A weboldalak tervezése gyakran a megfelelő elemdimenziók beállításán bukik el. Itt döntő fontosságú a megfelelő CSS tulajdonságok használata a szélesség és magasság meghatározásához. Ebben az útmutatóban megtudhatod, hogyan definiálhatod hatékonyan a width (szélesség) és height (magasság) tulajdonságokat. Arról van szó, hogy statikus és százalékos megadást használj, valamint megértsd a reszponzív dizájn előnyeit.
Legfontosabb megállapítások
- A width és height tulajdonságok határozzák meg a HTML elemek dimenzióit.
- Fix pixel értékeket vagy százalékos értékeket adhatsz meg a layoutod testreszabásához.
- A százalékos megadások segítenek reszponzív dizájnok létrehozásában, amelyek különböző képernyőméreteken jól mutatnak.
Lépésről lépésre útmutató
A szélesség és a magasság elemek beállításához kezdd az alapvető CSS tulajdonságokkal.
1. lépés: Fix szélesség és magasság definiálása
Használhatsz fix szélességet és magasságot egy elemhez, hogy biztosítsd, hogy pontosan úgy nézzen ki, ahogy szeretnéd. Az egyik egyszerű módszer ehhez a CSS pixelben való használata.

A végeredmény egy 500 x 500 pixel méretű négyzet alakú elem lesz, amely mindig ugyanaz marad. A méreteket kedved szerint módosíthatod, hogy téglalapokat vagy más formákat alakíts ki. Fontos, hogy figyelembe vedd a megtervezett layout fogalmaid dimenzióit.
2. lépés: Százalékos szélesség és magasság használata
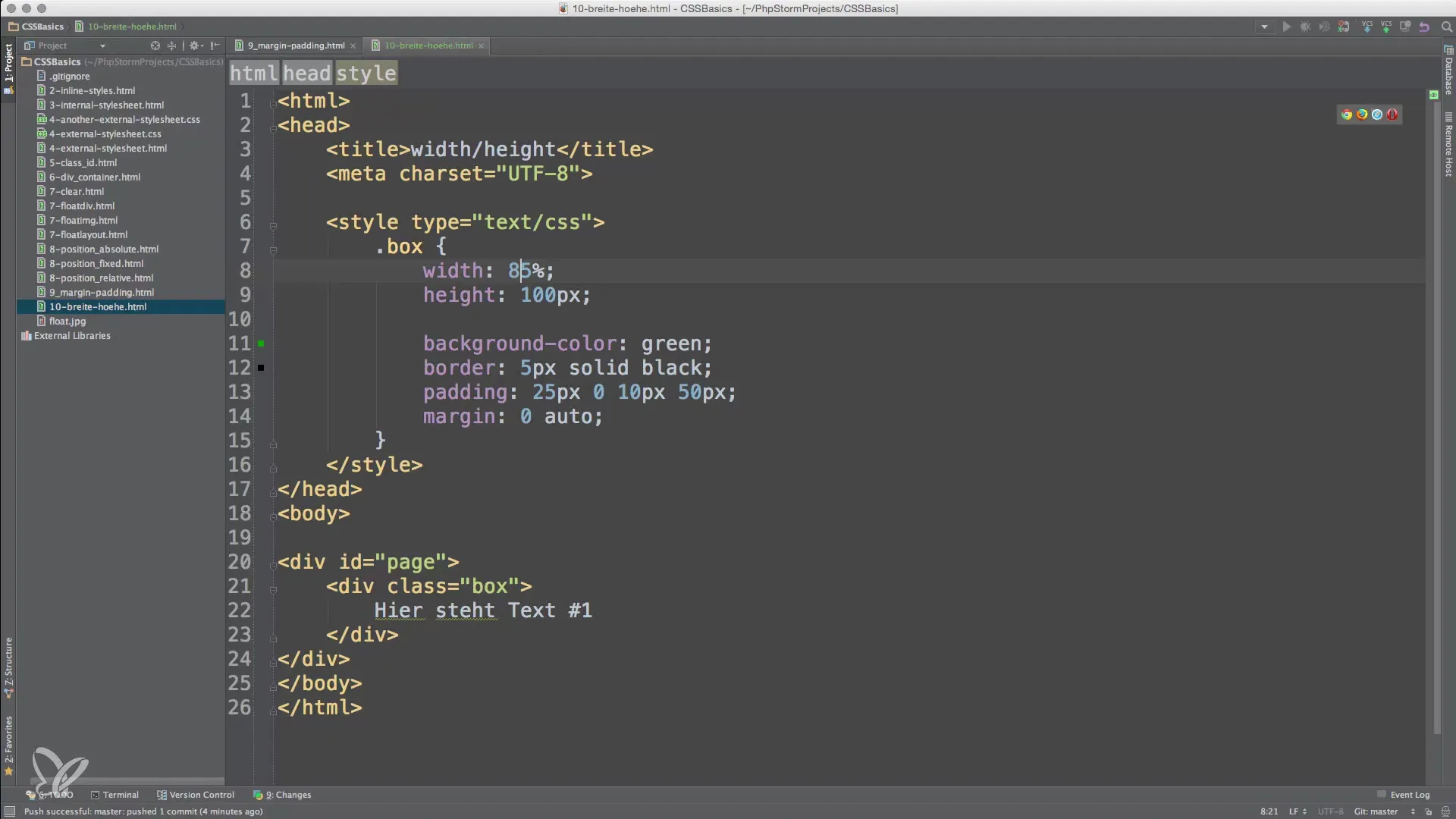
A reszponzív dizájnokkal rugalmasságot nyersz. A fix pixel értékek helyett használhatsz százalékos megadást. Például, ha definiálod a width: 85%; értéket, az elem a rendelkezésre álló szélesség 85%-át fogja elfoglalni. Ezzel biztosítod, hogy a layoutod alkalmazkodjon a különböző képernyőméretekhez.

Próbáld ki ezt, miközben csökkented az ablak méretét. Látni fogod, hogyan nő vagy zsugorodik az elem a böngészőablak szélességével. Ez megakadályozza, hogy görgetősávokra legyen szükséged, amelyek akkor keletkeznek, ha a fix szélességek nem férnek el a nézetben.
3. lépés: Magasság százalékban történő beállítása
Hasonlóan a szélességhez, a magasságot is százalékban határozhatod meg. Ha a height: 100%; értéket használod, az elem a konténerének teljes magasságát elfoglalja.

Figyeld meg, hogyan igazodik az elem a konténer szélességéhez, és eltűnik a görgetősáv, ha elegendő hely van. Ha ehelyett height: 85%; értéket használsz, az elem a szülőelem magasságának megfelelően méreteződik, és rugalmas marad.
4. lépés: Dinamikus layout létrehozása
A szélességi és magassági megadások helyes megértése és alkalmazása alapvető lépések a fejlődésedben. Fix és százalékos értékek keverésével olyan dinamikus layoutot hozhatsz létre, amely a legkülönfélébb igényekhez alkalmazkodik. Ez a tudás az alapja a fejlettebb témáknak, mint például a reszponzív dizájn, amelyet a későbbi leckékben elmélyíthetsz.
Összefoglalás – A szélesség és magasság alapjai HTML-ben és CSS-ben
Ahhoz, hogy weboldalaid vonzóak és felhasználóbarátok legyenek, kulcsfontosságú, hogy okosan határozd meg az elemek dimenzióit. Fix pixelértékekkel stabil layoutokat alkothatsz, míg a százalékos megadások szabadságot adnak ahhoz, hogy reszponzív dizájnokat készíts, amelyek különböző képernyőméretekhez alkalmazkodnak. E megközelítések kombinációja lehetővé teszi dinamikus és vonzó weboldalak létrehozását.
Gyakran ismételt kérdések
Hogyan definiálok fix magasságot egy elemhez?Állítsd be a height-t a CSS-ben egy fix pixel értékre.
Mi történik, ha a szélességet százalékban adom meg?Az elem a szülőelem szélességéhez viszonyítva méretezi magát.
Miért használjak reszponzív dizájnokat?A reszponzív dizájn biztosítja, hogy weboldalad különböző eszközökön jól nézzen ki.
Hogyan befolyásolják a pixelértékek a layoutot okostelefonokon?A fix pixelértékek miatt a tartalom kívül eshet a képernyőn.
Ötvözhetek fix és százalékos magasságokat?Igen, a kettő kombinálása segíthet rugalmasabb és vonzóbb layoutokat létrehozni.


