Szövegformázás és a címek használata központi elemei a weboldalak készítésének. Ahhoz, hogy vonzó weboldal-elrendezést alkossunk, döntő fontosságú az autentikus tartalom struktúrálása. Ebben az útmutatóban megtanulod, hogyan használj alapvető HTML funkciókat a szövegformázáshoz és címek implementálásához. Lépjünk közvetlenül a gyakorlatba!
Legfontosabb megállapítások
- A weboldalon a szövegek struktúráját különböző típusú címek határozzák meg.
- A "Lorem Ipsum" típusú vak szövegek hasznosak az elrendezések teszteléséhez.
- A megfelelő bekezdések és címek javítják az olvashatóságot és a felhasználói élményt.
Lépésről lépésre útmutató
1. Címek beillesztése
Kezdd azzal, hogy egy címet helyezel el a HTML-oldaladon. Ehhez használd az H1-etikettet a fő cím számára, amely összefoglalja az oldalad témáját. Egy tömör cím segít a látogatóknak, hogy egy pillantásra felfogják az oldal tartalmát.

2. Bekezdések használata
A cím után fontos a szöveget értelmes bekezdésekre bontani. Használj P-etikettet bekezdések létrehozásához, és ügyelj arra, hogy minden bekezdésnek legyen egyértelmű állítása. Például új gondolat vagy új ötlet esetén kezdj új bekezdést.

3. Vak szöveg generálása
Ha nincs elég saját szöveged, használhatsz vak szövegeket, mint például "Lorem Ipsum". Látogasd meg a loremipsum.de weboldalt, hogy könnyen generálj szövegeket. Másold ki a vak szöveget, és illeszd be a HTML-struktúrádba, hogy valósághű elrendezést szimulálj.

4. Címhierarchia használata
Használj világos címhierarchiát, hogy a tartalmazásod struktúráját világosan megjelenítsd. Az H1-etikett után használhatsz címeket alsóbb szinteken és címeket rövidebb szakaszokhoz. Ez a struktúra döntő fontosságú ahhoz, hogy az olvasók könnyen átfuthassák a szöveget.
5. Bekezdések kombinálása címekkel
Győződj meg róla, hogy minden címhez több bekezdést készítesz. Ez mélységet ad a szövegeidnek, és lehetővé teszi az olvasók számára, hogy részletes információkat kapjanak anélkül, hogy túlterheltek lennének. Egy jó szabály az lenne, hogy legalább két bekezdést használj címként, hogy a tartalom jól kidolgozott legyen.

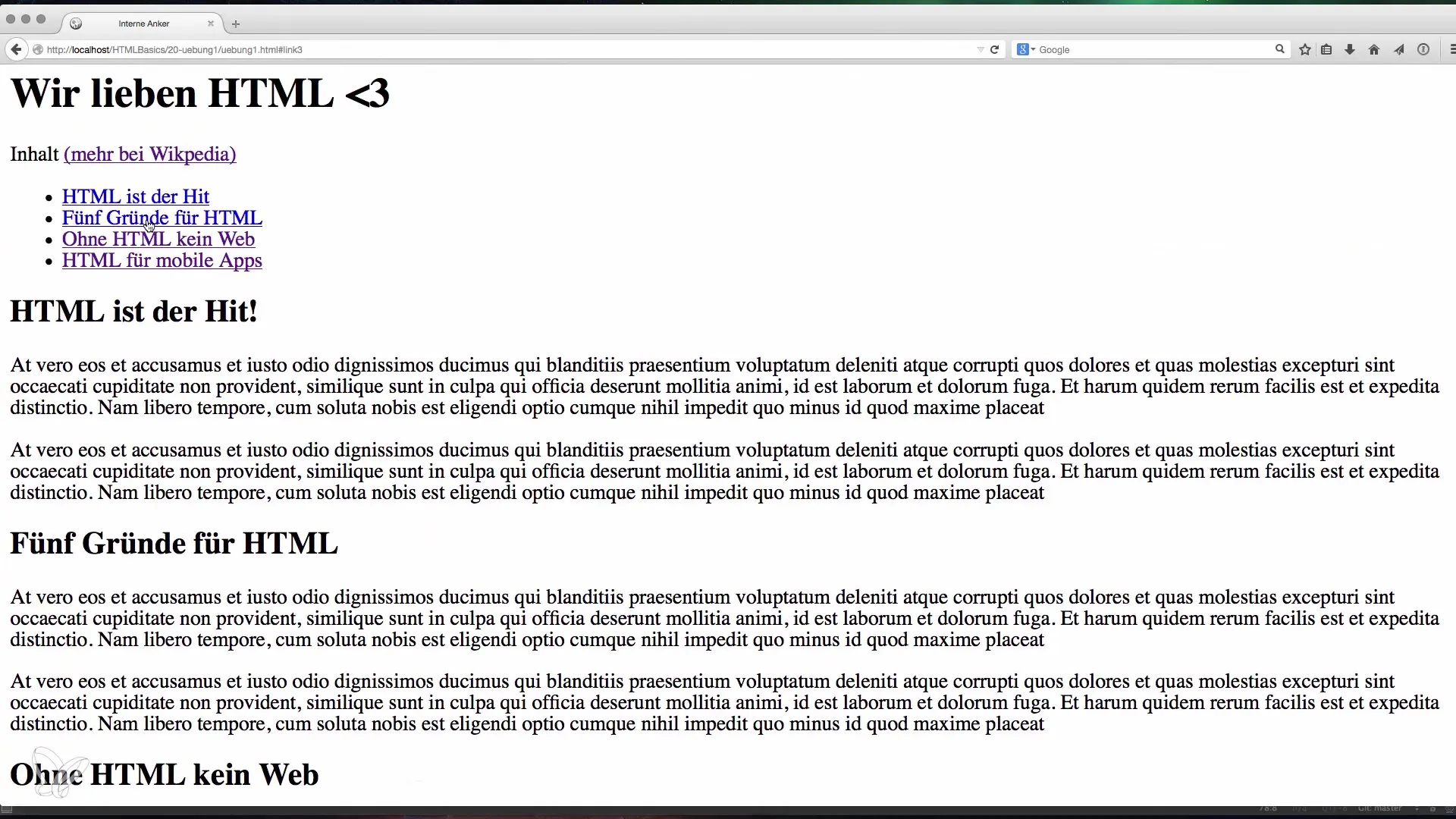
6. Tartalomjegyzék készítése
Ha nagy mennyiségű szöveged van, érdemes tartalomjegyzéket készíteni. A kattintható tartalomjegyzék javítja a felhasználói élményt, mivel az olvasók gyorsan navigálhatnak ahhoz a szakaszhoz, amely érdekli őket. Ügyelj arra, hogy minden hivatkozás helyes legyen, és a megfelelő szakaszokhoz vezessen.

7. Végső ellenőrzés és módosítások
Miután struktúráltad a szövegeidet, bekezdéseidet és címeidet, fontos, hogy ellenőrizd az egész oldalt. Ügyelj arra, hogy minden elem jól működjön együtt, és a olvashatóság garantált legyen. Lehet, hogy módosításokat kell végezned a kívánt felhasználói élmény elérése érdekében.
Összefoglalás – A szövegformázás alapjai HTML-ben
Ebben az útmutatóban megtanultad, hogyan javíthatod HTML-oldalaid struktúráját a címek és bekezdések hatékony használatával. Adj hozzá vak szöveget, hogy valósághűen teszteld az elrendezéseidet, és készíts tartalomjegyzéket az optimális felhasználói navigáció érdekében.
Gyakran ismételt kérdések
Hogyan illesztek be címeket HTML-be?A főcímekhez használod a címkét, az alsóbb címekhez pedig a címkét stb.
Mi az a vak szöveg?A vak szövegek példaszövegek, amelyeket az elrendezések illusztrálására használnak, mint például a "Lorem Ipsum".
Több bekezdést is használhatok egy cím alatt?Igen, ajánlott legalább két bekezdést használni egy címhez, hogy a tartalom mélyebb legyen.
Miért fontos a tartalomjegyzék?A tartalomjegyzék lehetővé teszi az olvasók számára, hogy gyorsan navigáljanak a számukra releváns szakaszokhoz.


