Bez względu na to, czy dopiero zaczynasz swoją przygodę z web developmentem, czy chcesz tylko odświeżyć swoją wiedzę, pierwsze kroki w HTML są kluczowe. HTML (Hypertext Markup Language) stanowi podstawę do tworzenia stron internetowych. W tym przewodniku nauczysz się, jak tworzyć, wyświetlać i edytować dokumenty HTML.
Najważniejsze wnioski
- Aby tworzyć dokumenty HTML, potrzebujesz prostego edytora tekstu.
- Oprogramowanie takie jak Microsoft Word nie jest odpowiednie.
- Możesz wyświetlać dokumenty HTML za pomocą przeglądarki internetowej.
Instrukcja krok po kroku
Najpierw zapoznasz się z podstawowymi narzędziami, których potrzebujesz. Potrzebujesz eksploratora plików do zarządzania swoimi plikami oraz edytora tekstu. Polecam Notepad w systemie Windows lub TextEdit na Macu.

Upewnij się, że używasz odpowiedniego edytora tekstu. Unikaj programów takich jak Microsoft Word, ponieważ dodają one dodatkowe formatowanie, które nie działa w HTML. Edytor tekstu powinien wspierać czysty tekst.
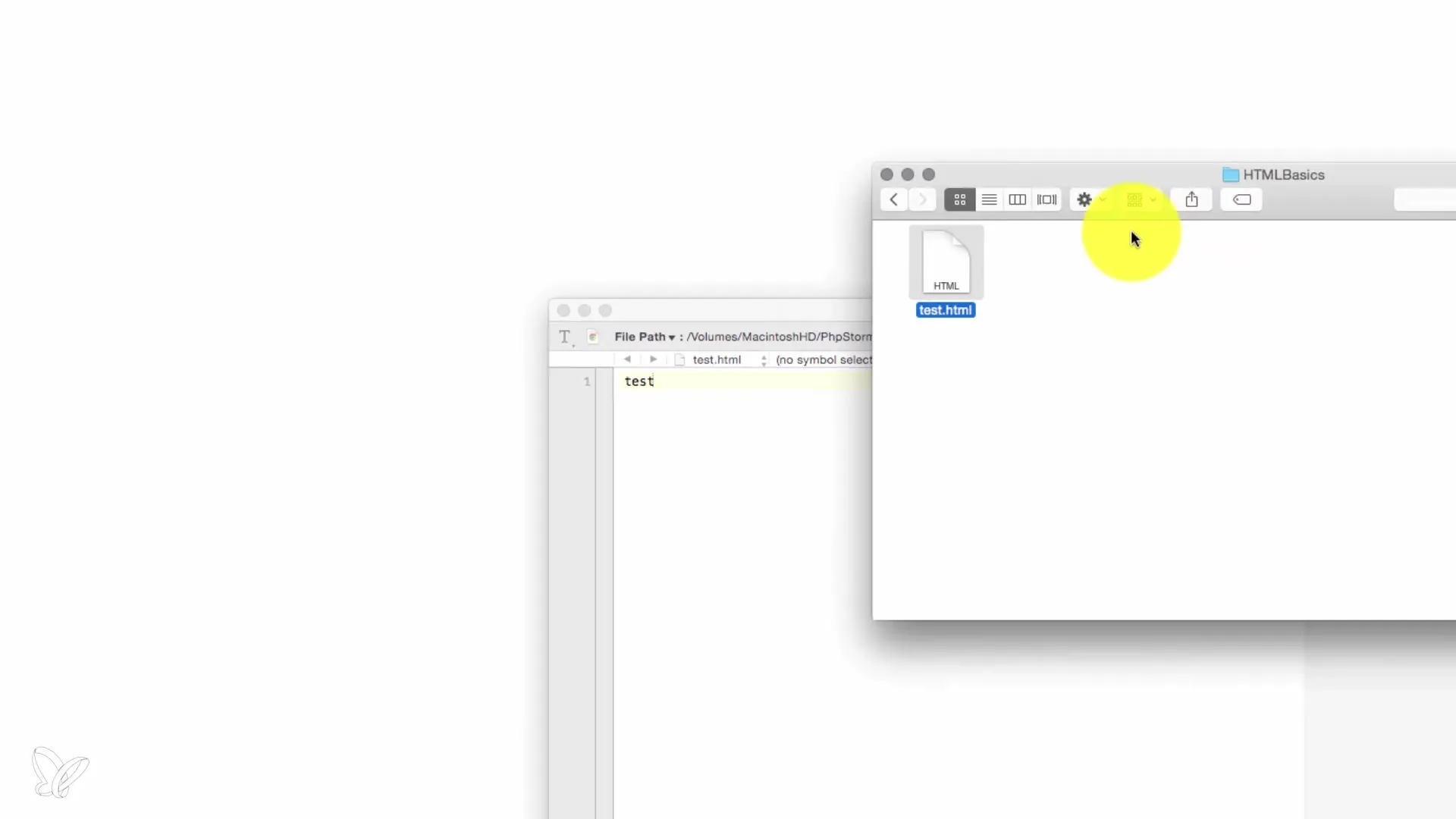
Teraz przejdź do wybranego katalogu, na przykład „Podstawy HTML”, i utwórz nowy plik. Nazwij ten plik test.html. To jest nazwa, której będziesz używać dla swojego dokumentu HTML.
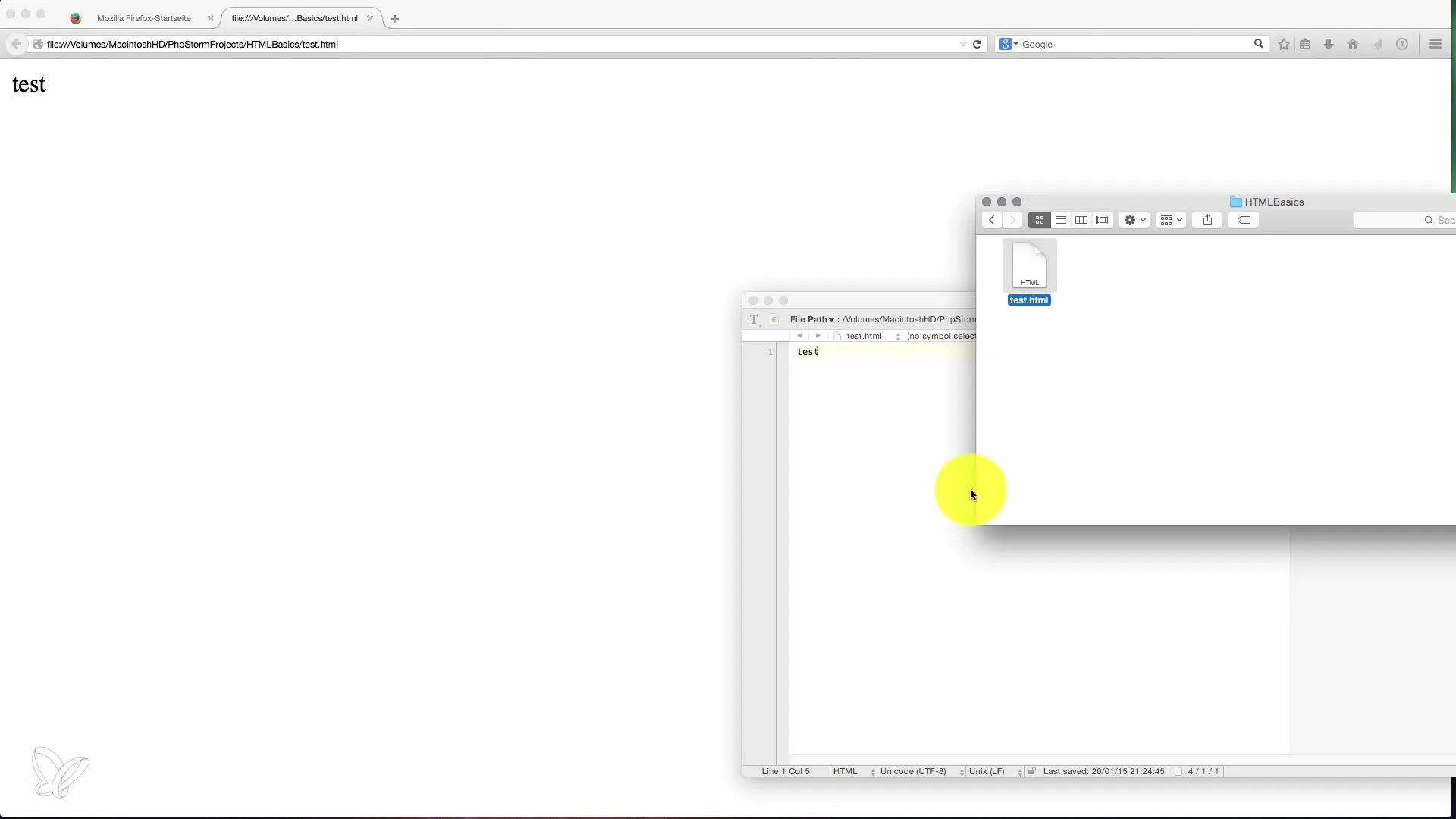
Otwórz plik test.html w swoim edytorze tekstu. W tym momencie zawartość pliku powinna być jedynie prostym tekstem, takim jak „Test”.

Aby wyświetlić plik w przeglądarce, otwórz przeglądarkę internetową, taką jak Firefox lub Chrome, i przeciągnij plik tam. Powinieneś zobaczyć słowo „Test” na stronie. W ten sposób pomyślnie stworzyłeś swój pierwszy dokument HTML.

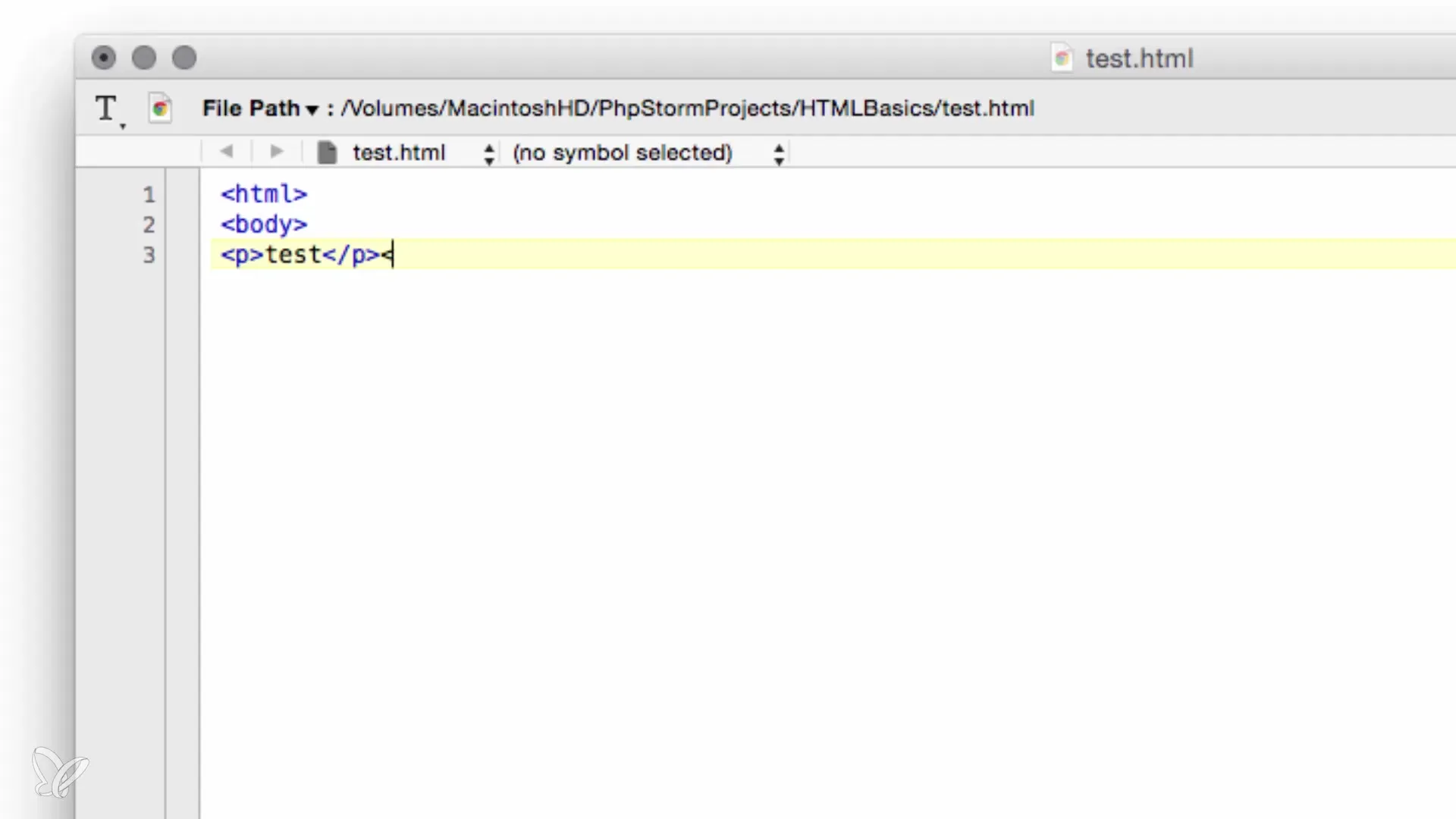
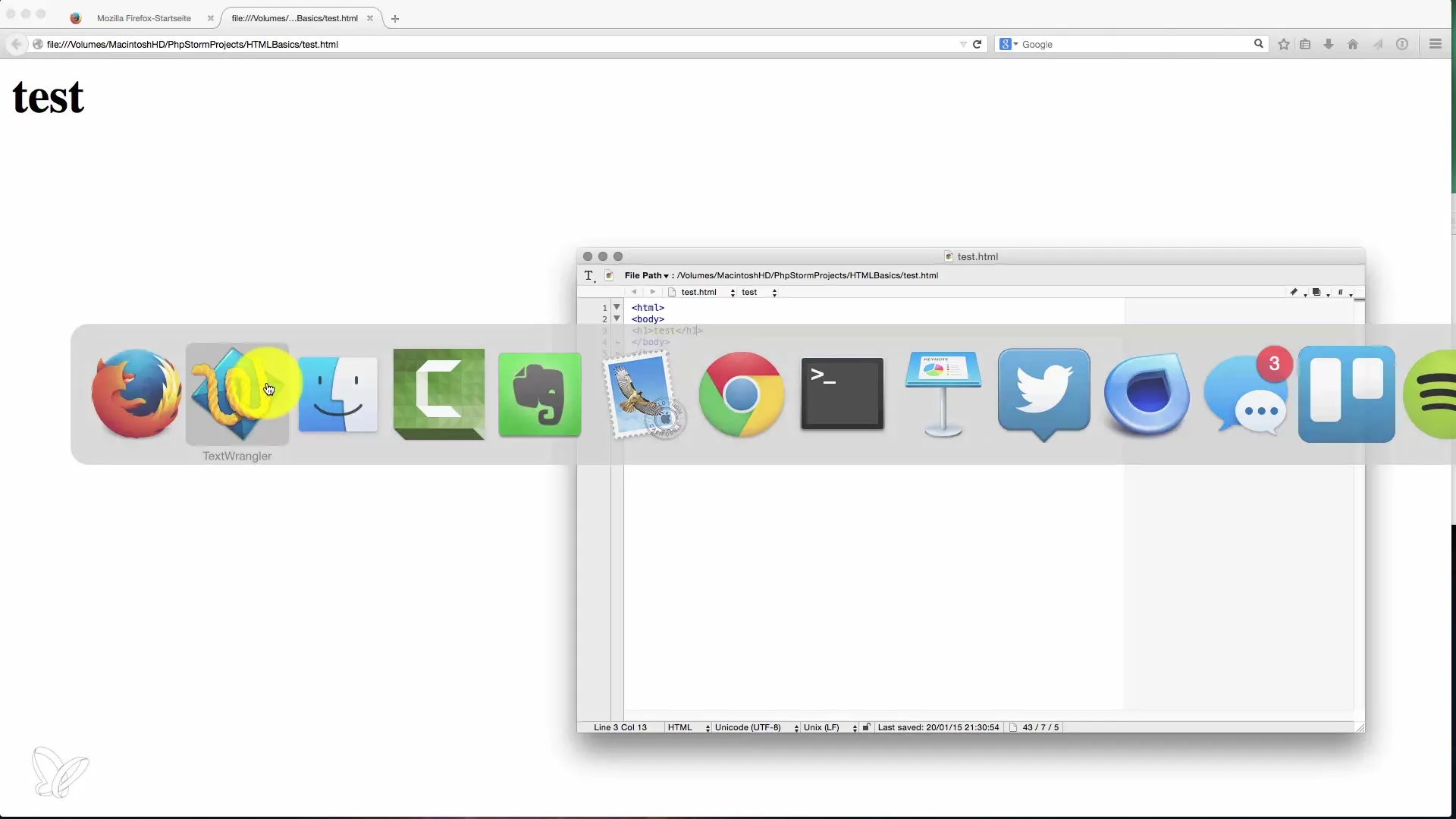
Teraz możemy pójść o krok dalej. Stwórzmy prosty dokument HTML.

Idź także krok dalej i dodaj elementy nagłówka, takie jak <h1>, aby wyróżnić tekst.

Po dokonaniu zmian zapisz plik i załaduj go ponownie w przeglądarce. Zobaczysz, że wyświetlanie zostało zaktualizowane. Ta interakcja między edytorem tekstu a przeglądarką będzie zgłębiana w kolejnych lekcjach.

W ten sposób nauczyłeś się podstawowych kroków do tworzenia i edytowania dokumentu HTML. Każdy krok pomoże Ci w rozwijaniu głębszego zrozumienia HTML i przygotuje Cię do następnych lekcji.
Podsumowanie – efektywne tworzenie i edytowanie dokumentów HTML
Kroki do tworzenia, wyświetlania i edytowania dokumentu HTML są proste i wymagają tylko podstawowych narzędzi. Dzięki nowej wiedzy możesz teraz zacząć tworzyć bardziej skomplikowane strony internetowe.
Najczęściej zadawane pytania
Jak tworzyć dokument HTML?Tworzysz dokument HTML, tworząc nowy plik z końcówką.html w edytorze tekstu.
Czy mogę używać Microsoft Word do tworzenia HTML?Nie, Microsoft Word dodaje dodatkowe formatowania, które nie mogą być używane w HTML.
Jak mogę zobaczyć mój dokument HTML?Otwórz plik w przeglądarce internetowej, takiej jak Firefox lub Chrome, aby wyświetlić zawartość.
Jakie są podstawowe tagi dokumentu HTML?Podstawowe tagi to,, i.
Jak zapisuję mój dokument HTML?Zapisz go w edytorze tekstu, klikając „Plik”, a następnie „Zapisz”.


