Projektowanie tekstów jest niezbędnym elementem każdej aplikacji internetowej. Wybór odpowiedniej czcionki wpływa nie tylko na czytelność, ale także na całkowity wygląd Twojej strony internetowej. Rodziny czcionek odgrywają przy tym kluczową rolę, zapewniając, że Twoja strona jest spójnie wyświetlana na różnych urządzeniach i systemach. W tym przewodniku pokażę Ci, jak definiować efektywne rodziny czcionek i skutecznie łączyć różne czcionki.
Najważniejsze wnioski
Istnieje niezliczona ilość czcionek, ale definicja rodzin czcionek jest ważna, aby uzyskać spójne wyniki na różnych urządzeniach. Nauczysz się, jak używać właściwości CSS font-family, określać kilka czcionek i definiować opcje awaryjne, aby zapewnić, że Twoje teksty zawsze będą wyglądać atrakcyjnie.
Instrukcja krok po kroku
Najpierw ważne jest, aby zrozumieć podstawy rodzin czcionek. Czcionki można podzielić na dwie główne kategorie: czcionki szeryfowe i bezszeryfowe. Czcionki szeryfowe mają małe ozdoby na końcach liter, podczas gdy czcionki bezszeryfowe ich nie mają.

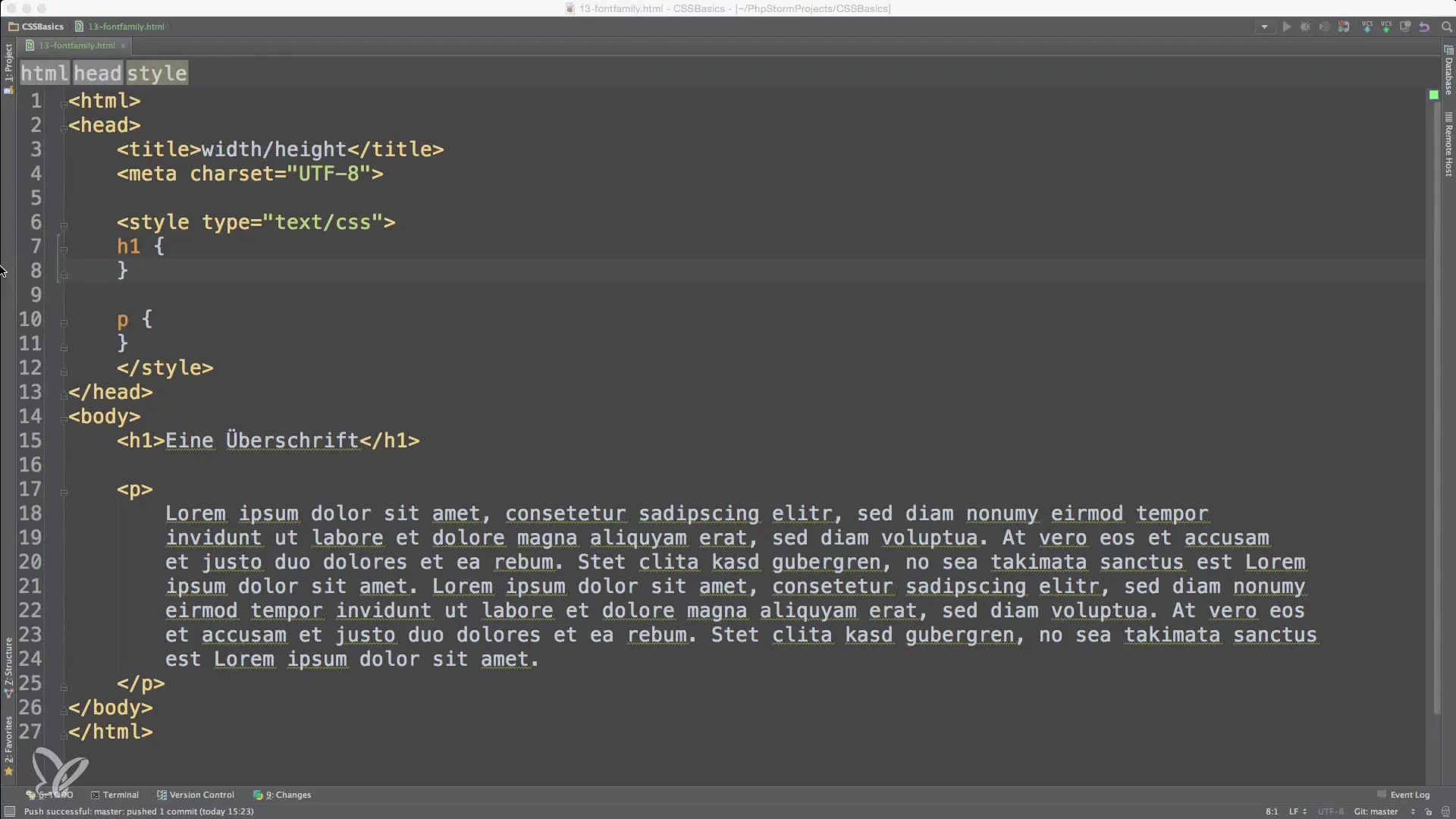
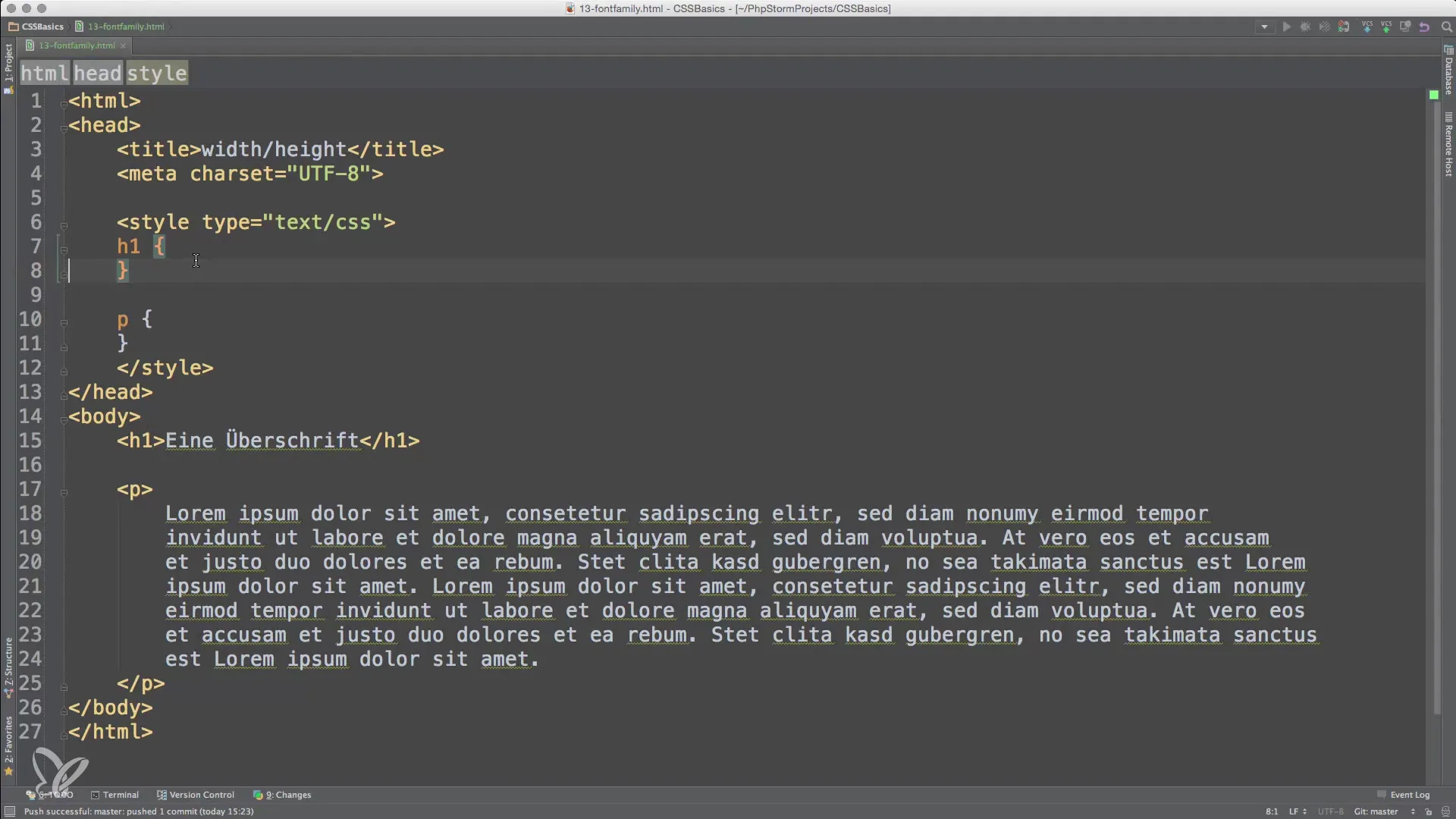
Aby ustawić rodzinę czcionek w CSS, używasz właściwości font-family. Zacznij od określenia czcionki dla nagłówka. Często polecaną czcionką dla nagłówków jest czcionka szeryfowa. W naszym przykładowi wybieramy czcionkę Droid Serif.
W tym przypadku podajesz kilka czcionek. Najpierw jest używana czcionka, która pojawia się jako pierwsza na liście. Jeśli ta nie jest dostępna, używana jest następna czcionka, aż znajdzie się dostępna czcionka.

Dla tekstu ciągłego często polecam czcionkę bezszeryfową, taką jak Droid Sans. Te czcionki są często bardziej czytelne i klarowne.
Ważne jest, aby w przypadku czcionek zawierających wiele słów umieścić je w cudzysłowach. Jest to konieczne, aby uniknąć nieporozumień związanych z czcionkami.

Po zdefiniowaniu czcionek możesz zobaczyć wynik w swojej przeglądarce. Zwykle masz możliwość sprawdzenia używanych czcionek, aby zobaczyć, czy wszystko działa poprawnie.
Jeśli stwierdzisz, że żądana czcionka nie mogła zostać załadowana, możesz skorzystać z Google Fonts. Google Fonts oferuje dużą selekcję czcionek, które możesz łatwo dodać do swojej strony internetowej. Możesz pobrać potrzebną czcionkę bezpośrednio ze strony Google Fonts i dodać ją jako link CSS w swoim dokumencie HTML.
Oto prosty przykład, jak to zrobić. Wejdź na stronę Google Fonts, wybierz czcionkę i kliknij przycisk linku, aby uzyskać kod osadzania.
Teraz możesz bezpośrednio korzystać ze swoich czcionek z Google. Dzięki temu masz dostęp do wielu pięknych czcionek, które niekoniecznie są zainstalowane na urządzeniu użytkownika.
Piękne w tym podejściu jest to, że Google Fonts może również przechowywać czcionki w pamięci podręcznej, dzięki czemu ładują się szybciej przy kolejnych wizytach na stronie. Wykorzystaj to, aby poprawić doświadczenie użytkownika.
Kolejnym ważnym aspektem w przypadku rodzin czcionek są opcje awaryjne. Masz możliwość podania kilku alternatyw, które przeglądarka będzie mogła wykorzystać, jeśli preferowana czcionka nie jest dostępna. Chroni to Twoją stronę przed problemami z wyświetlaniem.
Upewnij się, że dokładnie wybierasz swoje czcionki awaryjne, aby zapewnić spójny lub podobny wygląd. Możesz na przykład użyć czcionek opcjonalnych, takich jak Georgia lub Times New Roman, jako czcionek awaryjnych dla czcionki szeryfowej.
Jak w przypadku każdego projektowania, sensowne jest eksperymentowanie. Wypróbuj różne kombinacje, aby zobaczyć, które czcionki najlepiej współpracują i pozostawiają pożądany wizualny efekt.
Podsumowanie – Podstawy rodzin czcionek w HTML, CSS i JavaScript
Definiowanie rodzin czcionek jest kluczowym krokiem w projektowaniu Twojej strony internetowej. Poprzez użycie CSS font-family oraz dodanie czcionek za pośrednictwem Google Fonts możesz zapewnić, że Twoje teksty będą atrakcyjnie i czytelnie wyświetlane na różnych urządzeniach. Wypróbuj różne czcionki i opcje awaryjne, aby znaleźć najlepszą kombinację dla swojej aplikacji.
Najczęściej zadawane pytania
Jak definiuję rodzinę czcionek w CSS?Użyj właściwości font-family, a następnie podaj docelową czcionkę oraz opcjonalne czcionki awaryjne.
Czy mogę korzystać z czcionek Google Fonts?Tak, możesz dodać czcionki z Google Fonts, używając podanego linku w sekcji -Twojego pliku HTML.
Co to są czcionki awaryjne?Czcionki awaryjne to alternatywne czcionki, które przeglądarka może używać, gdy preferowana czcionka nie jest dostępna.
Dlaczego cudzysłowy wokół czcionek są konieczne?Cudzysłowy są konieczne, gdy czcionka zawiera wiele słów, aby uniknąć nieporozumień.
Jakie czcionki dostosować do tekstu ciągłego?Do tekstu ciągłego czcionki bezszeryfowe, takie jak Arial lub Helvetica, są często bardziej czytelne i klarowne.


