Útvonalmeghatározások központi szerepet játszanak a webfejlesztésben. Lehetővé teszik számodra, hogy különböző forrásokat, mint például HTML dokumentumokat, CSS fájlokat vagy képeket helyesen linkelj és illessz be. Ebben a tutorialban megtudhatod az alapvető különbségeket a relatív és abszolút útvonalmeghatározások között, és hogy hogyan használhatod őket hatékonyan a projektjeidben.
A legfontosabb tanulságok
- Az abszolút útvonalmeghatározások mindig egy perjellel kezdődnek, és a szerver gyökerére vonatkoznak.
- A relatív útvonalmeghatározások a fájlrendszer jelenlegi pozíciójára építenek, és lehetővé teszik a hivatkozásokat egy projekten belül.
- Ezeknek a fogalmaknak a megértése döntő fontosságú a működő weboldalak létrehozásához.
Lépésről lépésre útmutató
1. Az útvonalmeghatározások alapjainak megértése
Mielőtt belemennél az útvonalmeghatározások részleteibe, fontos megérteni az általános fogalmat. A weben kétfajta útvonalmeghatározás létezik: relatív és abszolút utak. Mindkettő szükséges különböző alkalmazási esetekhez, legyen szó dokumentumok hivatkozásáról vagy médiák beágyazásáról.

2. Helyi fejlesztési környezet beállítása
A helyes útvonalak hatékony teszteléséhez létrehozhatsz egy egyszerű HTML fájlt. Webszerver nem kötelező, de használhatsz egyet, hogy a struktúra világosabb legyen. Például létrehozhatsz egy fade.html nevű fájlt az asztalon. Egy dupla kattintással megnyithatod a fájlt a böngésződben.

3. A helyi és külső utak közötti különbség
A helyi utak, mint a localhost, a saját számítógépedre vonatkoznak, ahol a szerver fut. Helyette használhatsz egy domaint is, mint például www.example.com. A legfontosabb pont annak megértése, hogy a localhost a saját számítógépedre utal, míg a domainek külső szerverekre hivatkoznak.
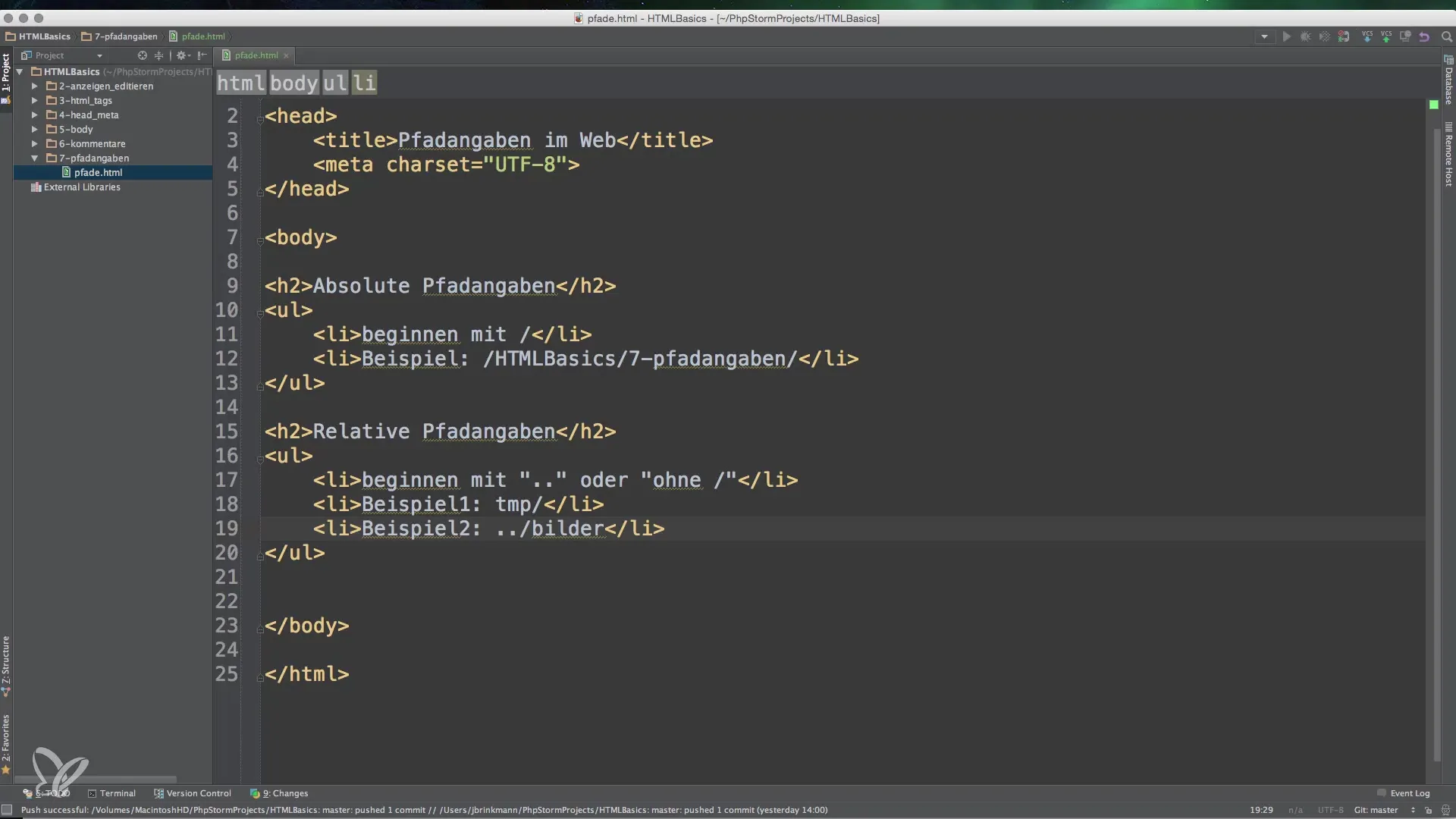
4. Az abszolút útvonalmeghatározások használata
Az abszolút útvonalmeghatározások különösen hasznosak, ha a szerver gyökeréből szeretnél hozzáférni egy forráshoz. Mindig egy perjellel (/) kezdődnek, és megadják a teljes útvonalat. Ez azt jelenti, hogy egy abszolút útvonalmeghatározás, mint a /HTML-Basics/7-fadangaben/fade.html, azt mutatja, hogy ez a fájl az HTML-Basics könyvtárban található.
5. A relatív útvonalmeghatározások megértése
A relatív útvonalmeghatározások mindig a könyvtárban lévő aktuális pozícióra vonatkoznak. Ez a fajta megadás hasznos, ha szeretnél navigálni egy projekten belül. Például egyszerűen használhatod a fájl nevét, ha a fájl ugyanabban a könyvtárban található.
6. Az.. (szülő könyvtár) használata
Ezen kívül a.. (szülő könyvtár) segítségével egy szinttel feljebb navigálhatsz. Ez egy gyakran használt trükk a webfejlesztésben a könyvtárak közötti gyors váltáshoz. Ha a 7-fadangaben könyvtárban vagy, és egy fájlt szeretnél megnyitni a szülő könyvtárból, használhatod a../-t a fájl neve előtt.
7. A relatív és abszolút utak kombinálása
Néha szükséged van a kétféle útvonal kombinációjára. Például hasznos lehet navigálni a projekted alkönyvtárain belül, miközben a külső linkekhez abszolút hivatkozásokat használsz. Így a struktúra világos marad és a linkjeid mindig megbízhatóan működnek.
8. A fogalmak összekapcsolása
Ezeknek az alapoknak a tudatában világos és működő linkeket hozhatsz létre az HTML dokumentumaidban. A megértés, hogy hogyan lehet reális és értelmes útvonalmeghatározásokat formulázni, pozitívan hat a weboldalaid fejlesztésére.

Összegzés – Az útvonalmeghatározások alapjai HTML-ben, CSS-ben és JavaScriptben
Az útvonalmeghatározások elengedhetetlenek a webprojektek kezeléséhez. Az abszolút és relatív útvonalmeghatározások ismerete döntő fontosságú a források hatékony linkeléséhez és használatához. Akár képeket illesztesz be, akár külső linkeket hozol létre – a világos struktúra a fájlhierarchiádban lényegesen megkönnyíti és hatékonyabbá teszi a munkát.
Gyakran ismételt kérdések
Hogyan kezdjem el az abszolút útvonalmeghatározásokat?Az abszolút útvonalmeghatározások mindig egy perjellel (/) kezdődnek, és a szerver gyökeréből a fájlhoz vezetnek.
Milyen különbség van a relatív és abszolút útvonalmeghatározások között?A relatív útvonalmeghatározások a jelenlegi pozícióra utalnak, míg az abszolút útvonalmeghatározások a fájlrendszer pontos helyét adják meg.
Mikor használjam a..-t?A.. (szülő könyvtár) a könyvtárban egy szinttel feljebb navigálásra használatos.
Használhatom mindkét útvonalat ugyanabban a projektben?Igen, gyakran hasznos kombinálni a relatív és abszolút utakat különféle célokra.
Hogyan tesztelhetem az útvonalmeghatározásaimat?Egyszerű HTML fájlokat hozhatsz létre helyben, és a fájlokat böngészőn keresztül tesztelheted, hogy biztosítsd, hogy minden helyesen legyen linken.


