A Body-terület egy HTML-oldalon központi szerepet játszik, amikor a weboldal látható tartalmának struktúrázásáról és bemutatásáról van szó. Itt találhatóak azok az elemek, amelyeket végül a böngészőben megjelenítünk, míg a Head-terület általában csak meta-információk tárolására szolgál. Ebben a bemutatóban megtanulod, hogy miről szól a Body, és hogyan töltheted fel hatékonyan.
Legfontosabb megállapítások
A Body-tag egyszer csak létezik egy HTML-dokumentumban, és döntő fontosságú a tartalom megjelenítése szempontjából a böngészőben. Minden elem, amelyet publikálni szeretnél, a Body-területbe tartozik.
Lépésről lépésre útmutató
1. A Body-tag megértése
A Body-tag egy döntő elem a HTML-dokumentumodban. Hasonlóan a Head-taghez, ezt a tagot is csak egyszer használják a dokumentumban. Ez azt jelenti, hogy a HTML-fejlesztés során figyelni kell arra, hogy a Body helyesen legyen használva. Egy tipikus HTML-dokumentumban ezt így néz ki:

A struktúrád átnézésekor látod, hogy a Head-terület és a Body-terület mint fő csomópontok vannak definiálva.
2. A különbség a Head és a Body között
A Head-terület meta-információkat tartalmaz, amelyek a felhasználó számára nem közvetlenül láthatóak, mint például az oldal címe vagy a karakterkódolás. A tartalom, amelyet a látogatóknak be szeretnél mutatni, a Body-területbe kerül.

Itt fontos megérteni, hogy semmiféle vizuális tartalom vagy adat nem kerülhet a Head-területre. Ehelyett hasznos információk, amelyeket a Google és más keresőmotorok használnak az oldal indexeléséhez.
3. A Body-terület felépítése
A Body-területen struktúrált HTML-tageket szúrhatsz be, mint például H1 a fő címsorhoz. Az H1-tag a legmagasabb szintet képviseli. Alatta használhatsz H2, H3 és további címsorszinteket.
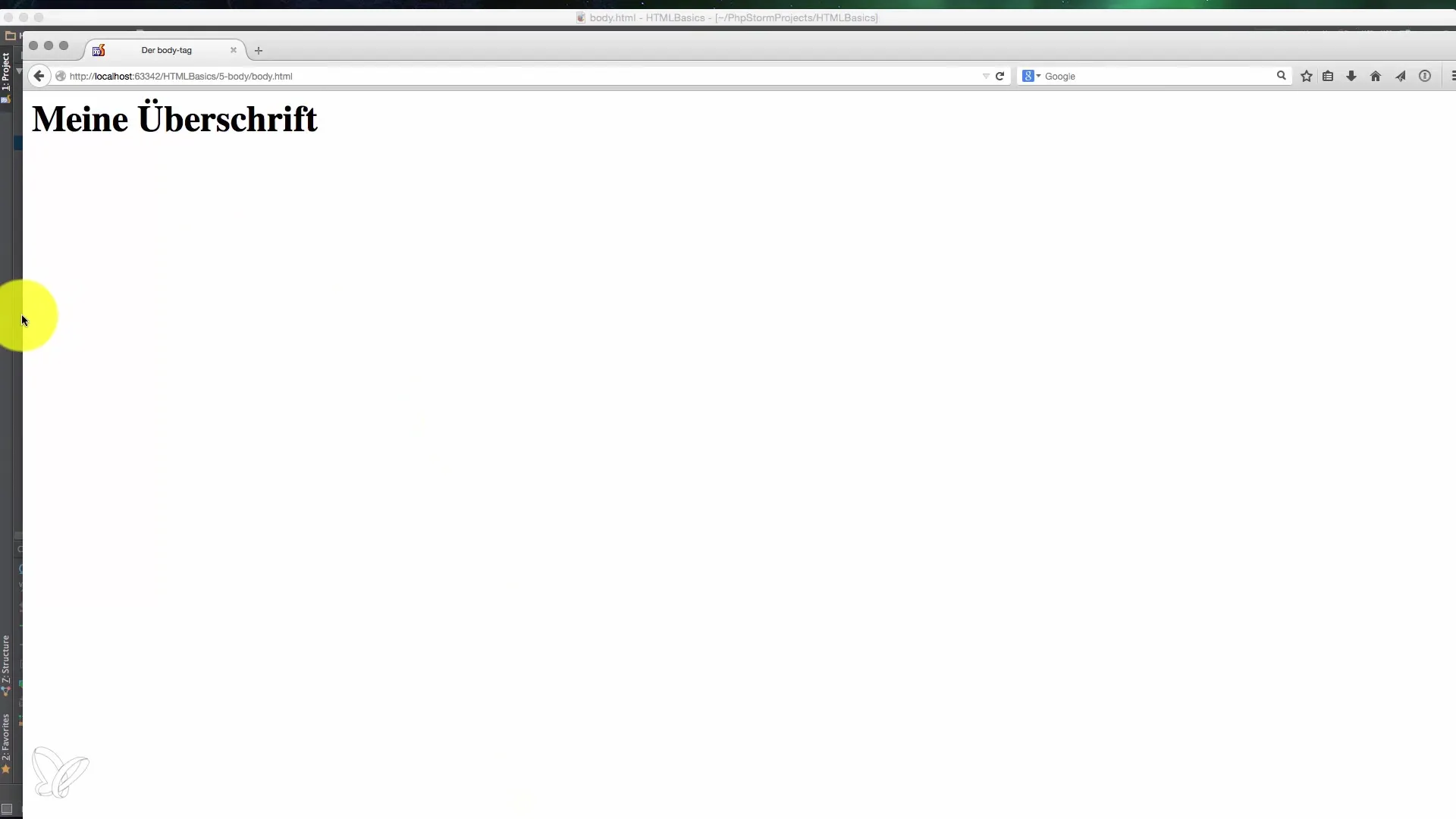
Egy példa az H1-tag használatára így nézhet ki: "Az első bekezdésem". Ha ezt megnyitod a böngésződben, ezt főcímsorként jeleníti meg.
4. Figyelj a karakterkódolásra
Ha tartalmat szúrsz be a Body-területre, fontos, hogy a megfelelő karakterkódolást használd. Egy gyakori probléma, hogy az olyan karakterek, mint az "ü" vagy "ä", nem jelennek meg helyesen, ha a karakterkódolás nincs meghatározva.

Annak biztosítása érdekében, hogy minden helyesen jelenjen meg, használj egy meta tag-et, mint . Ez biztosítja, hogy a karakterek kódolva legyenek, és a böngésző tudja, hogyan kell értelmezni az adatokat.
5. Tartalom beszúrása és formázása
Minden tartalom, amit a dokumentumban meg szeretnél jeleníteni, a Body-ba kell kerüljön. Szabadon használhatsz szövegrészeket, listákat, képeket és sok más elemet.
Egy példa lenne, ha a H1-tag után egy vagy több bekezdést adnál hozzá, amelyek további információkat nyújtanak. Itt is készíthetsz listákat, hogy az információkat világosan és átláthatóan bemutasd.
6. Gyakori hibák elkerülése
Fontos észben tartani, hogy a Body-tag csak egyszer szerepelhet a dokumentumban. Egy újabb kísérlet arra, hogy egy Body-tag-ot hozz létre a meglévő dokumentumban, érvénytelen és kerülendő.
Hibás HTML-dokumentum nem úgy jelenik meg, ahogy azt szándékoztad, ami zavart okozhat. Figyelj arra, hogy az építkezésed szilárd szabványokat kövessen.
Összefoglalás - HTML alapjai: A lap body-ja és annak tartalma
A Body-területen egy HTML-oldalon az összes oldal tartalma struktúrált és vizualizált. Ez egy egyedi elem, amelyet gondosan kell felépíteni, figyelve a megfelelően formázott szövegekre és a helyes karakterkódolásra.
Gyakran feltett kérdések
Mi a Body-tag a HTML-ben?A Body-tag magába foglalja egy HTML-oldal összes látható tartalmát, amelyet a böngésző jelenít meg.
Hány Body-tag-ot használhatok egy HTML-dokumentumban?Csak egyet. Nem megengedett több Body-tag megléte egy dokumentumban.
Miért fontos a karakterkódolás?A karakterkódolás biztosítja, hogy a karakterek helyesen jelenjenek meg, különösen a különleges karakterek esetében.
Hogyan biztosíthatom, hogy a weboldalam jól nézzen ki?A megfelelő HTML-tag-ek használatával és a Body-terület struktúrájának betartásával.


