A JavaScript programozása során gyakran találkozol különböző lehetőségekkel az értékek hozzárendelésére és módosítására. Egy különösen hasznos koncepció a "komplex hozzárendelések" vagy összetett hozzárendelések. Ezek segítenek abban, hogy a kód világosabb, rövidebb és tömörebb legyen. Ebben a útmutatóban megtudhatod, mi az összetett hozzárendelés, hogyan alkalmazhatod sikeresen, és milyen előnyöket nyújtanak.
Legfontosabb megállapítások
Bármely hozzárendelési operátor helyettesíthető a kombinált operátorával, hogy a kód olvashatóbbá és hatékonyabbá váljon. A leggyakoribb operátorok az összeadás, kivonás, szorzás, osztás és modulo. Ezen operátorok felismerése és használata csökkenti a kód terjedelmét, és elkerüli a redundanciákat.
Lépésről lépésre útmutató
Először tisztázzuk, mik is pontosan az összetett hozzárendelések. Lényege egy operátor és egy hozzárendelés kombinációja, amely lehetővé teszi egy érték módosítását és egyidejű tárolását.
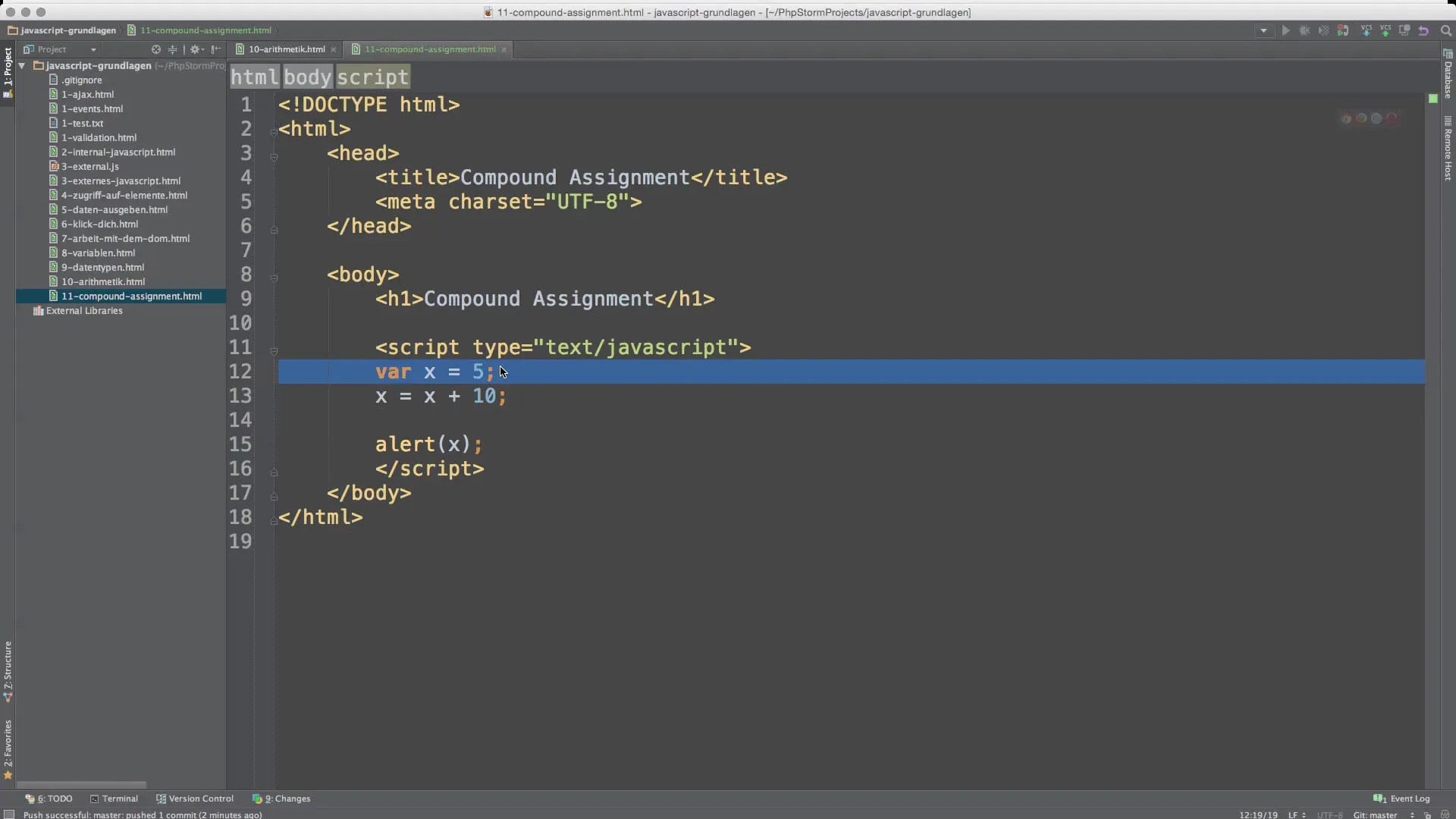
Lépés 1: Első hozzárendelés Elsőként létrehozunk egy x változót, amelyet 5-re állítunk. Ez a kiindulási érték, amellyel dolgozni fogunk. Ezt a kódot beillesztheted a JavaScript környezetedbe:
let x = 5;

Lépés 2: Az érték első növelése Tegyük fel, most szeretnéd 10-el növelni x értékét. A nyilvánvaló kód erre:
x = x + 10; Ez a sor az 10 hozzáadása az eredeti x változóhoz x-nek rendeli. Ezt az eredményt a böngészőben is tesztelheted.

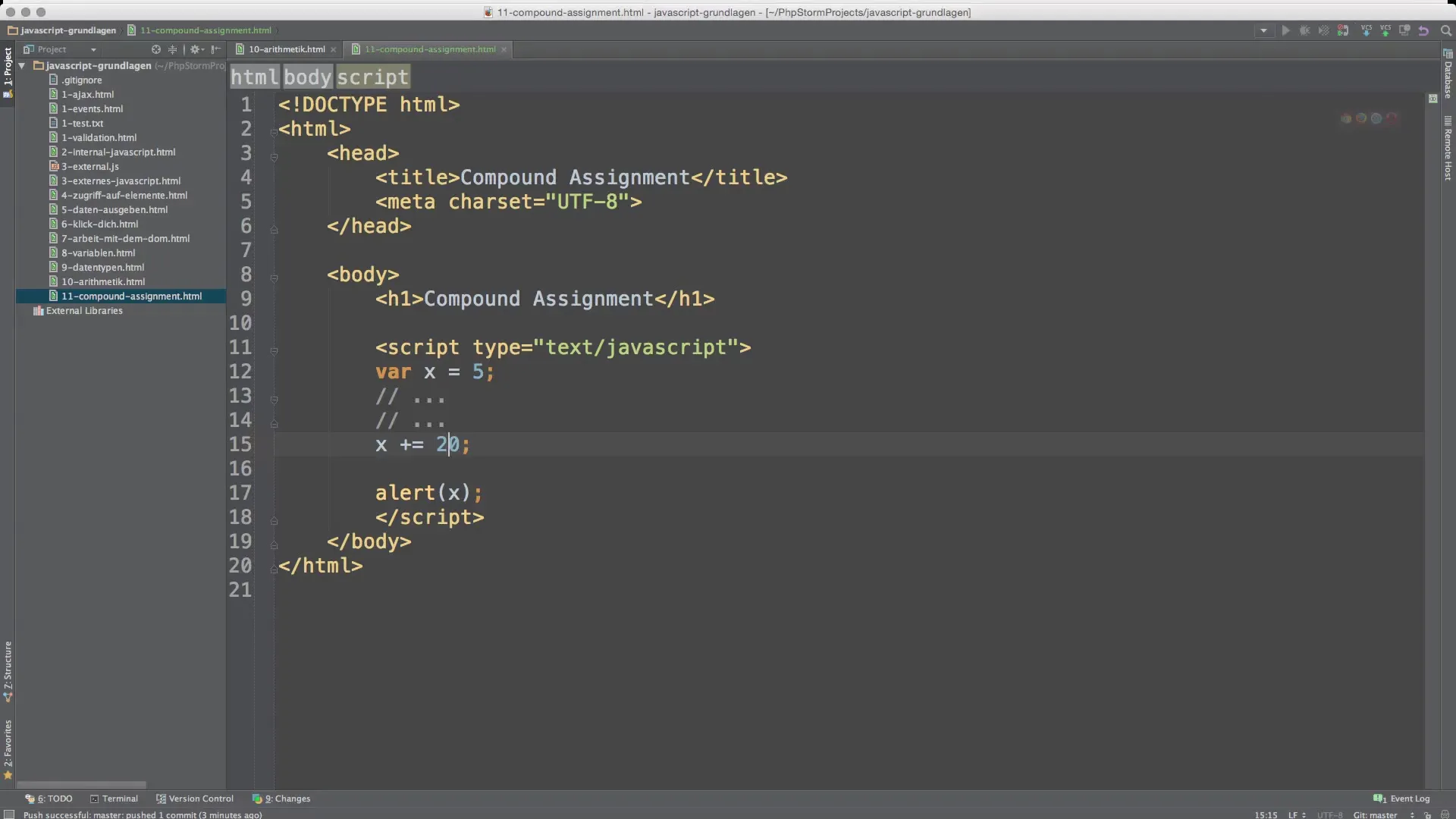
Lépés 3: Komplex hozzárendelés használata összeadásra Ahelyett, hogy ezt a hosszú szintaxist használnád, használhatod az összetett hozzárendelést:
x += 10; Ez a rövidítés nemcsak rövidebb, hanem javítja a kód olvashatóságát is. Ha most frissíted a kódot és ellenőrized a böngészőben, látni fogod, hogy a változó értéke most 15.

Lépés 4: Kivonás alkalmazása Az összetett hozzárendelések elve más matematikai operátoroknál is működik, például a kivonásnál. Képzeld el, hogy szeretnéd csökkenteni a változót 5-tel. Ahelyett, hogy x = x - 5; használod, írhatsz:
x -= 5; Ellenőrizd az x új értékét.
Lépés 5: Szorzás és osztás Ugyanez vonatkozik a szorzásra és osztásra is. Új érték helyett:
x = x * 2; egyszerűen írd csak:
x *= 2; vagy osztás esetén:
x /= 2;
Itt is használd ismét az összetett hozzárendeléseket, és figyelj az eredményekre.
Lépés 6: Modulo számítás Egy másik kifinomult eszköz a modulo operátor. Az például, hogy ellenőrizni szeretnéd, hogy egy szám páros vagy páratlan, a következőt teheted:
let isEven = x % 2; Ezt a hozzárendeléssel való felhasználáshoz:
isEven %= 2; Ellenőrizd az kifejezés eredményét, ahol az isEven 0 vagy 1 lehet.

Lépés 7: Inkrément operátor Egy gyakori alkalmazási eset az inkrement operátor. Azt is közvetlenül növelheted x-et 1-el:
x++; vagy például használhatod x += 1; is.
Összegzés — Az összetett hozzárendelések alapjai JavaScript-ben
Az összetett hozzárendelések használata JavaScript-ben jelentősen egyszerűsíti és struktúrázza a kódodat. Megtanultad, hogy ezek az elvek nemcsak az összeadásnál, hanem más matematikai műveleteknél is alkalmazhatóak, mint a kivonás, szorzás, osztás és modulo. Az ilyen hozzárendelési operátorok használatával a kódod nemcsak rövidebb, hanem olvashatóbb is.
Gyakran ismételt kérdések
Mi az összetett hozzárendelés?Az összetett hozzárendelések egy számítási operátort kombinálnak egy érték hozzárendelésével.
Hogyan jelenítik meg az összeadást összetett hozzárendelésekkel?Ahelyett, hogy x = x + 10; használnál, x += 10; használj.
Használhatom az összetett hozzárendeléseket minden számítási operátorral?Igen, működnek összeadás, kivonás, szorzás, osztás és modulo esetén.
Mi történik, ha kombinálom az inkrement operátort egy összetett hozzárendeléssel?Használhatod a x++; vagy x += 1; a 1-el való növeléshez.
Vannak olyan esetek is, amikor nem kellene összetett hozzárendeléseket használnom?A használat attól függ, hogy mennyire olvasható a kód; néha egy világos hozzárendelés jobban megfelelhet.


