JavaScript egy elengedhetetlen technológia a modern webfejlesztésben. Ebben a útmutatóban megtanulod, hogyan tudod a JavaScriptet hatékonyan beágyazni egy HTML dokumentumba, különösen belső JavaScript használatával. Ez azt jelenti, hogy a JavaScript kód közvetlenül a HTML dokumentumban található. Ezen megközelítéssel lehetőséged nyílik dinamikus funkciók integrálására a weboldaladba anélkül, hogy külső fájlokat kellene használnod. Fedezzük fel együtt ennek a megközelítésnek az alapjait.
Lépésről lépésre útmutató
1. lépés
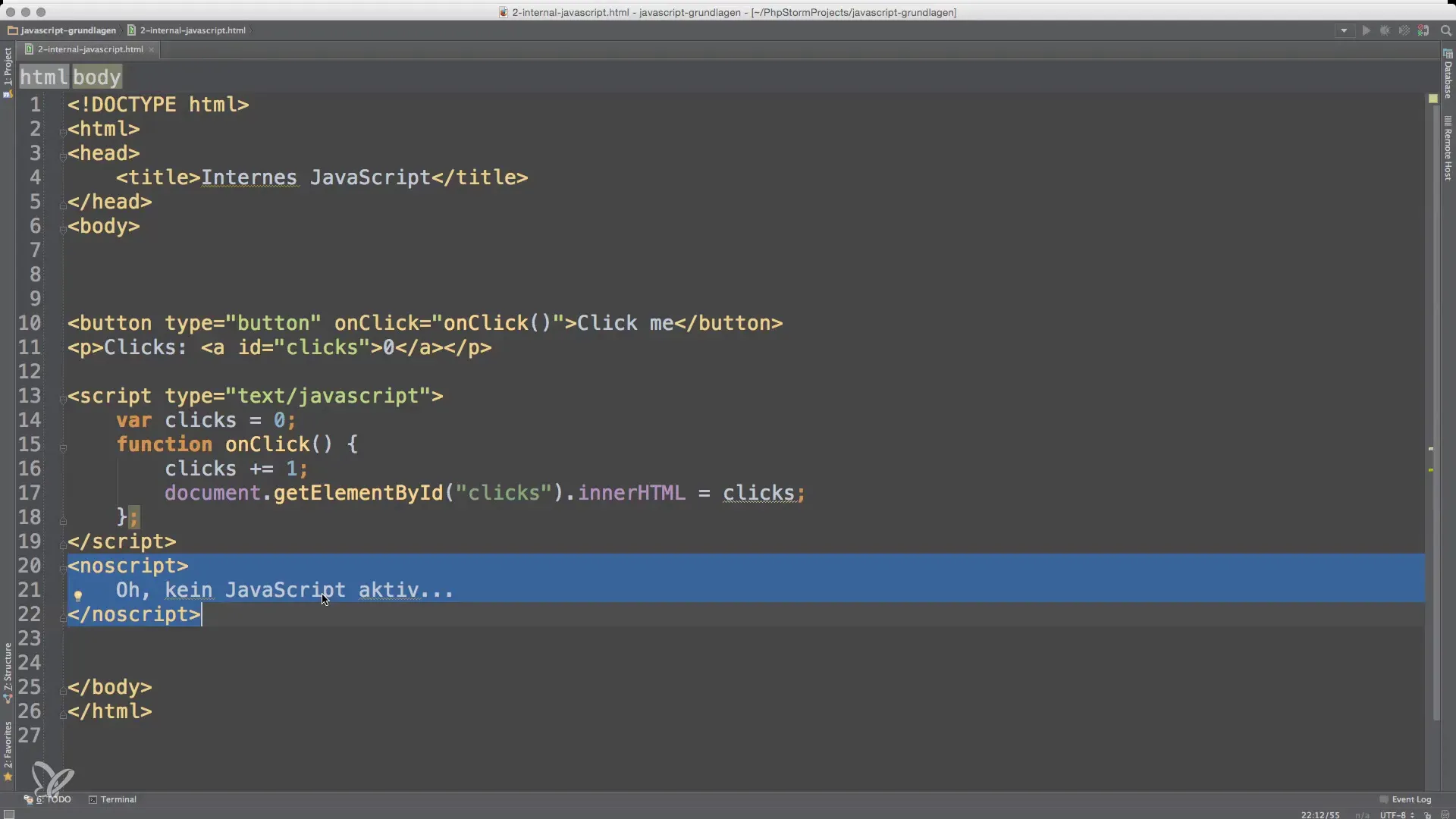
Kezdj egy új HTML dokumentum létrehozásával vagy egy meglévő megnyitásával. Egy egyszerű példát fogsz használni arra, hogy bemutasd, hogyan tudod beágyazni a JavaScriptet.

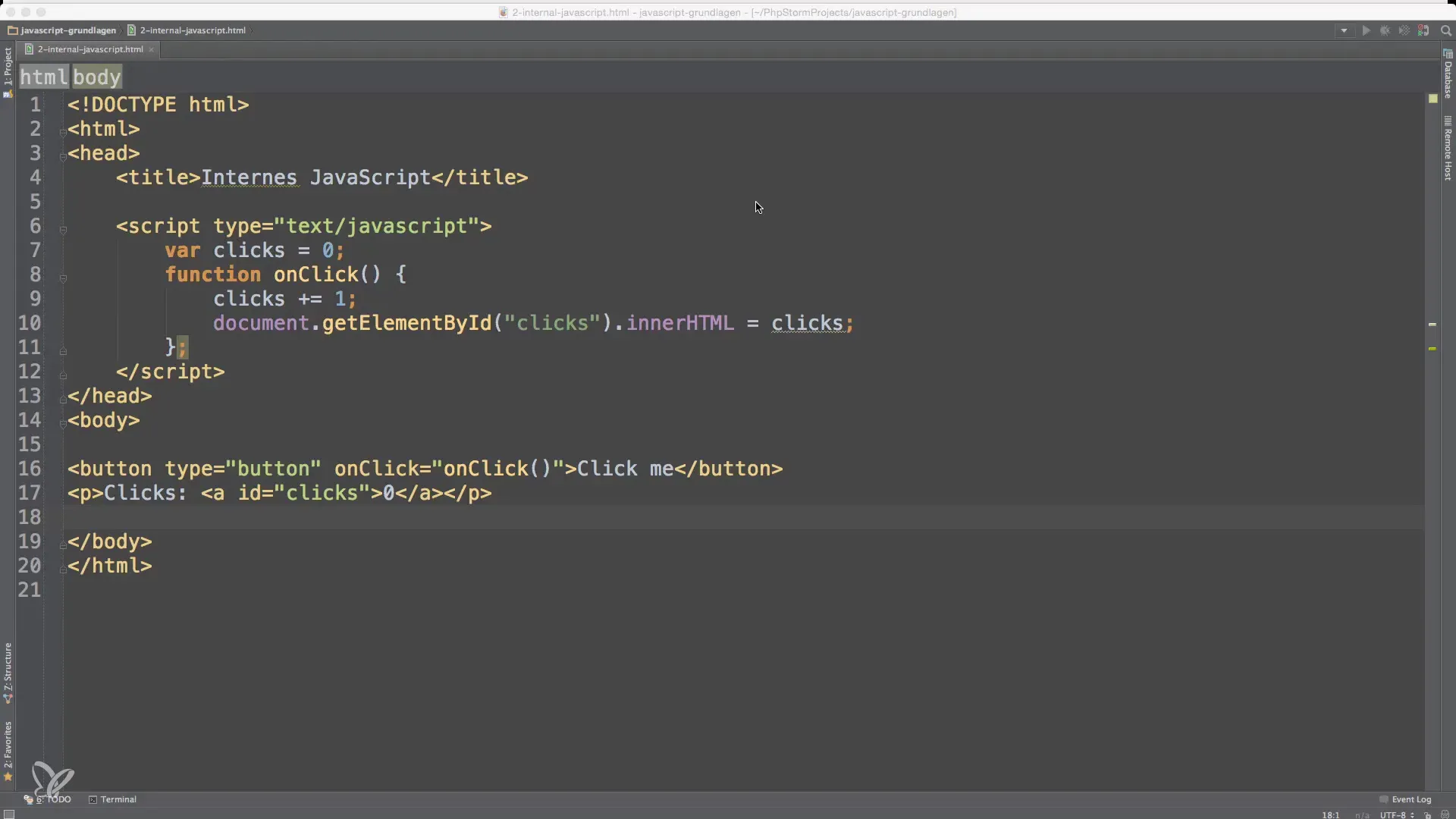
Például itt van egy kódrészlet, amely egy számláló funkciót hoz létre. Amikor a felhasználó rákattint egy gombra, a szám növekszik. Ez megmutatja, hogyan tudsz belső szkripteket létrehozni és tesztelni.
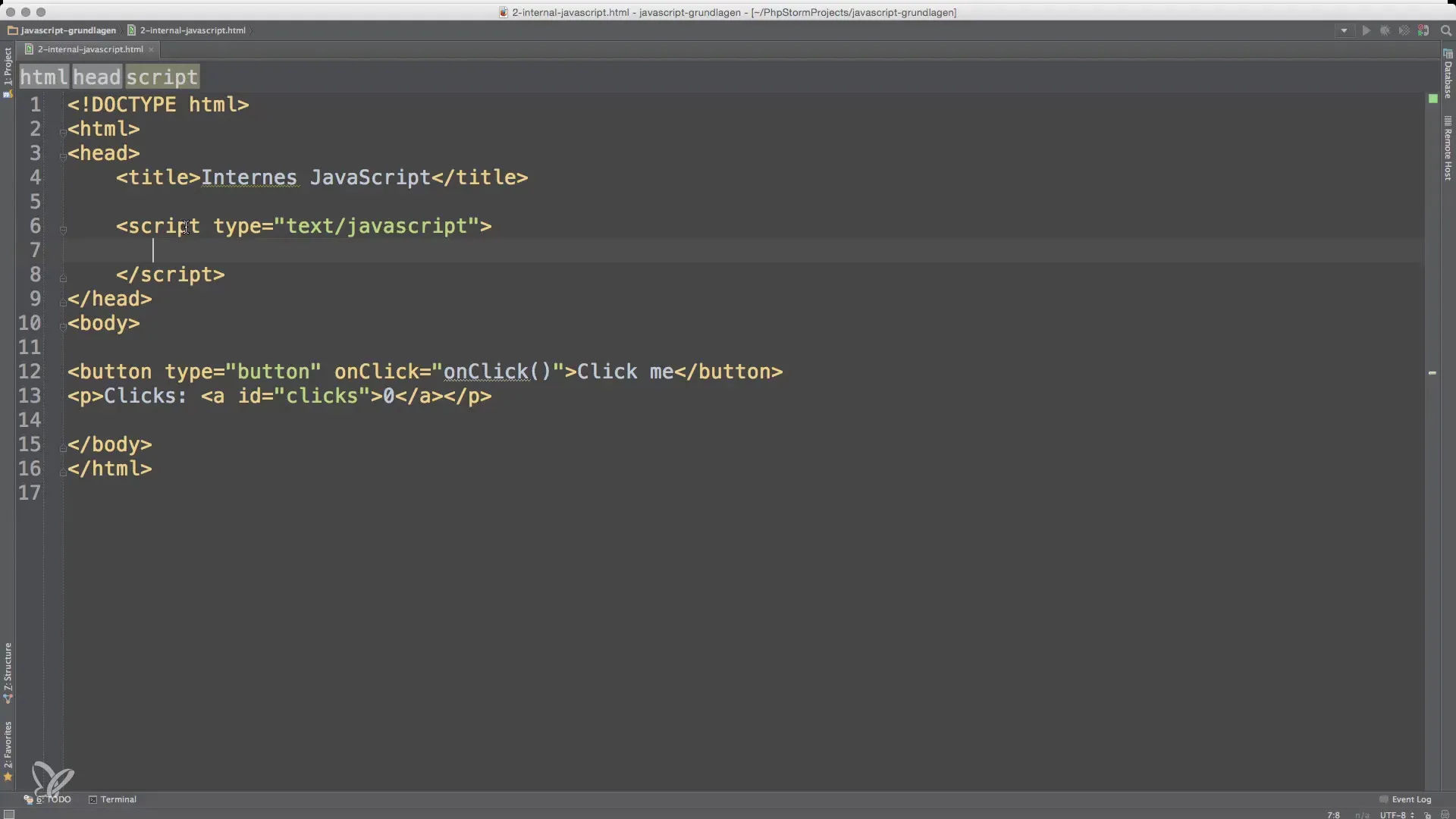
2. lépés
-tag utasítja a böngészőt a JavaScript kód értelmezésére. Megadhatod a szkript típusát is a type attribútummal. Ajánlott a text/javascript használata. Itt egy példa:</p>

Győződj meg róla, hogy ez a tag a -részben, vagy közvetlenül a záró -tag előtt helyezkedik el. Vegyük figyelembe, hogy a JavaScript kód csak akkor dolgozik fel, amikor a weboldal betöltődött.
3. lépés
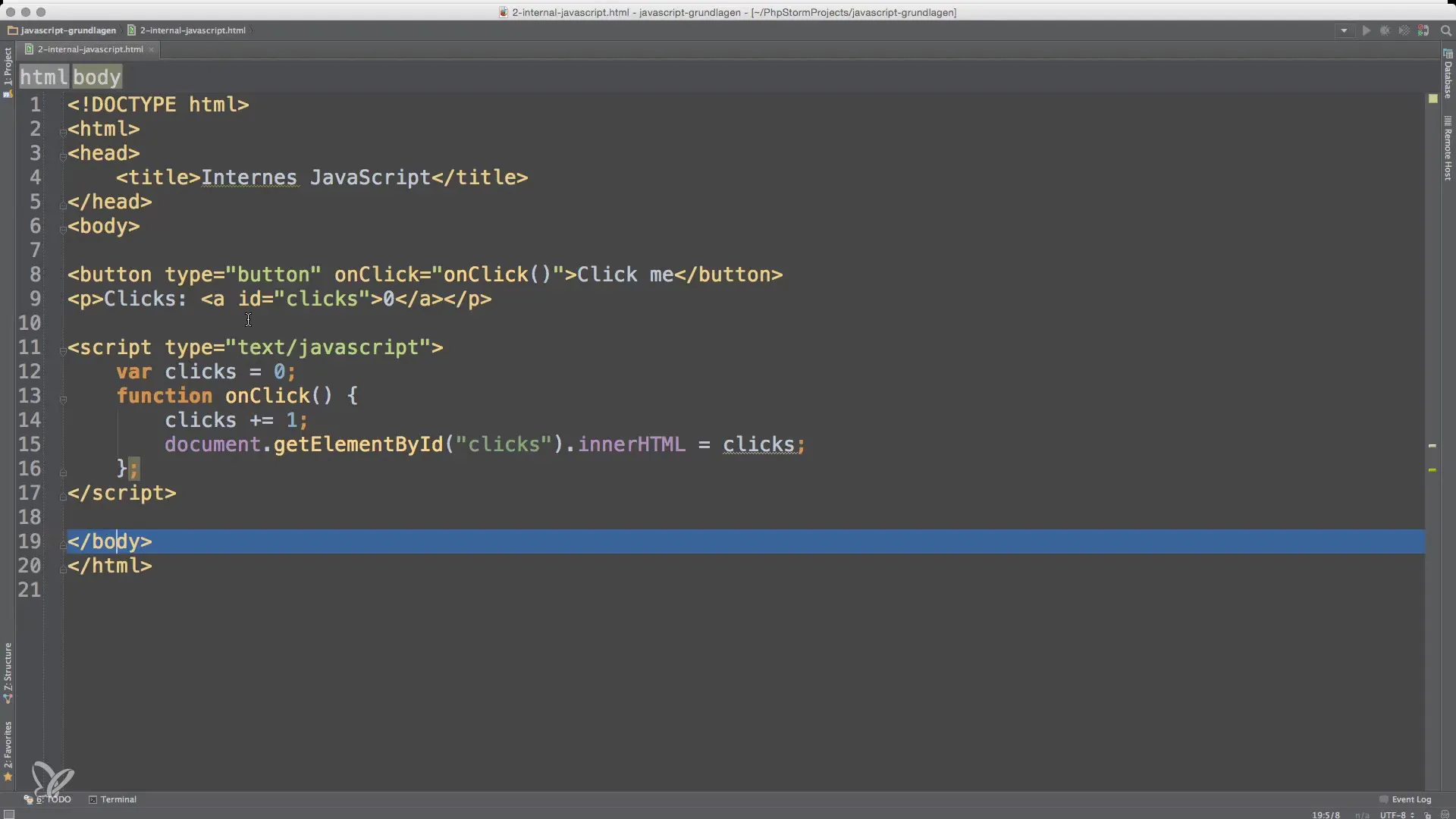
A JavaScript beillesztése a lehet azzal járhat, hogy a weboldal megjelenítése késlekedik. A böngészőnek időre van szüksége a szkript feldolgozásához. Ez a felhasználó számára frusztráló lehet, mivel lehet, hogy csak fehér oldalakat lát, amíg a JavaScript betöltődik. Ennek elkerülése érdekében a legjobb, ha a szkripteket a HTML dokumentum végén, a záró -tag előtt helyezed el.

Ez nemcsak a betöltési sebességet javítja, hanem azt is biztosítja, hogy a felhasználó gyorsabban lássa a tartalmakat. Ez különösen fontos, amikor számításigényes szkripteket használsz.
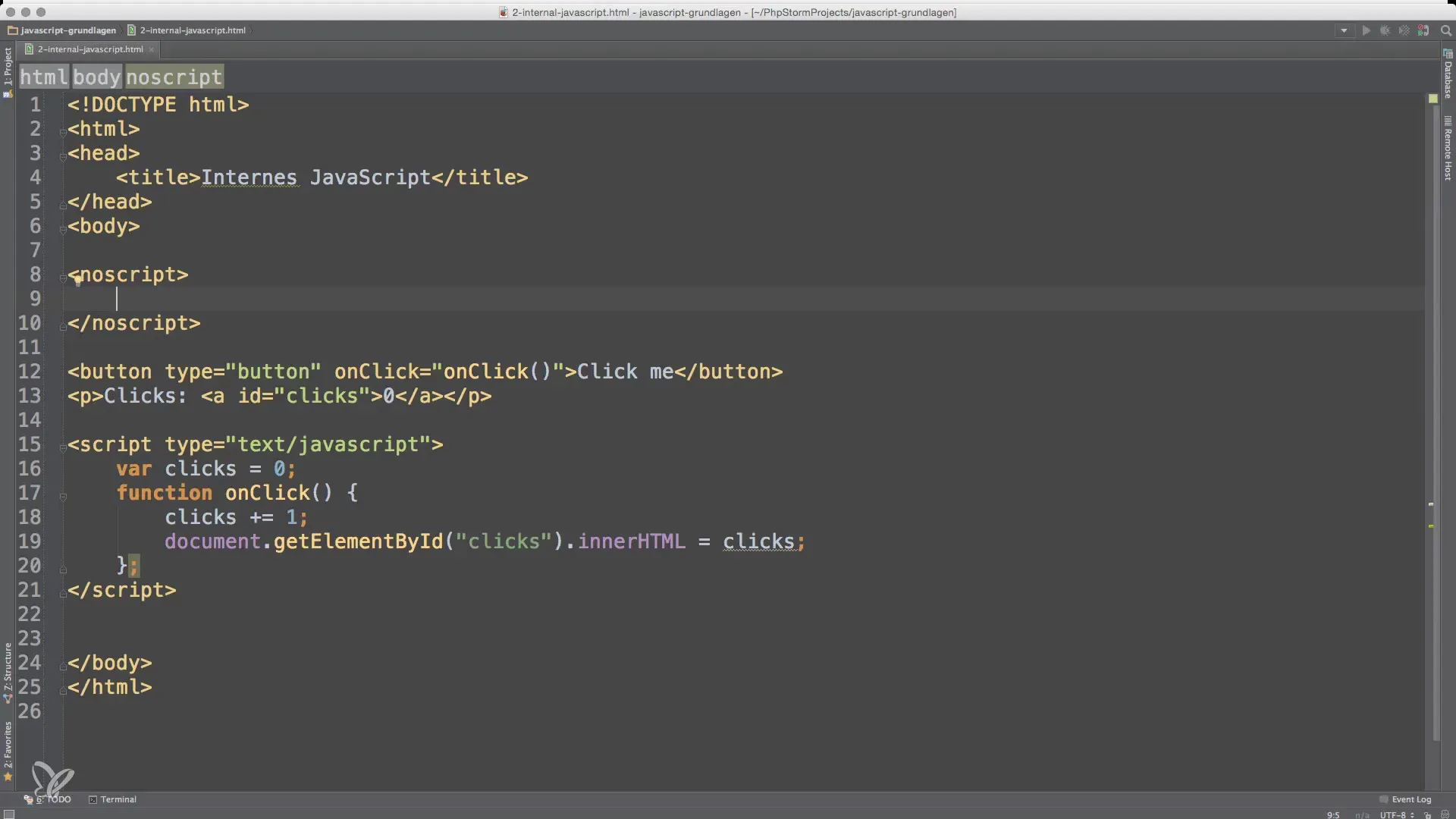
4. lépés

Ez a tag különösen hasznos a felhasználóbarát élmény biztosításához, még akkor is, ha a JavaScript nem aktív.
5. lépés

Tartsd azonban észben, hogy sok modern weboldal már a JavaScriptre támaszkodik, így a megjelenés és a funkcionalitás erősen korlátozott lehet, ha a JavaScript inaktiválva van.
6. lépés
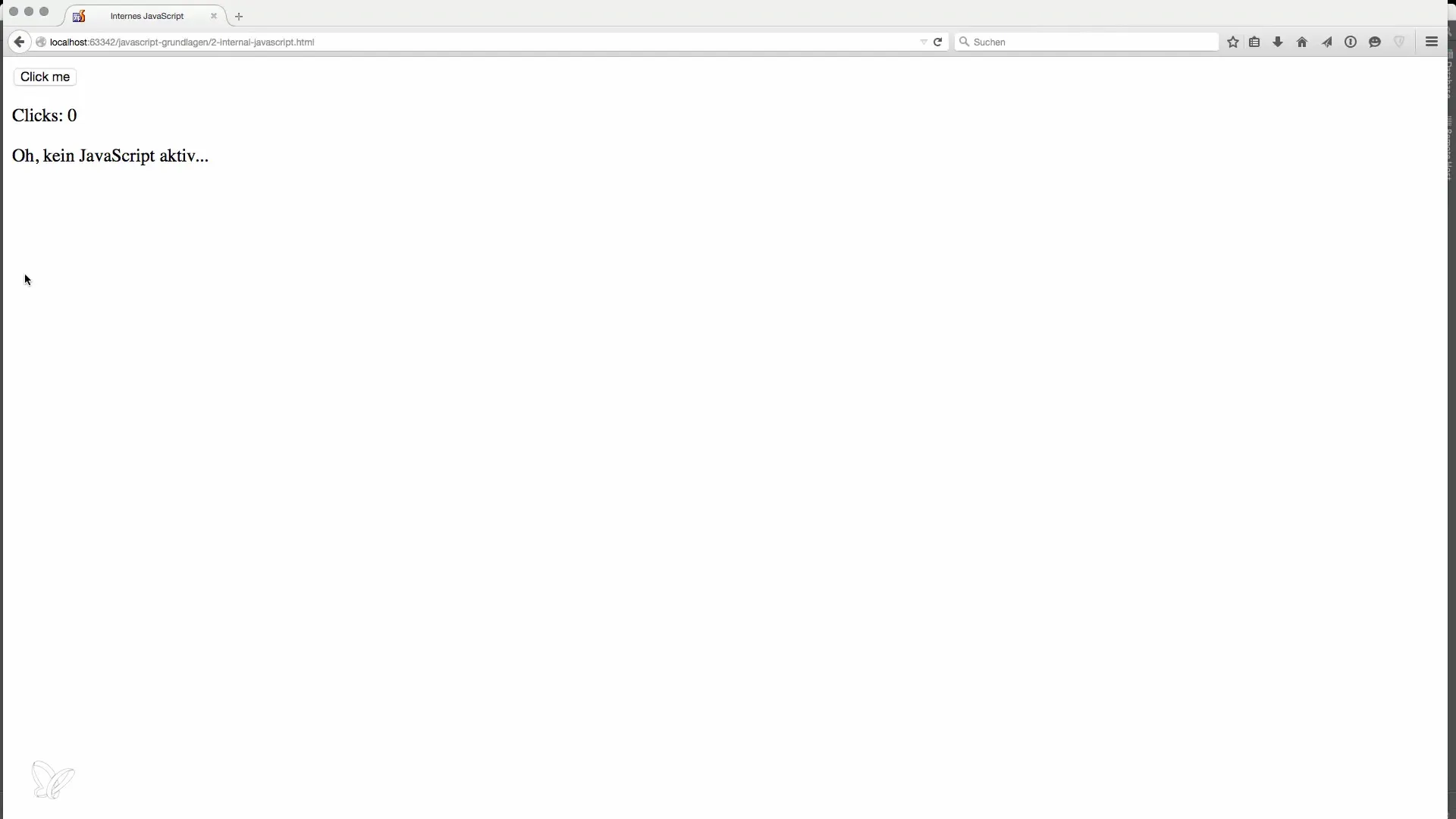
Ha követted az összes fenti lépést, teszteld a weboldalt, töltse be a böngészőben, és aktiváld vagy inaktiváld a JavaScriptet. Ez segít meggyőződni arról, hogy a JavaScript bekapcsolt és kikapcsolt állapotban is minden rendben van.

Gyakran ismételt kérdések
Hogyan ágyazhatom be a JavaScriptet egy HTML oldalba?A JavaScriptet a -taggel közvetlenül a HTML dokumentumban is elhelyezheted.
Mi a különbség a belső és a külső JavaScript között?A belső JavaScript a HTML dokumentumban található, míg a külső JavaScript egy külön fájlban van tárolva.
Miért érdemes a JavaScriptet a HTML dokumentum végére tenni?Ez javítja a betöltési időket és biztosítja, hogy a tartalom gyorsabban megjelenjen, mielőtt a JavaScript betöltődik.
Mi az a -tag?A -tag lehetővé teszi olyan tartalmak megjelenítését, amelyek akkor jelennek meg, ha a JavaScript le van tiltva a böngészőben.
Mire szolgál a type attribútum a -tagben?Ez a szkript típusát adja meg, ahol a text/javascript az általános szabvány.


