W projektowaniu treści w sieci akapity odgrywają kluczową rolę. Pomagają w klarnej i uporządkowanej prezentacji tekstów, umożliwiając czytelnikom łatwe przyswajanie informacji. W tym przewodniku nauczysz się, jak efektywnie używać akapitów z tagiem HTML
. Odkryjmy wspólnie, jak przygotować twoje teksty w semantycznie poprawny sposób, aby były zrozumiałe nie tylko dla ludzi, ale również dla wyszukiwarek i innych narzędzi.
Najważniejsze wnioski
- Akapity są tworzone za pomocą tagu HTML.
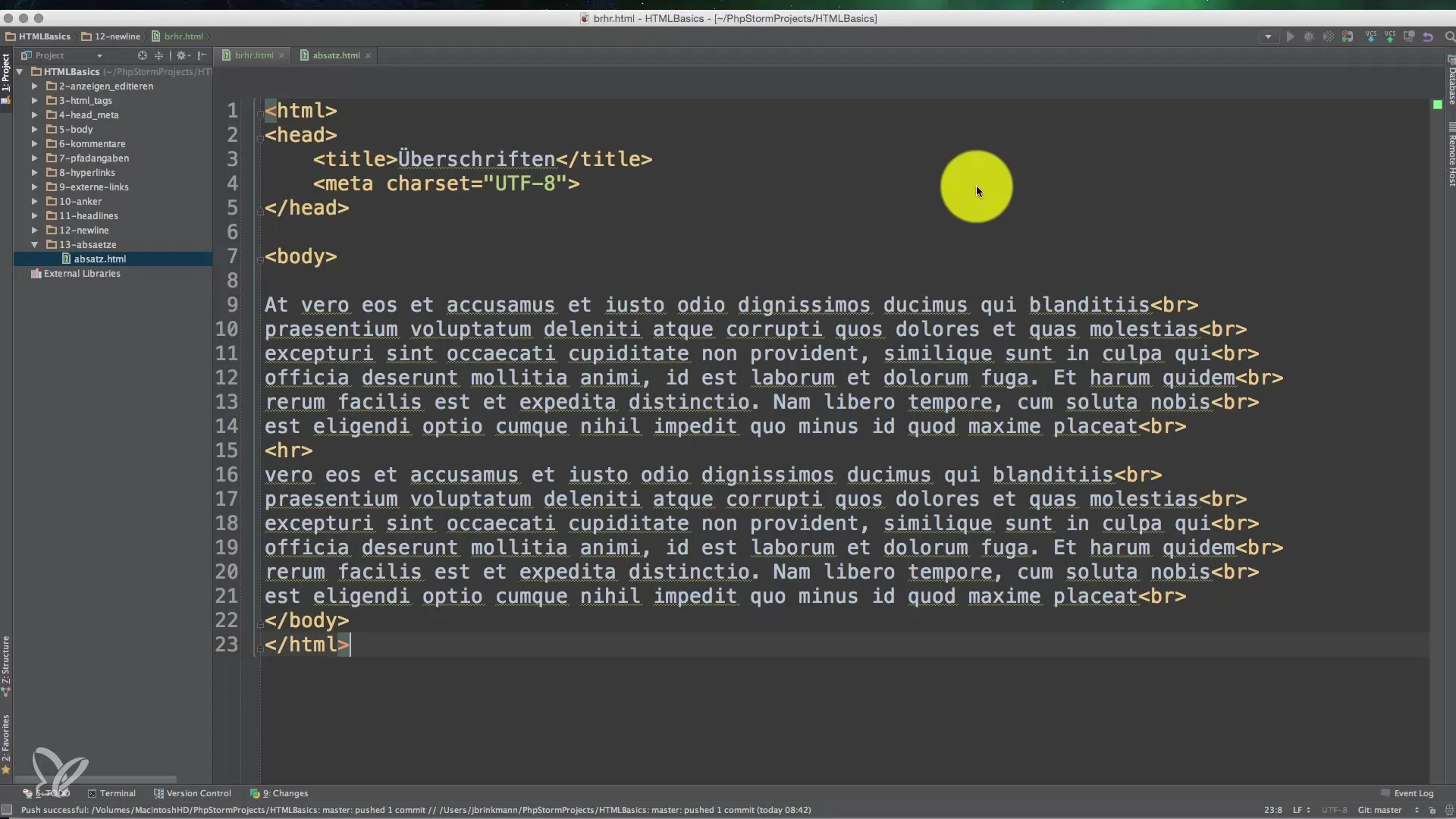
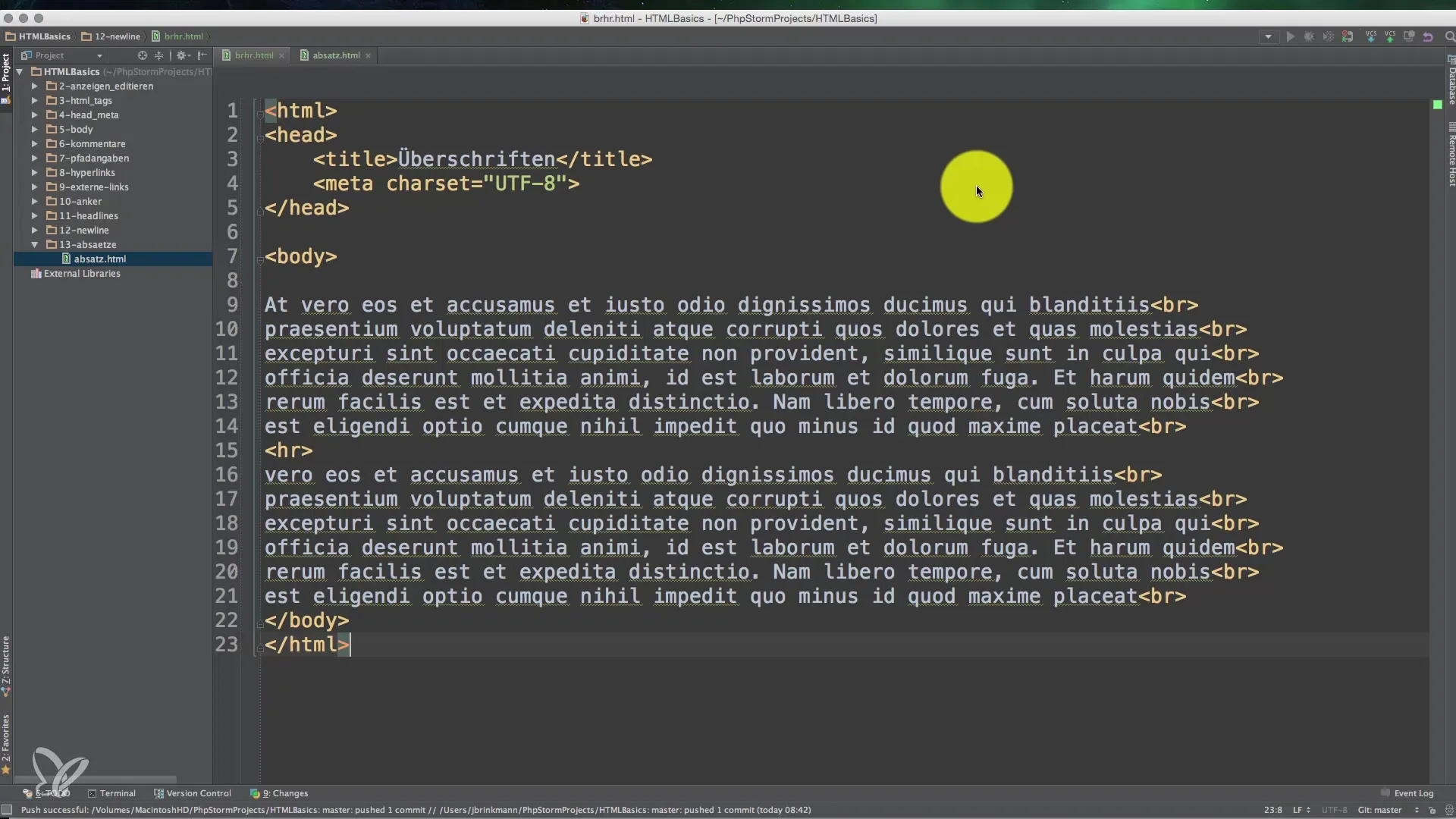
- Ręczne łamańce z
nie są optymalnym rozwiązaniem. - Akapity zapewniają semantyczną klarowność twojego tekstu.
- CSS może być używane do kontrolowania wyglądu akapity.
Instrukcja krok po kroku
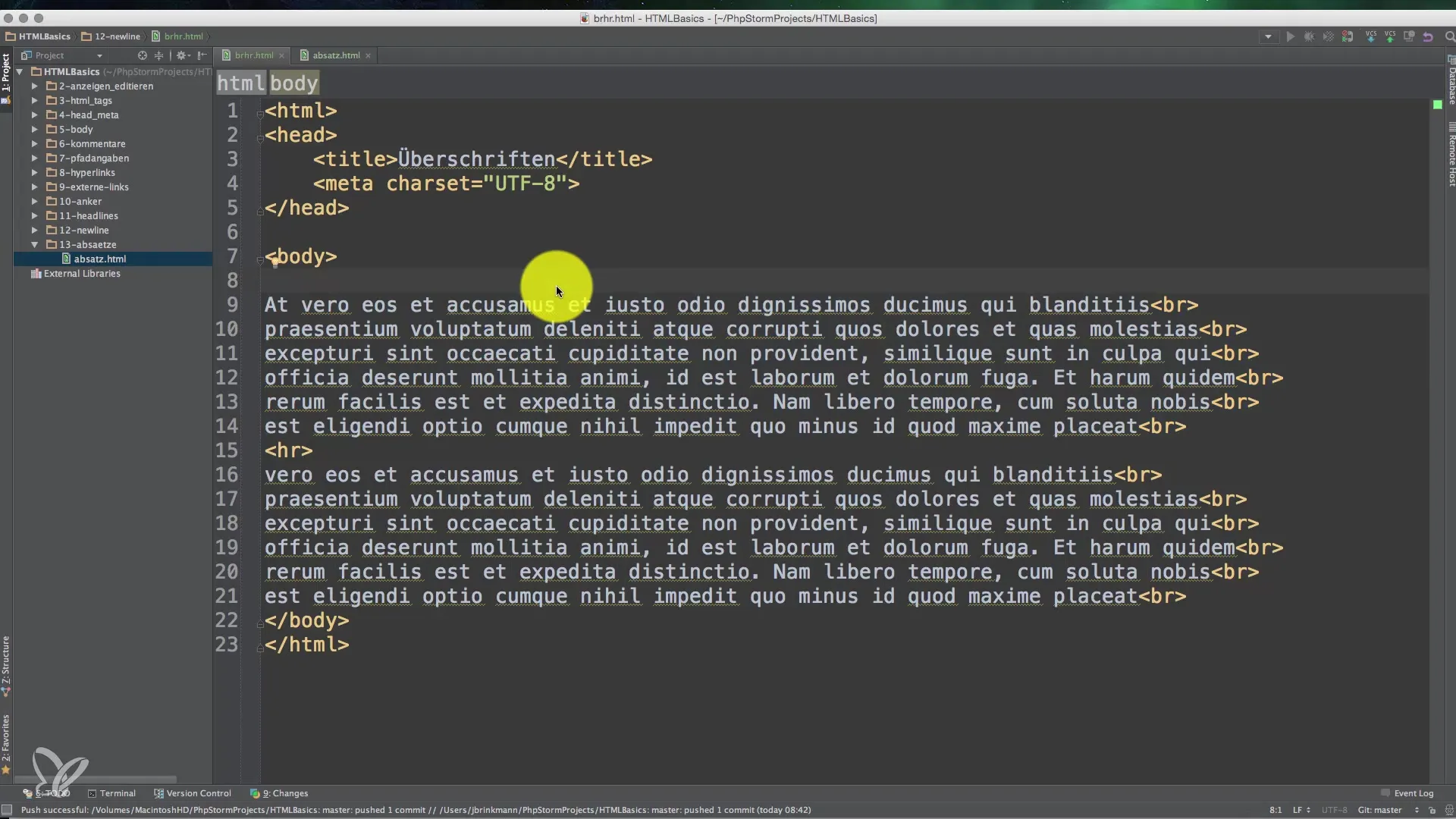
Zacznijmy od podstaw użycia tagu <p> do akapitów. Tag p oznacza "Paragraph" i służy do oznaczania powiązanych tekstów.

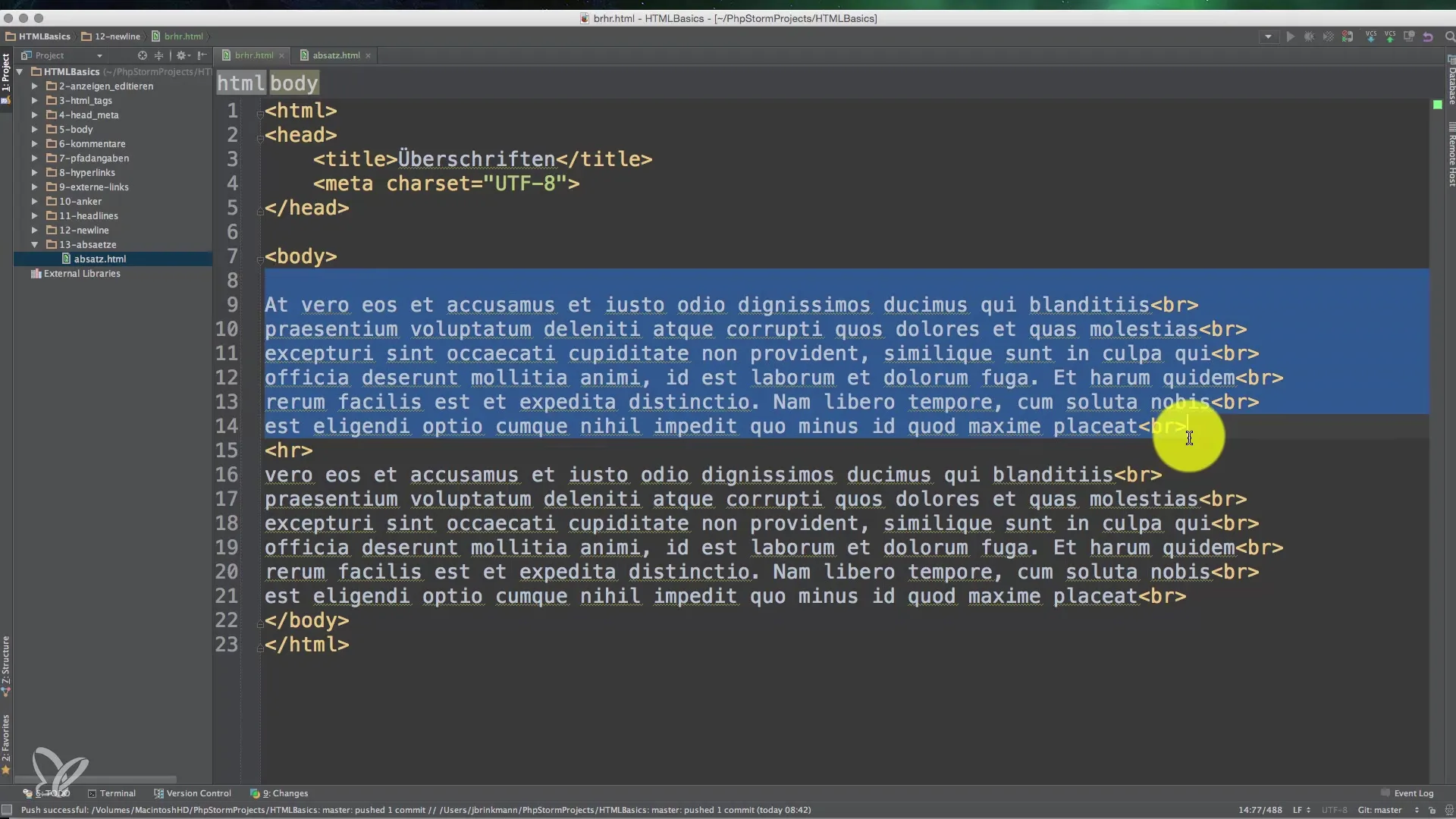
Na początek przyjrzyjmy się przykładowi, jak akapity są definiowane w HTML. Zamiast używać ręcznych łamańców, skoncentruj się na podziale całego tekstu na logiczne grupy. To znacznie ułatwia czytelność zarówno dla czytelników, jak i dla interpretacji przez wyszukiwarki.

Powszechnym nieporozumieniem w projektowaniu stron internetowych jest użycie tagu
. W przeszłości wielu programistów korzystało z tego tagu do tworzenia łamańców. Jednak prowadzi to często do problemów. Kiedy dzielisz tekst na wiele linii, czytelnicy tracą wątek. Ponadto, przeglądarki i systemy pomocnicze często mają trudności z poprawną interpretacją treści.
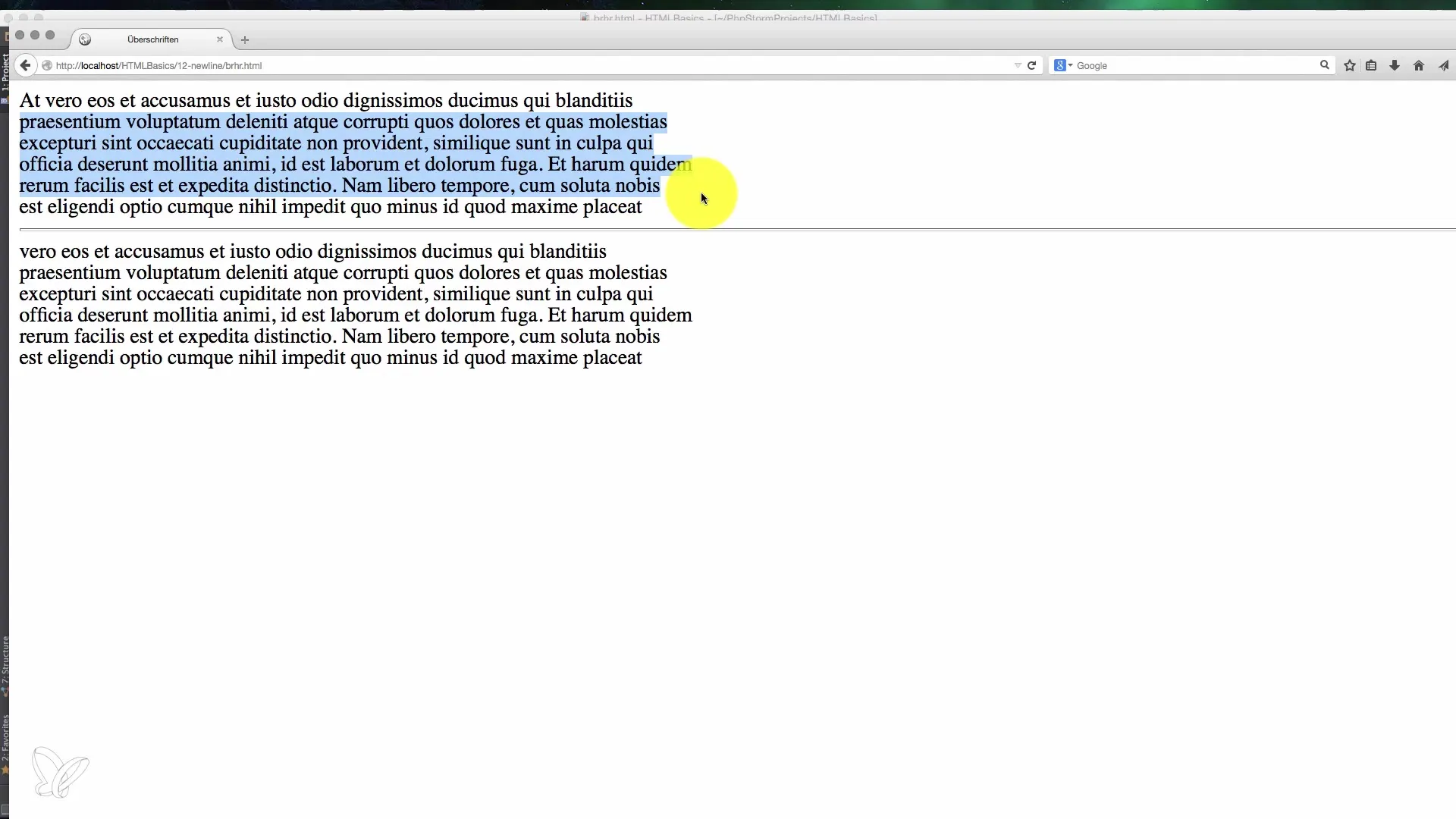
Teraz przyjrzymy się, co się dzieje, gdy oglądamy tekst na różnych rozmiarach ekranów. Czy twój ręcznie ustawiony łamańce mogą wyglądać zupełnie inaczej na małych ekranach? To poważny problem, którego powinieneś unikać. Na różnych urządzeniach i przy różnych rozmiarach ekranów wyświetlanie tekstu może się znacznie różnić, co prowadzi do mniej satysfakcjonującego doświadczenia czytelniczego.

Podczas tworzenia akapitów ważne jest również zwrócenie uwagi na odstęp między akapitami. Domyślnie przeglądarki dodają pewien odstęp do akapitów, co zapewnia wizualne oddzielenie. Można to dodatkowo dostosować za pomocą CSS, aby osiągnąć pożądany efekt.
Teraz możemy dodatkowo stylować. Masz swobodę korzystania z CSS, aby dalej wpływać na formaty akapitów, na przykład przez czcionki, kolory lub odstępy. Wykorzystaj możliwości CSS, aby upewnić się, że twoje akapity pozostają atrakcyjne wizualnie i czytelne.

Co powinieneś mieć na uwadze, to że wszystkie przeglądarki domyślnie wizualnie wyróżniają akapity. To automatyczne wyróżnienie pomaga w klarownym strukturalizowaniu tekstu i ułatwia zachowanie przejrzystości. Dobrze zorganizowany tekst ma nie tylko wartość informacyjną, ale również przyczynia się do użyteczności.

Najczęściej zadawane pytania
Jak używać tagu - w HTML?Umieszczasz tag - wokół tekstu, który ma być wyświetlany jako akapit.
Dlaczego nie powinienem używać ręcznych łamańców z?Ręczne łamańce mogą wprowadzać zamieszanie w strukturze tekstu i prowadzić do problemów z wyświetlaniem na różnych urządzeniach.
Jak mogę dostosować odstęp między akapitami?Możesz użyć CSS, aby zmienić odstęp między akapitami i zoptymalizować wygląd swoich tekstów.
Jaka jest korzyść z semantycznej struktury HTML?Semantyczna struktura poprawia dostępność dla użytkowników i wyszukiwarek, pozwalając na łatwiejszą interpretację treści.
Czy akapity są ważne dla SEO?Tak, dobrze zorganizowane akapity przyczyniają się do lepszej czytelności, co może pozytywnie wpłynąć na SEO.


