Wykorzystanie CSS w dokumentach HTML znacznie rozszerza twoje możliwości w zakresie projektowania stron internetowych. Wewnętrzne style, znane również jako wewnętrzne arkusze stylów, oferują ci efektywną metodę na precyzyjne kontrolowanie prezentacji twoich treści. W tym przewodniku dowiesz się wszystkiego, co istotne o wewnętrznych arkuszach stylów, w tym o ich działaniu i praktycznym zastosowaniu.
Najważniejsze informacje
- Wewnętrzne arkusze stylów pomagają wprowadzić porządek w dużych dokumentach HTML.
- Umożliwiają centralne dostosowanie wyglądu różnych elementów.
- Selektory CSS są kluczowe dla celowego stylowania elementów HTML.
Krok po kroku: Wewnętrzne arkusze stylów
Aby stworzyć wewnętrzny arkusz stylów, oto poszczególne kroki, które pomogą ci zrozumieć podstawy i zastosować je w praktyce.
1. Podstawowe zrozumienie problematyki
Wyobraź sobie, że pracujesz nad rozbudowanym dokumentem HTML z setkami wierszy. Jeśli będziesz wszędzie używać stylów inline, szybko stanie się to nieczytelne. Z tego powodu warto wykorzystać wewnętrzne arkusze stylów. Dzięki temu zachowasz kontrolę nad elementami stylu i możesz dokonywać zmian w sposób centralny.

2. Definicja wewnętrznego arkusza stylów
Aby stworzyć wewnętrzny arkusz stylów, umieść

3. Instrukcje CSS w arkuszu stylów
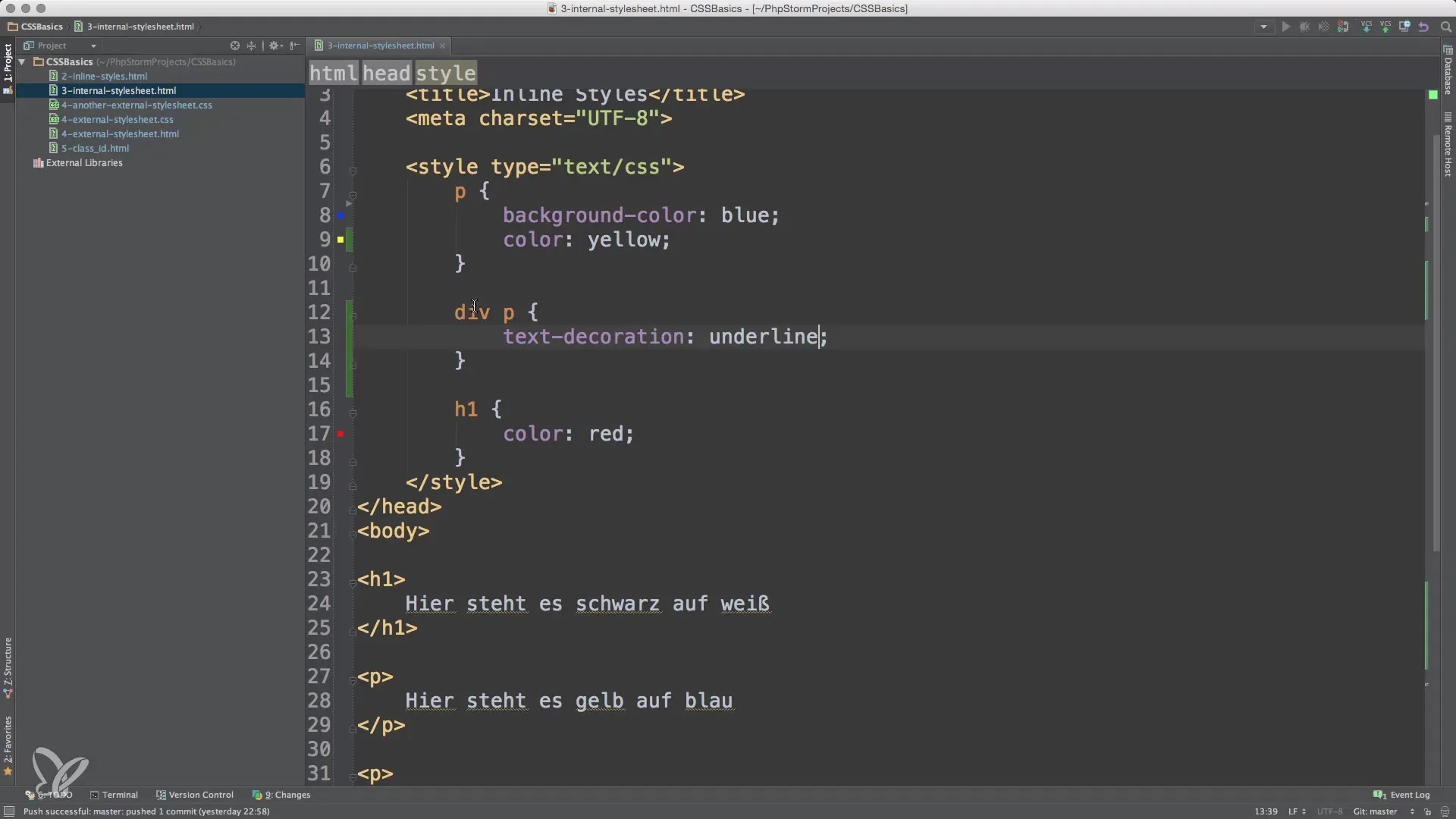
Wygląda to następująco:

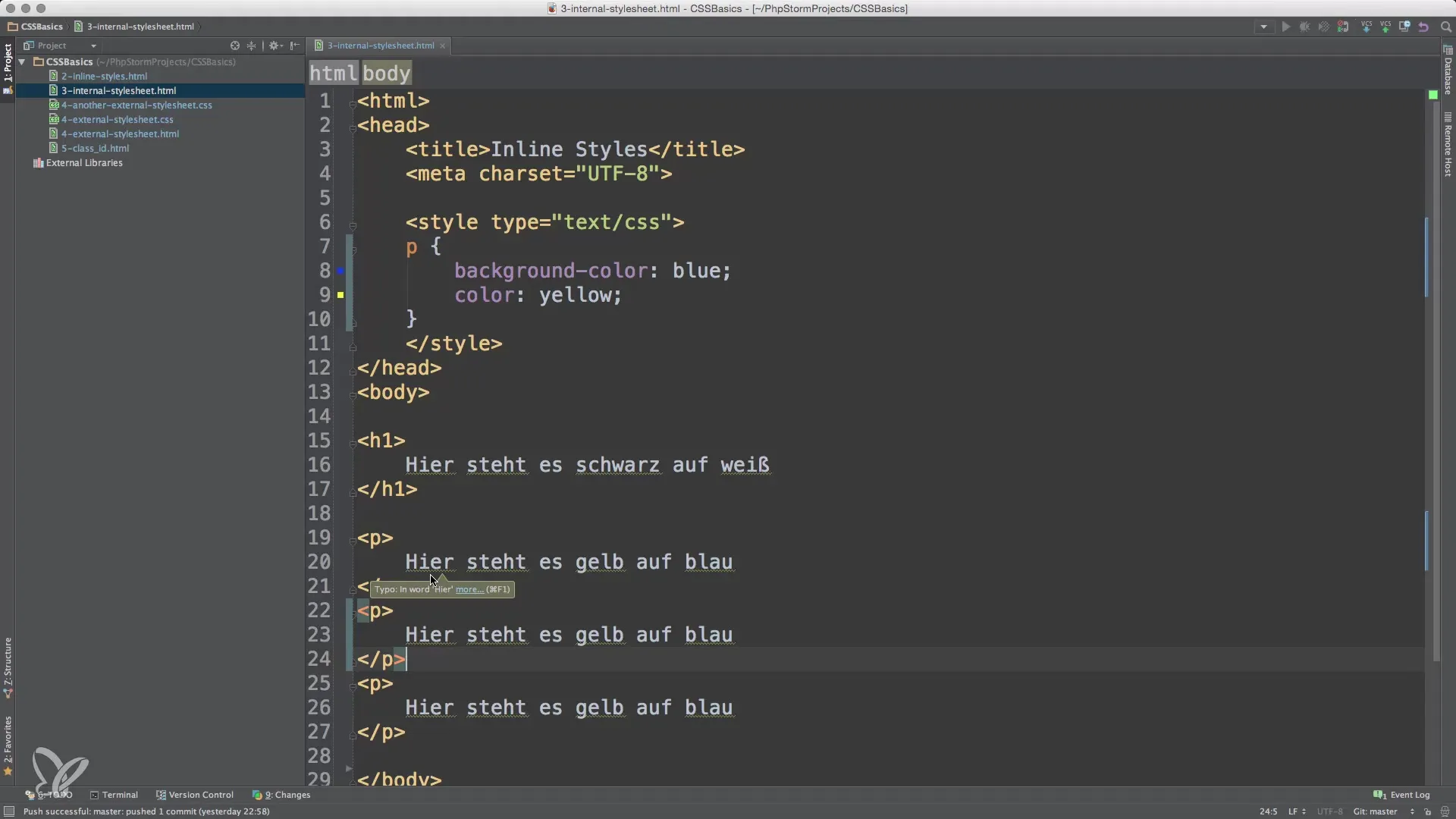
4. Tworzenie przykładowych stylów
Załóżmy, że chcesz zmienić kolor tła swoich akapitów i wpłynąć na kolor tekstu.
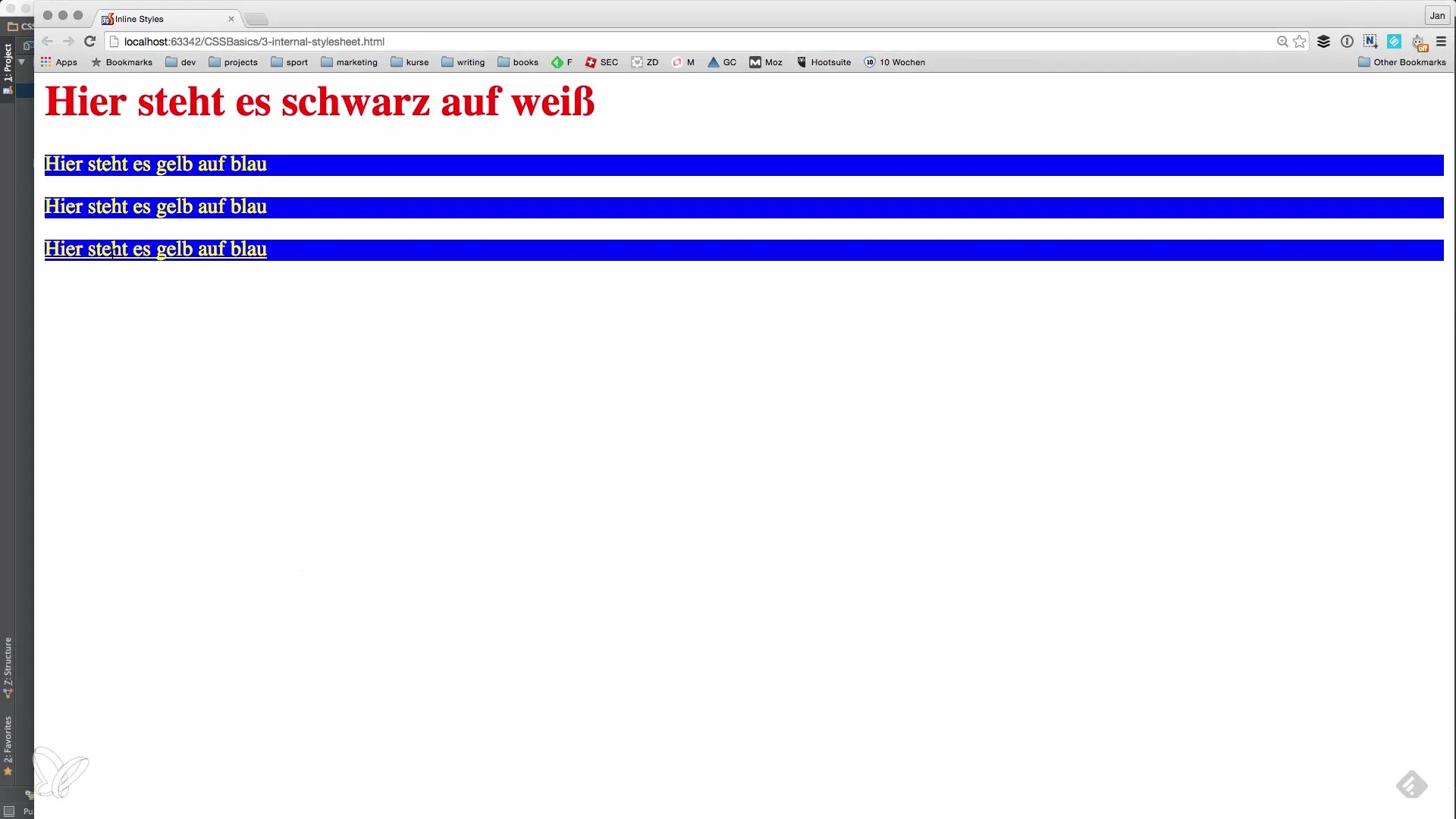
Tło akapitów będzie miało kolor niebieski, a kolor tekstu żółty. Te instrukcje będą obowiązywać dla wszystkich akapitów w twoim dokumencie.
5. Zastosowanie stylów do wielu elementów
Gdy teraz dodasz więcej akapitów, zdefiniowane style nadal będą obowiązywać. Nie ma znaczenia, w którym miejscu w dokumencie akapity się pojawiają; zawsze będą stosować zdefiniowane style.

6. Wykorzystanie innych selektorów tagów
Oprócz akapitów możesz także odwoływać się do innych elementów HTML.
W ten sposób kolor tekstu twojego nagłówka głównego będzie przedstawiany na czerwono.
7. Zastosowanie specjalnych selektorów
CSS oferuje różnorodność selektorów. Jeśli na przykład chcesz dostosować tylko akapity wewnątrz określonego kontenera, możesz to zrobić za pomocą selektorów klas lub ID.

8. Zgłębianie selektorów CSS
Istnieją różne selektory, które możesz wykorzystać do precyzyjnego kontrolowania stylu. Zrozumienie tych selektorów jest kluczowe dla skutecznego stosowania CSS. Możesz na przykład używać selektorów do łączenia lub pseudoklas, aby jeszcze bardziej dopracować swoje projekty.

Podsumowanie – Wewnętrzne arkusze stylów w HTML: Krok po kroku
Wewnętrzne arkusze stylów to praktyczne narzędzie do kontrolowania wizualnych aspektów twoich dokumentów HTML. Dzięki centralnemu zarządzaniu stylami możesz zapewnić, że twój projekt będzie spójny i atrakcyjny, nie tracąc kontroli nad swoimi stylami.
Często zadawane pytania
Jak stworzyć wewnętrzny arkusz stylów?Dodaj -tag w sekcji -twojego dokumentu HTML.
Jaka jest różnica między wewnętrznymi a zewnętrznymi arkuszami stylów?Wewnętrzne arkusze stylów są zawarte bezpośrednio w dokumencie HTML, zewnętrzne arkusze stylów są przechowywane w oddzielnych plikach CSS.
Czy mogę mieć kilka wewnętrznych arkuszy stylów w jednym dokumencie?Tak, możesz używać wielu -tagów w sekcji -, chociaż zaleca się zgrupowanie stylów w jednym.
Jak selektory CSS wpływają na stylowanie?Selektory CSS określają, które elementy HTML są wybierane i tym samym stylizowane.


