Każdy, kto zajmuje się tworzeniem stron internetowych, wie, że linkowanie do innych stron odgrywa fundamentalną rolę w projektowaniu stron internetowych i doświadczeniu użytkownika. Linki zewnętrzne pozwalają na odniesienie się do wartościowych treści, które mogą uzupełniać lub wspierać własną stronę. Ważne jest także zrozumienie, jak i dlaczego efektywnie implementować te linki, aby zoptymalizować doświadczenie użytkowników oraz upewnić się, że odwiedzający nie zostaną po prostu "pożarci" przez twoją stronę. W tym przewodniku nauczysz się szczegółowo, jak poprawnie umieszczać linki zewnętrzne w HTML oraz jak używać atrybutu Target, aby otworzyć linki w nowej karcie lub oknie.
Najważniejsze spostrzeżenia
- Linki zewnętrzne prowadzą do innych stron internetowych i są ważne dla rozpowszechniania informacji.
- Atrybut Target może pomóc otworzyć linki w nowej karcie lub oknie, co poprawia doświadczenie użytkownika.
- Ważne jest, aby informować użytkowników, że odwiedzają inną stronę.
Instrukcja krok po kroku
Przede wszystkim musisz zrozumieć, jak wygląda prosty link w HTML.
Krok 1: Utworzenie prostego linku zewnętrznego
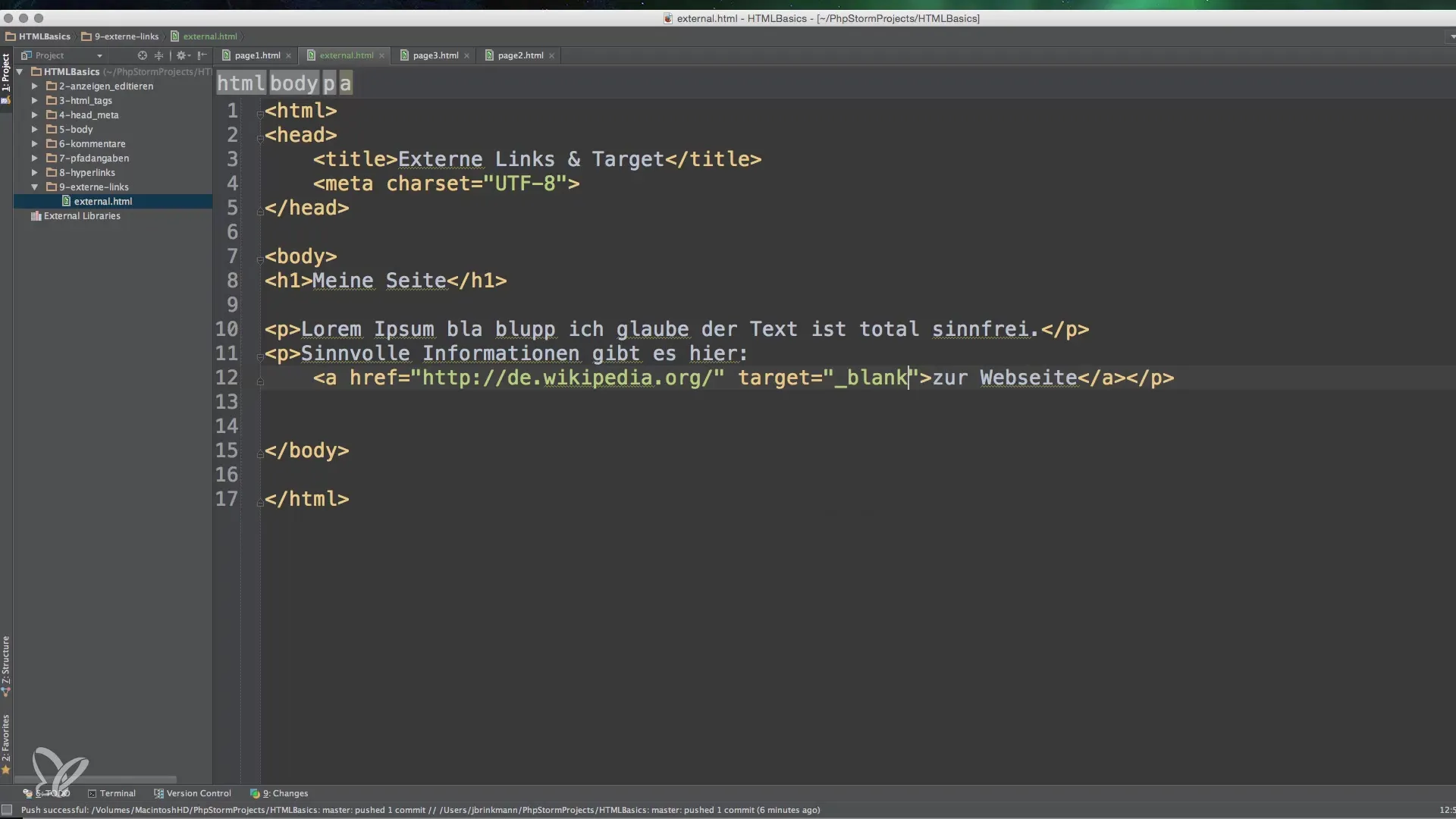
Masz możliwość utworzenia linku zewnętrznego, używając znacznika HTML , po którym następuje adres, do którego chcesz linkować.

W tym przykładzie "do strony internetowej" oznacza tekst, który jest klikany przez użytkownika. Gdy twój użytkownik kliknie ten link, zostanie przekierowany na stronę Wikipedii.
Krok 2: Testowanie linku zewnętrznego
Po utworzeniu linku powinieneś upewnić się, że naprawdę działa. Kliknij link w swojej przeglądarce i sprawdź, czy prowadzi do właściwej strony. Przy działającym linku strona Wikipedii otworzy się w nowej karcie lub oknie, jeśli nie używasz atrybutu Target.

Krok 3: Użycie atrybutu Target
Jeśli chcesz, aby link otwierał się w nowym oknie lub karcie, możesz użyć atrybutu target.
Atrybut _blank sprawia, że przeglądarka otwiera link w nowej karcie, podczas gdy pierwotna strona pozostaje otwarta.
Krok 4: Zrozumienie celu
Atrybut Target może być użyty do różnych celów. W przypadku linków zewnętrznych _blank jest najczęściej używaną wartością, aby poprawić użyteczność, nie pozwalając użytkownikom na utratę pierwotnej strony.

Możesz także rozważyć dostarczenie ostrzeżenia, gdy użytkownicy klikają linki zewnętrzne. Może to pomóc w informowaniu użytkowników o nadchodzącej nawigacji.
Krok 5: Praktyczna implementacja na swojej stronie internetowej
Podczas tworzenia lub edytowania strony internetowej upewnij się, że sensownie integrujesz linki zewnętrzne. Linki do wartościowych treści, takich jak Wikipedia, mogą dostarczać dodatkowy kontekst i pomagać twoim odwiedzającym w poznawaniu tematu.

Krok 6: Zakończenie linku
Przed zakończeniem swojego linku upewnij się, że wszystkie niezbędne komponenty są poprawnie dodane. Sprawdź, czy URL i tekst linku są dobrze dobrane i poprawnie zapisane.
Krok 7: Testowanie linków zewnętrznych
Po utworzeniu linków niezbędne jest przetestowanie całej funkcjonalności. Sprawdź swoje linki i upewnij się, że działają poprawnie oraz spełniają oczekiwania użytkowników.
Podsumowanie - Podstawy linków zewnętrznych i atrybutów w HTML
Dzięki użyciu linków zewnętrznych oraz poprawnej implementacji atrybutu Target w HTML możesz znacząco poprawić doświadczenie użytkownika swojej strony internetowej. Linki zewnętrzne dają twoim odwiedzającym możliwość uzyskania dalszych informacji, a otwieranie ich w nowych oknach lub kartach sprawia, że mogą pozostać na twojej stronie. Stosując te techniki, twoja strona internetowa będzie nie tylko bardziej informacyjna, ale również bardziej przyjazna dla użytkownika.
Najczęściej zadawane pytania
Dlaczego powinienem używać linków zewnętrznych?Linki zewnętrzne dostarczają twoim odwiedzającym dodatkowych informacji i wspierają zrozumienie treści.
Co robi atrybut target="_blank"?Otwiera link w nowej karcie lub oknie, pozwalając na pozostanie pierwotnej strony otwartej.
Czy istnieją ryzyka związane z używaniem linków zewnętrznych?Tak, linki zewnętrzne mogą być uszkodzone lub prowadzić do niebezpiecznych stron, co może negatywnie wpłynąć na doświadczenie użytkownika.
Jak testuję link zewnętrzny?Kliknij link w swojej przeglądarce i sprawdź, czy strona ładuje się poprawnie.
Czy powinienem zawsze ustawiać linki zewnętrzne z atrybutem target="_blank"?Zaleca się to w przypadku linków zewnętrznych, aby zwiększyć użyteczność, ale nie jest to konieczne.


