Użycie atrybutów HTML jest kluczowe dla stylizacji i strukturalizacji twoich stron internetowych. Szczególnie atrybuty "class" i "id" odgrywają centralną rolę. Te atrybuty pozwalają ci na skierowanie się do specyficznych elementów w dokumencie i przypisanie im określonych stylów. W tym przewodniku nauczysz się, jak skutecznie wykorzystywać te atrybuty, aby indywidualizować i optymalizować swoje strony internetowe.
Najważniejsze wnioski
- Atrybut id identyfikuje unikalny element w dokumencie HTML.
- Atrybut class umożliwia grupowanie wielu elementów w celu przypisania stylów.
- Obydwa atrybuty mogą być używane razem, aby stworzyć specyficzne możliwości stylizacji.
Instrukcja krok po kroku
1. Zrozumienie atrybutu id
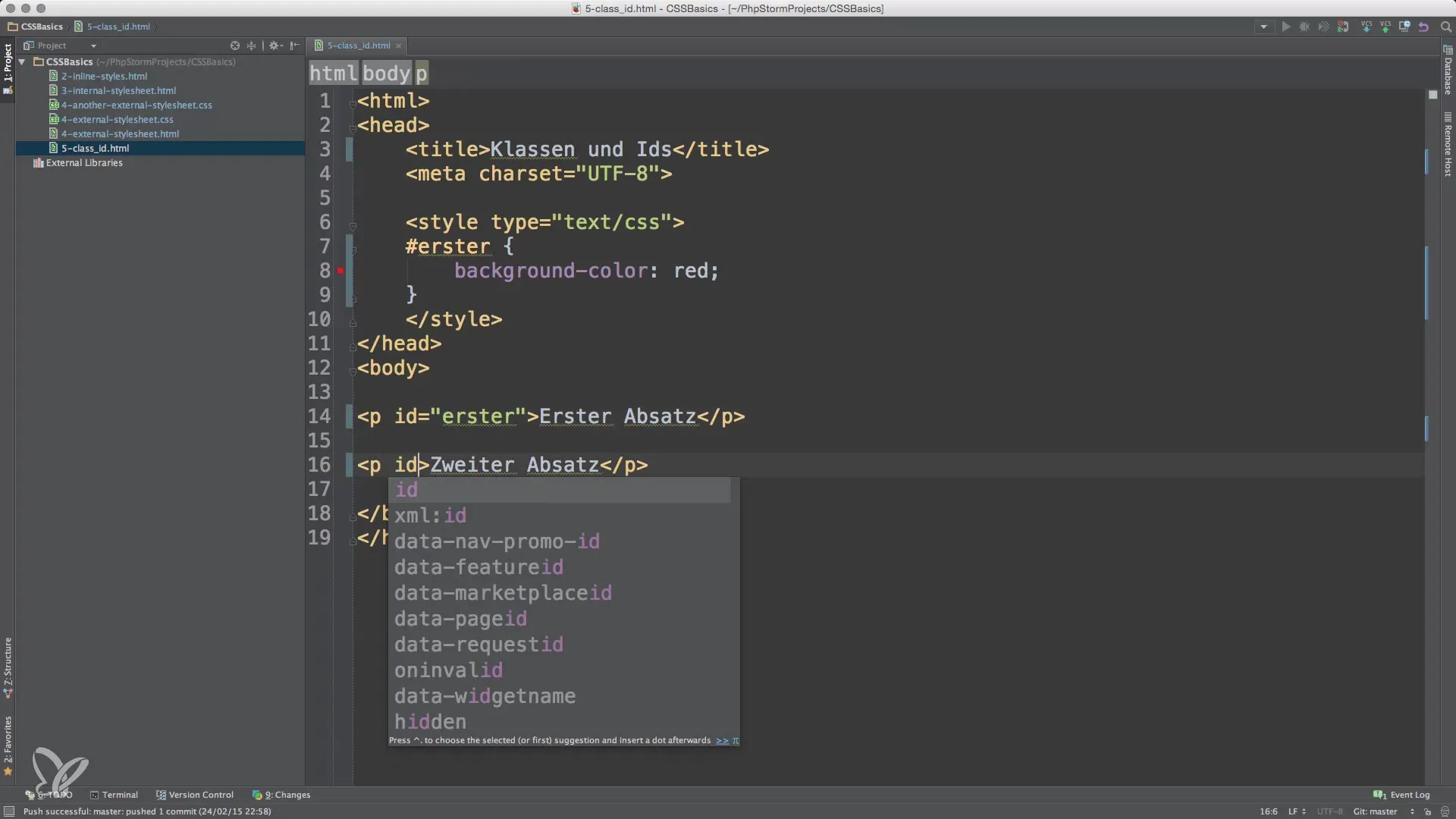
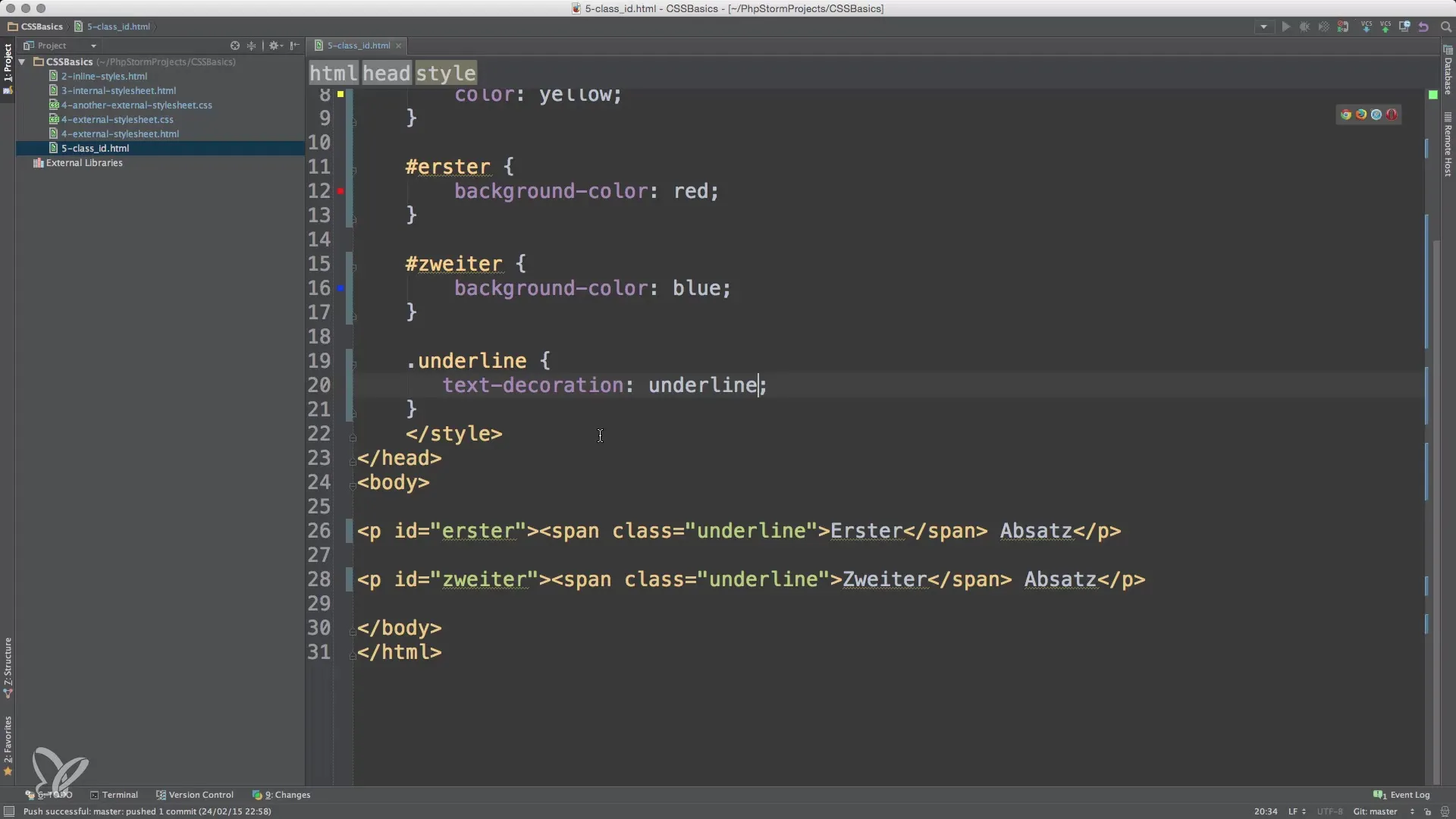
Atrybut id jest używany do jednoznacznego oznaczenia pojedynczego elementu HTML. Na przykład, zakładając, że masz kilka akapitów, ale chcesz sformatować tylko jeden z nich. Tutaj wchodzi w grę atrybut id. Aby dodać atrybut id, wystarczy, że dopiszesz id="pierwszy" do wybranego elementu.

W swoim arkuszu stylów CSS używasz selektora z hasztagiem, po którym następuje nazwa id, aby zastosować style.
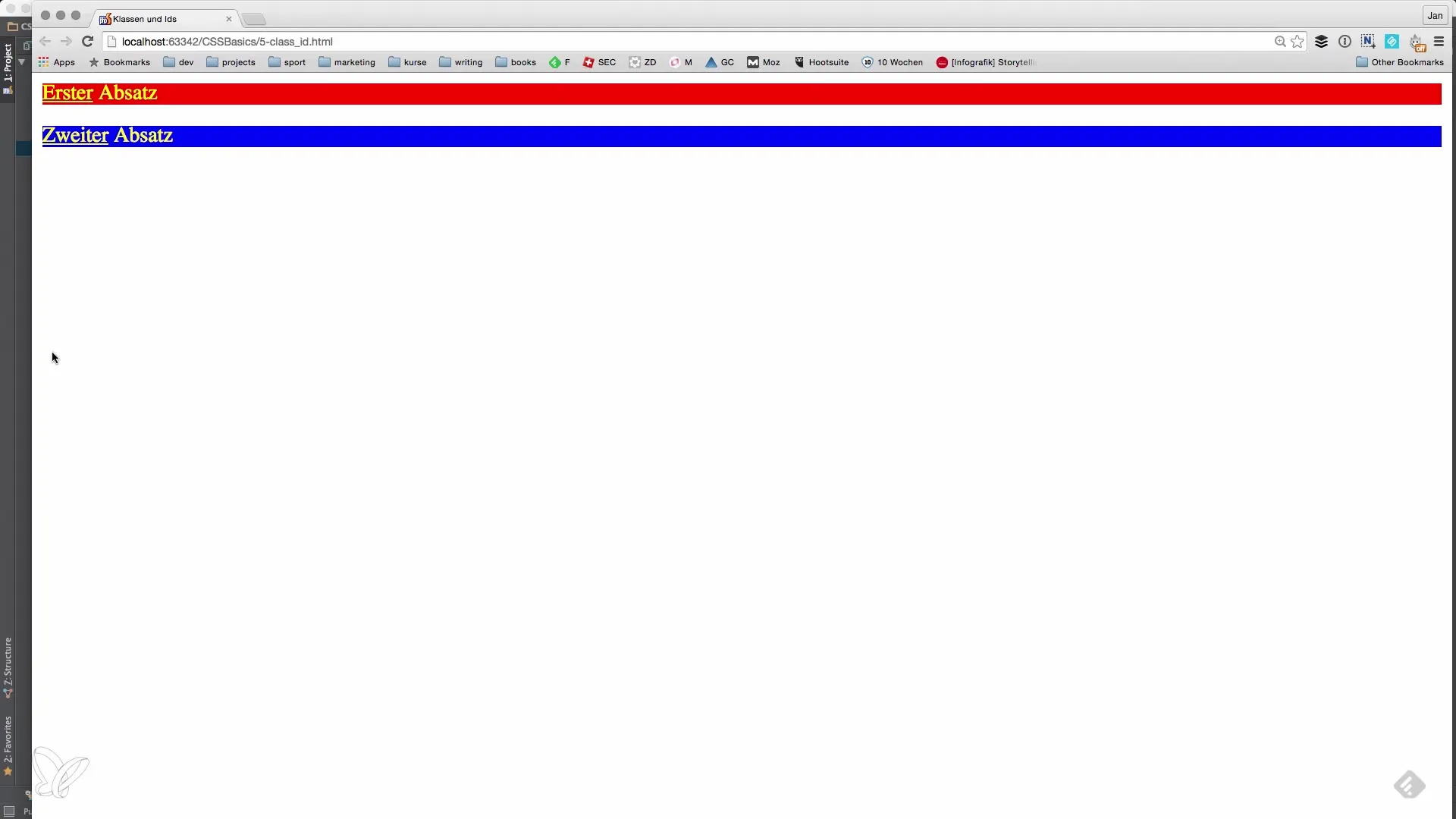
Teraz wyróżniliśmy pierwszy akapit kolorem, podczas gdy inne akapity pozostają nietknięte.

2. Unikalność atrybutów id
Ważne jest, aby pamiętać, że atrybut id powinien być używany w całym dokumencie tylko raz. Jeśli spróbujesz użyć tego samego atrybutu id wielokrotnie, nie jest to poprawne. Unikalność jest kluczowa, aby precyzyjnie przypisać style i utrzymać porządek w dokumencie.
Możesz łatwo odwołać się do ID w CSS i upewnić się, że pożądane style są stosowane tylko do tego specyficznego elementu.
3. Wprowadzenie atrybutu class
Oprócz atrybutu id istnieje atrybut class, który pozwala grupować wiele elementów HTML pod wspólnym stylem. W przeciwieństwie do atrybutu id, class może być ponownie używany dla wielu elementów.
W swoim CSS możesz teraz użyć wspólnej klasy, aby sformatować wygląd obu akapitów.
4. Stosowanie klas w CSS
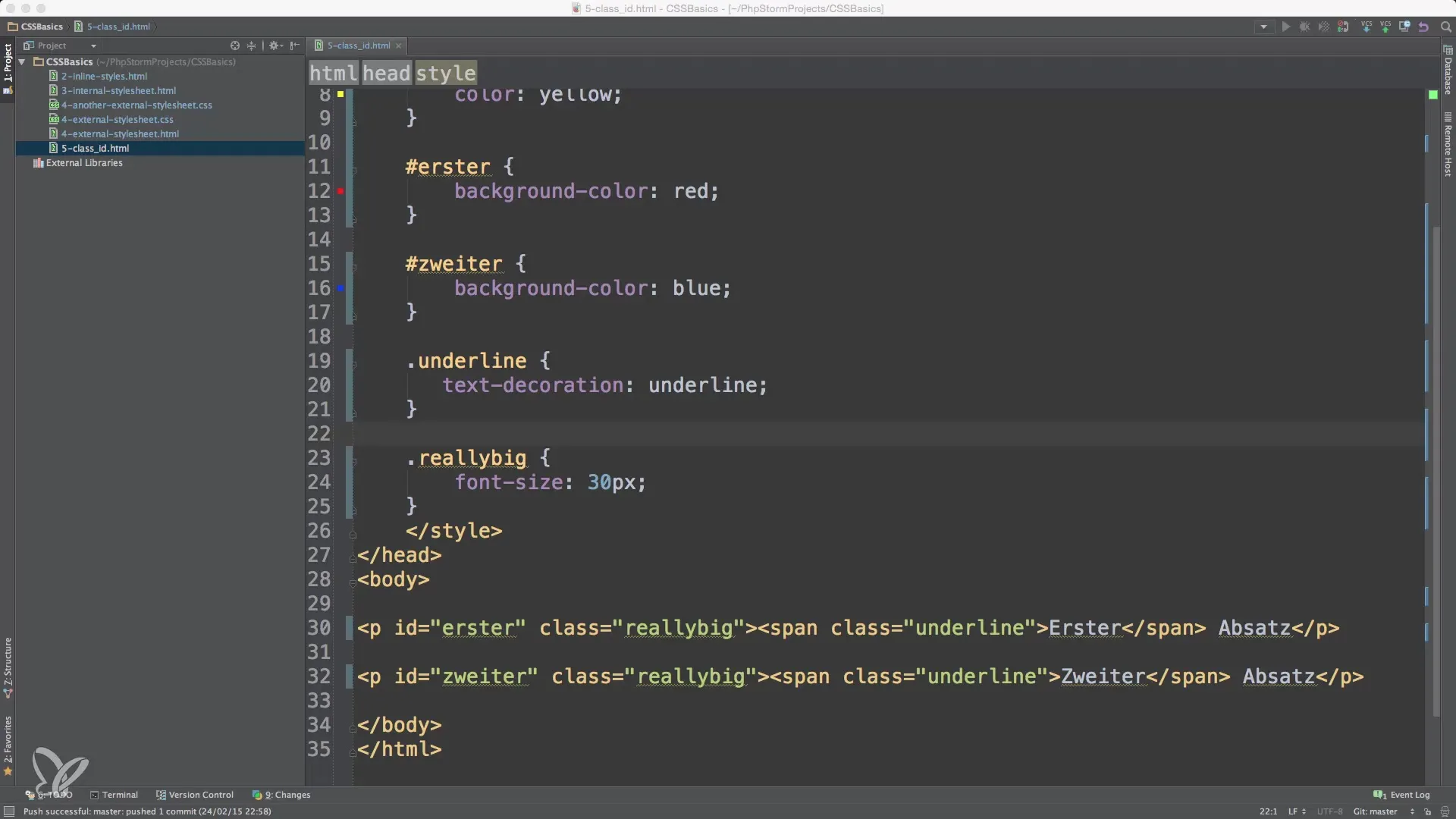
Aby pracować z atrybutem class, w CSS używasz kropki, po której następuje nazwa klasy.
Teraz oba akapity przyjęły ten sam kolor tła. Takie podejście oszczędza czas i linie w CSS, ponieważ definiujesz styl dla wielu elementów.

5. Kombinacja id i class
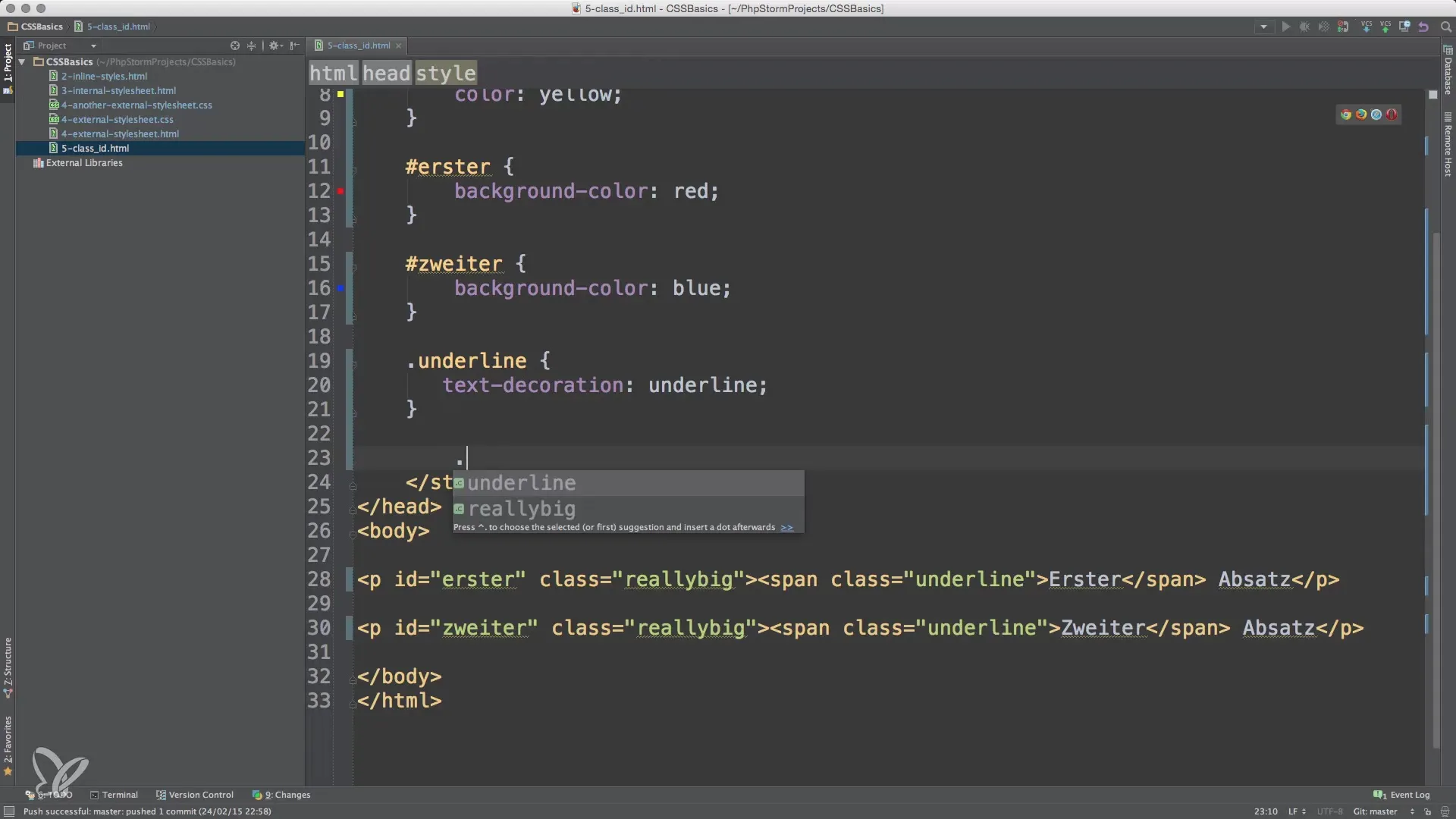
Silną techniką jest kombinacja id i class. Możesz na przykład przypisać elementowi zarówno klasę, jak i atrybut id, aby zdefiniować specyficzne style.

Ta metoda pozwala na dokładniejsze kontrolowanie stylizacji i wspiera ponowne wykorzystanie twojego kodu.
6. Użycie do podkreślenia
Kolejnym użytecznym elementem jest znacznik , który często jest używany do podkreślenia części tekstu. Możemy go użyć razem z class i id, aby zastosować ukierunkowane style.
W swoim CSS klasa.underline powinna być zdefiniowana w następujący sposób.

7. Struktura z kontenerami div
Kontenery div to kolejne ważne pojęcie. Pomagają one w grupowaniu i organizacji treści. Możesz używać kontenerów div do stylizacji różnych obszarów swojej strony internetowej.
W tym przypadku nadajesz całej grupie akapitów kontener, który pozwala na wspólne stosowanie stylów.

Możesz przypisać klasie.container specyficzne style, aby na przykład określić tło lub dodać odstępy.
8. Podsumowanie stylów i struktury
Efektywna praca z class i id jest kluczowa dla projektowania stron internetowych. Pozwala ci to na zachowanie twoich definicji stylów w porządku i czytelności, jednocześnie zachowując elastyczność do dokonywania specyficznych modyfikacji.
Podsumowanie – Podstawy atrybutów HTML: class i id
W tym przewodniku zdobyłeś szeroki przegląd tego, jak skutecznie wykorzystać atrybuty HTML class i id. Od jednoznacznej identyfikacji elementów po grupowanie stylów, teraz masz wiedzę, aby dalej ulepszać i efektywniej projektować swoje strony internetowe.
Często zadawane pytania
Jak definiuję id w HTML?Możesz dodać id, pisząc id="twojaNazwaId" do elementu HTML.
Czy mogę dodać wiele elementów do jednej klasy?Tak, atrybut class może być stosowany do wielu elementów.
Co się stanie, jeśli użyję id wielokrotnie w dokumencie?To jest niedozwolone; każde id musi być unikalne.
Jak wygląda składnia CSS dla klasy?Składnia zaczyna się od kropki, po której następuje nazwa klasy, np..mojaKlasa {}.
Czy mogę używać klasy i id jednocześnie?Tak, to powszechna praktyka, aby stworzyć specyficzne style.


