JavaScript a web technológiák középpontjában áll, és kulcsszerepet játszik interaktív weboldalak fejlesztésében. E nélkül a hatékony eszköz nélkül sok modern weboldal dinamikus elemei nem lennének lehetségesek. Ebben az útmutatóban megtudhatod, mi az a JavaScript, és hogyan alkalmazzák már számos webalkalmazásban.
Legfontosabb megállapítások
- A JavaScript egy programozási nyelv, amelyet elsősorban interaktív weboldalak fejlesztésére használnak.
- Lehetővé teszi űrlapok ellenőrzését, HTML-dokumentumok manipulálását és a szerverekkel való kommunikációt Ajax segítségével.
- Bár a JavaScript alapjai fontosak, sok fejlesztő manapság gyakran használ könyvtárakat, például jQuery-t, hogy megkönnyítse a fejlesztést.
Lépésről lépésre útmutató a JavaScript használatához
1. Mi az a JavaScript?
A JavaScript egy programozási nyelv, amelyet eredetileg interaktív tartalmak megvalósítására fejlesztettek ki weboldalakon. Valószínűleg már találkoztál olyan weboldalakkal, amelyek JavaScriptet használnak, anélkül hogy észrevetted volna. Ez a nyelv lehetővé teszi számodra, hogy weboldalakat dinamikusan és vonzóan alakíts ki.

2. Egyszerű JavaScript alkalmazások
A JavaScript klasszikus alkalmazási példája az űrlapok érvényesítése a kliens oldalon. Biztosíthatod, hogy a felhasználók minden szükséges információt megadjanak, mielőtt az űrlapot elküldik. Ez javítja a felhasználói élményt és csökkenti a hibás űrlapbeviteli számot.
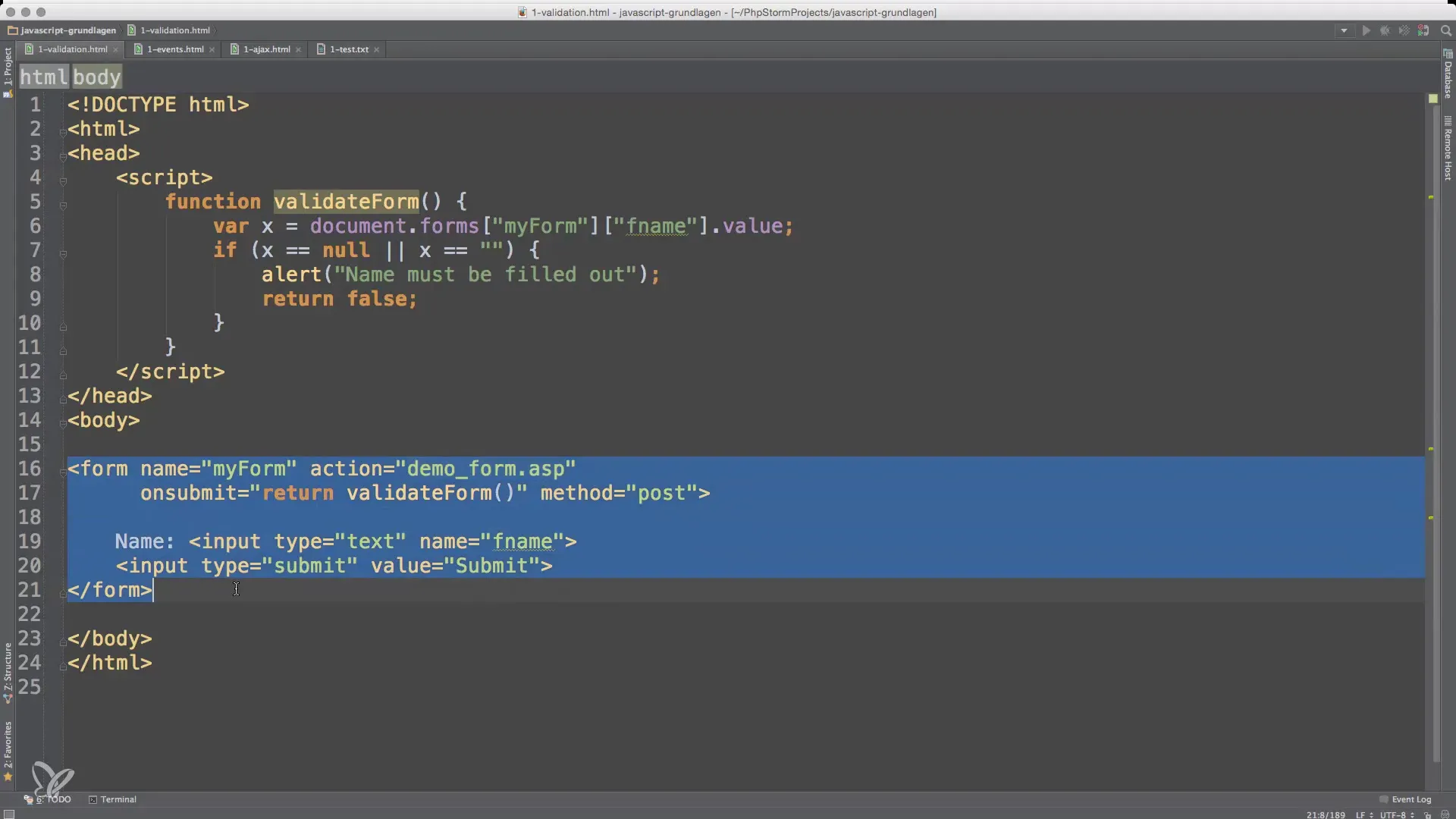
3. Példa az űrlap ellenőrzésére
Képzeld el, hogy van egy űrlap, amely megkérdezi a felhasználó nevét. Az űrlap elküldésekor ellenőrizzük, hogy be lett-e írva név. Ha ez nem sikerül, hibaüzenet jelenik meg. E logika egy JavaScript függvény által valósul meg, amely az űrlap elküldésekor hívódik meg.

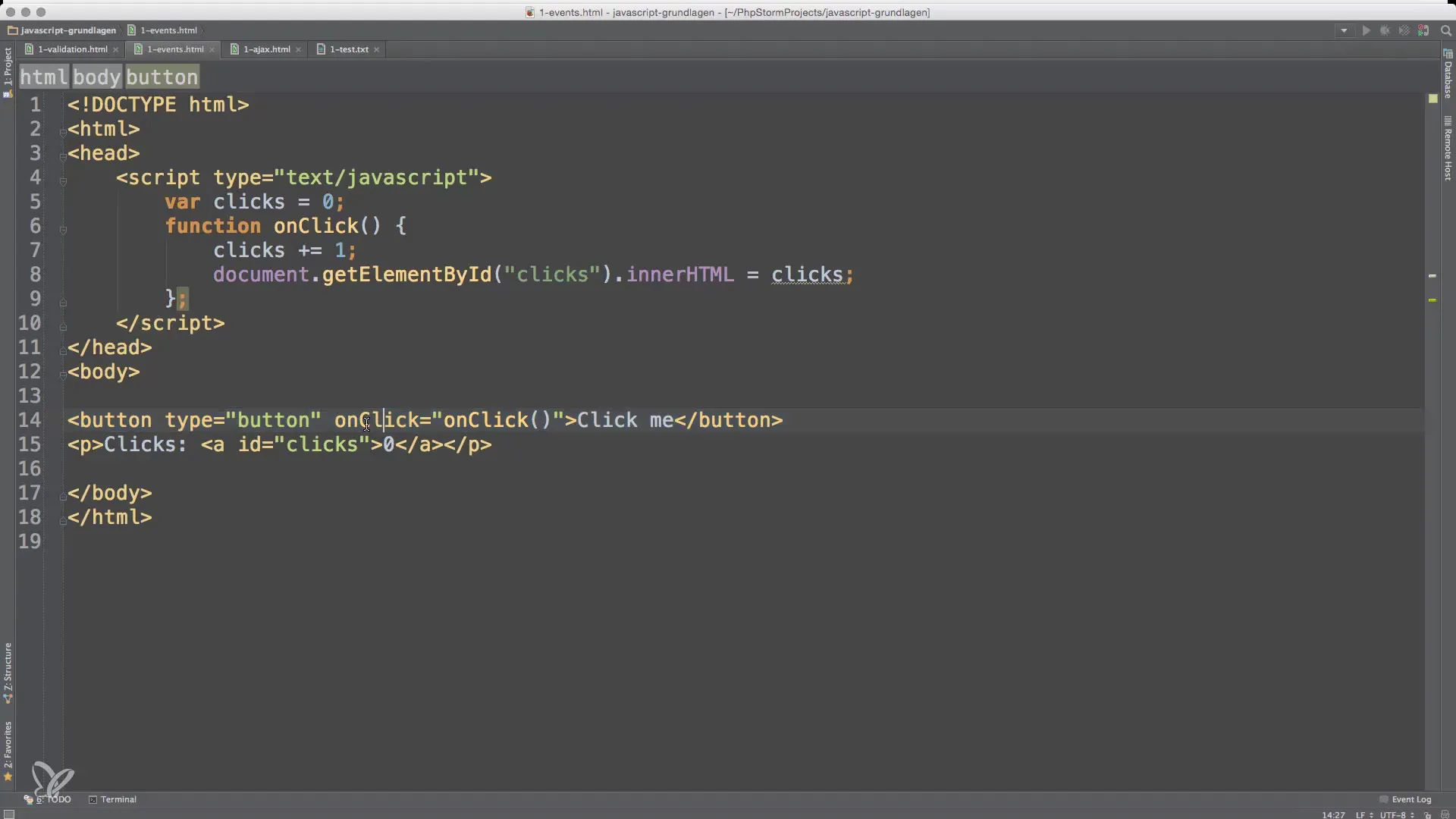
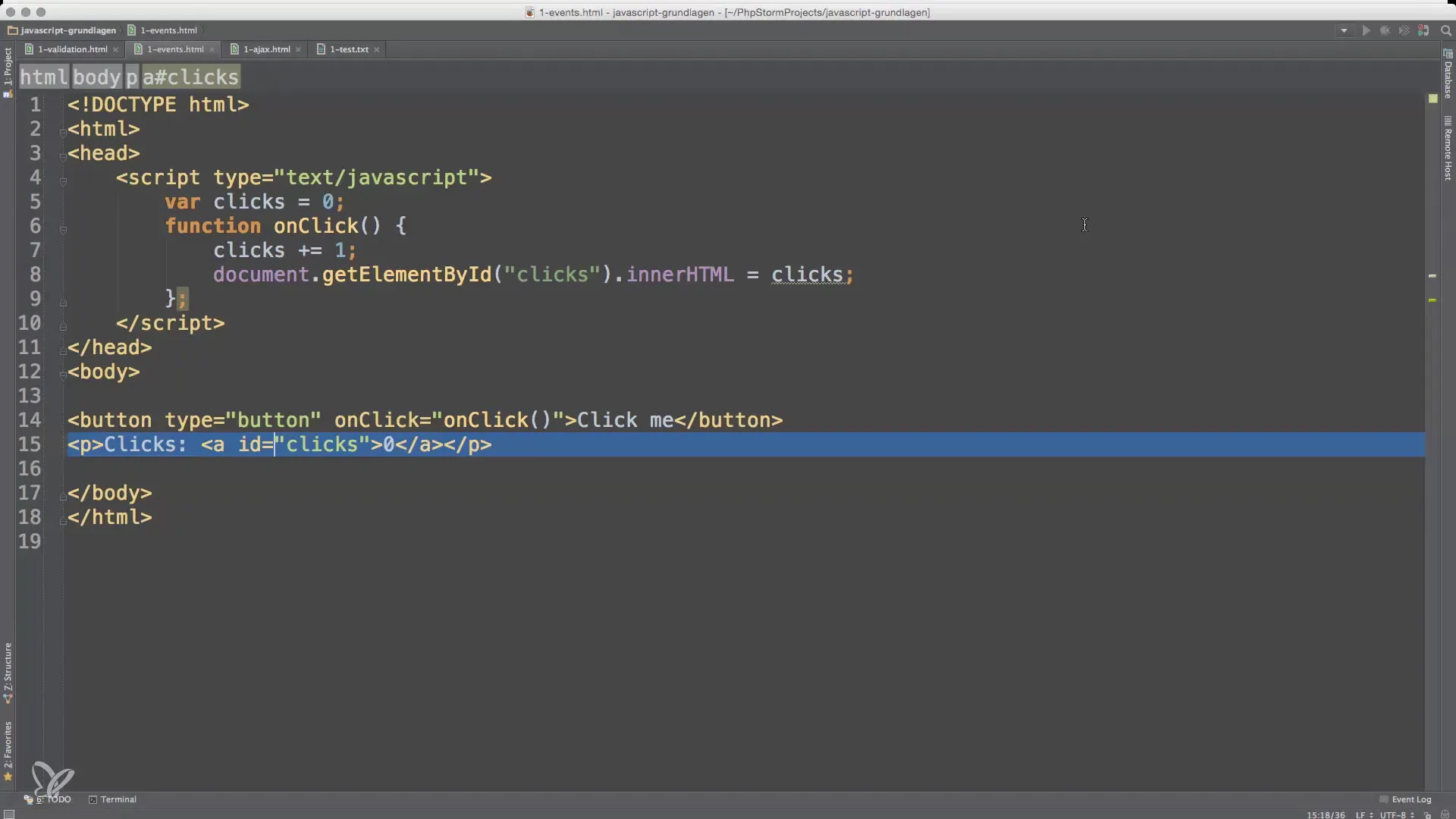
4. Események használata
A JavaScript lehetővé teszi különböző események használatát a felhasználói viselkedés vezérlésére. Például az onclick eseménynél. Ha rákattintasz egy gombra, elindíthatsz egy függvényt, amely egy változót növel, és az eredményt megjeleníti a weboldalon. Ez egy alapvetően egyszerű, de hatékony módja az interaktivitás létrehozásának.

5. Gyakori JavaScript alkalmazások
Az űrlap ellenőrzése mellett a JavaScriptot sok más dologra is használják:
- Ajax kérések: Ezzel a háttérben lehetőséged van adatokat kérni a szerverről anélkül, hogy újratöltenéd az oldalt. A JavaScript segítségével dinamikusan frissítheted a tartalmakat, ami folyékonyabb élményt teremt.

- Dinamiku weboldalak: A JavaScript segítségével a felhasználói interakciók alapján módosíthatod a tartalmakat, anélkül hogy az egész oldalt újra kellene tölteni. Ez jelentősen javítja egy weboldal gyorsaságát és hatékonyságát.
6. Népszerű JavaScript könyvtárak
A gyakorlatban sok fejlesztő gyakran használ JavaScript könyvtárakat, például a jQuery-t. Ezek leegyszerűsített funkciókat kínálnak a DOM (Document Object Model) manipulálására és az események kezelésére. Az ilyen könyvtárak használata jelentősen felgyorsíthatja a fejlesztést és csökkentheti a hibaforrásokat.

Összefoglaló – JavaScript alapjai – Mi is pontosan a JavaScript?
A JavaScript egy sokoldalú nyelv, amely lehetővé teszi számodra interaktív és dinamikus webtartalmak létrehozását. Az alapok ismeretével, például az űrlap ellenőrzésével, események használatával és AJAX kérésekkel azonnal nekiláthatsz a projektjeidnek. Az alapfogalmak elsajátítása megkönnyíti a megértést, amikor a jövőben bonyolultabb alkalmazásokat fejlesztesz.
Gyakran ismételt kérdések
Mi az a JavaScript?A JavaScript egy programozási nyelv, amelyet elsősorban interaktív weboldalak készítésére használnak.
Hogyan használják a JavaScriptet?A JavaScriptot arra használják, hogy dinamikus weboldalakat készítsenek, űrlapok érvényesítését végezzék és kommunikáljanak a szerverekkel Ajax segítségével.
Szükéges számomra egy könyvtár, mint a jQuery?Bár a JavaScript alapjai fontosak, sok fejlesztő jQuery-t használ bizonyos feladatok egyszerűsítésére.
Használhatok JavaScriptet HTML nélkül?A JavaScriptet tipikusan HTML-lel együtt használják, hogy interaktívvá tegyék a weboldalakat.
Mi az esemény a JavaScriptben?Az esemény egy akció, amelyet a felhasználók, mint például egy gombra kattintás vagy egy oldal betöltése, indítanak el, amelyre a JavaScript reagálhat.


