Komentarze to często niedoceniane, ale niezwykle ważne narzędzie przy programowaniu stron internetowych. Pomagają one uczynić kod bardziej przejrzystym i zrozumiałym. Szczególnie w przypadku obszernych dokumentów, które mogą składać się z wielu części, komentarze oferują cenną możliwość stworzenia struktury i zapisania myśli. W tym przewodniku dowiesz się, jak mądrze wykorzystać komentarze w HTML, CSS i JavaScript, aby uczynić swój kod bardziej przejrzystym i łatwiejszym w konserwacji.
Najważniejsze spostrzeżenia
- Komentarze to niewidoczne elementy tekstowe w kodzie, które nie są wyświetlane w przeglądarce.
- Ich celem jest dokumentowanie kodu oraz poprawa czytelności.
- Składnia komentarzy w HTML i XML jest identyczna.
- Przemyślane komentarze pomagają zachować strukturę twojego kodu, zwłaszcza w obszernych projektach.
Krok po kroku: Przewodnik
1. Zrozum podstawy komentarzy w HTML
Zanim dodasz komentarze do swojego dokumentu HTML, ważne jest, aby znać podstawową składnię. Komentarze w HTML rozpoczynają się od . Tekst pomiędzy tymi znacznikami jest ignorowany przez silnik przeglądarki i zatem nie jest widoczny.

2. Tworzenie komentarzy
Aby utworzyć komentarz, umieść składnię komentarza w miejscu, gdzie chcesz zostawić notatkę. Na przykład możesz wskazać, gdzie zaczyna się określony sekcja lub jaka jest jej funkcja. Ułatwia to późniejsze przypomnienie sobie tych części kodu.
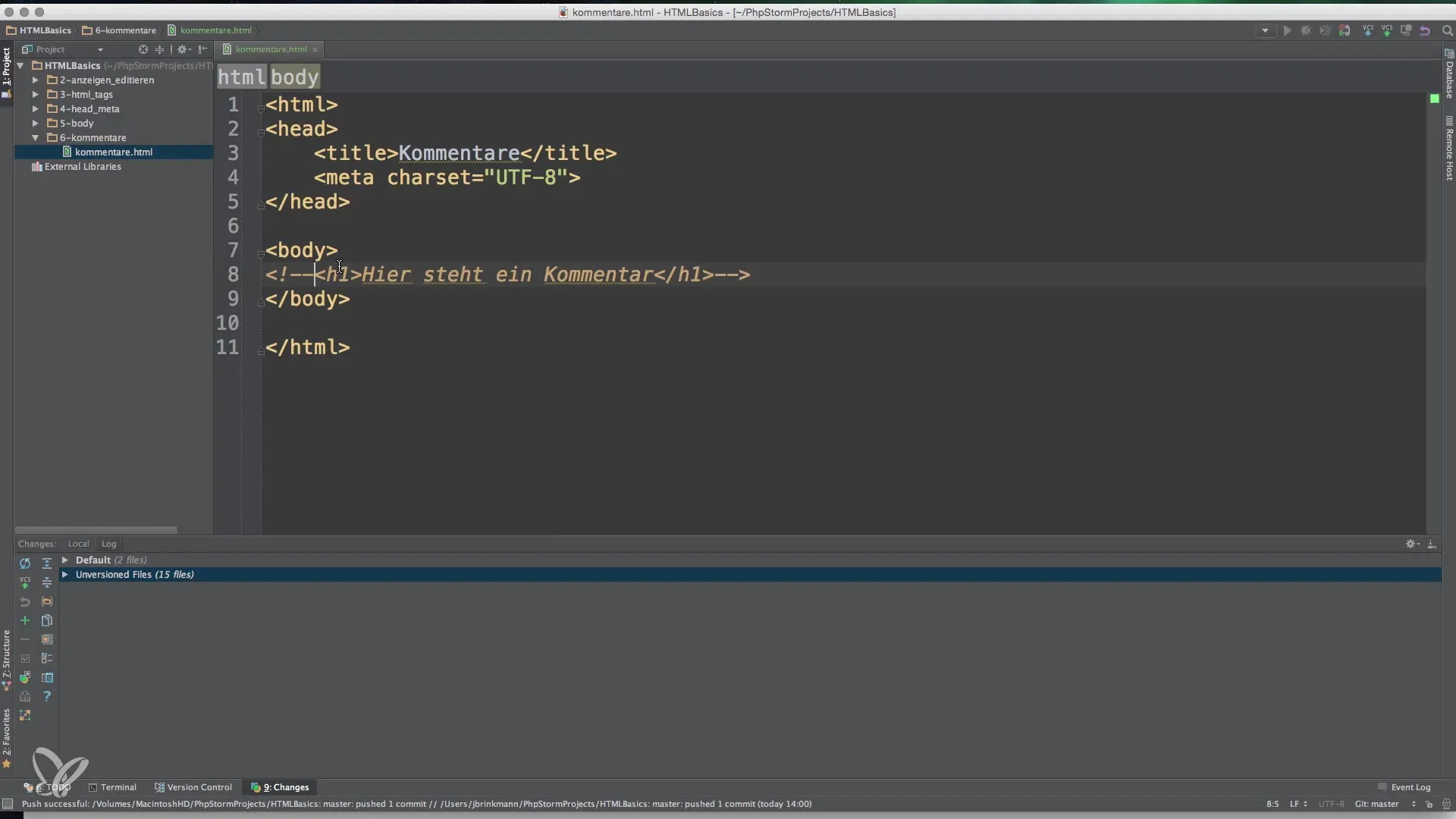
3. Tworzenie przykładów komentarzy
Aby dać ci wyobrażenie, jak komentarze mogą być praktycznie używane, rzuć okiem na następujący przykładowy komentarz: . Dodając takie komentarze, możesz jasno określić, co poszczególne części twojego kodu robią, co ułatwia nawigację przez długie dokumenty.
4. Wpływ na wyświetlanie w przeglądarce
Waźnym aspektem komentarzy jest to, że nigdy nie są wyświetlane w przeglądarce. Oznacza to, że możesz umieścić cenne informacje w kodzie, nie wpływając na produkt końcowy. Aby to potwierdzić, usuń komentarz ze swojego dokumentu HTML i przetestuj, otwierając go w przeglądarce. Nic się nie wyświetli i to jest dokładnie to, czego chcesz.

5. Tworzenie struktury przez komentarze
Jeśli twój dokument HTML zawiera wiele różnych sekcji, pomocne jest wyraźne oznaczenie, gdzie te sekcje się zaczynają i kończą. Komentarz mógłby na przykład zawierać: . Dzięki temu możesz szybko zidentyfikować, gdzie zaczyna się główna treść twojej strony.
6. Wykorzystanie komentarzy w CSS i JavaScript
Interesujące jest to, że wykorzystanie komentarzy można także przenieść do CSS i JavaScript. Składnia dla komentarzy w CSS to /* tekst komentarza */, a dla JavaScript to // tekst komentarza lub /* tekst komentarza */, zasada pozostaje ta sama: komentarze są niewidoczne dla końcowego użytkownika i poprawiają przejrzystość dla dewelopera.

7. Najlepsze praktyki dotyczące efektywnych komentarzy
Teraz, kiedy znasz podstawy komentowania, ważne jest, aby wiedzieć o najlepszych praktykach. Pisz komentarze jasno i zwięźle. Unikaj zbędnych informacji i koncentruj się na istotnych szczegółach, które ułatwiają zrozumienie kodu. Podczas komentowania trzymaj się spójnych zasad, aby zwiększyć czytelność.
Podsumowanie - Komentarze w HTML, CSS i JavaScript: podstawy i zastosowanie
Komentarze są cennym źródłem w rozwoju stron internetowych. Pozwalają ci dokumentować kod i utrzymać jego porządek, szczególnie w większych projektach. Nauczyłeś się, jak mądrze wykorzystywać komentarze w HTML, CSS i JavaScript, aby poprawić strukturę swojego kodu i zwiększyć jego czytelność.
Często zadawane pytania
Jak utworzyć komentarz w HTML?Komentarze w HTML definiuje się za pomocą.
Dlaczego komentarze są ważne?Komentarze pomagają dokumentować kod i poprawić czytelność.
Czy komentarze pozostają widoczne w kodzie?Nie, komentarze są ignorowane przez przeglądarkę i nie są wyświetlane.
Czy mogę również używać komentarzy w CSS i JavaScript?Tak, komentarze mogą być używane zarówno w CSS, jak i w JavaScript, ale z inną składnią.
Czy istnieje jednolita zasada dla komentarzy?Tak, ważne jest, aby komentarze były jasne i zwięzłe oraz aby zachować spójną strukturę.


