A webes tartalmak kialakításánál a bekezdések kulcsszerepet játszanak. Segítenek a szövegek világos és struktúrált bemutatásában, így az olvasók könnyen megérthetik az információkat. Ebben az útmutatóban megtanulod, hogyan használhatod a HTML címkét
hatékonyan. Fedezzük fel együtt, hogyan készítheted el a szövegeidet szemantikai szempontból helyesen, hogy azok ne csak az emberek, hanem a keresőmotorok és más eszközök számára is érthetőek legyenek.
Legfontosabb megállapítások
- A bekezdéseket a HTML-címkével kell megadni.
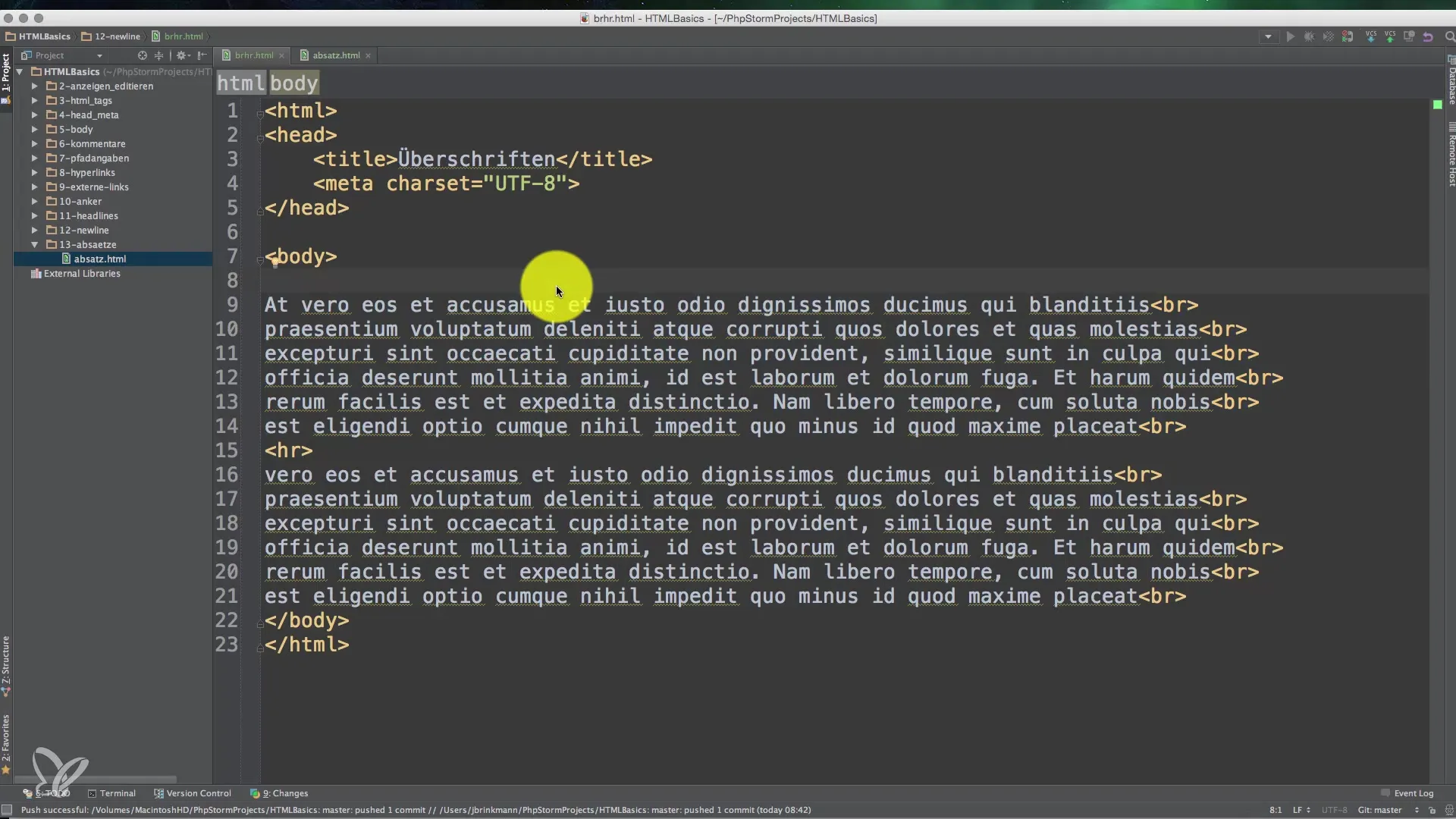
- A manuális sortörések
használata nem optimális megoldás. - A bekezdések szemantikai világosságot biztosítanak a szövegedben.
- A CSS segítségével szabályozhatod a bekezdések megjelenését.
Lépésről lépésre útmutató
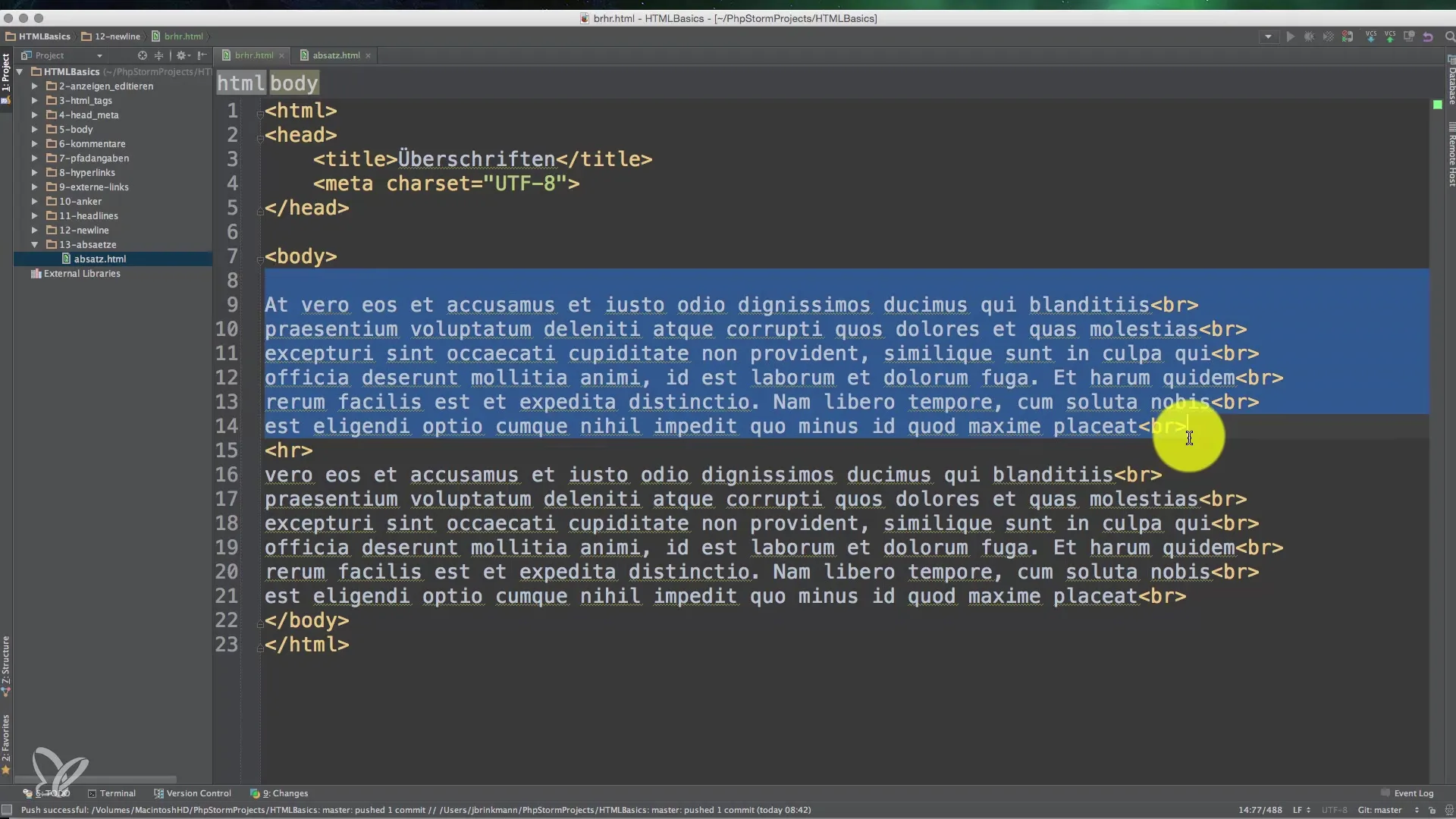
Ke kezdjük a <p> címke használatának alapjaival a bekezdésekhez. A p-címke a „Bekezdés”-t jelenti, és célja, hogy összefüggő szövegeket jelöljön.

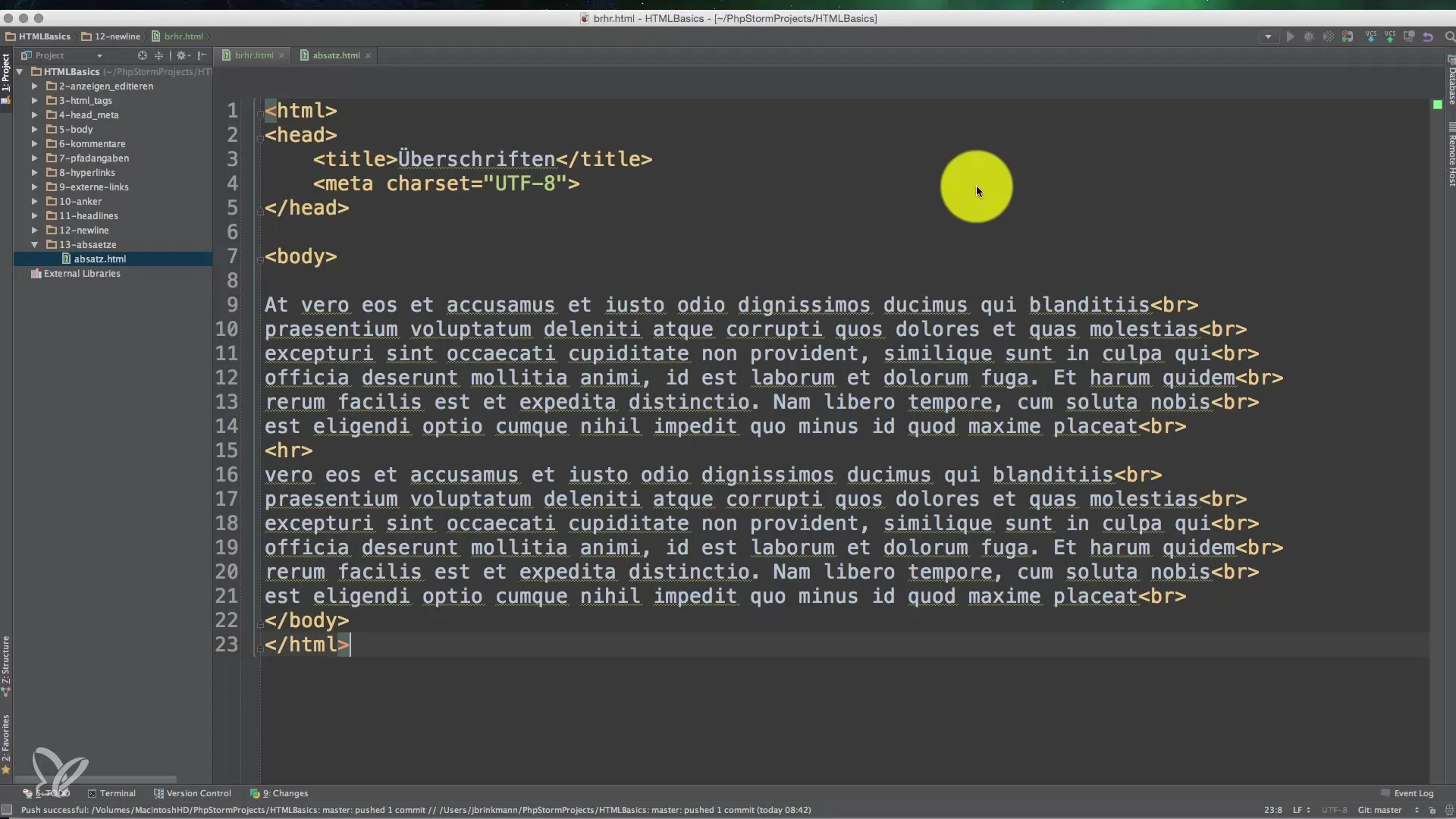
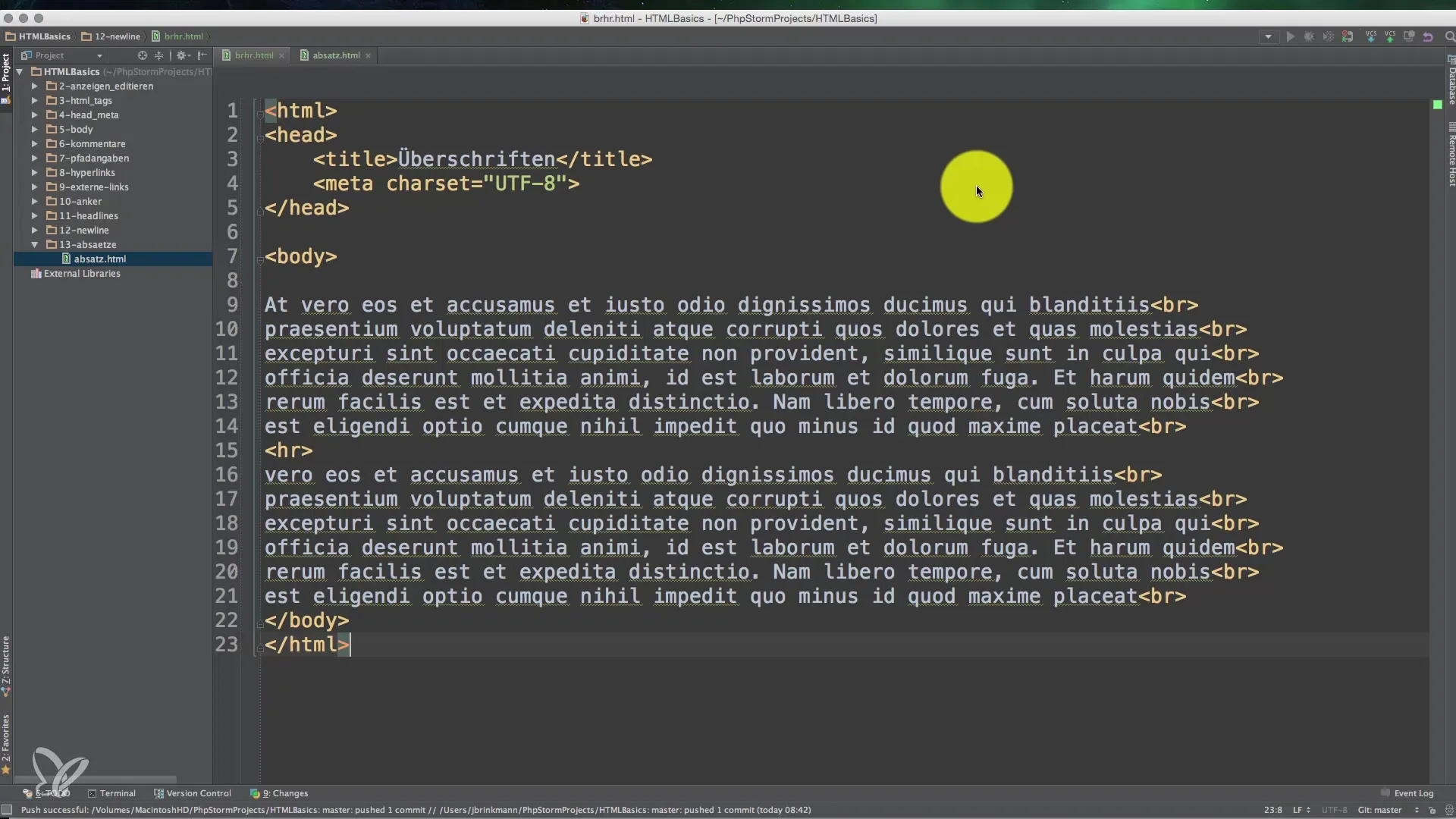
Elsőként nézzünk meg egy példát arra, hogyan definiálhatóak a bekezdések HTML-ben. Ahelyett, hogy manuális sortöréseket használnál, a csökkenhető szöveget logikus csoportokba kell osztanod. Ez lényegesen világosabb az olvasók és a keresőmotorok számára is.

A webdesignban gyakori félreértés a
címke használata. A múltban sok fejlesztő ezt a címkét használta sortörések létrehozására. Ez azonban gyakran problémákhoz vezet. Ha egy szöveget sok sorra osztasz, az olvasók elveszítik a fonalat. Ezenkívül a böngészők és segítő rendszerek számára gyakran nehéz a tartalmat helyesen értelmezni.
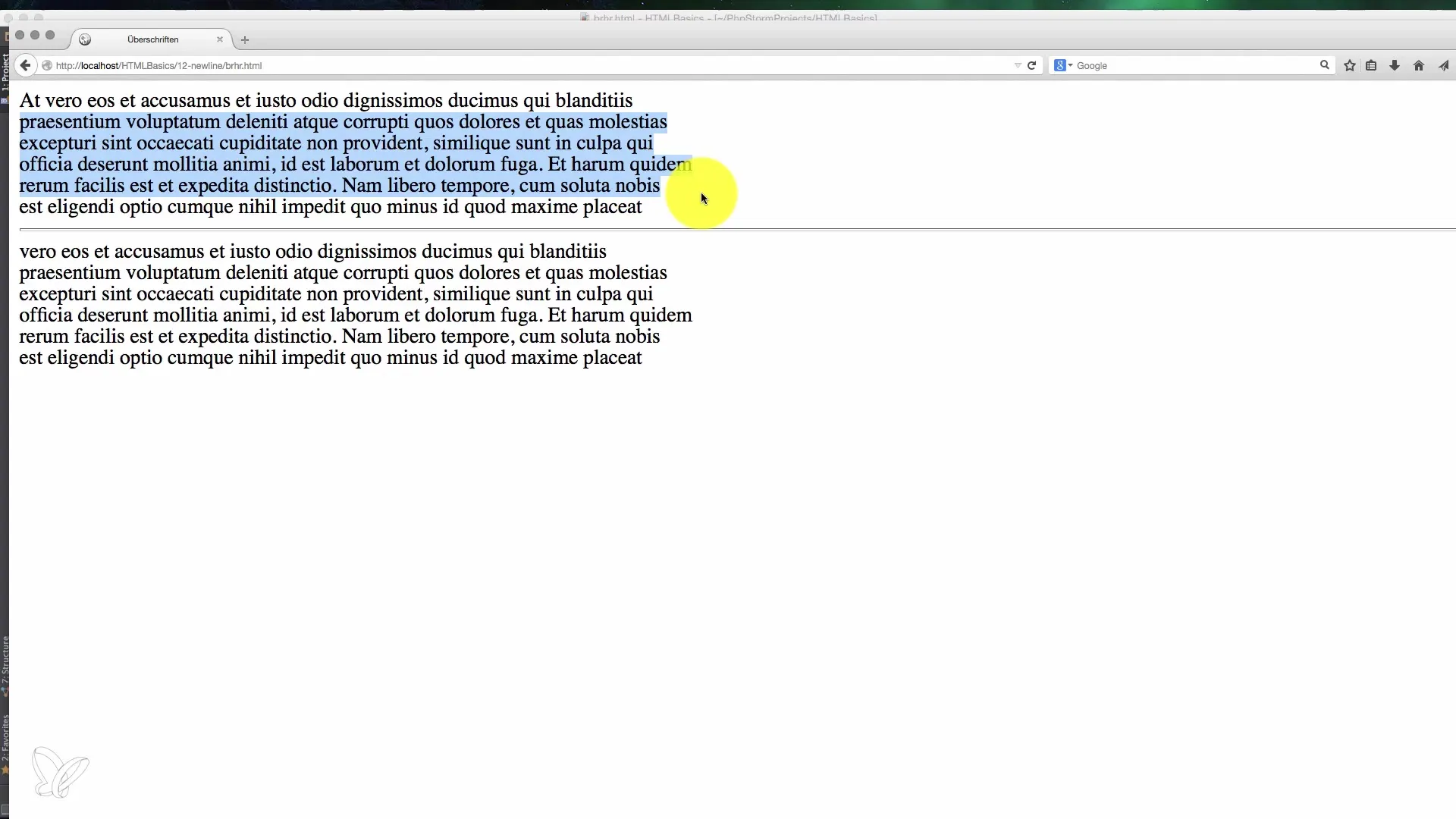
Most nézzük meg, mi történik, ha a szöveget különböző képernyőméreteken vizsgáljuk. Lehetséges, hogy a manuálisan készített sortörés egészen máshogy jelenik meg kisebb képernyőkön? Ez egy fontos probléma, amit el kell kerülnöd. Különböző eszközök és képernyőméretek esetén a szöveg megjelenítése jelentősen eltérhet, ami kevésbé vonzó olvasási élményt eredményezhet.

Bekezdések beállításánál fontos, hogy figyelj a bekezdések közötti távolságra is. Alapértelmezés szerint a böngészők egy bizonyos távolságot adnak a bekezdésekhez, ezzel vizuális elválasztást biztosítanak. Ezt a CSS segítségével tovább testreszabhatod, hogy elérd a kívánt hatást.
Most tovább stílusozhatunk. Szabadon használhatod a CSS-t, hogy tovább befolyásold a bekezdések formátumát, például betűtípusok, színek vagy távolságok révén. Használj ki a CSS adta lehetőségeket, hogy a bekezdéseid vizuálisan vonzóak és olvashatók maradjanak.

Amit érdemes észben tartanod, hogy minden böngésző alapértelmezés szerint vizuálisan kiemeli a bekezdéseket. Ez az automatikus kiemelés segít a szöveg világos struktúrába foglalásában, és megkönnyíti a áttekinthetőséget. A jól strukturált szöveg nemcsak információt hordoz, hanem a felhasználói élményt is javítja.

Gyakran Ismételt Kérdések
Hogyan használom a -címkét HTML-ben?A címkét a bekezdésként megjelenítendő szöveg köré állítod.
Miért ne használjak manuális sortöréseket
?A manuális sortörések zavarhatják a szöveg struktúráját és megjelenítési problémákat okozhatnak különböző eszközökön.
Hogyan állíthatom be a bekezdések közötti távolságot?CSS-t használhatsz a bekezdések közötti távolság megváltoztatására és a szöveged megjelenésének optimalizálására.
Milyen előnye van a szemantikai HTML struktúrának?A szemantikai struktúra javítja a felhasználók és keresőmotorok hozzáférhetőségét, mivel könnyebbé teszi a tartalom értelmezését.
Fontosak-e a bekezdések az SEO szempontjából?Igen, a jól strukturált bekezdések hozzájárulnak a jobb olvashatósághoz, ami pozitív hatással lehet az SEO-ra.


