A CSS használata HTML-dokumentumokban jelentősen bővíti a weboldalak tervezésének lehetőségeit. Internes stílus, más néven belső stíluslapok, hatékony módszert kínál a tartalom megjelenítésének célzott irányítására. Ebben az útmutatóban mindent megtudhatsz a belső stíluslapokról, beleértve a működésüket és praktikus alkalmazásukat.
A legfontosabb megállapítások
- A belső stíluslapok segítenek rendet rakni a nagy HTML-dokumentumokban.
- Központi tervezési beállítást tesznek lehetővé a különböző elemek számára.
- A CSS-szelektorok döntő fontosságúak a HTML-elemek célzott stílusozásához.
Lépésről lépésre útmutató a belső stíluslapokhoz
A belső stíluslap létrehozásához itt vannak a lépésről lépésre útmutatások, amelyek segítenek megérteni és alkalmazni az alapokat.
1. Alapvető megértés a problémáról
Képzeld el, hogy egy terjedelmes HTML-dokumentumon dolgozol, amely több száz sorból áll. Ha mindenhol inline-stílusokat használsz, az gyorsan áttekinthetetlenné válik. Ezért érdemes belső stíluslapokat használni. Így megőrizheted a stíluselemet, és központilag végezheted el a módosításokat.

2. A belső stíluslap definíciója
A belső stíluslap létrehozásához a

3. CSS utasítások a stíluslapban
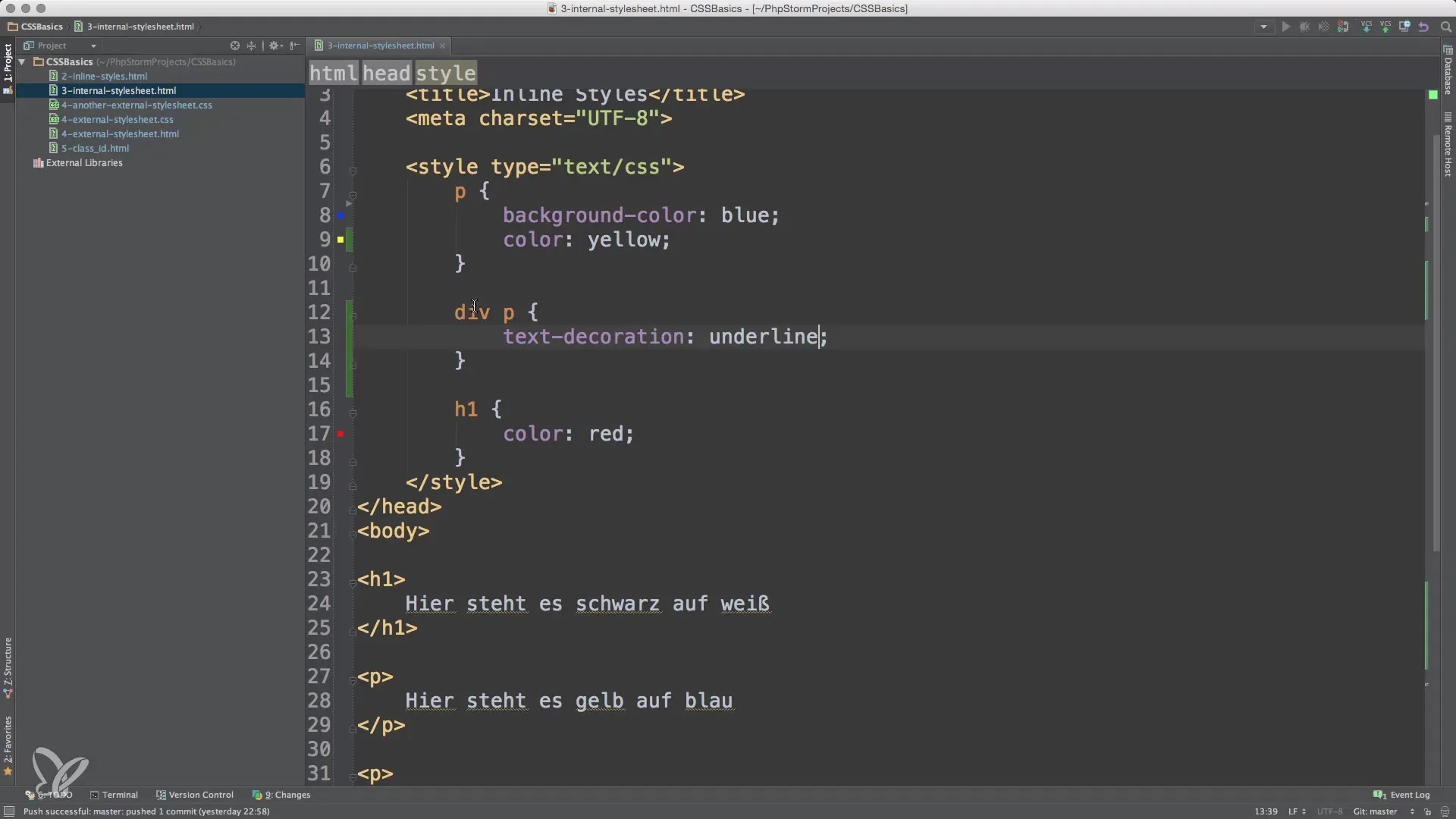
Ez így néz ki: miután a

4. Példa stílusok létrehozása
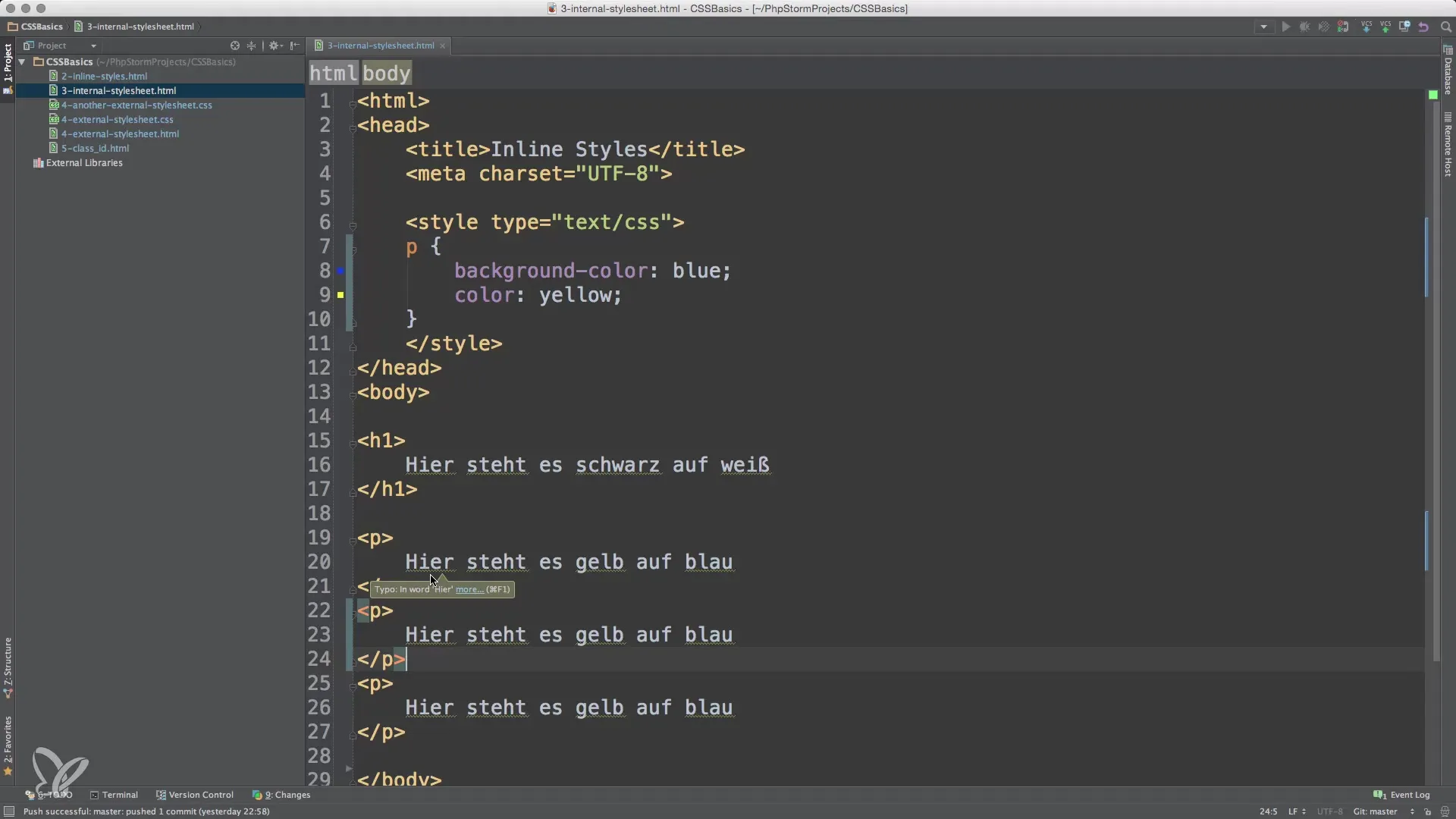
Tegyük fel, hogy szeretnéd megváltoztatni a bekezdéseid háttérszínét és a betűszínt befolyásolni.
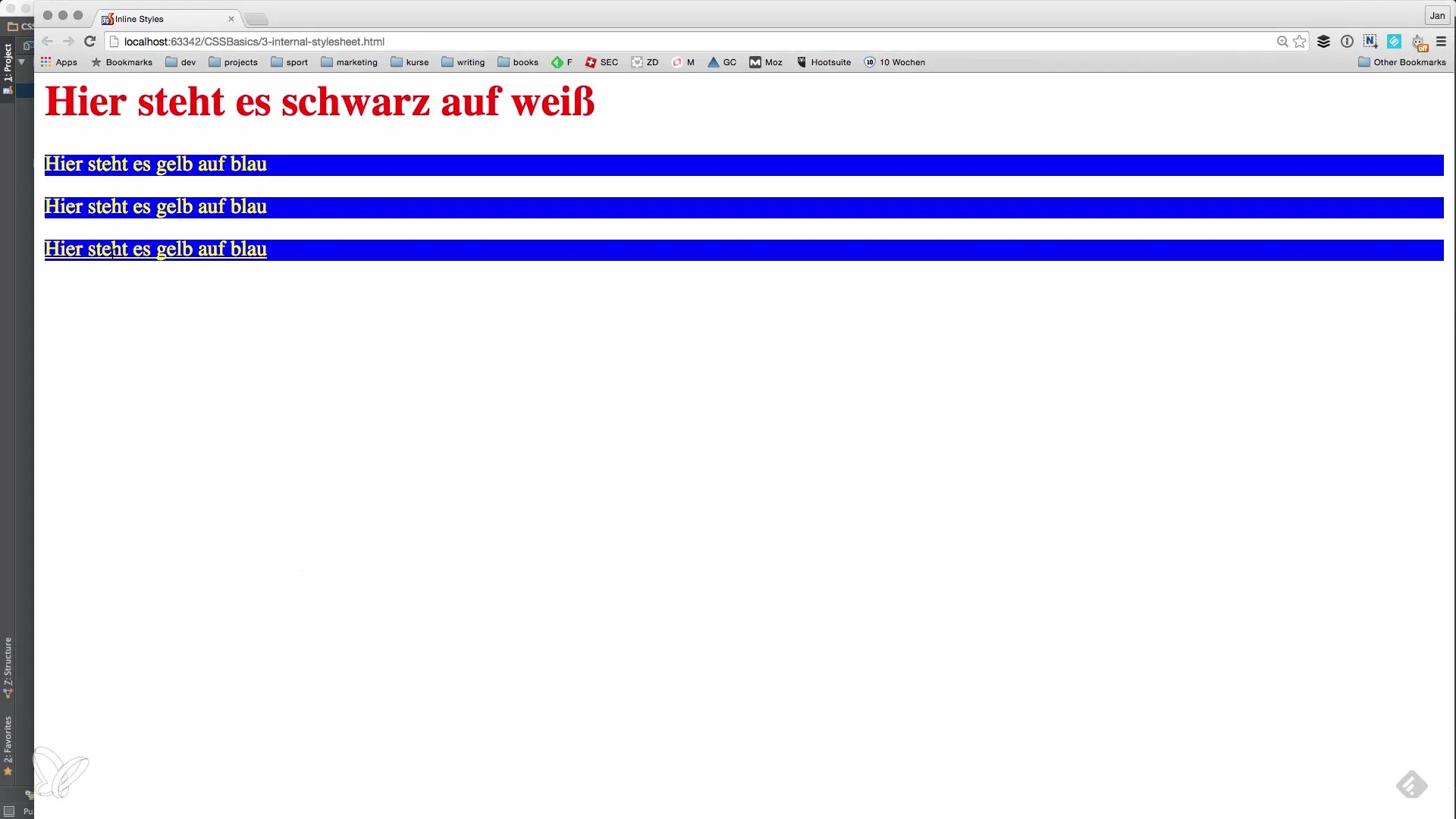
Itt a bekezdések háttérszíne kék, és a betűszín sárga lesz. Ezek az utasítások az összes bekezdésre vonatkoznak a dokumentumban.
5. Stílusok alkalmazása több elemre
Ha most további bekezdéseket adsz hozzá, a definiált stílusok továbbra is érvényesek maradnak. Nem számít, hol jelennek meg a bekezdések a dokumentumban; mindig követik a definiált stílusaidat.

6. Más tag szelektorok használata
A bekezdéseken kívül más HTML-elemeket is célozhatsz meg.
Ezért a főcímed betűszíne pirosra lesz állítva.
7. Speciális szelektorok alkalmazása
A CSS számos különböző szelektort kínál számodra. Például, ha csak a bekezdéseket szeretnéd egy bizonyos tartályon belül testre szabni, ezt osztály- vagy ID-szelektorok segítségével valósíthatod meg.

8. Mélyebb megértés a CSS szelektorokban
Sok különböző szelektor áll rendelkezésedre, amelyeket használhatsz a stílusaid célzott irányítására. A szelektorok megértése kulcsfontosságú ahhoz, hogy hatékonyan alkalmazd a CSS-t. Például kombinálható szelektorokat vagy pszeudo-osztályokat is használhatsz a tervezésed finomításához.

Összegzés – Belső stíluslapok HTML-ben: egy lépésről lépésre útmutató
A belső stíluslapok praktikus eszközök a HTML-dokumentumok vizuális aspektusainak irányítására. A stílusok központi kezelésével biztosíthatod, hogy a dizájnod egységes és vonzó maradjon, anélkül, hogy elveszítenéd a stílusaid felett az uralmat.
Gyakran Ismételt Kérdések
Hogyan készíthetek belső stíluslapot?Adj hozzá egy
Milyen különbség van a belső és a külső stíluslapok között?A belső stíluslapok közvetlenül a HTML-dokumentumban találhatók, míg a külső stíluslapok külön CSS fájlokban vannak tárolva.
Több belső stíluslapot is tarthatok egy dokumentumban?Igen, több
Hogyan hatnak a CSS szelektorok a stílusozásra?A CSS szelektorok határozzák meg, mely HTML-elemek kerülnek célozva, és így stílusozva.


