A HTML-attribútumok használata kulcsfontosságú a weboldalaid formázásához és struktúrájának kialakításához. Különösen a "class" és "id" attribútumok játszanak központi szerepet. Ezek az attribútumok lehetővé teszik számodra, hogy specifikus elemeket célozz meg egy dokumentumon belül, és hozzárendelj nekik bizonyos stílusokat. Ebben az útmutatóban megtanulod, hogyan használhatod ezeket az attribútumokat hatékonyan, hogy egyénileg alakítsd és optimalizáld a weboldalaidat.
A legfontosabb megállapítások
- Az id attribútum egy egyedi elemet azonosít a HTML dokumentumban.
- A class attribútum lehetővé teszi több elem csoportosítását a stílusok hozzárendeléséhez.
- Mindkét attribútum együtt használható specifikus tervezési lehetőségek létrehozására.
Lépésről lépésre útmutató
1. Az id attribútum megértése
Az id attribútumot egyetlen HTML elem egyértelmű azonosítására használják. Például tegyük fel, hogy több bekezdésed van, de csak az egyiket szeretnéd formázni. Itt lép életbe az id attribútum. Egy id attribútum hozzáadásához egyszerűen írd be id="első" a választott elemhez.

A CSS stíluslapodon a kiválasztót egy keresztjel (hashtag) követi az id névvel, hogy alkalmazz stílusokat.
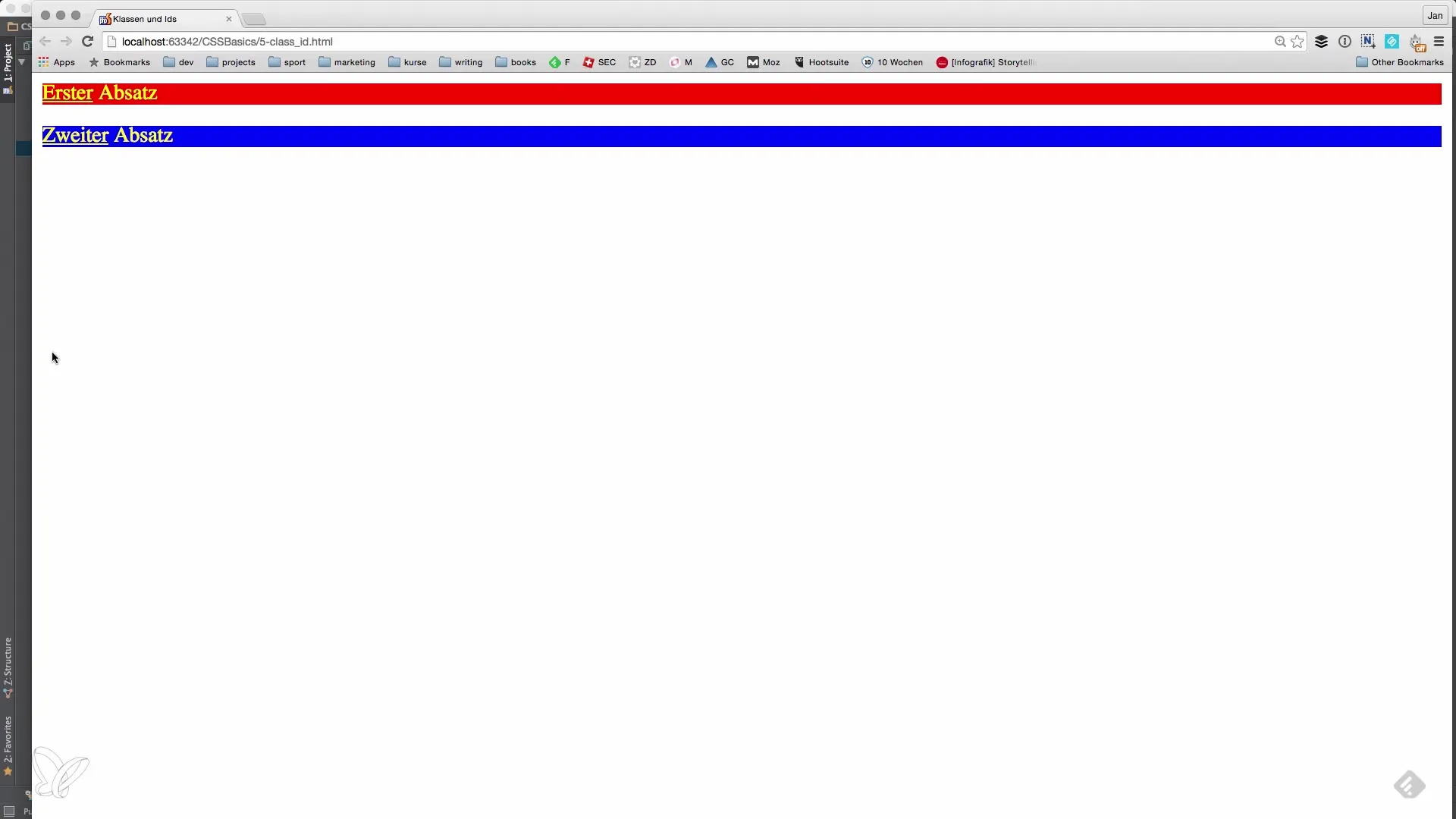
Most az első bekezdés kiemelkedő színt kapott, míg a többi bekezdés érintetlen maradt.

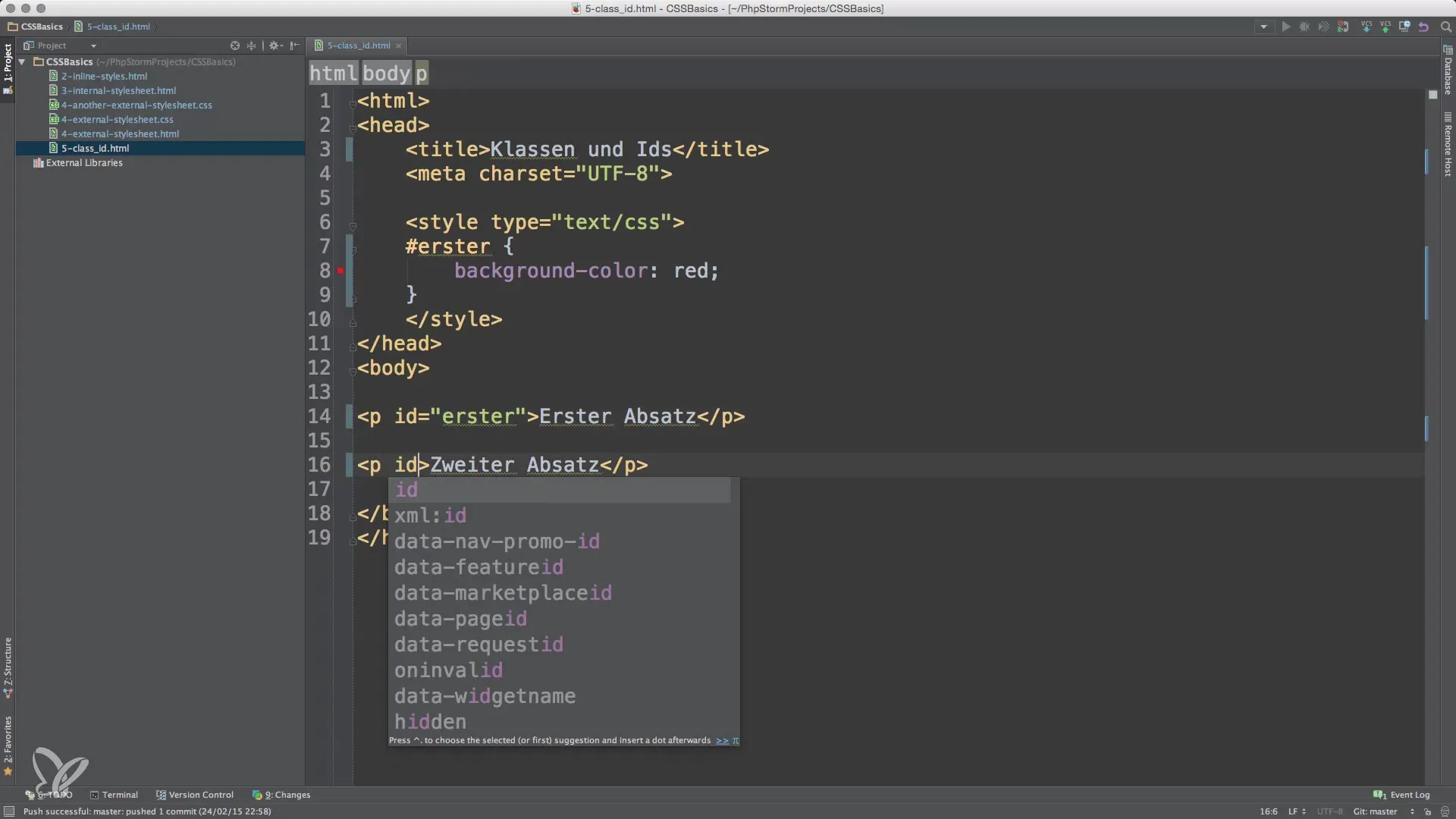
2. Az id attribútumok egyedisége
Fontos megjegyezni, hogy egy id attribútumot a dokumentumon belül csak egyszer szabad használni. Ha megpróbálod ugyanazt az id attribútumot többször felhasználni, az nem helyes. Az egyediség alapvető fontosságú a stílusok pontos hozzárendeléséhez és a dokumentum strukturált megtartásához.
Az ID-t egyszerűen hivatkozhatod CSS-ben, és biztosíthatod, hogy a kívánt stílusokat csak erre a konkrét elemre alkalmazd.
3. A class attribútum bevezetése
Az id attribútum mellett létezik a class attribútum is, amely lehetővé teszi számos HTML elem egy közös stílus alá történő csoportosítását. Az id attribútummal ellentétben a class többször is felhasználható több elemhez.
A CSS-dben most egy közös osztályt használhatsz, hogy mindkét bekezdés megjelenését formázd.
4. Osztályok alkalmazása CSS-ben
Az class attribútummal való munkához a CSS-ben egy pontot használsz, amelyet a class neve követ.
Most mindkét bekezdés ugyanazt a háttérszínt kapta. Ez a megközelítés időt és sorokat spórol a CSS-ben, mivel egy stílust határoz meg több elem számára.

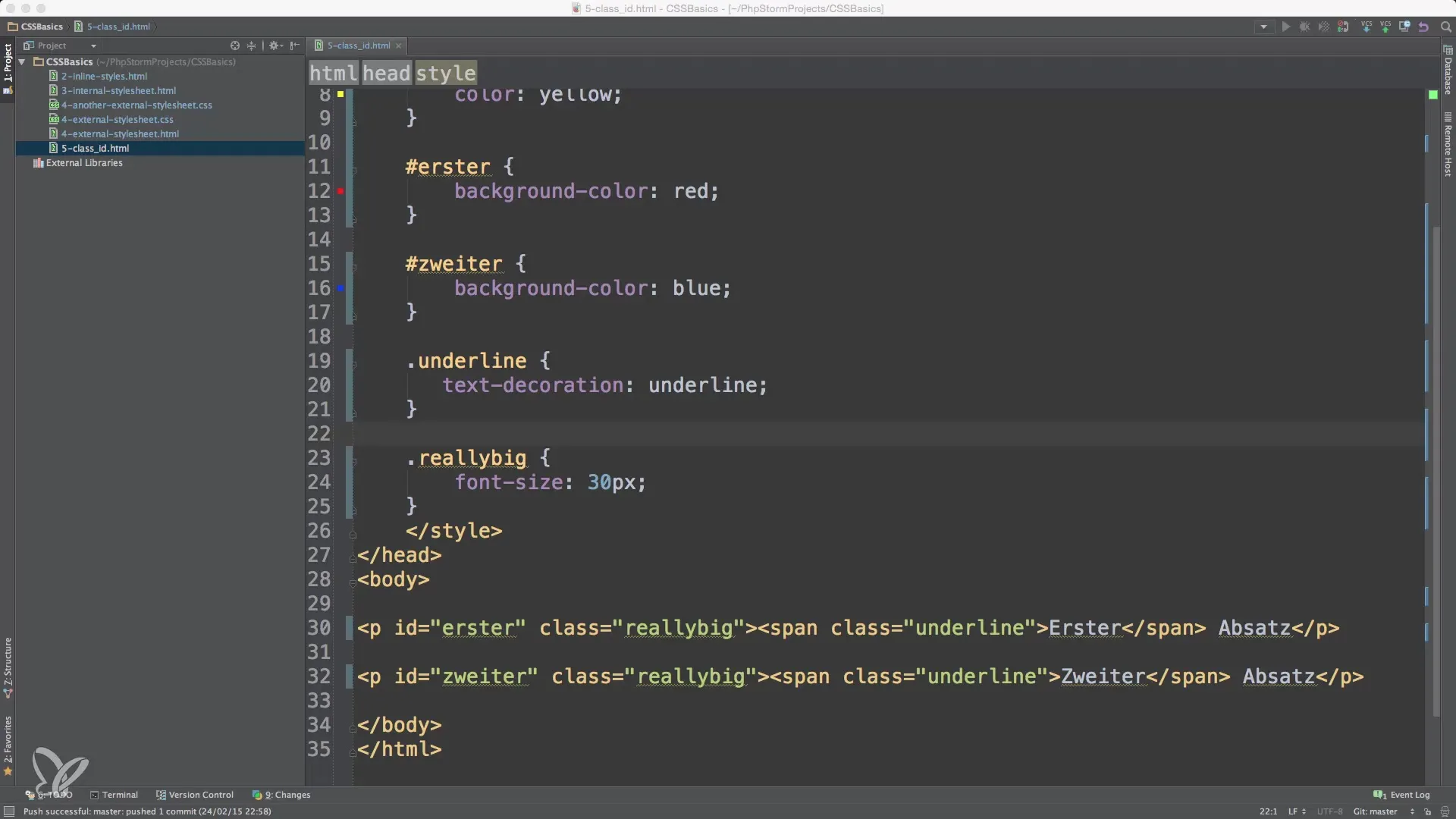
5. Az id és class kombinálása
Egy erőteljes technika az id és class kombinálása. Például egy elemnek egyszerre adhatsz osztályt és id attribútumot, hogy specifikus stílusokat határozz meg.

Ez a módszer lehetővé teszi a stilizálás pontosabb irányítását, és elősegíti a kód újrahasználhatóságát.
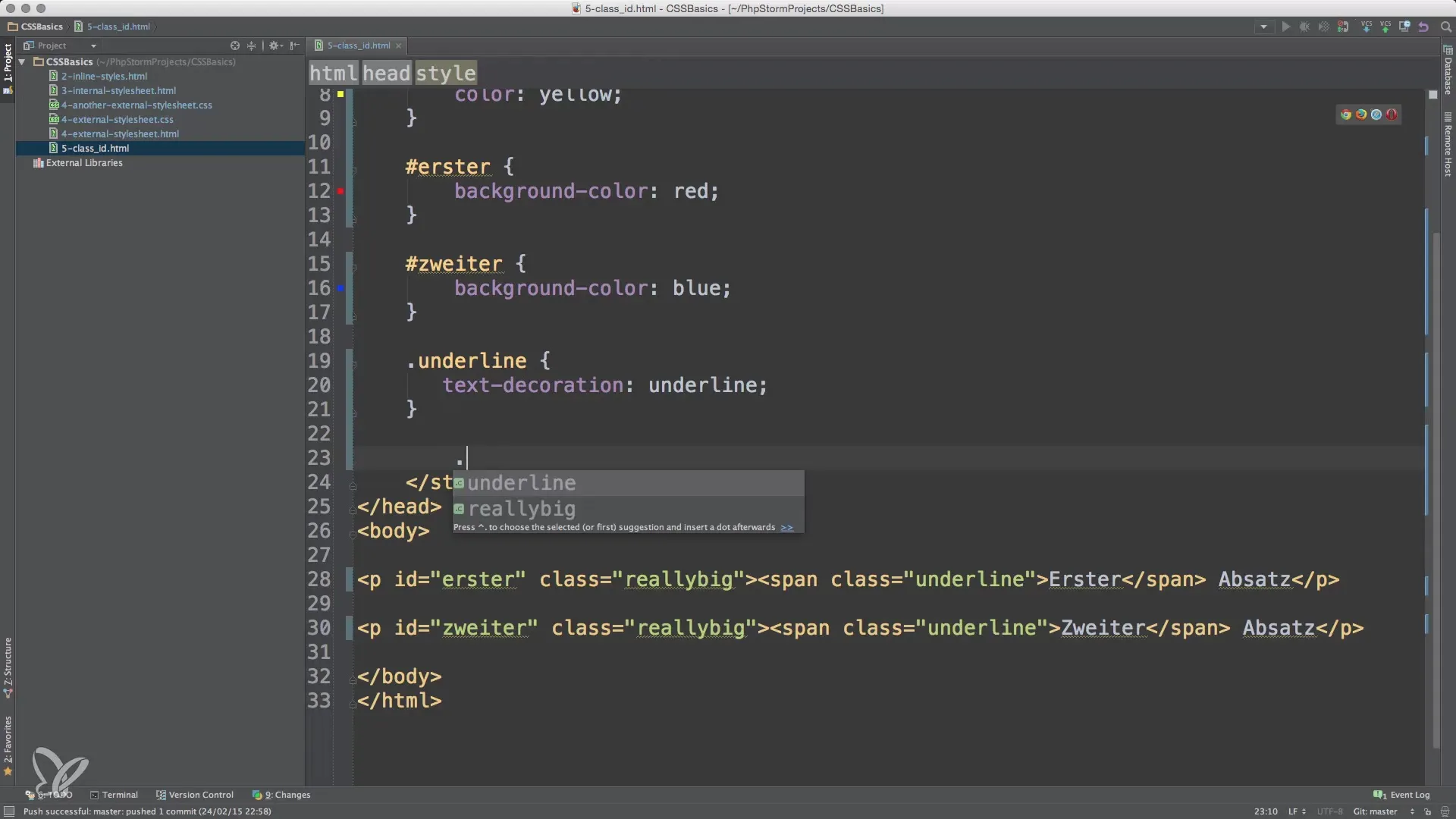
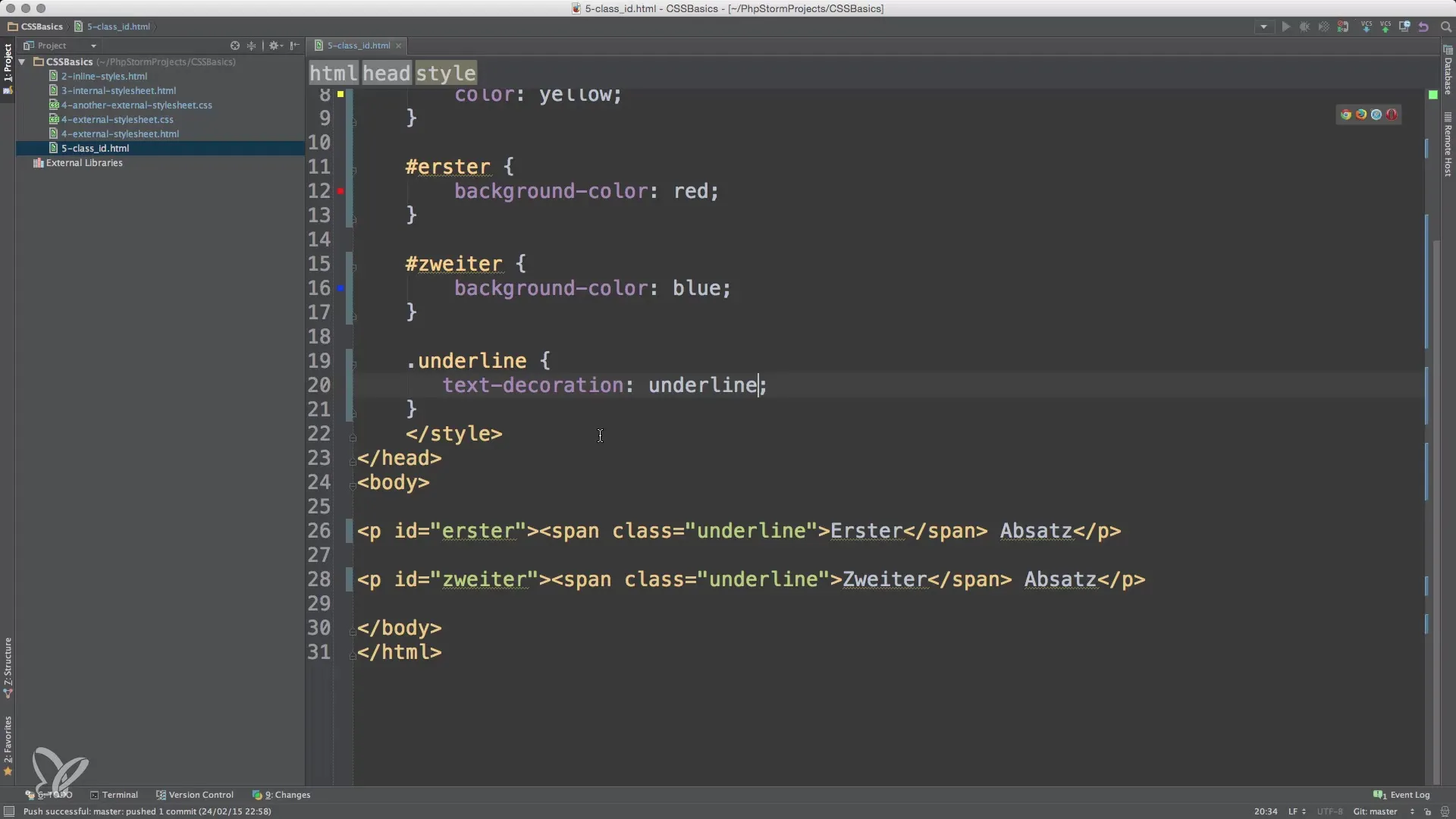
6. A kiemelésére szolgáló használata
Egy másik hasznos elem a tag, amelyet gyakran használnak a szöveg egyes részeinek kiemelésére. A class és id használatával együttesen alkalmazhatunk célzott stílusokat.
A CSS-edben a.underline osztályt a következő módon kell definiálnod.

7. Strukturálás div tárolókkal
A div tárolók egy másik fontos fogalom. Segítenek a tartalom csoportosításában és struktúrázásában. Használhatsz div tárolókat, hogy különböző területeket formázz a weboldaladon.
Itt az összes bekezdéscsoportnak egy tárolót adsz, amely lehetővé teszi a közös stílusok alkalmazását.

A.container osztályhoz specifikus stílusokat rendelhetsz, például a háttér meghatározásához vagy távolságok hozzáadásához.
8. Következtetés a stílusokról és struktúráról
A class és id hatékony használata kulcsfontosságú a weboldalak tervezésében. Lehetővé teszi számodra, hogy a stílusdefiníciókat tisztán és olvashatóan tartsd, miközben megvan a rugalmasságod is, hogy specifikus módosításokat végezz.
Összefoglalás – HTML attribútumok alapjai: class és id
Ebben az útmutatóban átfogó képet kaptál arról, hogyan használhatod hatékonyan a HTML class és id attribútumokat. Az elemek egyértelmű azonosításától a stílusok csoportosításáig most már rendelkezésedre áll a tudás, hogy tovább javíthasd és hatékonyabbá tehesd a weboldalaidat.
Gyakran ismételt kérdések
Hogyan definiálok egy id-t HTML-ben?Egy id-t úgy adhatsz hozzá, hogy írd be id="aTeIdNeved" egy HTML elemhez.
Hozzáadhatok több elemet egy class-hoz?Igen, egy class attribútum több elemre is alkalmazható.
Mi történik, ha egy id-t többször használok a dokumentumban?Ez nem megengedett; minden id-nek egyedinek kell lennie.
Mi a CSS-szintaxis egy osztályhoz?A szintaxis egy ponttal kezdődik, amelyet az osztály neve követ, pl..azEnOsztályom {}.
Használhatok egy osztályt és egy ID-t egyszerre?Igen, ez egy elterjedt gyakorlat, hogy specifikus stílusokat hozz létre.


