A webdesignban a távolságok döntő szerepet játszanak abban, hogy a felhasználói felület vonzó és felhasználóbarát legyen. Különösen fontosak az belső távolság (Padding) és a külső távolság (Margin) fogalmai. Ezen az útmutatón megtanulod, hogyan használhatod ezeket a két tulajdonságot hatékonyan a projektjeidben.
Legfontosabb megállapítások
- A belső távolság (Padding) befolyásolja az elemen belüli térfogatot és növeli a teljes szélességet és magasságot.
- A külső távolság (Margin) az elemen kívüli teret érinti és befolyásolja a más elemekhez viszonyított elhelyezést.
- A doboz modell az HTML és CSS alapvető fogalma, amely meghatározza egy elem dimenzióit.
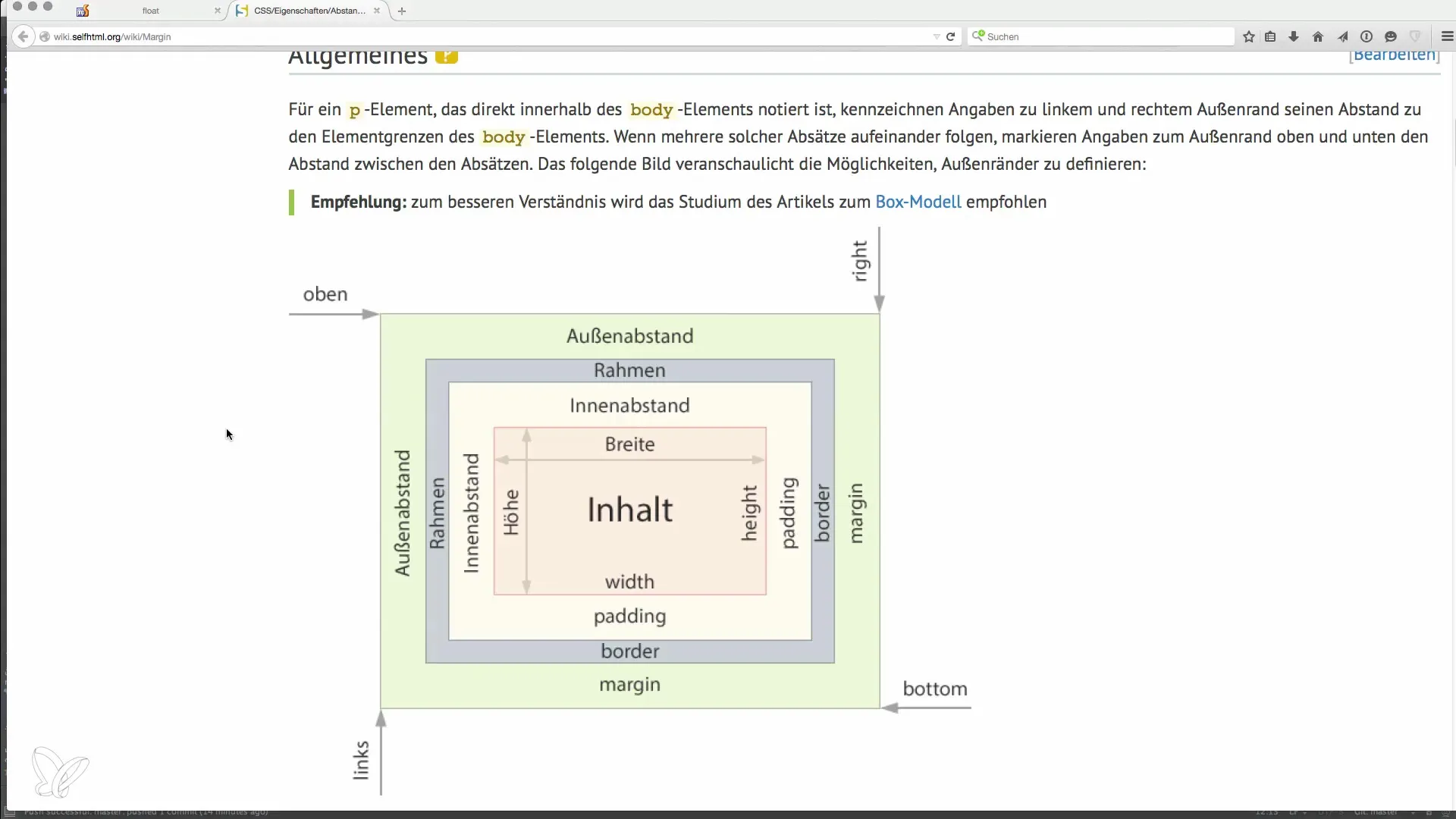
A doboz modell megértése
A doboz modell leírja, hogyan vannak struktúrálva az elemek a HTML és CSS rendszerekben. Minden elem egy dobozként van kezelve, amely négy fő összetevőből áll: tartalom, Padding, Border és Margin.

Itt a tartalom a középponti terület, amelyet CSS-jellemzőkkel, például szélességgel és magassággal határozunk meg. Győződj meg róla, hogy a tartalom világosan látható.
A Padding a tartalom és az elem határa közötti terület. Ha például 10 képpontos belső távolságot adsz hozzá, akkor a tartalom körüli teljes terület 20 képponttal szélesebb (10 képpont balra és 10 képpont jobbra).
Most nézzük meg a Border-t, amely az elem határát jelenti. Ez különböző szélességben és színekben határozható meg, és hozzáadódik az elem teljes szélességéhez.

Belső távolság (Padding) megadása
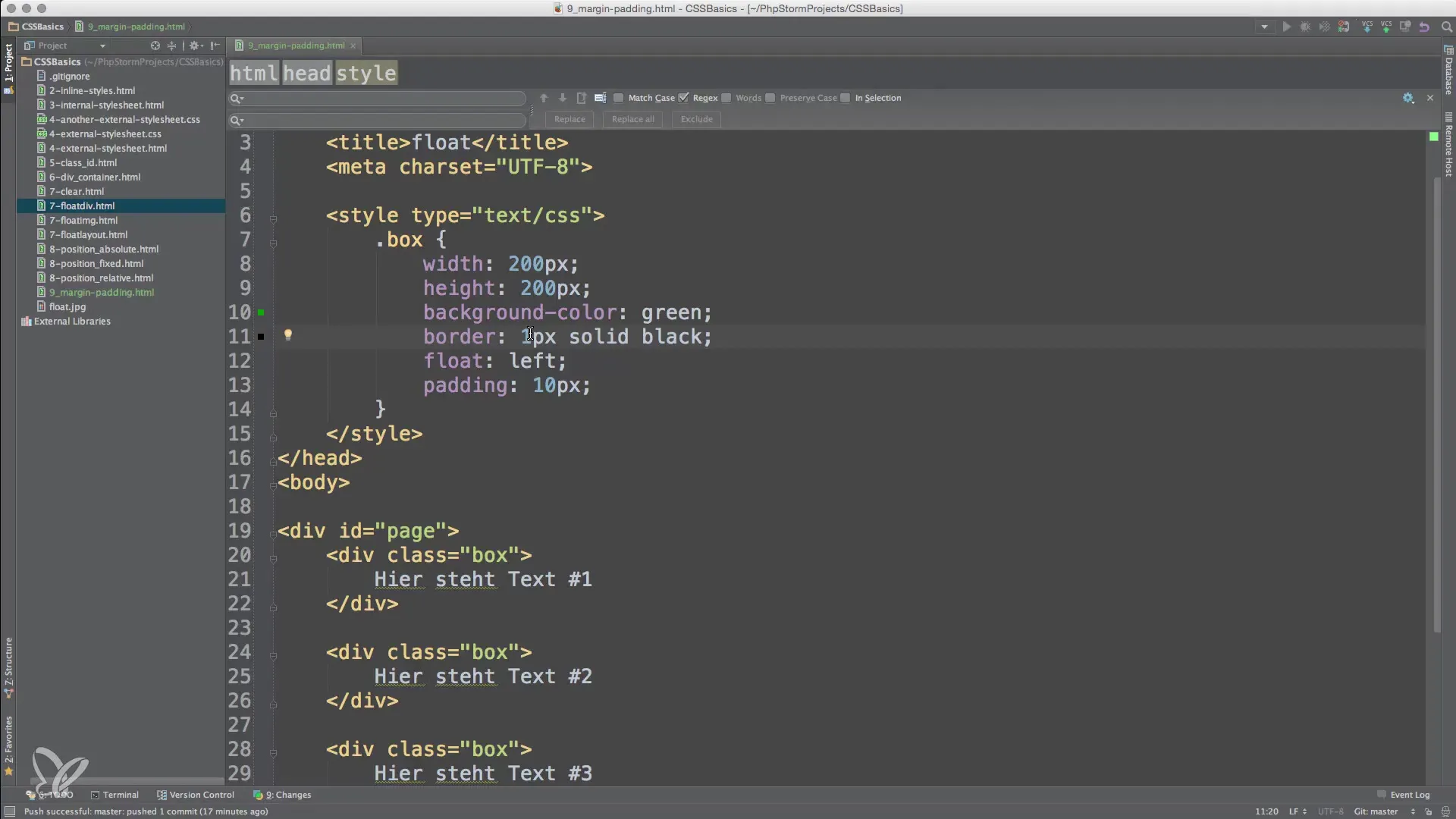
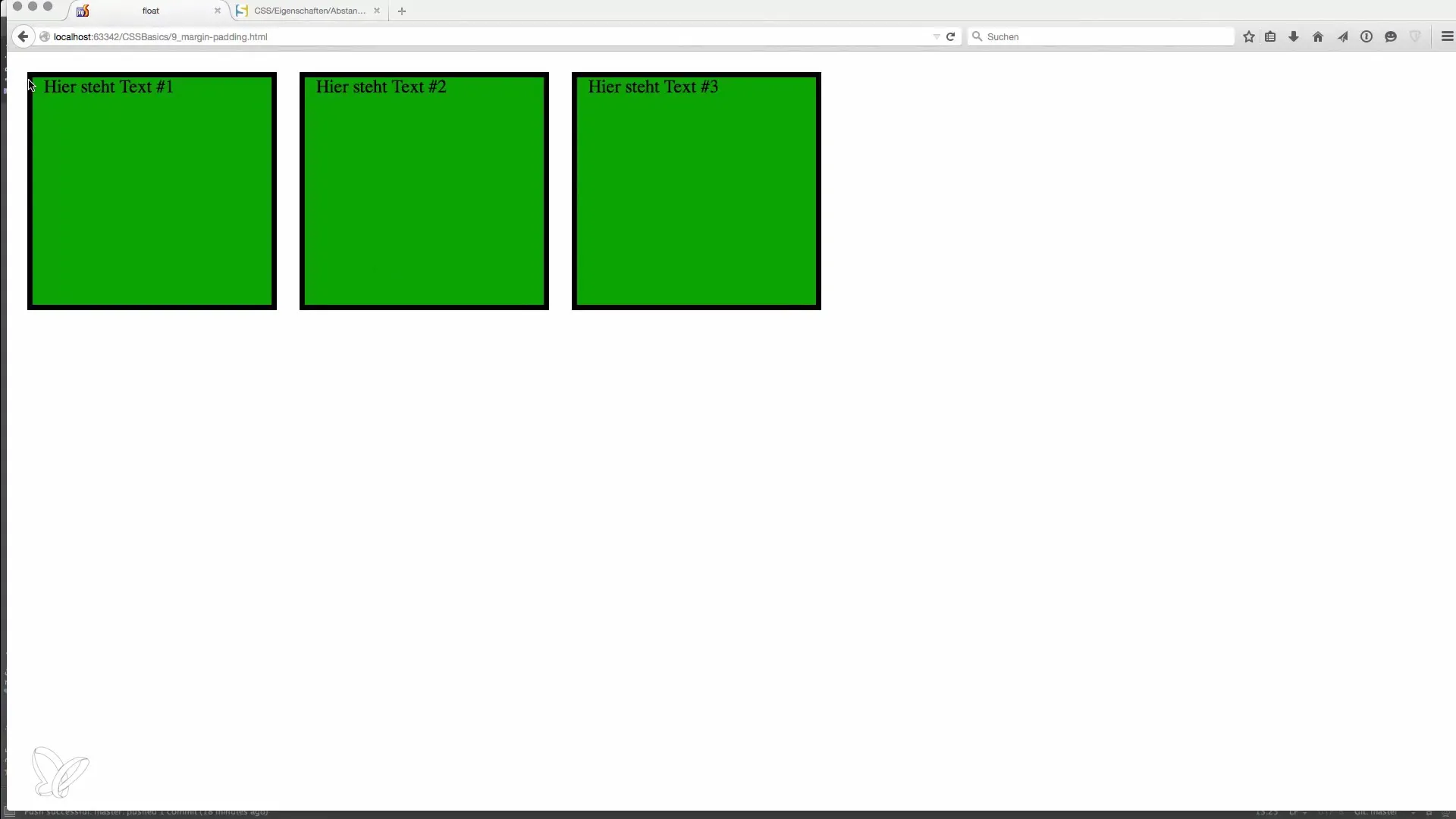
A padding jellemző segítségével beállíthatod az elemen belüli távolságot. Ahhoz, hogy a belső távolságot egyenletesen állítsd be minden oldalon, egyszerűen használd a padding: 10px; deklarációt. Ha specifikus távolságokat szeretnél, megadhatod az egyedi értékeket is.

A Paddingot csak egy oldalon is alkalmazhatod. Például, ha csak a felső belső távolságot szeretnéd meghatározni: padding-top: 10px;. Kísérletezz a különböző Padding értékekkel, és nézd meg, hogyan befolyásolják az elem megjelenését.
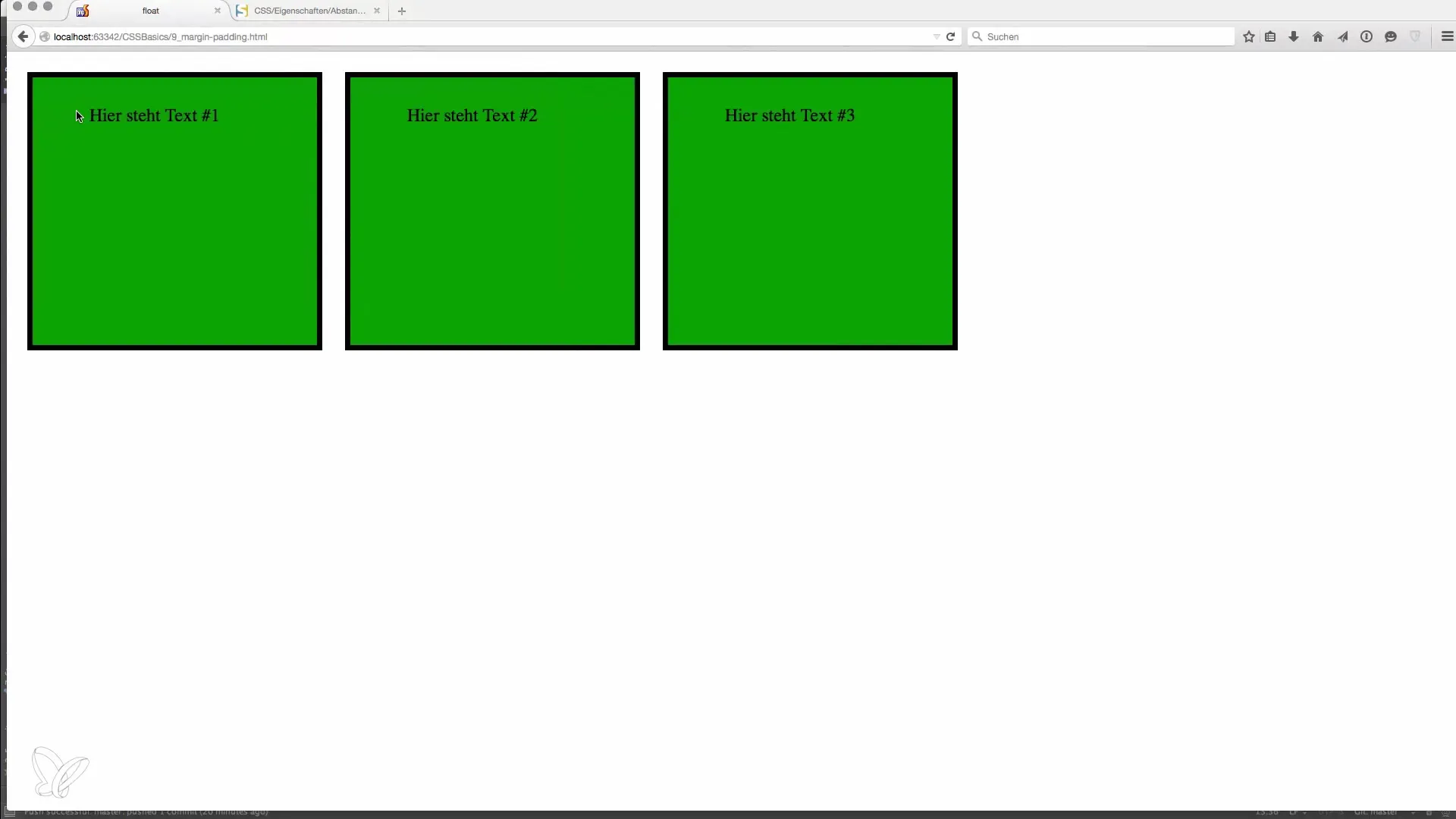
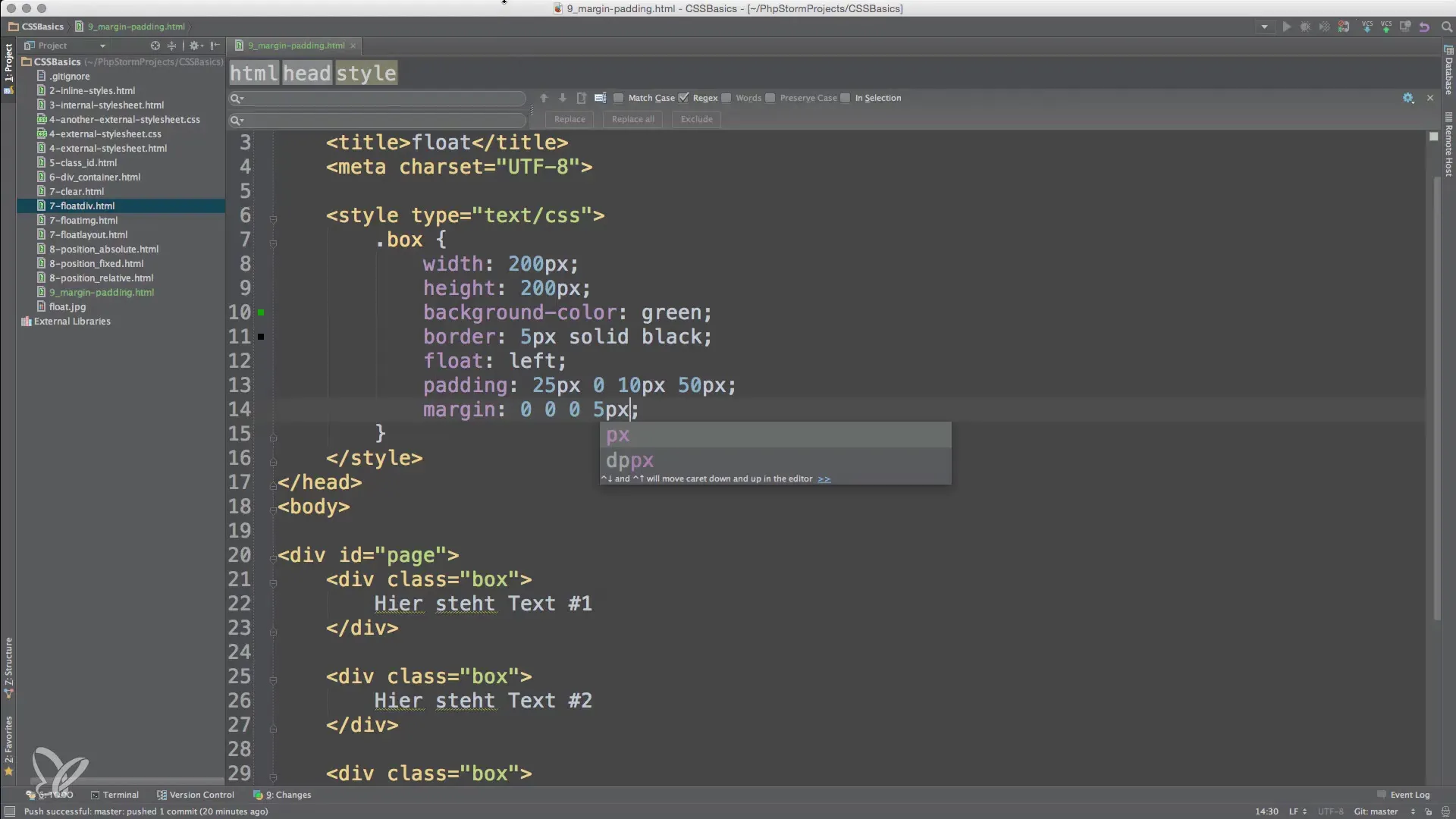
A belső távolság megadását egyetlen sorban is elvégezheted mind a négy oldalra. Ha például padding: 25px 0 10px 50px; -t használsz, az azt jelenti: 25 képpont felül, 0 képpont jobbra, 10 képpont alul és 50 képpont balra.

Külső távolság (Margin) megértése
A külső távolságot a margin jellemzővel állítják be. Ez meghatározza az elem távolságát a szomszédos elemekhez képest. Itt is lehetőséged van a értékek egyedi megadására vagy azok egyidejű beállítására minden oldalra.
Például, ha margin: 10px; -t állítasz be, 10 képpont távolságot adsz az elem körül. Szintén megadhatsz specifikus értékeket felül, jobbra, alul és balra.

A Padding és Margin egyéni beállítása
Ha csak egy oldalra szeretnéd irányítani a Paddingot vagy Marginot, azt is megteheted. Egy példán 5 képpontot állíthatsz be a margin-left-re, ami csak a bal oldali távolságot befolyásolja.
A távolságok jobb kontrollálásához a layoutban szintén fontos ismerni a body tag padding és margin jellemzőinek alapértelmezett értékeit.
Experimentálás a távolságokkal
Fontos, hogy kísérletezz a távolságokkal, hogy jobban megértsd a hatásukat a layoutra. Használj olyan eszközöket, mint a böngésző fejlesztői módja, hogy valós időben módosításokat végezz a Padding és Margin értékeken. Ez segít abban, hogy ambivalens megértést alakíts ki arról, hogyan hatnak a belső és külső távolságok az elemek teljes szélességére és magasságára.
Következtetés
A belső és külső távolságok megértése elengedhetetlen egy vonzó webfelület tervezése szempontjából. A doboz modell biztos alapot nyújt, amelyre építheted a terveidet. Ha a Padding és Margin funkcióit értelmesen kombinálod a doboz modellel, jelentősen javíthatod a weboldalaid felhasználói élményét.
Összefoglalás - A távolságok alapjai HTML-ben és CSS-ben
Ismerd meg a doboz modellen belüli belső és külső távolságok kulcselemeit, hogy vonzó tervezéseket készíthess.
Gyakran ismételt kérdések
Mi a különbség a Padding és Margin között?A Padding az elem belső távolságára vonatkozik, míg a Margin a szomszédos elemekhez viszonyított külső távolságot írja le.
Hogyan befolyásolja a Padding az elem teljes szélességét?A Padding növeli az elem teljes szélességét, mivel további teret ad a tartalomnak.
Használhatok egyidejűleg Paddingot és Marginot?Igen, mind a Padding, mind a Margin beállítható egy elem esetében, hogy pontosan módosítsd a layoutot.
Hogyan adhatok meg különböző távolságokat minden oldalra?Specifikus értékeket adhatsz meg minden oldalra, például margin: 10px 5px 15px 20px;.
Miért fontos kísérletezni a távolságokkal?Kísérletezés révén jobban megérted, hogyan befolyásolják a távolságok az oldal elrendezését.


