JavaScript a legfontosabb programozási nyelvek egyike, különösen a webfejlesztés területén. Az objektumok kezelése központi szerepet játszik, mivel az objektumok alapvető szerepet töltenek be az adatok szervezésében és megjelenítésében. Ha már van tapasztalatod a Javában, az objektumok JavaScript-beli kezelése először szokatlannak tűnhet. Fedezzük fel együtt a megalapozásokat ezen hatékony koncepciók kapcsán.
Legfontosabb tanulságok
- Az objektumok a JavaScript-ben alapvetően eltérnek a Java-beli objektumoktól, hogy rugalmasabb struktúrát kínáljanak.
- Az objektumok létrehozhatók literális jelöléssel vagy konstruktormódszerekkel.
- A this használatának megértése a konstruktormódszereken belül alapvető fontosságú az objektumokkal való munkához.
Lépésről lépésre útmutató
1. Bevezetés az objektumokba
Amikor a "objektumok" kifejezést hallod a JavaScript kapcsán, elsőre azt hiheted, hogy ez a Java-objektumok egyszerűsített változata. Valójában azonban a JavaScript objektumok más struktúrájúak és más célokat szolgálnak, mint java-beli megfelelőik.

A JavaScript lehetővé teszi, hogy objektumokat asszociatív tömbök formájában hozz létre. Ez azt jelenti, hogy az értékekhez való hozzáférés kulcsszavak segítségével valósítható meg számértékek helyett.
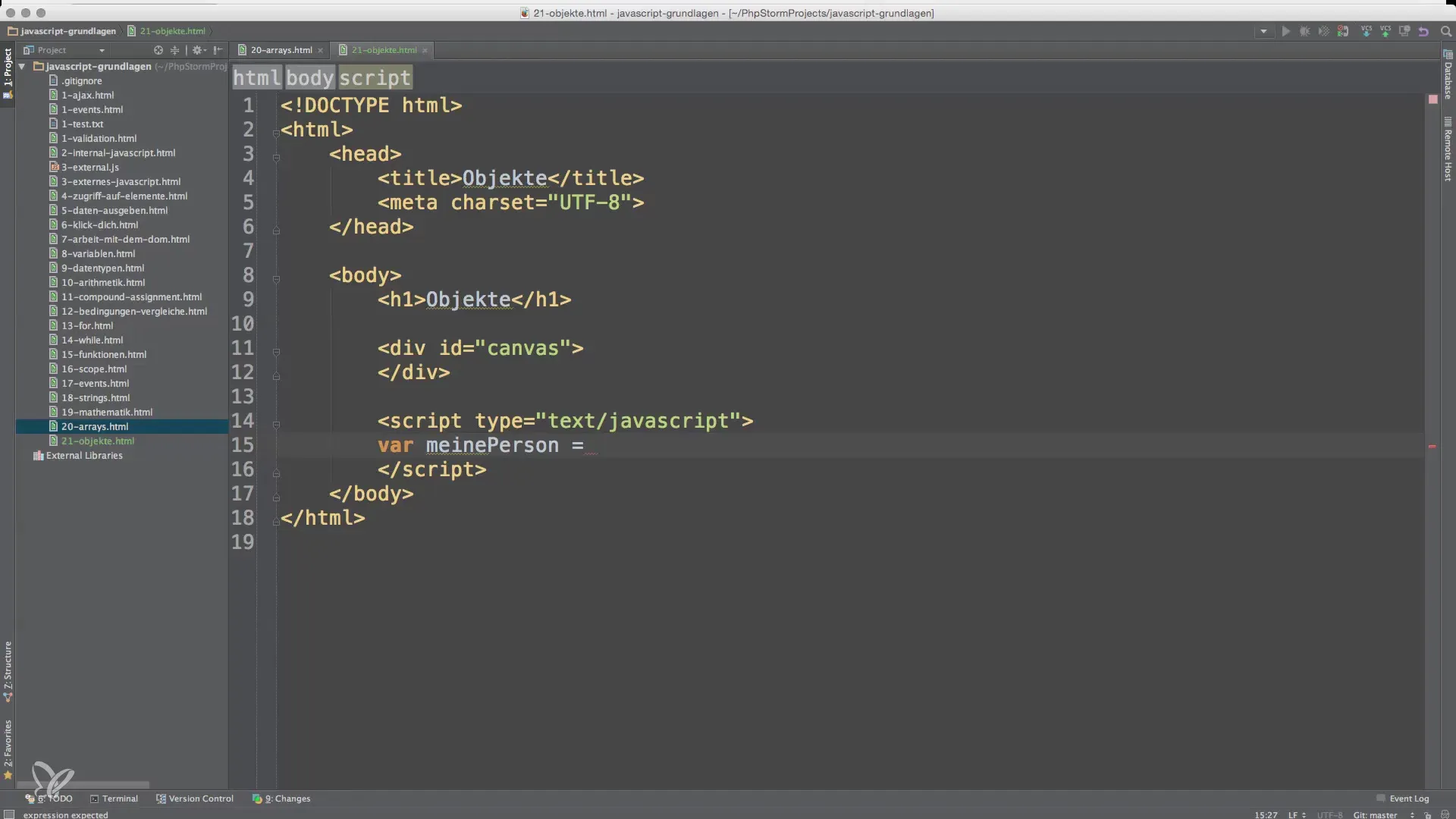
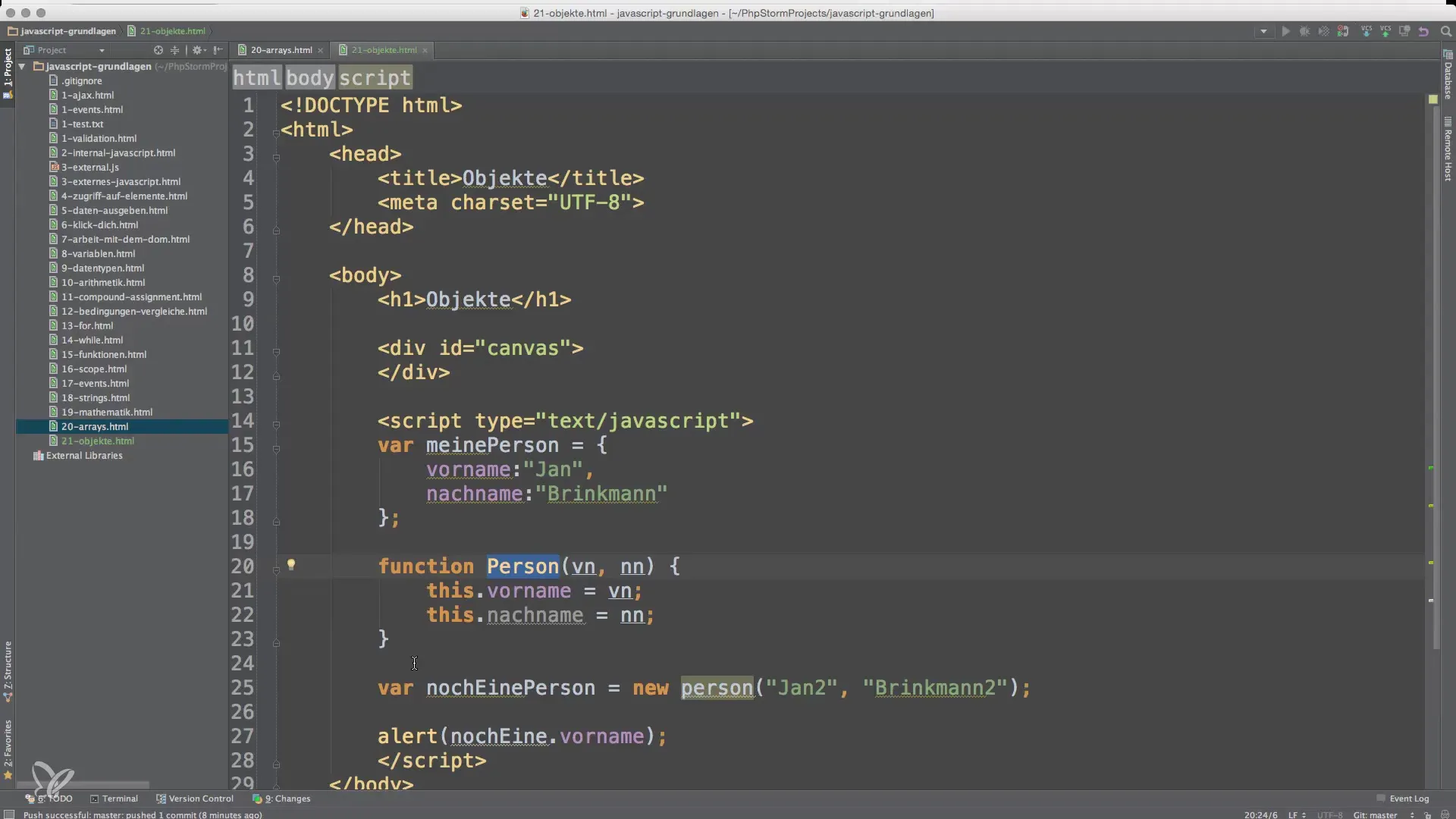
2. Egyszerű objektum létrehozása
Itt kapcsos zárójelet használunk, és definiáljuk a 'keresztnév' és 'vezetéknév' tulajdonságokat. Számértékek helyett közvetlenül a kulcsokon keresztül férünk hozzá.

Az objektum tulajdonságaihoz a változó nevét és a kulcsszót használva férhetsz hozzá.
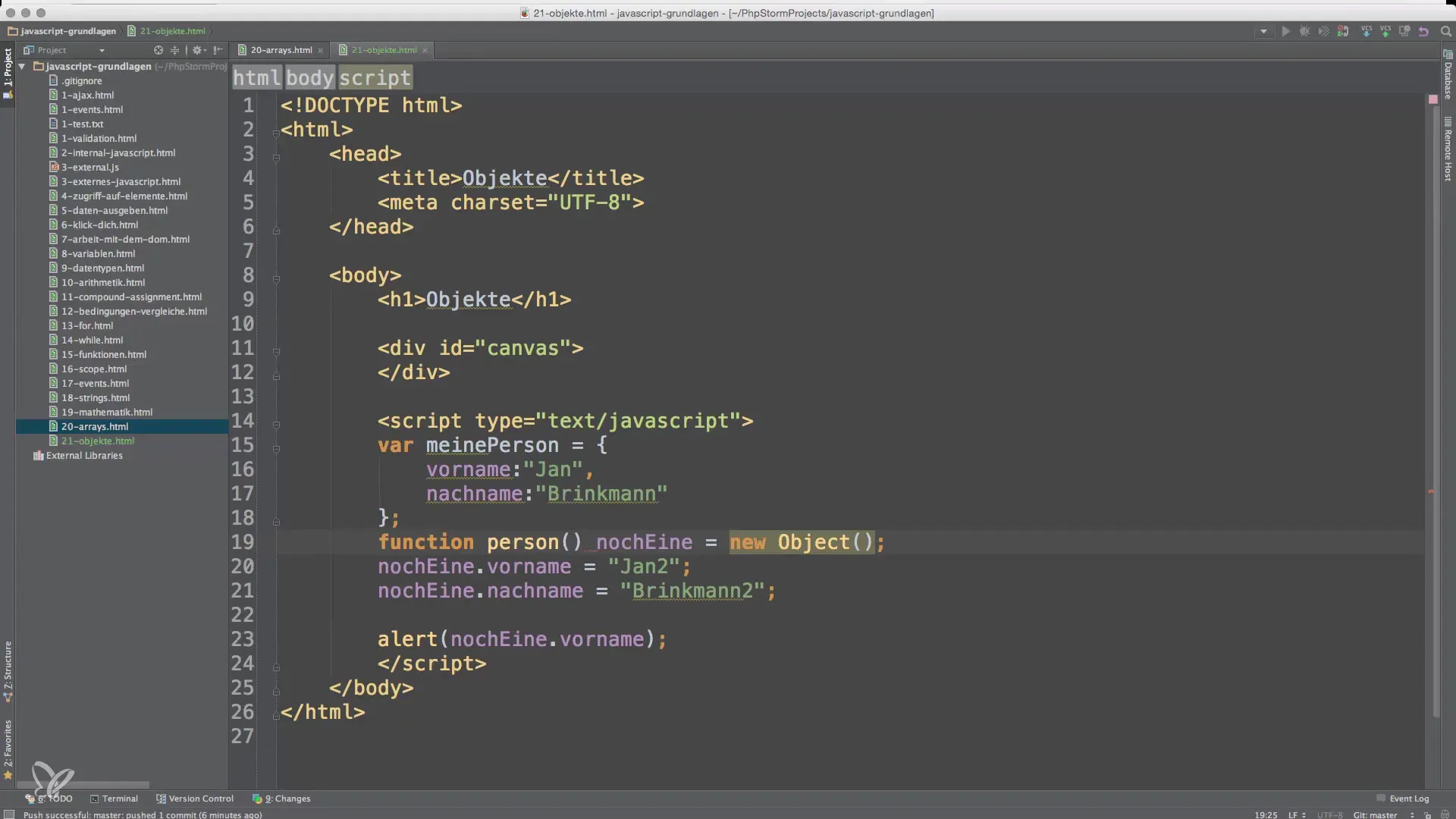
3. Objektum létrehozása a new operátorral
Az objektum létrehozásának másik lehetősége a new operátor használata az Object konstruktornál.
Itt egy új objektum keletkezik ugyanazzal a megközelítéssel, csak most a new operátort alkalmazzuk az objektum példányosítására.
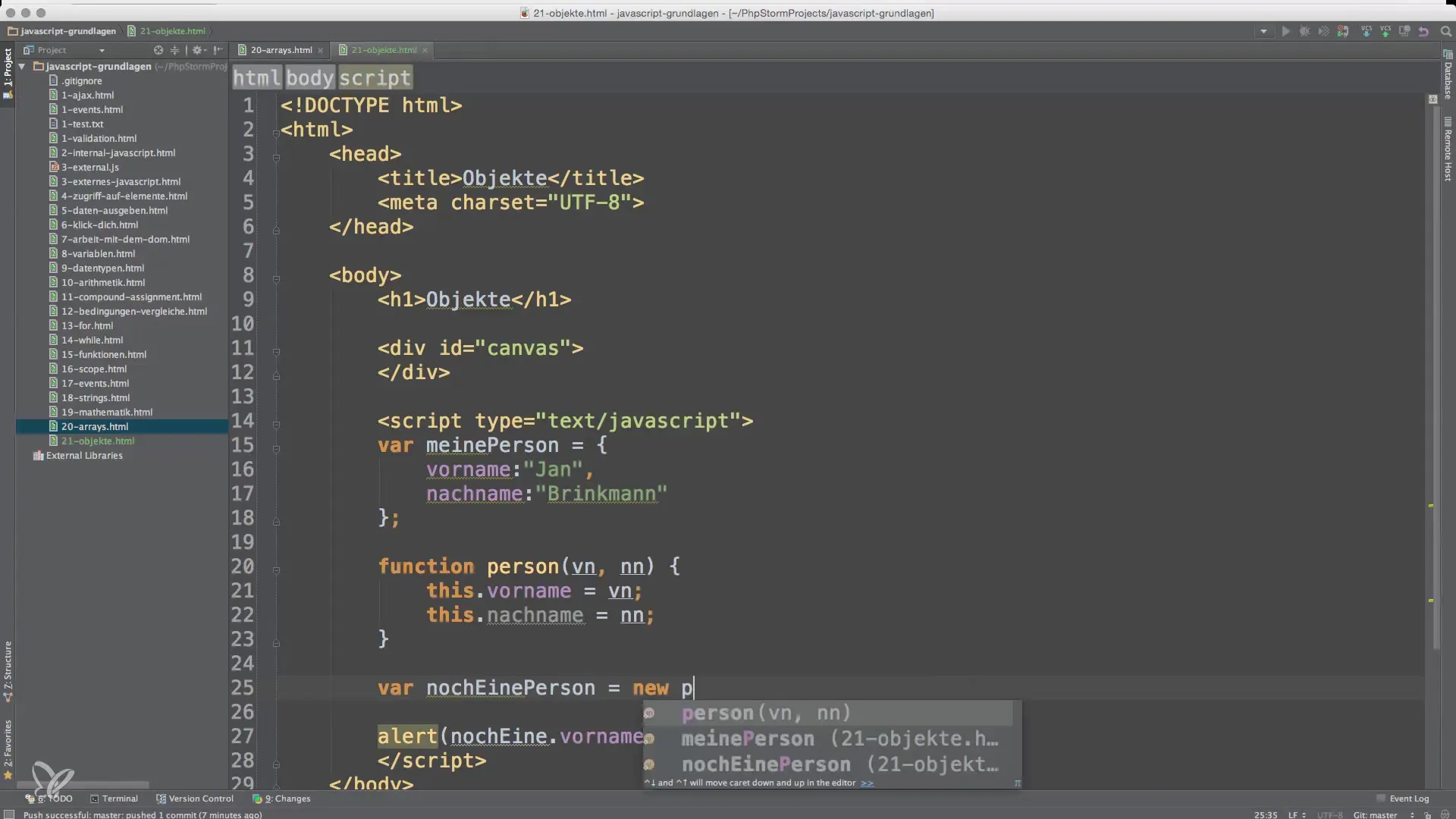
4. Konstruktormódszerek használata
A konstruktormódszerek elegáns módot kínálnak arra, hogy több hasonló tulajdonságú objektumot hozz létre. Egyszerűen definiálsz egy függvényt, amely mint tervrajzként szolgál.
A this használatával a konstruktormódszeren belül irányíthatod azokat a tulajdonságokat, amelyeket az ebből a függvényből létrehozott objektumok kapnak.

5. Objektum példányosítása egy konstruktormódszerrel
Ahhoz, hogy új példányt hozzunk létre a Személy függvényhez, ismét a new operátort alkalmazzuk.
Itt egy új személy kerül létrehozásra a kereszt- és vezetéknév attribútumokkal.

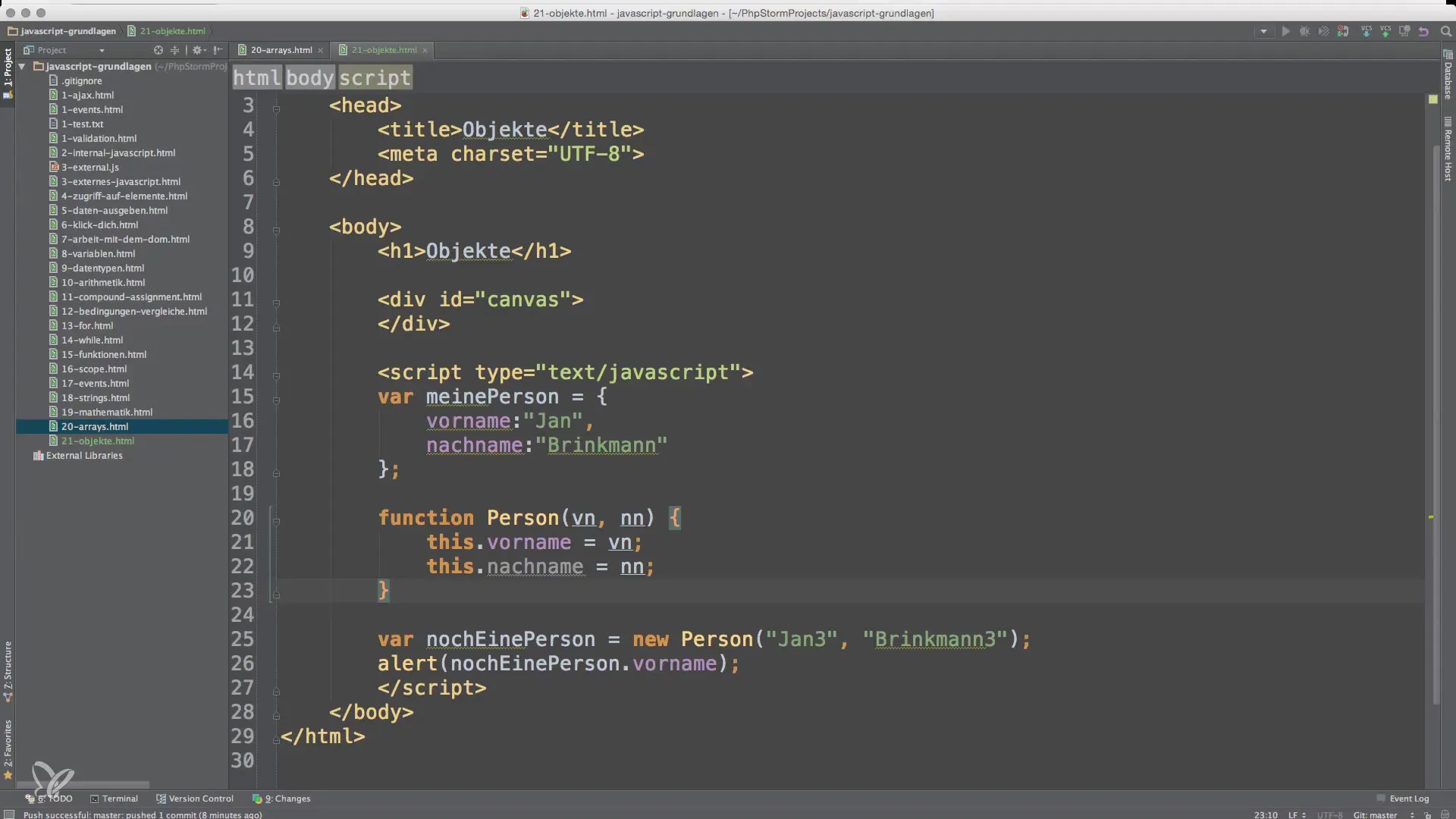
6. Az olvashatóság javítása nagybetű használatával
Az olvashatóság és a konvenciók érdekében érdemes a konstruktormódszer nevének nagybetűvel kezdeni. Ezzel világosabbá válik a functions és a construction objects közötti különbség.
Ebben az esetben könnyebben érthető, hogy a Személy mint tervrajz szolgál az objektumok számára.

7. Beépített objektumok használata a JavaScript-ben
A JavaScript számos beépített objektumot kínál, mint például a String, Array és Date. Ezek az objektumok segítenek, hogy a programozásod még hatékonyabb legyen. Javasolt ezeket az objektumokat használni, ahelyett, hogy a logikát magad implementálnád.

A jövőbeli leckék során alaposabban megvizsgáljuk az objektumok tulajdonságait és módszereit.
Összefoglalás – Objektumok létrehozása a JavaScript-ben – Alapok és példák
Mostanra megismerted az objektumok létrehozásának alapjait JavaScript-ben, mind a literális jelölés, mind a konstruktormódszerek használatával. Ezen koncepciók mély megértése kulcsfontosságú a JavaScript teljes potenciáljának kihasználásához a webfejlesztés területén.
Gyakran Ismételt Kérdések
Mi az objektum a JavaScript-ben?Az objektumok JavaScript-ben olyan tulajdonságok gyűjteménye, amelyek kulcs-érték párokba vannak szervezve.
Hogyan hozok létre egy objektumot a JavaScript-ben?Az objektum literális zárójelek segítségével vagy az új Object() konstruktorral hozható létre.
Mi az a konstruktormódszer?A konstruktormódszer egy különleges függvény, amelyet arra használnak, hogy több példányt hozzanak létre egy objektumból.
Miért használom a this-t a konstruktormódszereknél?A this hivatkozik arra az aktuális objektumra, amelyet a konstruktormódszeren belül példányosítanak.
Mik a beépített objektumok a JavaScript-ben?A beépített objektumok előre definiált objektumok, mint például String, Array és Date, amelyeket a JavaScript kínál.


