A táblázatok jelentős szerepet játszanak az adatok szervezett formátumban történő bemutatásában. A jelenlegi útmutatóban megtanulod, hogyan készíts alapvető HTML táblázatokat, és hogyan használhatod a fontos címkéket a megjelenés és a struktúra érdekében.
Lépésről lépésre útmutató
Kezdjük az első táblázatod elkészítésével! Először is tudnod kell, hogy a táblázat alap tagja a <table>. Ez a tag öleli fel a teljes táblázatot.

Most adjunk hozzá egy sort. Minden sort a <tr> tag definiál, ami a "table row" rövidítése. Ebben a sorban még nincsenek adatok, ezért egyelőre üres marad. Képzeld el, hogy minden sor több oszlop számára biztosít helyet.

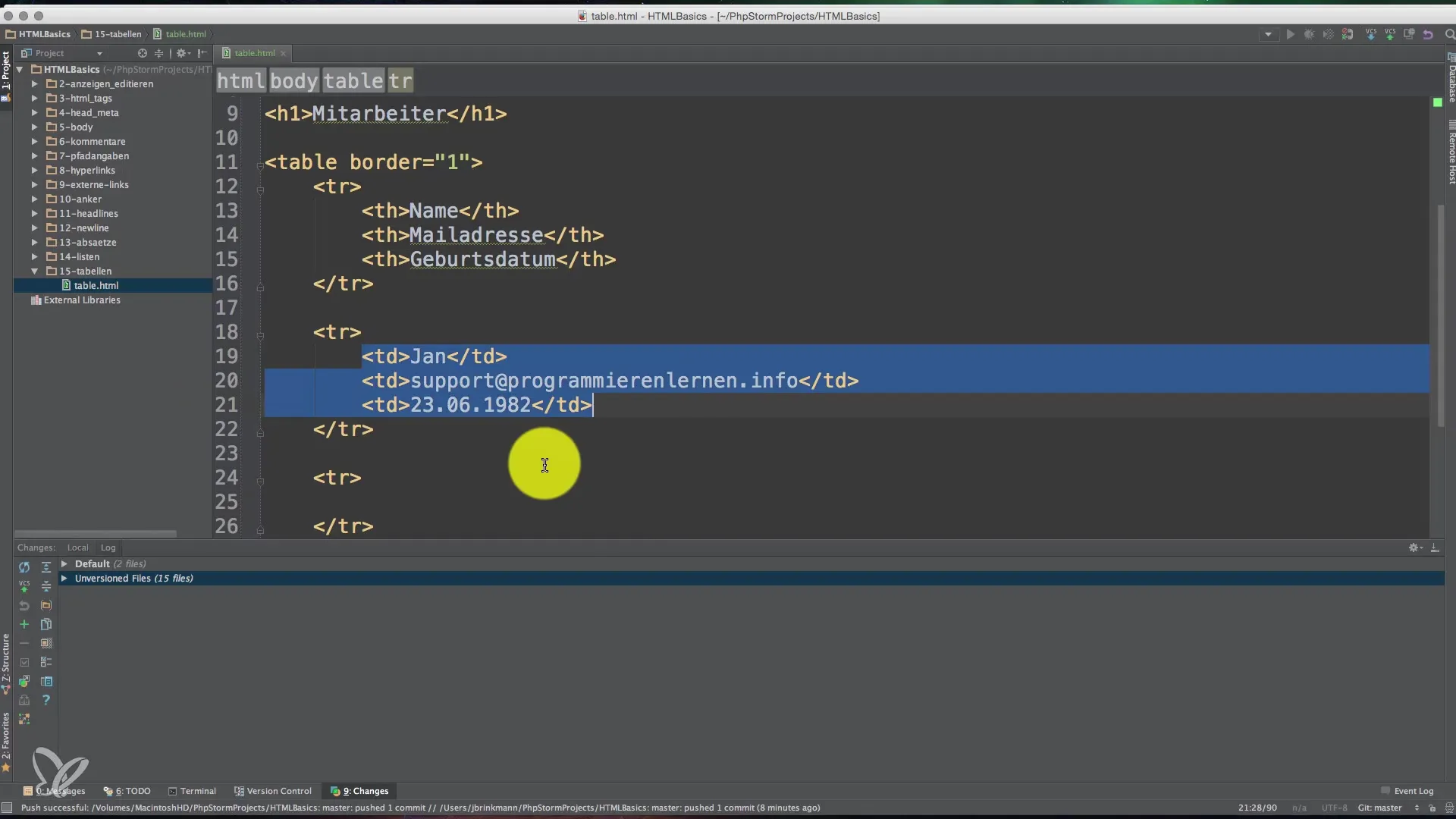
Most itt az ideje, hogy adatokat adjunk a táblázathoz. Ehhez használjuk a <td> taget, és adjuk hozzá a megfelelő értékeket. Tegyük fel, hogy az első név „Jan”, az e-mail „support@programmierenlern.info” és a születési dátum 1982.06.23. Az új sorodnak a következőképpen kell kinéznie:
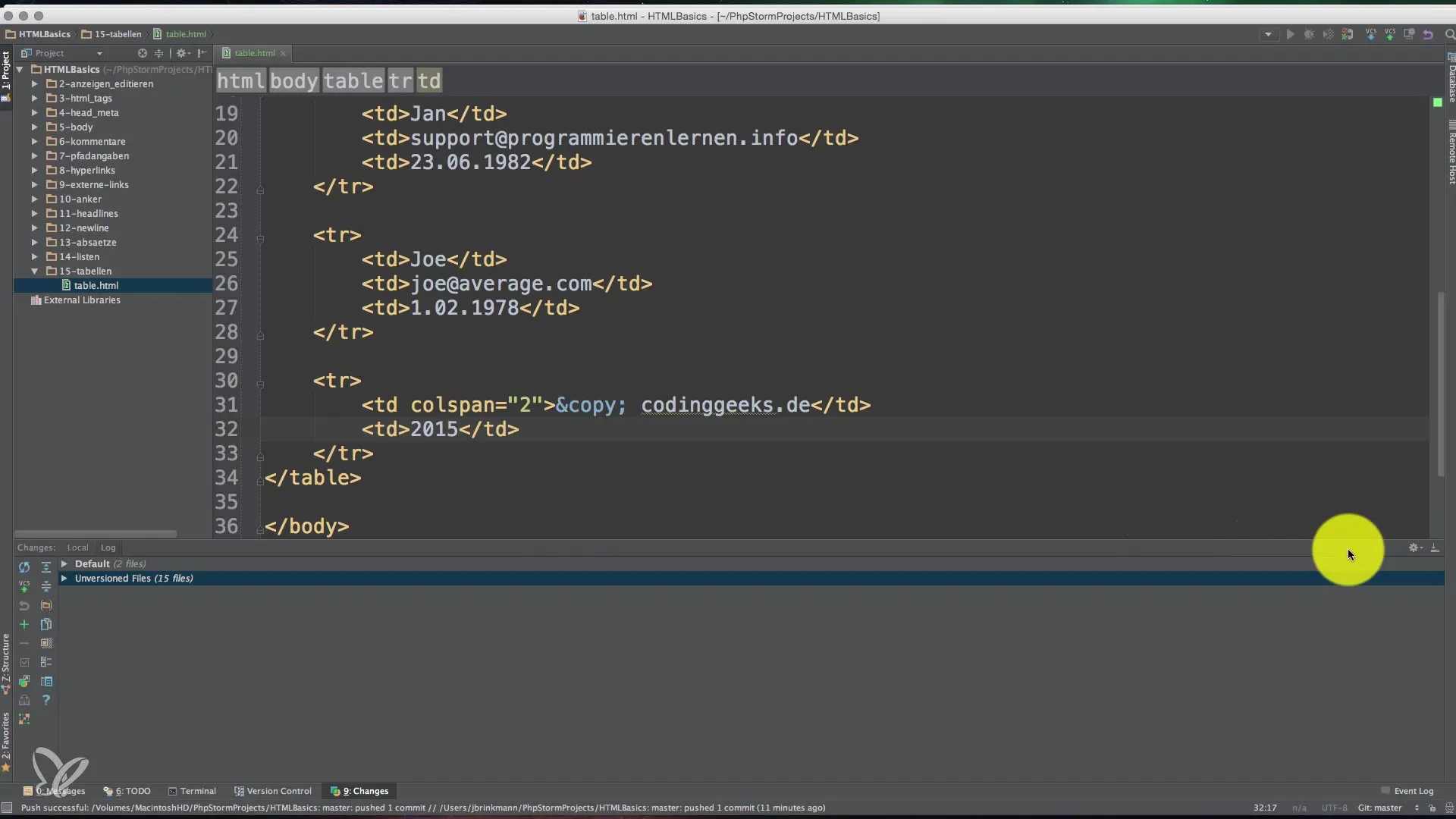
Győződj meg róla, hogy a táblázat most jobban néz ki. Bármennyi sort hozzáadhatsz, csak használj több <tr> és <td> taget. Adjunk hozzá még egy munkatársat. Hívjuk őt „Joe Average”-nek, és az e-mailje legyen „joe@average.com”.

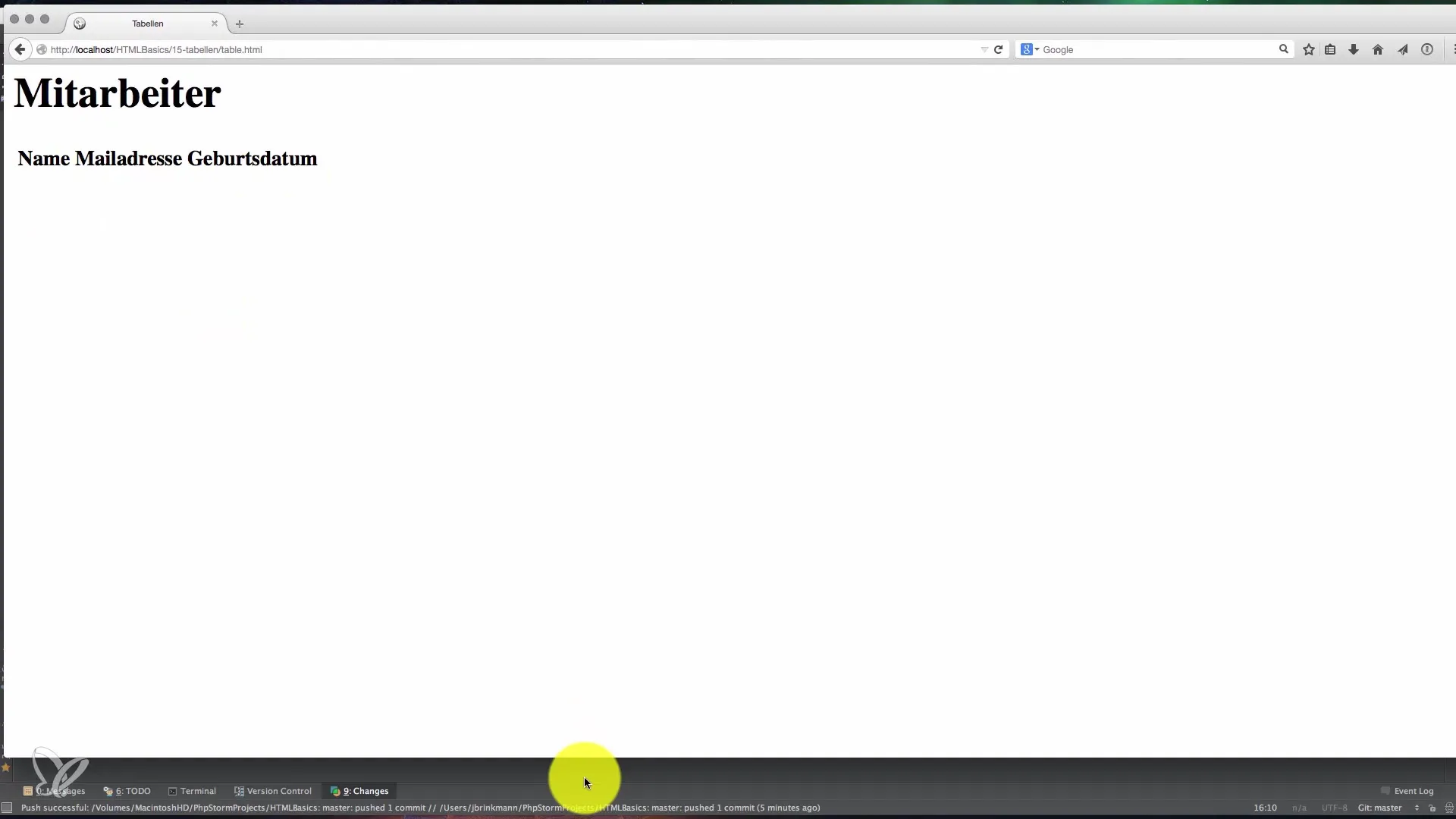
Ha most újratöltjük a táblázatot, észrevesszük, hogy nő, és az összes megadott adat látható. A struktúra fontos, mert világos áttekintést nyújt az információkról.
Mi van, ha a táblázat végén egy láblécet szeretnél elhelyezni, például egy szerzői jogért? Itt jön a colspan szerepe. A colspan lehetővé teszi, hogy megadd, hány oszlopot foglaljon el egy cella. Tehát ha egy szerzői jogot szeretnél elhelyezni a három oszlop fölött, írd azt, hogy: Copyright 2015 coding-geeks.de.
A lábléc hozzáadása után ellenőrizd az elrendezést. Az ötlet az, hogy a lábléc az oszlopok alatt helyezkedik el, és az adatokat világosan mutatja be. Ebben az esetben a láblécnek nincs saját oszlopa, ezért a másik három oszlop fölött kell elhelyezkednie.
Ha most csökkented a colspant kettőre, akár egy második megjegyzést is hozzáadhatsz. Tegyük fel, hogy a „Coding Geeks” szöveget egy új oszlopban szeretnéd megjeleníteni. Ehhez használd újra a <td> taget, ügyelve a colspan helyes alkalmazására.

Ha ezeket a lépéseket követted, megtanultad, hogyan készíts alapvető HTML táblázatokat. Az esztétikai tervezést azonban mindig CSS-sel kell végezni, hogy javuljon a megjelenés és a felhasználói élmény. Ez magában foglalja a tartalom és a megjelenés közötti elválasztást, így a jövőben nagyobb rugalmasságot kapsz a weboldalaid megtervezésében.
Összefoglalás - HTML táblázatok létrehozásának alapjai
Megismerted a HTML táblázatok struktúráját és használatát, kezdve az építéstől az adatok elhelyezéséig és a láblécig. Most már egyszerű táblázatos adatokat képes vagy megjeleníteni a weboldaladon.
Gyakran Ismételt Kérdések
Mik a HTML táblázatok alapcímkéi?Az alapcímkék a <table>, <tr>, <th> a fejléchez és a <td> az adatcellákhoz.
Korlátlan számú sort és oszlopot hozhatok létre egy táblázatban?Igen, elméletileg sok sort és oszlopot adhatsz hozzá, de fontos, hogy a olvashatóságra figyelj.
Milyen stílusban kellene terveznem a táblázatokat?Használj CSS-t a tervezéshez, ahelyett, hogy közvetlen HTML attribútumokat, például határokat használnál.
Mit jelent a colspan?A colspan attribútum lehetővé teszi, hogy egy cella több oszlopot is lefedjen.
Miért jobban megfelelő a CSS a megjelenéshez, mint a HTML attribútumok?A CSS elválasztja a tartalmat a stílusától, így nagyobb rugalmasságot és lehetőségeket biztosít a tervezéshez.


