Alig van jobb eszköz az információk szerkezetének kidolgozására, mint a listák. Akár recepteket, teendőlistákat vagy más felsorolásokat szeretnél bemutatni, a listák használata a HTML-kódodban segít az információk átlátható formába öntésében. Ebben a tutorialban megmutatom, hogyan készíthetsz rendezetlen és rendezett listákat, és mire érdemes figyelned ezeknek az elemeknek a kezelésénél.
A legfontosabb megállapítások
- Két fő típusa van a listáknak a HTML-ben: rendezetlen listák (UL) és rendezett listák (OL).
- A rendezetlen listák a megjelenítéshez bullet pointokat használnak, míg a rendezett listák számozzák az elemeket.
- Minden lista rendelkezik specifikus HTML-címkékkel a struktúrához, amelyek egyszerűen használhatóak.
Lépésről lépésre útmutató
Rendezetlen listák létrehozása

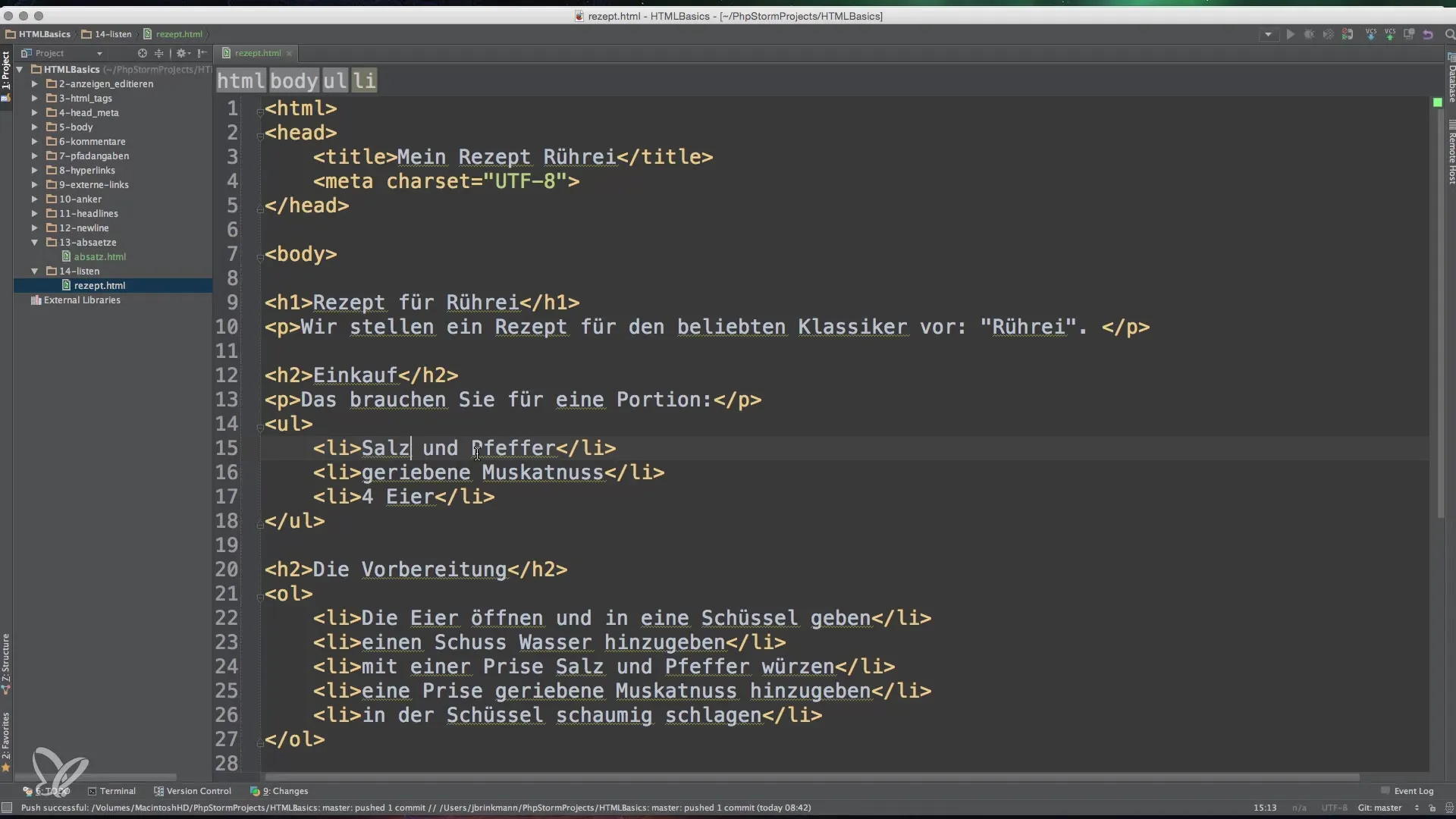
Tegyük fel, hogy szeretnél egy listát készíteni a hozzávalókról egy tojásrántotához. A HTML-kódod így nézhet ki:

A listák stílusának módosítása
Egy fontos dolog, amit figyelembe kell venned, hogy a listák megjelenését CSS-sel az igényeid szerint alakíthatod. Például a bullet pointokat vagy a számozásokat helyettesítheted saját szimbólumaiddal, CSS-osztályok használatával. Íme egy egyszerű CSS-stílus:

Gyakori alkalmazási példák
A listák használata sok alkalmazási területre kiterjedhet. Legyen szó blogokról, dokumenációkról vagy online boltokról; a listák minden területen hasznosak. A receptekben a hozzávalók felsorolására szolgálnak, a to-do listák segítenek a feladatok elvégzésében. Ezenkívül hozzájárulnak a SEO optimalizálásához azáltal, hogy javítják az olvasási folyamatot, és kiemelik a fontos információkat.
Összességében fontos megemlíteni, hogy a rendezetlen és rendezett listákat is a kontextustól és az információk kívánt szerkezetétől függően kell használni.
Összefoglalás – A listák alapjai HTML-ben – Hatékony megjelenítés rend és áttekinthetőség mellett
Ebben a tutorialban megtanultad, hogyan struktúrálhatod hatékonyan az információidat rendezetlen és rendezett listák használatával. Most már ismered a lista alapvető HTML-címkéit, és tudod, hogyan módosíthatod őket CSS-sel, hogy vonzó és áttekinthető megjelenítést érj el.
Gyakran feltett kérdések
Egy rendezetlen lista bullet pointokat használ, míg egy rendezett lista számozza az elemeket.
Hogyan készíthetek rendezetlen listát HTML-ben? Az címkét használod, és
Módosíthatom a listák megjelenését? Igen, CSS-t használhatsz a listák megjelenésének megváltoztatására, pl. a bullet pointok vagy a számozások típusával.
Milyenek a listák hagyományos alkalmazási területei? A listákat gyakran használják receptekben, to-do listákban és blogbejegyzésekben, hogy az információk átláthatóan legyenek strukturálva.
Használhatok listákat reszponzív dizájnban? Igen, a listák nagyon jól alkalmasak reszponzív dizájnra, és a képernyő méretéhez igazodnak.


