldolgozhatod a tömböket.
Lépésről lépésre útmutató
Mi az a tömb?
A tömbök egyszerűen értékek listái, amelyeket egy változóban tárolhatsz. Olyanok, mint egy doboz, amelybe különböző dolgokat (értékeket) helyezhetsz. A JavaScriptben egy tömböt szögletes zárójelek [] segítségével definiálsz.

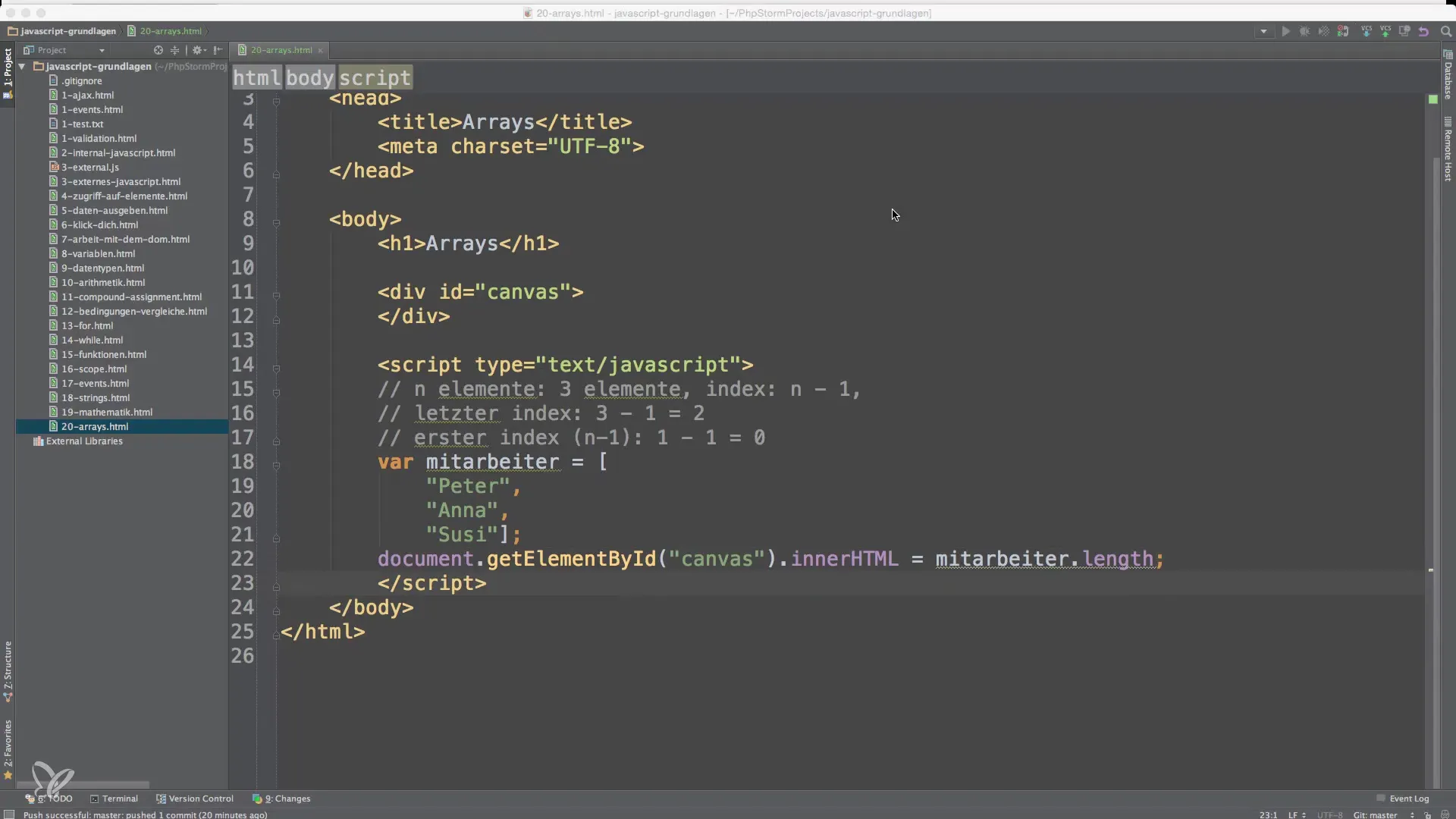
Most már van egy tömböd három elemmel: Peter, Anna és Susi.
Hozzáférés a tömb elemeihez
A tömb elemeit az index használatával érheted el. Fontos tudni, hogy: Az index 0-nál kezdődik. Ez azt jelenti, hogy az első elem indexe 0, a másodiké 1, és így tovább.
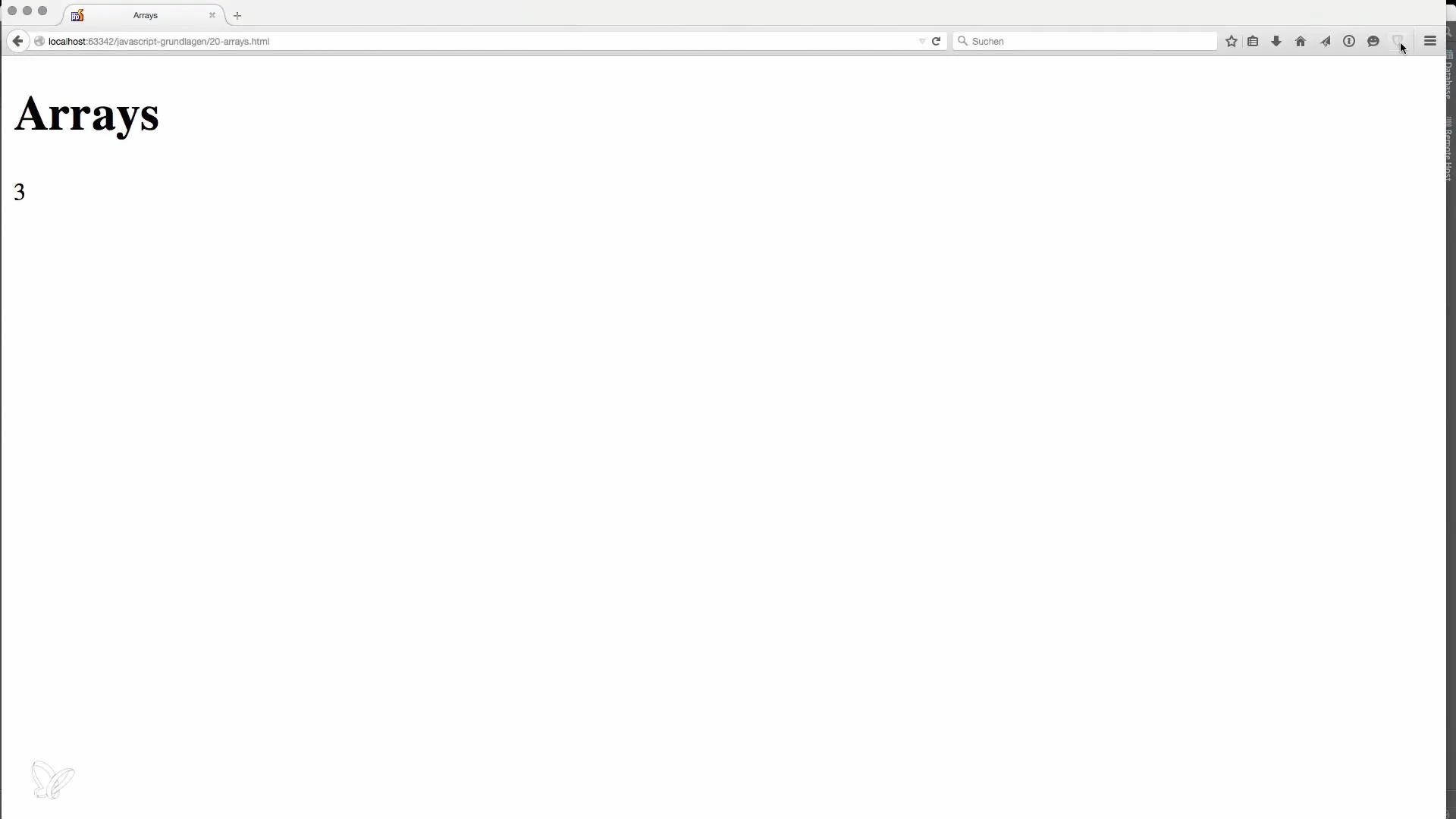
Ez visszaadja a Peter értékét. A tömb utolsó indexe mindig n-1, ahol n a tömb elemeinek száma. Ha három elem van, akkor az utolsó index 2 (3-1=2).
Az elemek automatizált feldolgozása
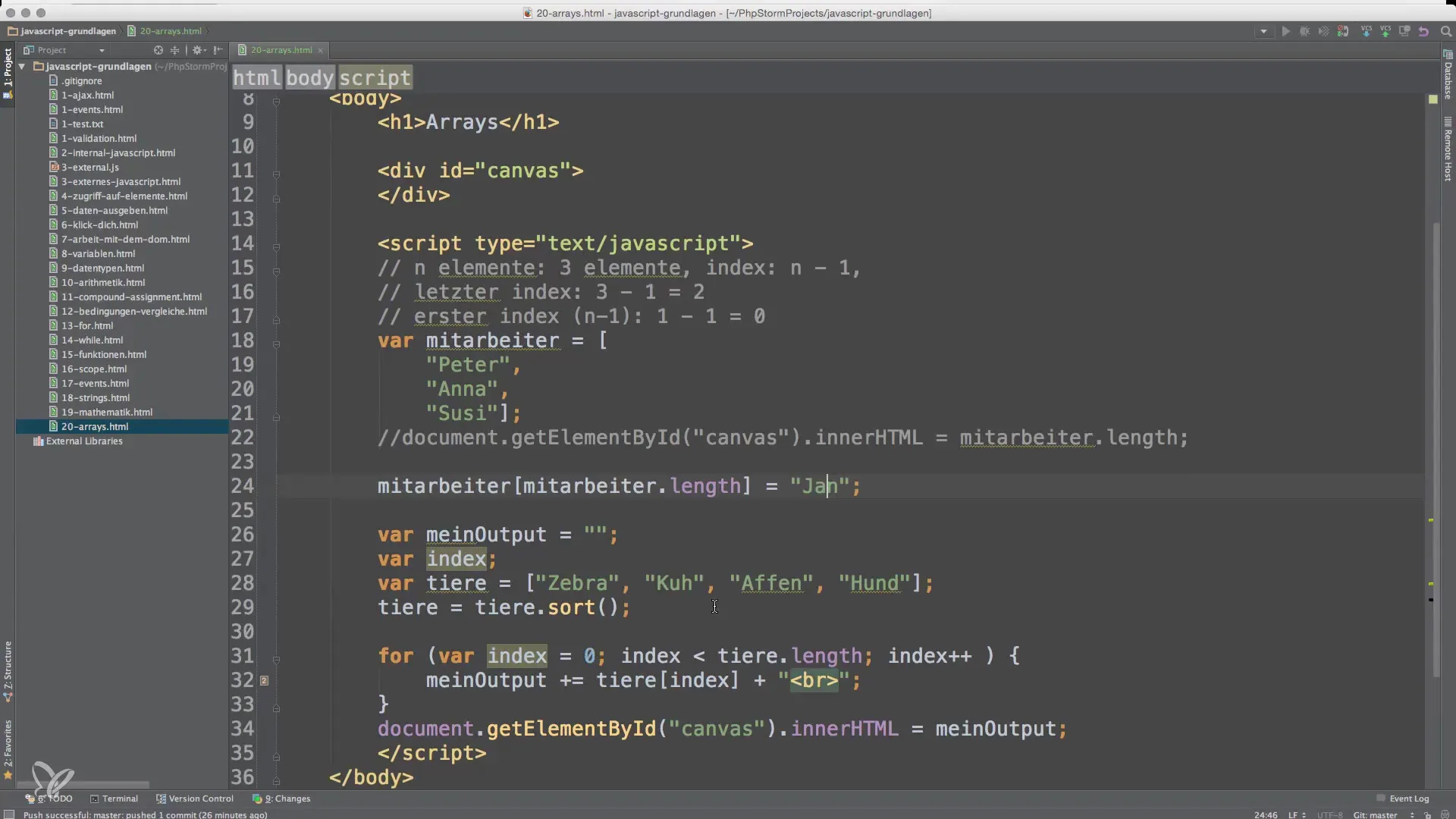
Ha automatikusan szeretnéd kiolvasni és például megjeleníteni a tömb összes elemét, használhatsz egy ciklust. Tegyük fel, hogy szeretnéd kiírni az állatok neveit egy listából.

Ebben a ciklusban minden állatnevet egy stringhez fűzöl, és
gondoskodik róla, hogy minden név új sorban jelenjen meg.
Tömbmódszerek
Vannak különböző módszerek, amelyek segítenek a tömbök feldolgozásában. Egy gyakran használt módszer a.length, amely megmutatja a tömb elemeinek számát.

Ha az elemeket szeretnéd rendezni, használhatod a.sort() módszert.
Ez alfabetikus sorrendbe rendezi az állatokat.
Új elemek hozzáadása
Egy másik fontos koncepció az új elemek hozzáadása egy tömbhöz. A.push() módszert használhatod, hogy egy új elemet a tömb végéhez adj hozzá.

Most hozzáadtad a macska állatot. Így a tömb most négy elemet fog tartalmazni.
Összefoglalás – A tömbök használatának alapjai a JavaScriptben
Most már megismerted a JavaScript-beli tömbök legfontosabb alapjait. A tömbök nagyszerű módot kínálnak az adatok tárolására és kezelésére. Egyszerűen hozzáférhetsz hozzájuk indexek segítségével, különböző módszereket használhatsz a módosításukhoz, és ciklusokat alkalmazhatsz a tartalmuk hatékony kiolvasására.
Gyakran feltett kérdések
Hogyan kezdem el a tömb használatát a JavaScriptben?Úgy kezded, hogy definiálsz egy tömböt szögletes zárójelek között, pl. let munkatars = [];.
Hogyan férhetek hozzá egy tömb elemeihez?Az index segítségével férsz hozzá az elemekhez, ahol az első index 0, pl. munkatars[0].
Hogyan tudom meghatározni a tömb elemeinek számát?A.length módszerrel, pl. munkatars.length.
Hogyan adok hozzá egy új elemet egy tömbhöz?A.push() módszert használod, pl. munkatars.push('Mark');.
Hogyan rendezem a tömb elemeit?A.sort() módszerrel, pl. munkatars.sort();.


