A hiperlinkek központi elemei a webnek. Minden weboldal használja őket, hogy különböző tartalmakat összekapcsoljon és megkönnyítse a navigációt. Az alapértelmezett linkterv azonban gyakran nem vonzó. A hiperlinkeket a CSS segítségével könnyedén feldobhatjuk és felhasználóbarátabbá tehetjük. Ebben az útmutatóban megmutatom, hogyan tudod a linkek különböző állapotait vonzóan stílusozni CSS-sel.
Legfontosabb megállapítások
- Három fő állapot van a linkek esetében: normál, hover és visited.
- A CSS lehetővé teszi, hogy ezeknek az állapotoknak a megjelenését egyedileg formáljuk.
- A:hover,:visited és:active pszeudo-klasszák használata elengedhetetlen a vonzó megjelenéshez.
Lépésről lépésre útmutató
A linkek állapotainak alapjai
Elsődleges fontosságú, hogy megértsd a hiperlinkek három fő állapotát:
- Normál (nem látogatott)
- Hover (amikor az egér a linken van)
- Visited (már meglátogatott linkek)
Ennek szemléltetésére látogass el bármely weboldalra, például a w3.org-ra, és figyeld meg a linkek viselkedését. Alapállapotban kék színben jelennek meg. Klikk után színük gyakran lilára vagy ibolyaszínűre változik, jelezve, hogy már meglátogattad a linket.

CSS szelektorok a linkekhez
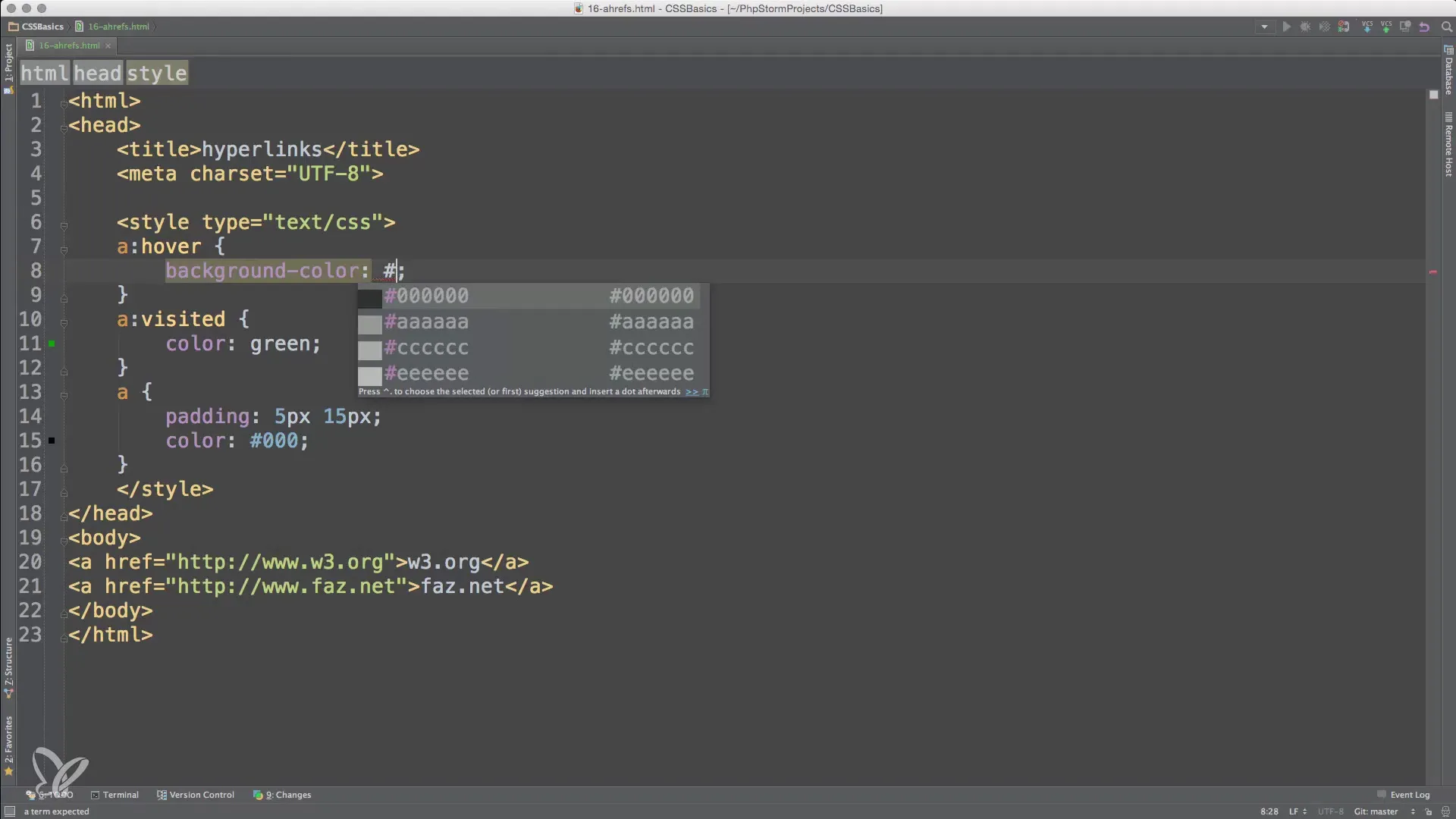
A linkek állapotainak CSS-ben való stílusozásához használd az a, a:hover és a:visited szelektorokat.
- Az a szelektor a normál állapotot érinti.
- A a:hover szelektor a megjelenést kezeli, amikor a felhasználó az egérrel a link fölé megy.
- A a:visited szelektor azokhoz a linkekhez használatos, amelyeket már meglátogattak.
Hover hatások hozzáadása
A felhasználói élmény javítása érdekében érdemes hozzáadni a hover hatást. Például játszhatsz a paddinggel és megváltoztathatod a háttérszínt, amikor egy link fölé megy a kurzor. Ez vizuális visszajelzést ad a felhasználónak arról, hogy hol helyezkedik el az egérmutató.

A szöveg díszítésének beállítása
A linkek dizájnjának javításának egy másik módja a szöveg díszítésének testreszabása. Ahelyett, hogy a linkeket mindig aláhúzva jelenítenéd meg, ezt az aláhúzást csak akkor aktiválhatod, amikor a felhasználó az egérrel áthalad a linken. Ez modern és rendezett megjelenést biztosít.
a:hover { text-decoration: underline; }
Aktív állapot hozzáadása
A link miatti kattintás állapotát a a:active szelektor határozza meg. Ez az állapot azt jelzi, hogy a felhasználó aktívan kiválasztja a linket.
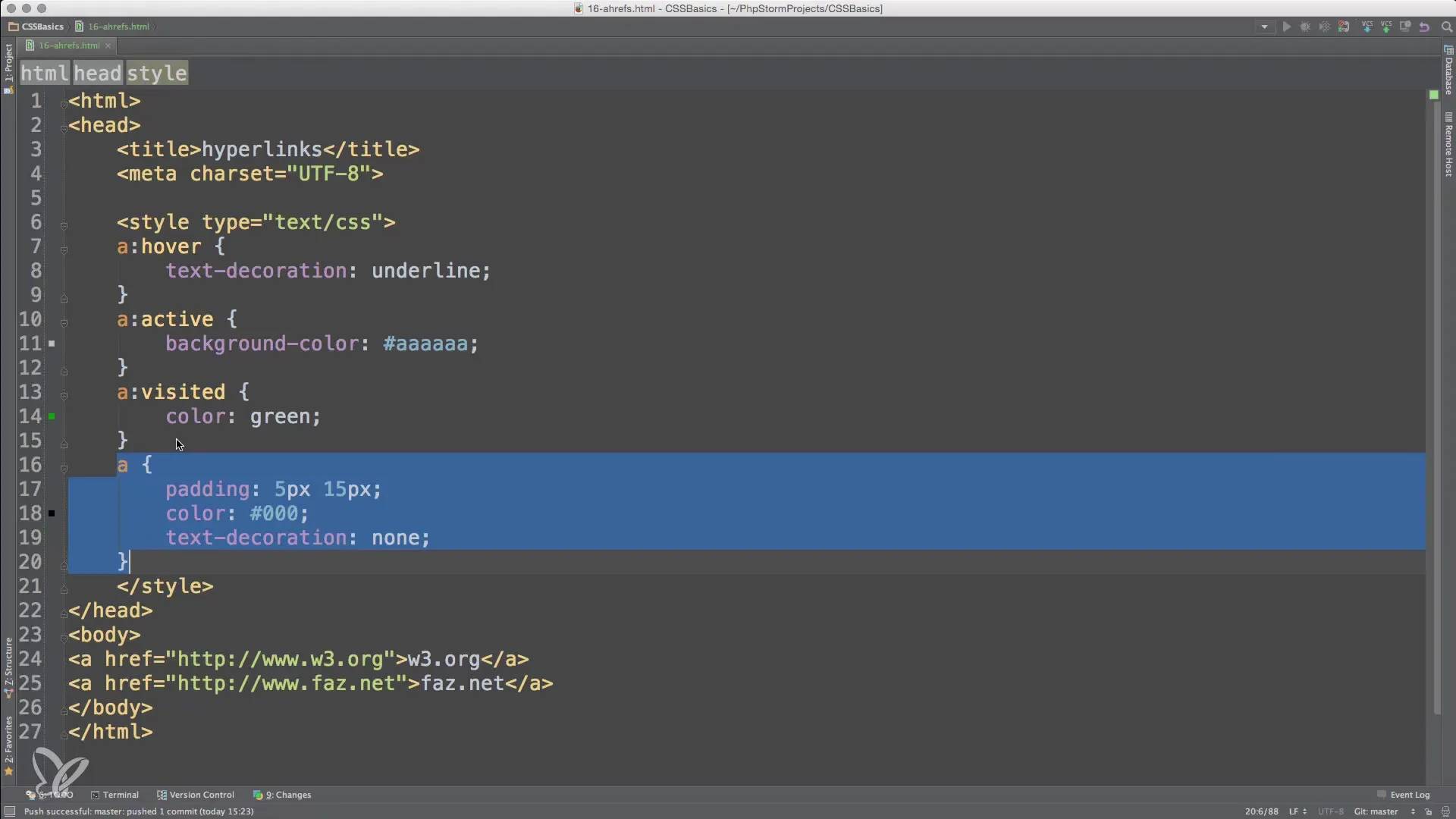
Az összes állapot összefogása
Most már minden szükséges állapotot előkészítettél a linkek stílusozásához.
a:visited { color: green; }
a:hover { background-color: #aaa; padding: 5px 15px; text-decoration: underline; }
a:active { background-color: lightgrey; }

Összefoglaló – Hiperlinkek feldobása CSS-sel
Ebben az útmutatóban megtanultad, hogyan tudod a hiperlinkek különböző állapotait hatékonyan stílusozni CSS-sel. Most már tudod, hogy fontos a:hover,:visited és:active állapotok helyes használata a vonzó és felhasználóbarát webes felület megtervezéséhez. Egyszerű módosításokkal, mint például a színváltozások és a padding, a linkek vonzóbbakká és intuitívabbá tehetők.
Gyakran feltett kérdések
Mik a legfontosabb linkállapotok a CSS-ben?A legfontosabb állapotok a normál, hover és visited.
Hogyan tudom beállítani a hover állapotot a linkekhez?Használj a a:hover szelektort a CSS-ben, hogy megváltoztathasd a megjelenést mouseover esetén.
Hogyan stílusozzak már meglátogatott linkeket CSS-ben?Használj a a:visited szelektort, hogy beállítsd a már meglátogatott linkek dizájnját.
Milyen különbség van a a:active és a a:hover között?A a:hover azok a linkek, amelyeken az egér lebeg, míg a a:active az állapotot ábrázolja, amikor a linket kattintják.
Hogyan tudom beállítani a linkek aláhúzását?A text-decoration: none segítségével eltávolíthatod az aláhúzást, és a a:hover alatt újra hozzáadhatod az aláhúzást.


