Podczas programowania w JavaScript często natrafiasz na różne sposoby przypisywania i zmieniania wartości. Szczególnie praktycznym pojęciem są tzw. "Compound Assignments" lub złożone przypisania. Pomagają one w uproszczeniu, skróceniu i uwydatnieniu kodu. W tym przewodniku dowiesz się, czym są złożone przypisania, jak skutecznie je zastosować i jakie korzyści przynoszą.
Najważniejsze wnioski
Każdy operator przypisania może być zastąpiony przez swój złożony operator, aby kod był bardziej czytelny i efektywny. Najczęściej stosowanymi operatorami są dodawanie, odejmowanie, mnożenie, dzielenie i modulo. Rozpoznawanie i wykorzystywanie tych operatorów zmniejsza objętość kodu i unika redundancji.
Instrukcja krok po kroku
Na początku chciałbyśmy wyjaśnić, czym dokładnie są złożone przypisania. W zasadzie jest to połączenie operatora z przypisaniem, które umożliwia zmianę wartości i jednoczesne jej przechowanie.
Krok 1: Pierwsze przypisanie Na początek tworzymy zmienną x i ustawiamy ją na 5. To stanowi wartość początkową, z którą będziemy pracować. Możesz wkleić ten kod do swojego środowiska JavaScript:
let x = 5;

Krok 2: Pierwsze zwiększenie wartości Załóżmy, że chcesz teraz zwiększyć wartość x o 10. Odpowiedni kod to:
x = x + 10; Ten wiersz przypisuje wynik dodawania 10 do pierwotnej zmiennej x z powrotem do x. Możesz przetestować ten wynik w przeglądarce.

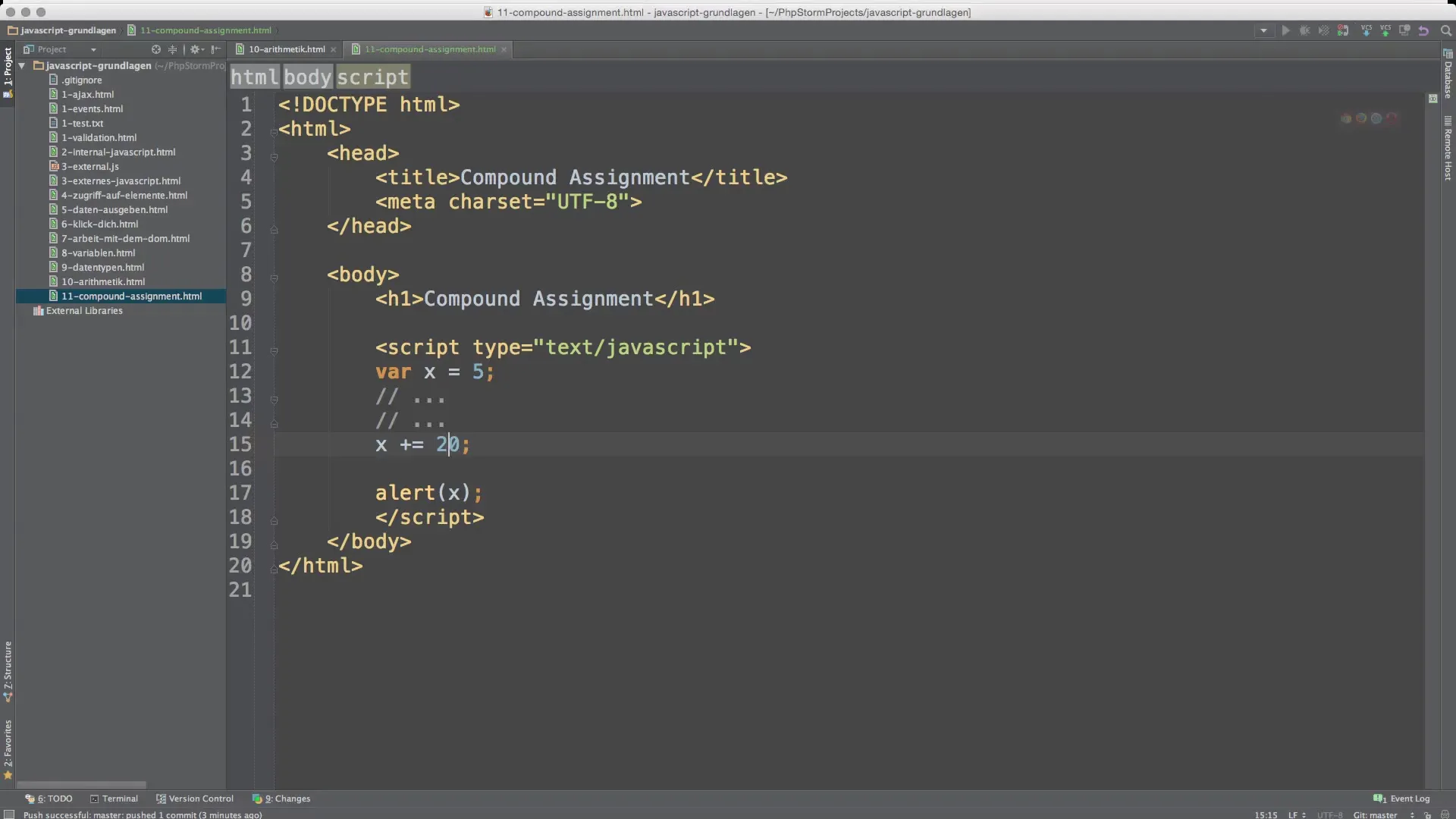
Krok 3: Użycie złożonego przypisania do dodawania Zamiast stosować tę dłuższą składnię, możesz użyć złożonego przypisania:
x += 10; To skrócenie jest nie tylko krótsze, ale także poprawia czytelność twojego kodu. Jeśli teraz zaktualizujesz kod i sprawdzisz w przeglądarce, zobaczysz, że zmienna ma teraz wartość 15.

Krok 4: Zastosowanie odejmowania Zasada złożonych przypisań działa także z innymi operatorami matematycznymi, takimi jak odejmowanie. Wyobraź sobie, że chcesz zmniejszyć zmienną o 5. Zamiast x = x - 5; możesz napisać:
x -= 5; Sprawdź nową wartość x.
Krok 5: Mnożenie i dzielenie To samo dotyczy mnożenia i dzielenia. Zamiast dla nowej wartości:
x = x * 2; używasz po prostu:
x *= 2; lub dla dzielenia:
x /= 2;
Użyj również tutaj złożonych przypisań ponownie i zwróć uwagę na wyniki.
Krok 6: Obliczenie modulo Kolejnym zaawansowanym narzędziem jest operator modulo. Aby na przykład sprawdzić, czy liczba jest parzysta czy nieparzysta, możesz zrobić to:
let isEven = x % 2; Aby go użyć z przypisaniem:
isEven %= 2; Sprawdź wynik wyrażenia, gdzie isEven może wynosić 0 lub 1.

Krok 7: Operator inkrementacji Częstym przypadkiem użycia jest operator inkrementacji. Możesz również bezpośrednio zwiększyć x o 1 za pomocą:
x++; lub możesz na przykład użyć x += 1;.
Podsumowanie — podstawy złożonych przypisań w JavaScript
Użycie złożonych przypisań w JavaScript pozwala znacznie uprościć i zorganizować twój kod. Dowiedziałeś się, że zasady te można stosować nie tylko przy dodawaniu, ale także przy innych operacjach matematycznych, takich jak odejmowanie, mnożenie, dzielenie i modulo. Dzięki wykorzystaniu tych operatorów przypisania twój kod staje się nie tylko krótszy, ale także bardziej czytelny.
Najczęściej zadawane pytania
Co to są złożone przypisania?Złożone przypisania łączą operator arytmetyczny z przypisaniem wartości.
Jak przedstawia się dodawanie przy złożonych przypisaniach?Zamiast x = x + 10; używasz x += 10;.
Czy mogę używać złożonych przypisań ze wszystkimi operatorami arytmetycznymi?Tak, działają z dodawaniem, odejmowaniem, mnożeniem, dzieleniem i modulo.
Co się stanie, jeśli połączę operator inkrementacji z złożonym przypisaniem?Mogę użyć x++; lub x += 1;, aby zwiększyć wartość o 1.
Czy są przypadki, w których nie powinienem używać złożonych przypisań?Użycie zależy od czytelności kodu; czasami jasne przypisanie może być lepszym rozwiązaniem.


