Ha webfejlesztő szeretnél lenni, az HTML, CSS és JavaScript alapjai elengedhetetlenek. Különösen a CSS float tulajdonság döntő a weboldalak elrendezése szempontjából. Ezzel a technikával az elemeket egymáshoz viszonyítva pozicionálhatod, így professzionális és vonzó dizájnt hozhatsz létre. Nézzük meg együtt, hogyan készíthetsz hatékony layoutokat float használatával.
A legfontosabb megállapítások
- A float lehetővé teszi a szöveg áramlását a képek és más elemek körül.
- A float használata jelentősen megváltoztathatja egy elrendezés szerkezetét.
- A clear tulajdonság megértése döntő fontosságú a layout problémák megelőzéséhez.
Lépésről lépésre útmutató
A float alapjai
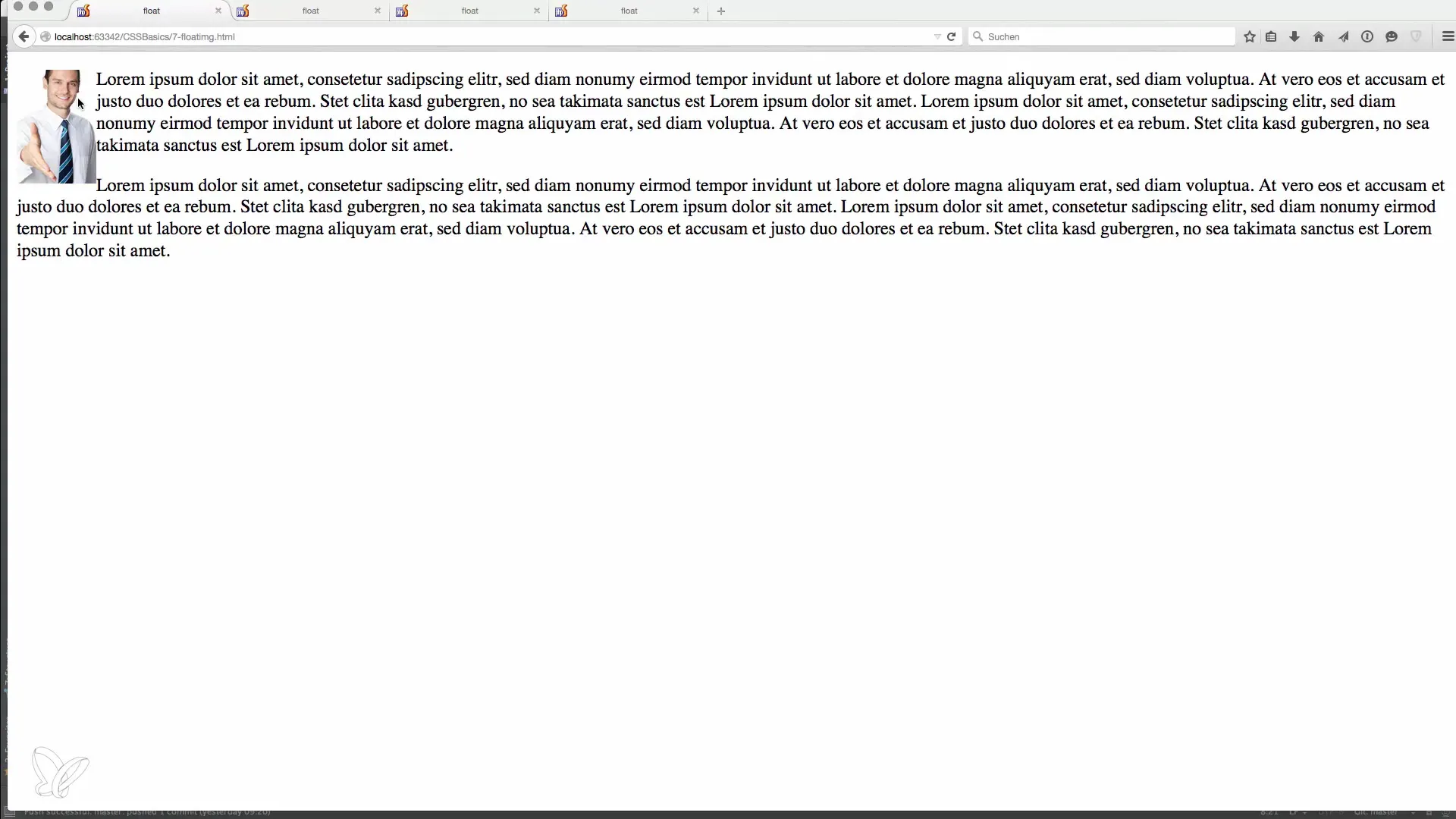
A float megértéséhez tudnod kell, hogyan működik az elemek pozicionálása. Amikor egy képet illesztesz a HTML-kódodba, általában nem tartalmaz sortörést. A float használatával azonban az elem „lebeg”, és a szöveg a kép köré áramlik. Ez megkönnyíti a vizuális elemek integrálását a szövegedbe.
Float használata képekkel
Először nézz meg egy példát, ahol egy képet balra floatolunk. Már készítettél egy egyszerű HTML-dokumentumot egy képpel és néhány bekezdéssel. Most alkalmazd a CSS float: left tulajdonságot a képre. Ezáltal a kép balra kerül, és a szöveg a kép körül áramlik.

Float több konténerhez
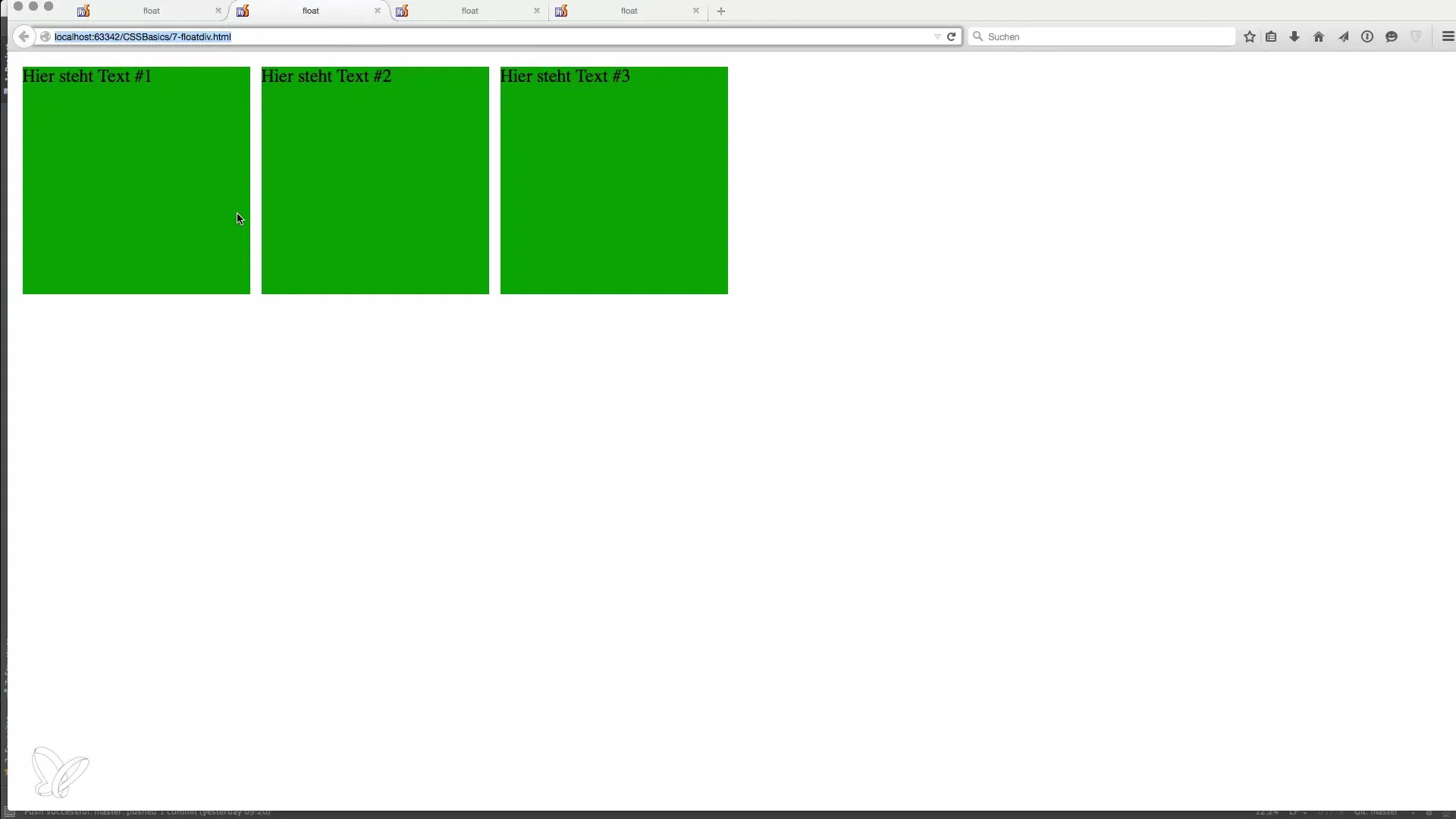
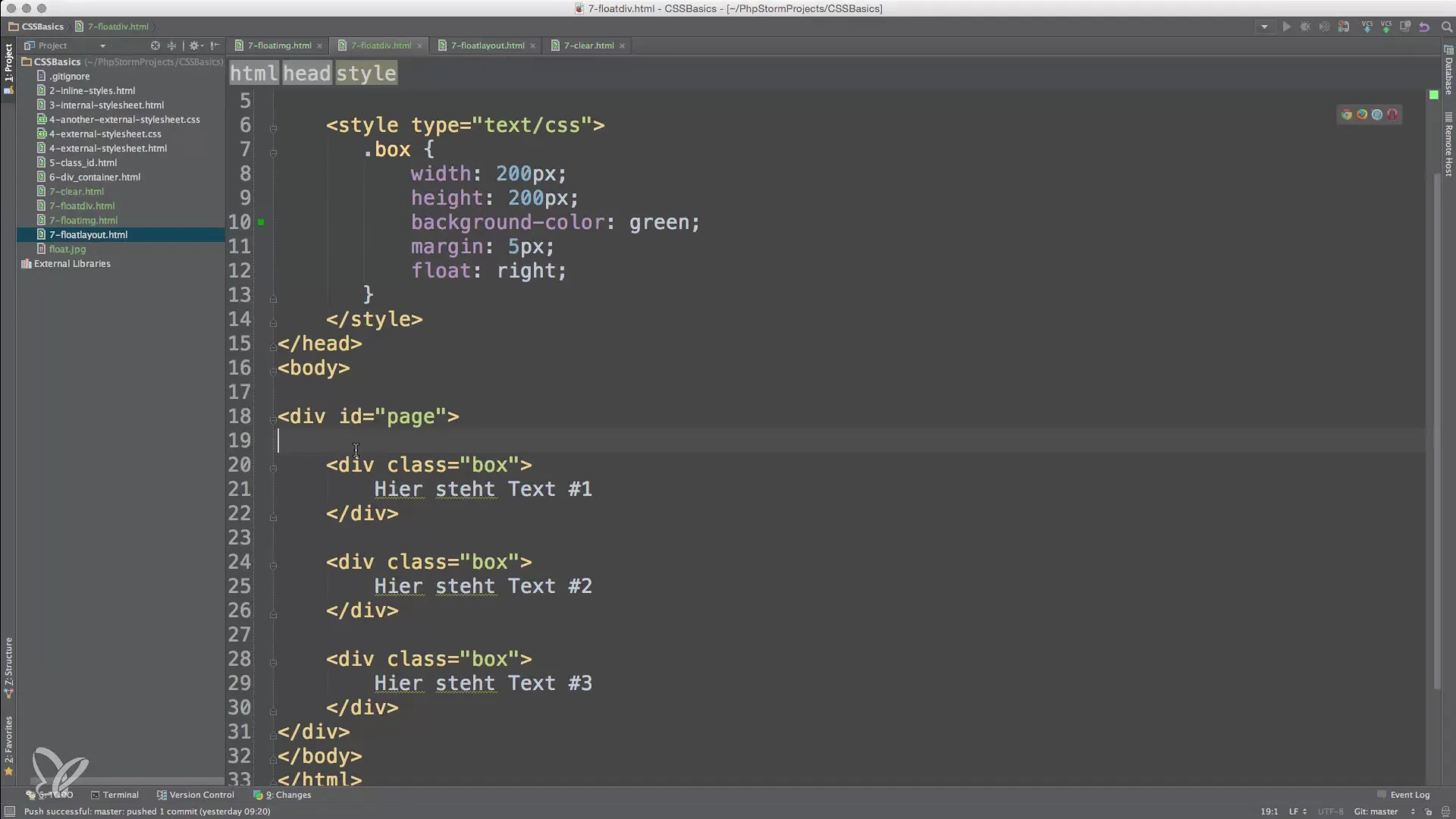
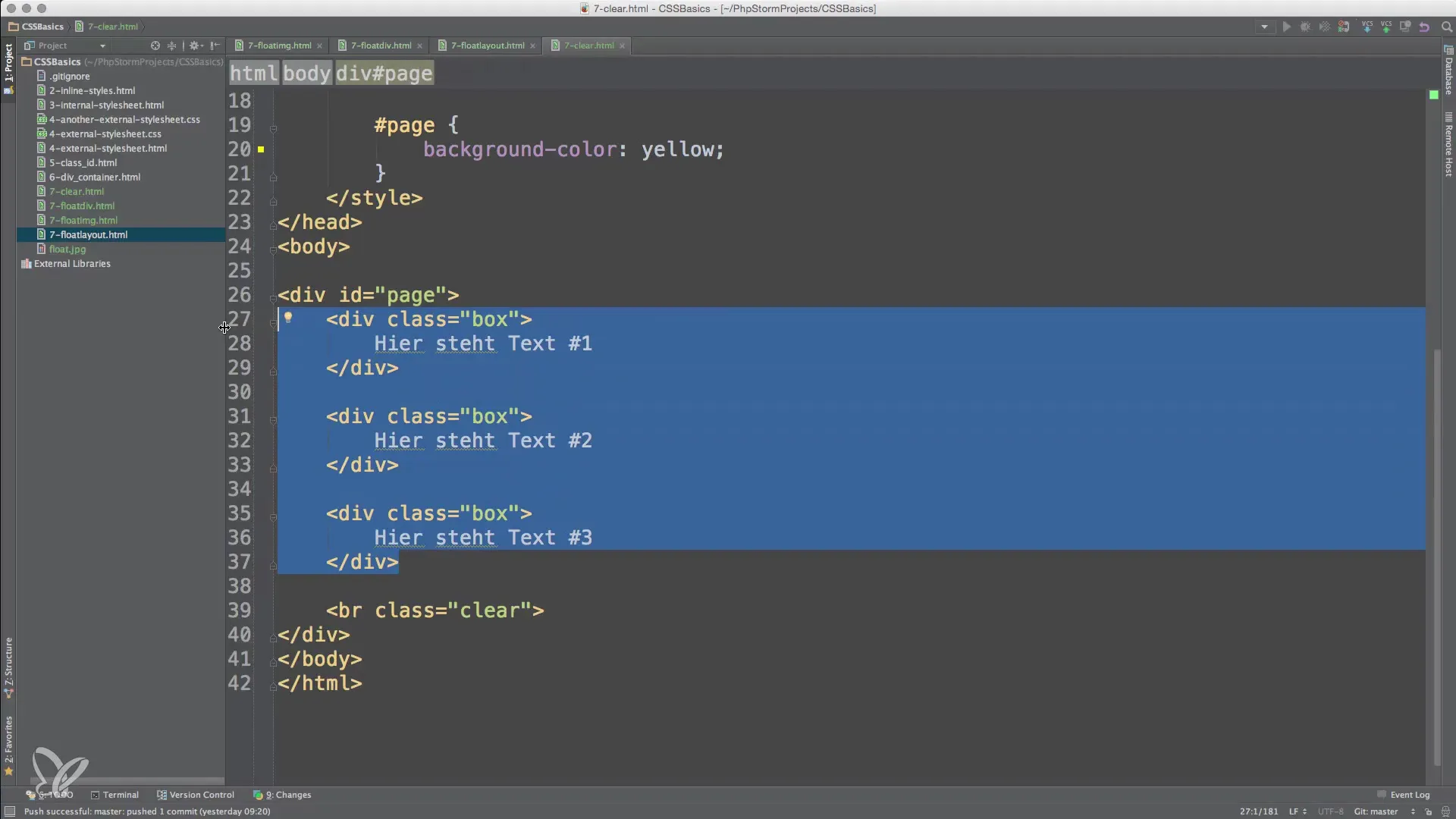
A float hatása nem korlátozódik csak a képekre. Ezt a technikát div konténerekre is alkalmazhatod. Ha több dobozt szeretnél egymás mellett megjeleníteni, rendeld hozzájuk a CSS float: left tulajdonságot. Ez a technika segít egy vonzó elrendezés létrehozásában, ahol a konténereket úgy helyezik el egymás mellett, hogy hatékonyan kihasználják a rendelkezésre álló teret.

Float és az elemek sorrendje
Például, ha három dobozod van, amelyeket mind float: left tulajdonsággal láttál el, akkor azok az HTML-dokumentumban való meghatározásuk sorrendjében lesznek elhelyezve. Az első elem balra kerül, a második mellette, és így tovább. Ez fontos a következetes elrendezés biztosítása érdekében.

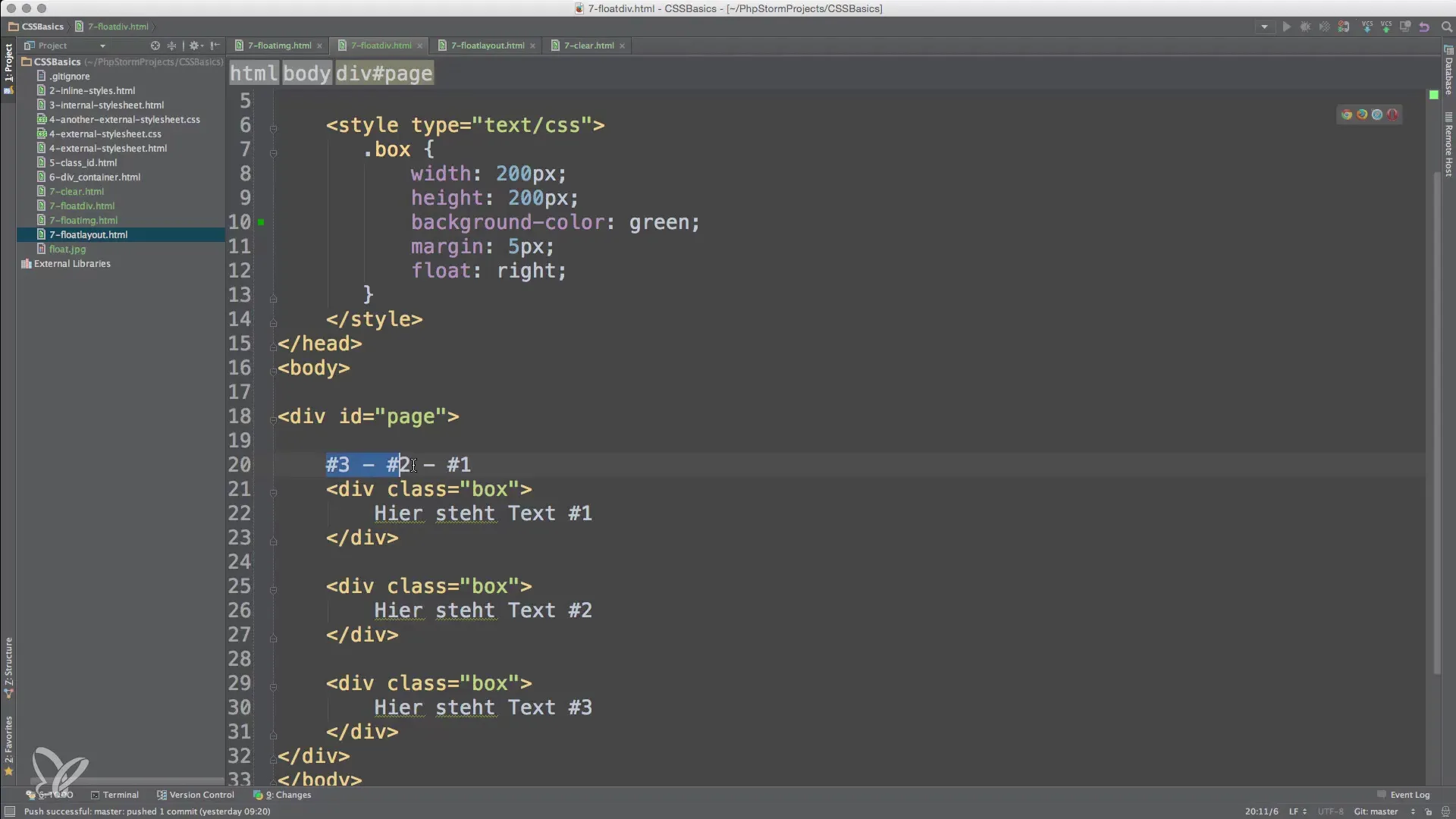
Float a jobb oldalon
A helyzet ugyanez, ha a dobozokat a jobb oldalon szeretnéd elhelyezni. Használj float: right tulajdonságot a dobozok jobbra tolt helyezéséhez. Ismét az HTML elemek sorrendje tiszteletben van tartva, ami folyékony elrendezést eredményez. Az első doboz teljesen jobbra kerül, amit a következő dobozok követnek.

A clear tulajdonság szerepe
Gyenge pont a Float használatakor, hogy a környező konténernek lehet, hogy nincs magassága, mert a "lebegő" elemek elhagyják. Ezt a clear tulajdonság segít megoldani. Ez biztosítja, hogy a lebegő elemek után újra normális áramlás alakuljon ki a layoutban. Adj hozzá egy elemet clear: both, hogy biztosítsd, hogy a konténer figyelembe vegye a lebegő dobozok magasságát.

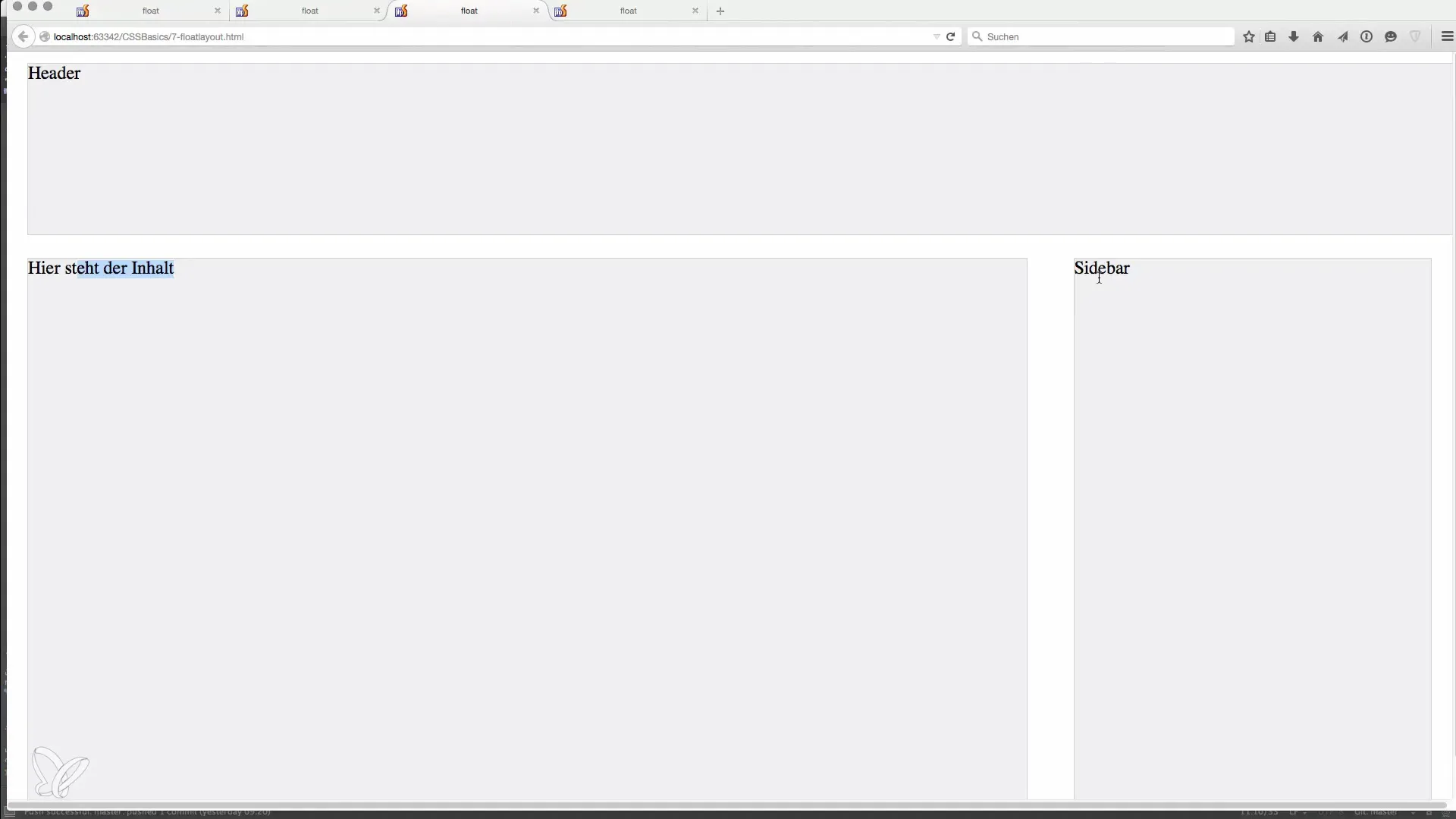
Gyakorlati layout megvalósítása
Most készítsünk el egy teljes layoutot. Készíts el egy HTML-dokumentumot egy fejléc, egy tartalmi terület és egy oldalsáv segítségével. A tartalomhoz használd a float: left, az oldalsávhoz pedig a float: right tulajdonságot. Így pár vonzó elrendezést hozhatsz létre, amelyek felhasználóbarátok és áttekinthetőek.

Összefoglalás – HTML, CSS és JavaScript alapjai – Lebegő elemek Float-tal
A float használata a webfejlesztésben egy alapvető fogalom, amely segíthet vonzó és felhasználóbarát elrendezések létrehozásában. A Float helyes alkalmazásával és a clear tulajdonság megértésével biztosíthatod, hogy a weboldalaid professzionálisak legyenek és jól működjenek.
Gyakran ismételt kérdések
Mi a Float tulajdonság a CSS-ben?A Float tulajdonság lehetővé teszi, hogy az elemek más elemek mellett lebegjenek, így egy konkrét elrendezés jön létre a layoutban.
Miért ér véget a konténer magassága, ha Float-ot használok?Ez azért történik, mert a lebegő elemek kivezetik a környező konténert a pozícióból, ami azt jelenti, hogy a konténernek nincs magassága.
Mit csinál a Clear attribútum?A Clear attribútum biztosítja, hogy a lebegő elemek után újra normális áramlás alakuljon ki a layoutban, elkerülve ezzel a konténer magassági problémáit.
Hogyan helyezhetek el több dobozt egymás mellett?Használj Float tulajdonságot (float: left vagy float: right) a dobozokhoz, hogy egymás mellett jelenjenek meg.
Hogyan biztosíthatom, hogy a HTML oldalam reszponzív maradjon?Használj CSS layout technikákat, mint például Flexbox vagy Grid, amelyek rugalmasabb elrendezési lehetőségeket kínálnak a Float-hoz képest.


