Hosszabb HTML-dokumentot készítettél, és szeretnéd megkönnyíteni a látogatók számára a navigációt? Akkor az anchor linkek éppen neked valók. Az anchor linkek lehetővé teszik, hogy a dokumentum bizonyos szakaszaira hivatkozz, ezzel jelentősen javítva a felhasználói élményt. Ebben az útmutatóban lépésről lépésre megtudhatod, hogyan állíthatsz be hatékonyan anchor linkeket a HTML-dokumentumban.
Legfontosabb tanulságok
- Az anchor linkek egyszerű navigációt tesznek lehetővé egy dokumentumon belül.
- ID-k beállítása kulcsfontosságú az anchor linkek működése szempontjából.
- A felhasználók az anchor linkeken keresztül közvetlenül a releváns információkhoz ugorhatnak anélkül, hogy végig kellene nézniük az egész oldalt.
Lépésről lépésre útmutató
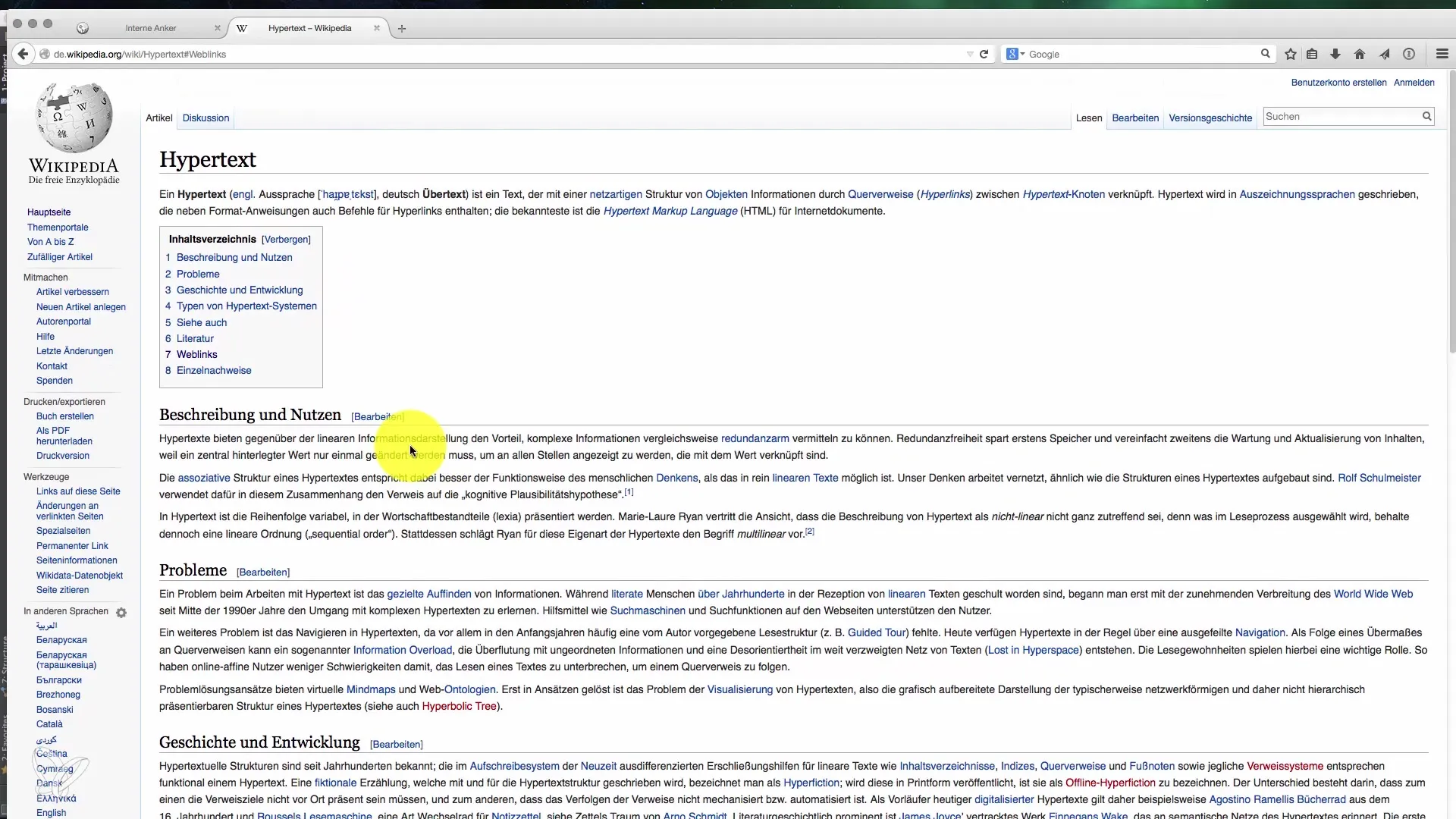
Először is szükséged van egy dokumentumra, amely úgy van strukturálva, hogy a navigáció értelmes legyen. Győződj meg róla, hogy a dokumentumodnak vannak olyan szakaszai, amelyeket szeretnél összekapcsolni.

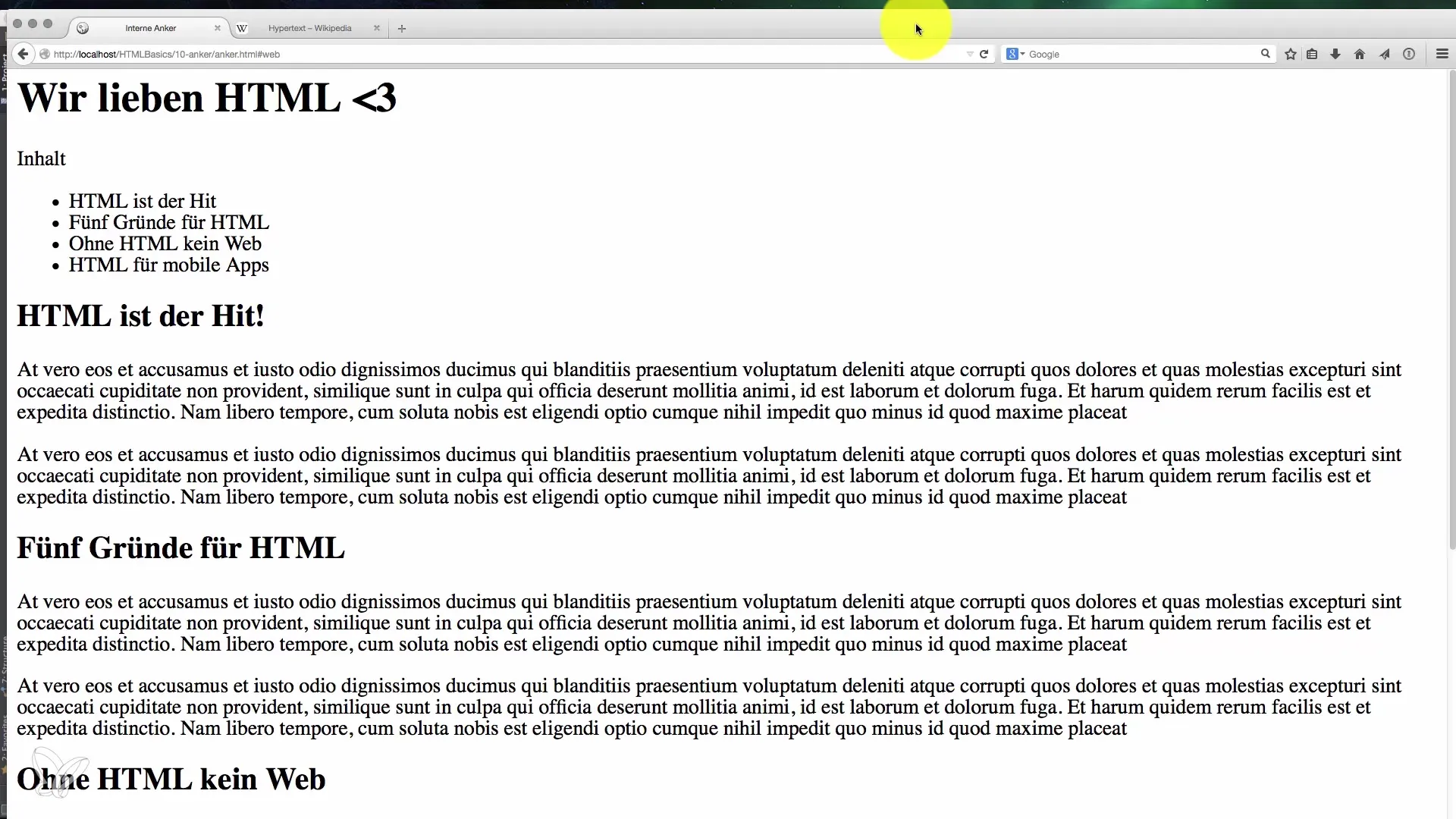
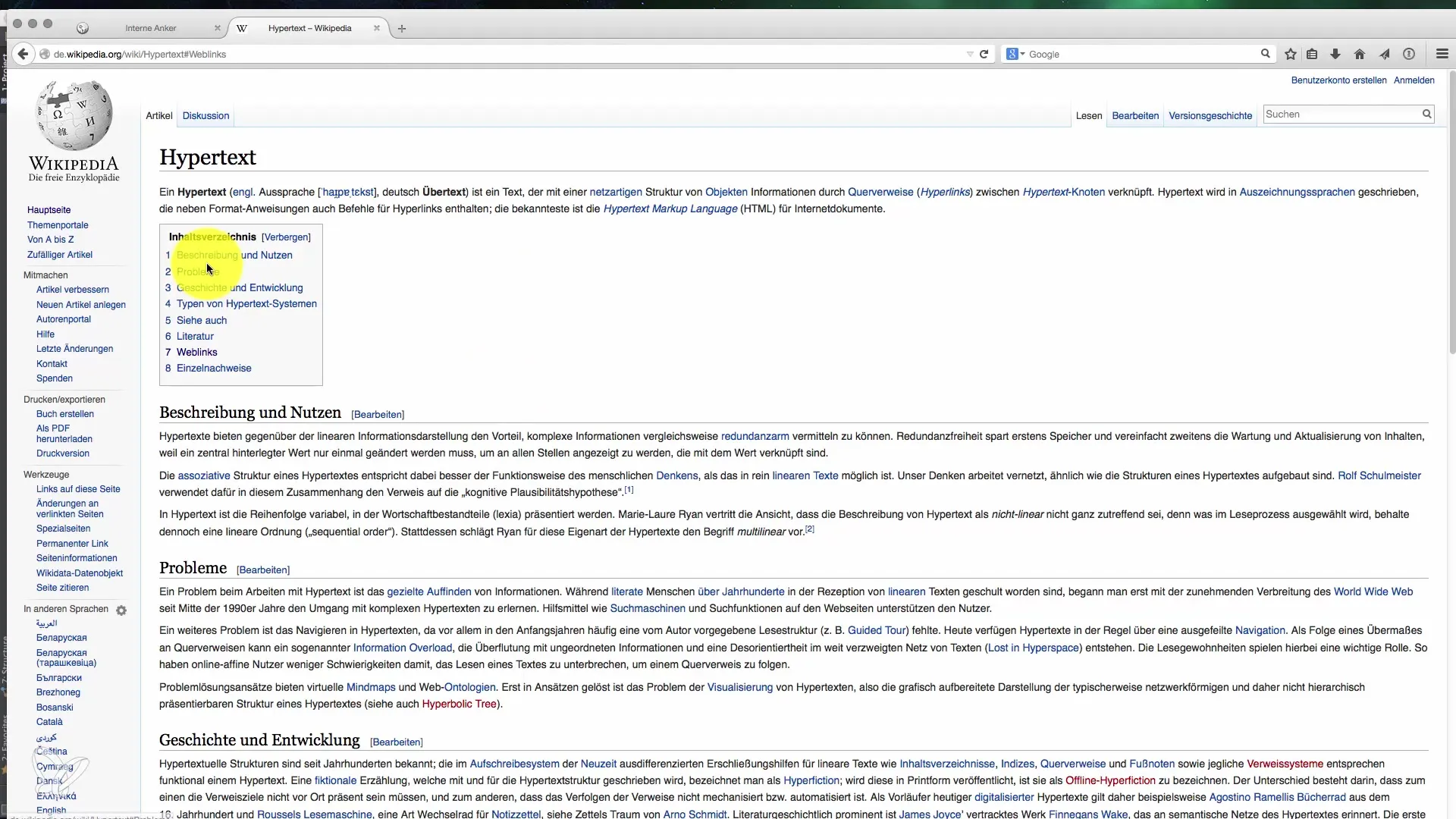
1. Hozz létre egy tartalomjegyzéket
A tartalomjegyzéknek tartalmaznia kell a dokumentumban említett szakaszokhoz vezető hivatkozások listáját. Ehhez használd a <ul><li> elemeket.

2. Állíts be ID-kat a szakaszokhoz
Ahhoz, hogy az anchor linkeken keresztül a tartalomjegyzék szakaszaira hivatkozhass, minden cél szakasznak hozzá kell adnod egy egyedi ID-t. Ezt az ID-t használják majd a szakaszokhoz való navigálásra.

3. Formázd a tartalomjegyzék hivatkozásait
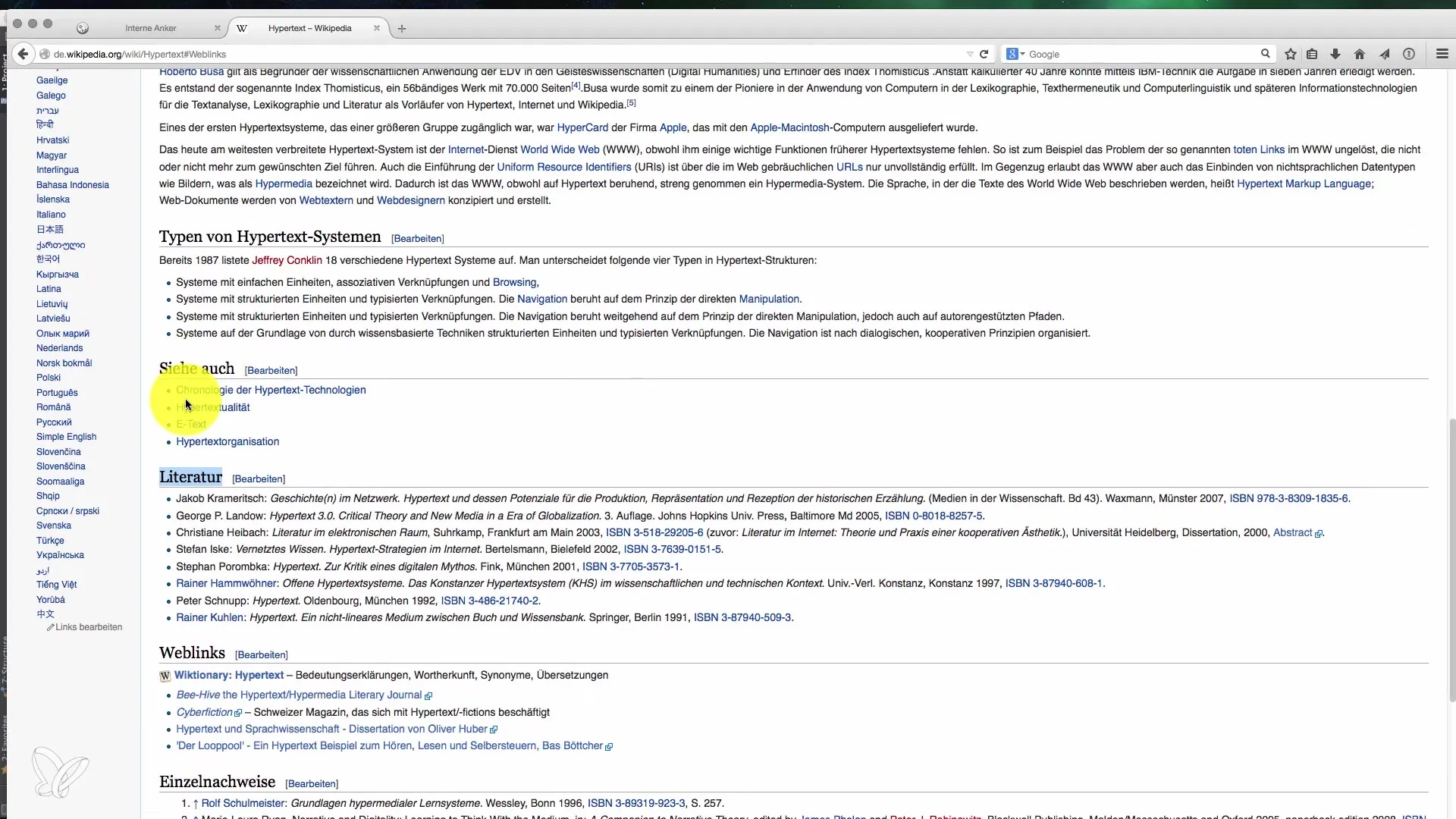
Miközben létrehozod a hivatkozásokat a tartalomjegyzékedben, a megfelelő szakaszok ID-jait összekapcsolod. Ezt a hivatkozást a href attribútum segítségével valósíthatod meg, a „#” szimbólumot követően az ID névvel.

4. Teszteld a hivatkozásokat
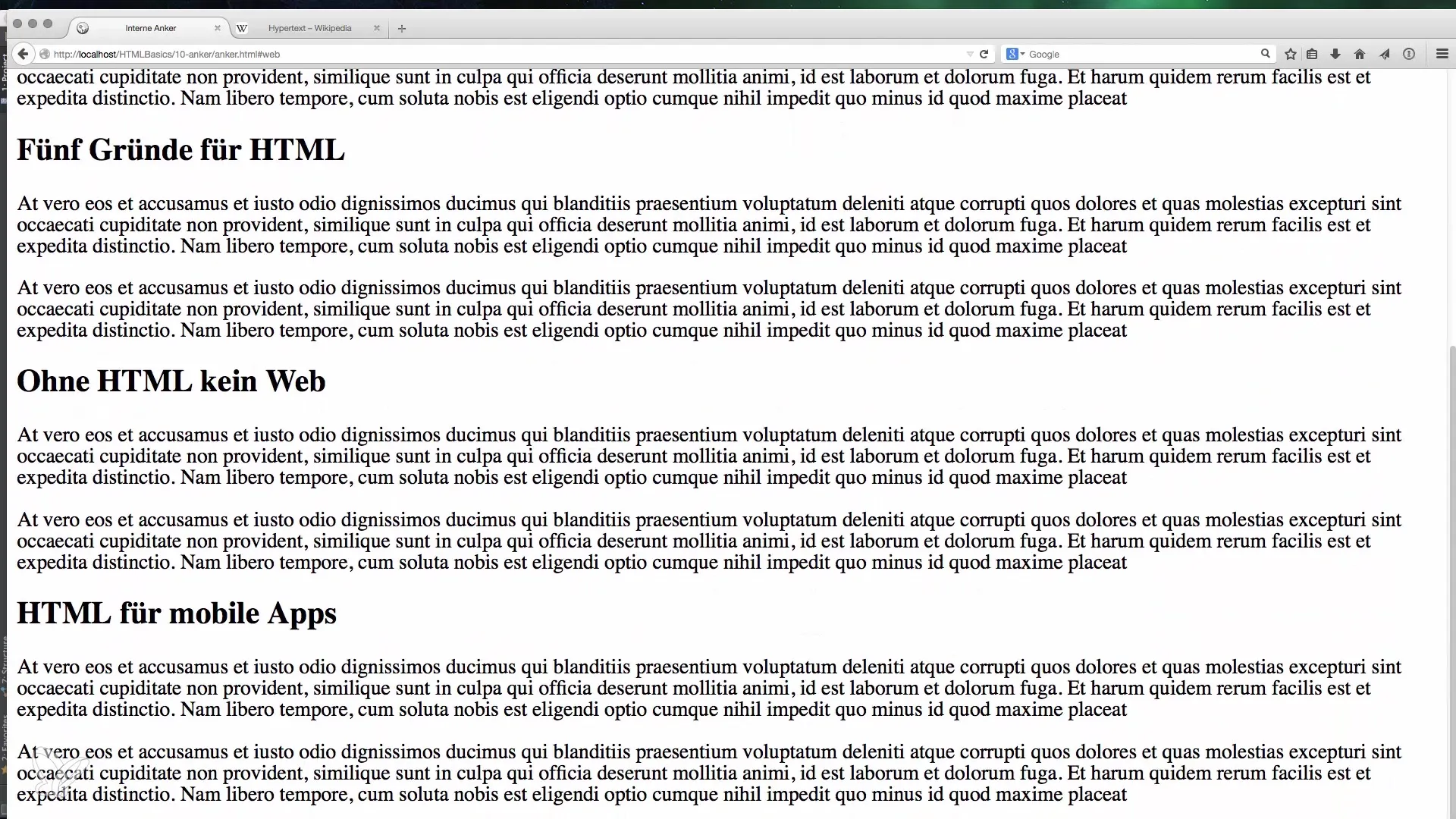
Most itt az idő, hogy a böngészőben megnyisd a dokumentumodat, és teszteld, hogy a hivatkozások működnek-e. Kattints a tartalomjegyzékben található hivatkozásokra, és ellenőrizd, hogy az oldal megfelelő szakaszaiba ugrasz-e.

5. Hibák és módosítások
Ha észreveszed, hogy egy hivatkozás nem működik a vártnak megfelelően, ellenőrizd, hogy az ID-k helyesen vannak-e beállítva és megfelelően hivatkozva a hivatkozásokban. Ez egy gyakori hiba, ami könnyen orvosolható.

6. Külső hivatkozások és anchor linkek
Ha külső hivatkozást szeretnél hozzáadni a dokumentumodhoz, ezt is megteheted. Győződj meg róla, hogy a tartalomjegyzék hivatkozást és az anchor hivatkozást is a helyes szintaxisban formázod, így a navigáció zökkenőmentesen működik.

7. Optimalizáld a felhasználói élményt
Többek között az anchor linkeken kívül érdemes CSS stílusokat is használni, hogy a figyelmet bizonyos területekre vonzd, vagy a görgetési viselkedést devamorálisan szebbá tedd a jobb felhasználói élmény érdekében.
Összefoglalás – Hivatkozás HTML-dokumentumokban – Így állítasz be célzott anchor linkeket
A helyes útmutatóval hatékonyan használhatod az anchor linkeket a dokumentumodban. A hivatkozások létrehozásának és tesztelésének lépései jelentősen javíthatják a weboldalad felhasználói élményét. Legyen szó hosszú cikkekről, útmutatókról vagy kiterjedt oldalakról – az anchor linkek helyes használata optimalizálhatja a navigációt a felhasználók számára, és segíthet nekik gyorsan elérni a kívánt helyet.
Gyakran ismételt kérdések
Hogyan állítok be egy anchor linket?Adj hozzá egy ID-t a kívánt szakaszhoz, és a tartalomjegyzékedben hivatkozz a #ID-ra.
Miért nem tudok ugrani a szakaszomhoz?Ellenőrizd az anchor link szintaxisát, és hogy az ID megfelelően van-e beállítva.
Használhatok anchor linkeket külső oldalakon is?Igen, össze tudod kombinálni az anchor linkeket külső URL-ekkel, de győződj meg róla, hogy a megfelelő anchor helyesen van hivatkozva.
Működik ez mobil eszközökön is?Igen, az anchor linkek mobil eszközökön is működnek, és javítják a felhasználói élményt.
Hogyan javíthatom a görgetési viselkedést?CSS-t használhatsz, hogy simább görgetést érj el, például a scroll-behavior: smooth; segítségével.


