Számos lehetőség van speciális karakterek megjelenítésére a HTML-dokumentumaidban. Különösen hasznos a HTML-entitások használata a fenntartott karakterek és egyéb különleges karakterek helyes megjelenítésére. Ebben a bemutatóban megtudhatod, hogyan használhatod ezeket az entitásokat helyesen a kódodban, és ezzel javíthatod a weboldalaid megjelenését.
Legfontosabb megállapítások
A HTML-entitások hatékony módot jelentenek különleges karakterek biztonságos megjelenítésére. Segítenek elkerülni a fenntartott karakterek használatát, és biztosítják, hogy a tartalmadat helyesen értelmezzék. A szintaxis megértése kulcsfontosságú az entitások hatékony használatához.
Lépésről lépésre útmutató
1. A HTML-entitások alapjainak magyarázata
A HTML-entitások speciális kódok, amelyeket arra használnak, hogy olyan karaktereket képviseljenek, amelyek már különleges célt szolgálnak a HTML-ben. Ezek közé tartoznak például a kisebb (<) vagy a nagyobb (>) karakterek. Ahhoz, hogy ezeket a karaktereket helyesen jelenítsd meg, használd a megfelelő HTML-entitásokat.

2. Fenntartott karakterek használata
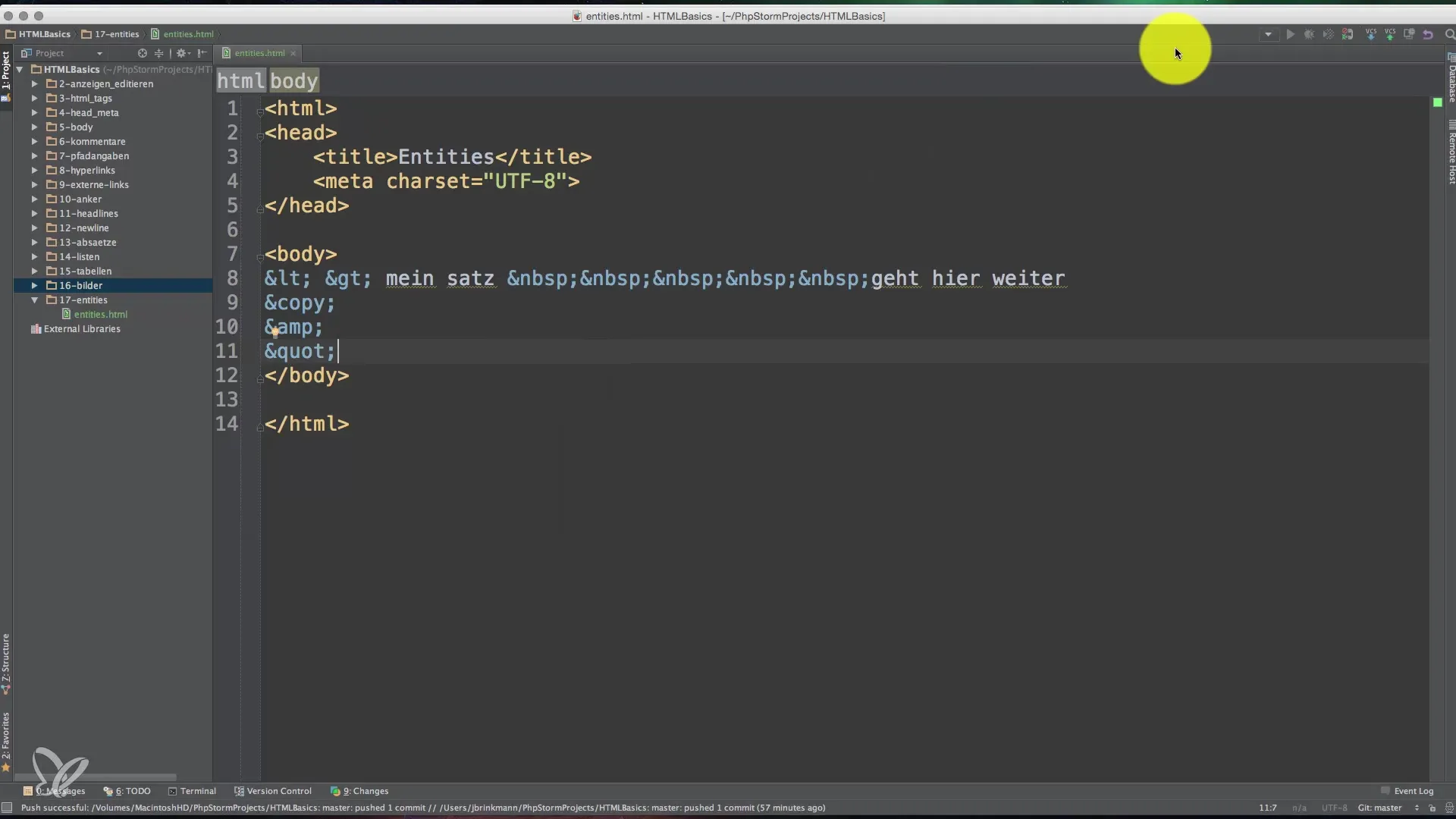
Például, ha a „kisebb mint” (<) karaktert szeretnéd megjeleníteni egy weboldalon, ezt közvetlenül nem teheted meg, mert a HTML ezt egy címke kezdeteként értelmezi. Ehelyett a HTML-entitást használod, <. Az egész minta egy &-jellel (&), a címke nevével és egy záró pontosvesszővel (;) áll.
3. A „nagyobb mint” HTML-entitás
Ugyanez érvényes a „nagyobb mint” (>) karakterre is. Ehhez a HTML-entitást használod, >. Itt is megmarad a struktúra, ami azt jelenti, hogy ismét az &-jellel kell kezdened, és egy pontosvesszővel kell zárnod.
4. Az entitások megjelenítése a forrásszövegben
Ha megnézed a weboldalad forrásszövegét, észre fogod venni, hogy ezek az entitások, mint a < és >, a karakterek helyett szerepelnek. Ez azt jelenti, hogy az entitások helyesen értelmeződnek, így a weboldal megjelenését nem zavarják meg.

5. Nem törő szóköz (NBSP)
Néha több szóközt szeretnél megjeleníteni egy HTML-fájlban, de a HTML alapértelmezés szerint csak egy szóközt mutat. Itt jön a képbe a HTML-entitás , amely nem törő szóközt jelöl. Ez az entitás biztosítja, hogy több szóköz jelenjen meg anélkül, hogy egy sorba törne.
6. További HTML-entitások használata
A HTML-entitások egyik legérdekesebb aspektusa az, hogy olyan karaktereket is képviselhetsz, amelyek nem léteznek egy alapértelmezett billentyűzeten. Egy jó példa a szerzői jog jele, amelyhez a © entitást használhatod.
7. Az &-jel jelentősége
Ne feledd, hogy az &-jel (&) minden HTML-entitás kezdetét jelenti. Ezt nem használhatod egyszerűen a szövegben, érvényes entitás használata nélkül. Az &-jel érvényes entitása magának az &-jelnek az &.
8. Idézőjelek használata
A dupla idézőjelekhez a HTML-entitást " használhatod a helyes megjelenítéshez. Ez különösen hasznos, amikor idézőjeleket kell használnod egy attribútumban vagy szövegben.

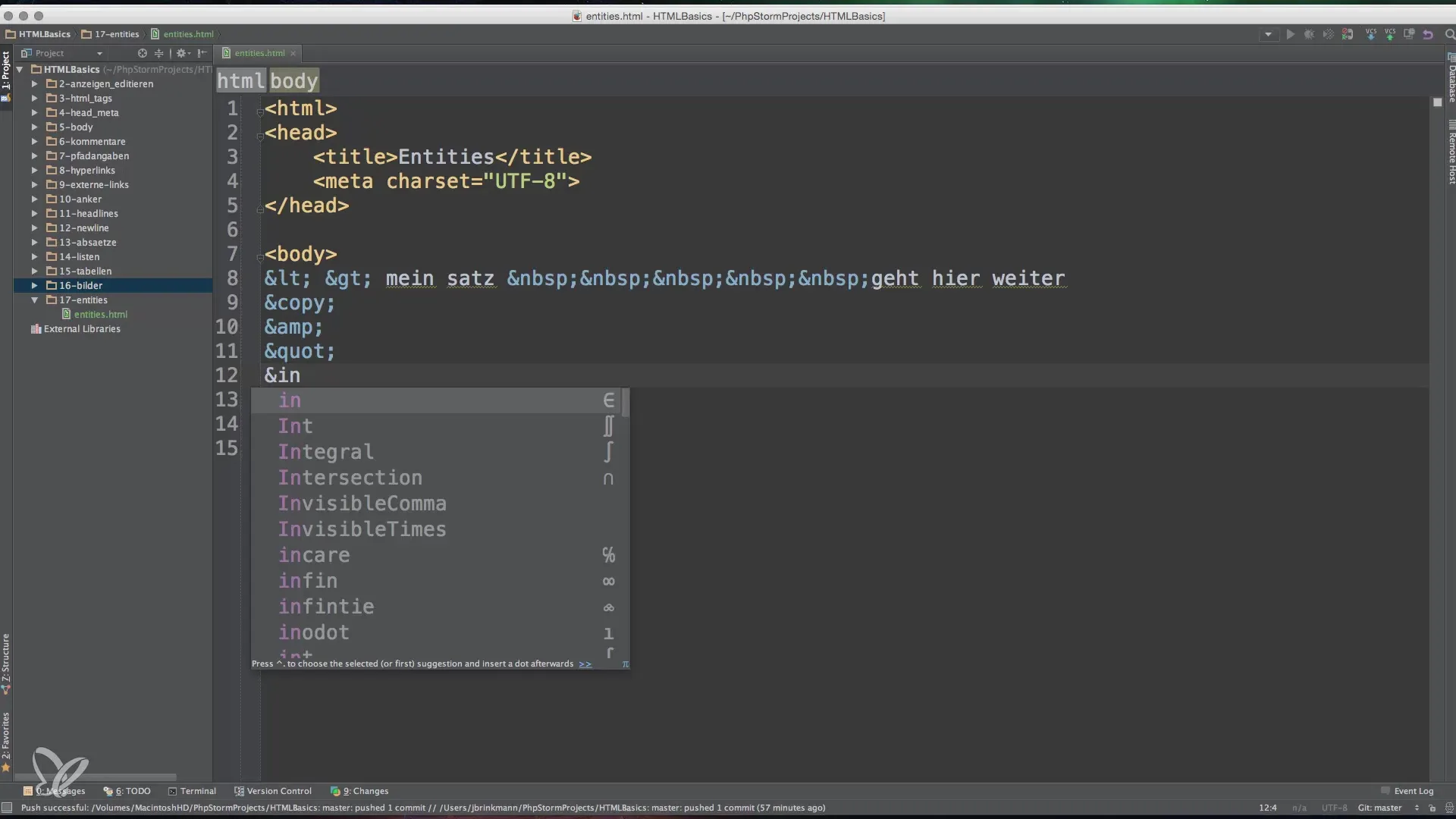
9. Matematika és végtelen jelek
Ha matematikai kifejezéseket használsz, a speciális jelek, mint például a végtelen jel is segíthetnek. Ezt az ∞ entitás képviseli. Ez lehetővé teszi, hogy a végtelenség fogalmát jelenítsd meg a dokumentumaidban anélkül, hogy zűrzavart okozna.

10. Euro-szimbólum HTML-ben
A euro jelhez a € entitást használhatod. Ez különösen hasznos, ha a weboldaladat különböző valutákban szeretnéd megjeleníteni.
11. Referenciaadatok használata
Sok HTML-entitás létezik, amelyet a munkádban használhatsz. Ahhoz, hogy teljes listát találj, keress online „HTML entitásokat”. Ez a referencia segít további hasznos entitások megtalálásában, amelyeket a projektjeidben használhatsz.

Összefoglalás – HTML-entitások hatékony használata
Ebben az útmutatóban megtanultad, hogyan használhatod a HTML-entitásokat a különleges karakterek megjelenítésére a dokumentumaidban. Az entitások helyes használata kulcsfontosságú annak biztosításához, hogy a tartalmadat helyesen jelenítsék meg és a HTML-rendszerek értelmezzék.
Gyakran ismételt kérdések
Hogyan működnek a HTML-entitások?A HTML-entitások speciális kódok, amelyek fenntartott karaktereket tudnak képviselni.
Mi az a nem törő szóköz entitás?Ez a , amely olyan szóközöket képvisel, amelyek nem törnek meg.
Hogyan adhatok hozzá egy szerzői jog jelet HTML-ben?Használj © entitást a szerzői jog jel helyes megjelenítéséhez.
Mi a euro szimbólum entitása?A euro szimbólumot a € entitás képviseli.
Hogyan találhatok egy listát a HTML-entitásokról?Keresd meg online a „HTML entitások” kifejezést, hogy átfogó referencia listákat tudj meglátogatni.


