Nie ma lepszego narzędzia do strukturyzowania informacji niż listy. Niezależnie od tego, czy chcesz zaprezentować przepisy, listy rzeczy do zrobienia czy inne wypunktowania, korzystanie z list w swoim kodzie HTML pomaga w uporządkowaniu informacji. W tym samouczku pokażę Ci, jak tworzyć zarówno listy nieuporządkowane, jak i uporządkowane oraz na co zwrócić uwagę przy korzystaniu z tych elementów.
Najważniejsze wnioski
- W HTML istnieją dwa główne typy list: listy nieuporządkowane (UL) oraz listy uporządkowane (OL).
- Listy nieuporządkowane wykorzystują punkty oznaczenia do przedstawienia, podczas gdy listy uporządkowane numerują elementy.
- Każda lista ma specyficzne znaczniki HTML do strukturyzacji, które są łatwe w użyciu.
Instrukcja krok po kroku
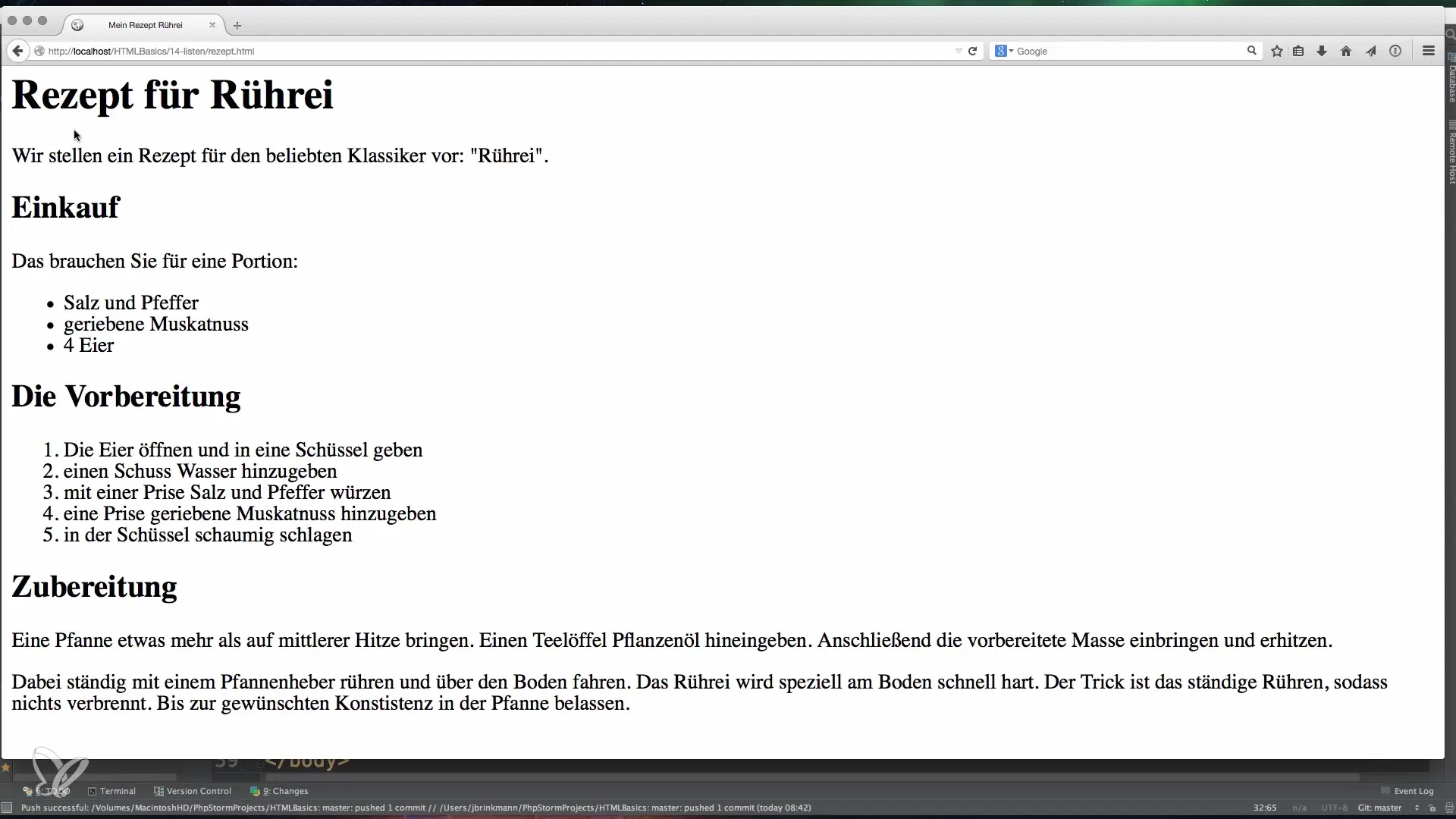
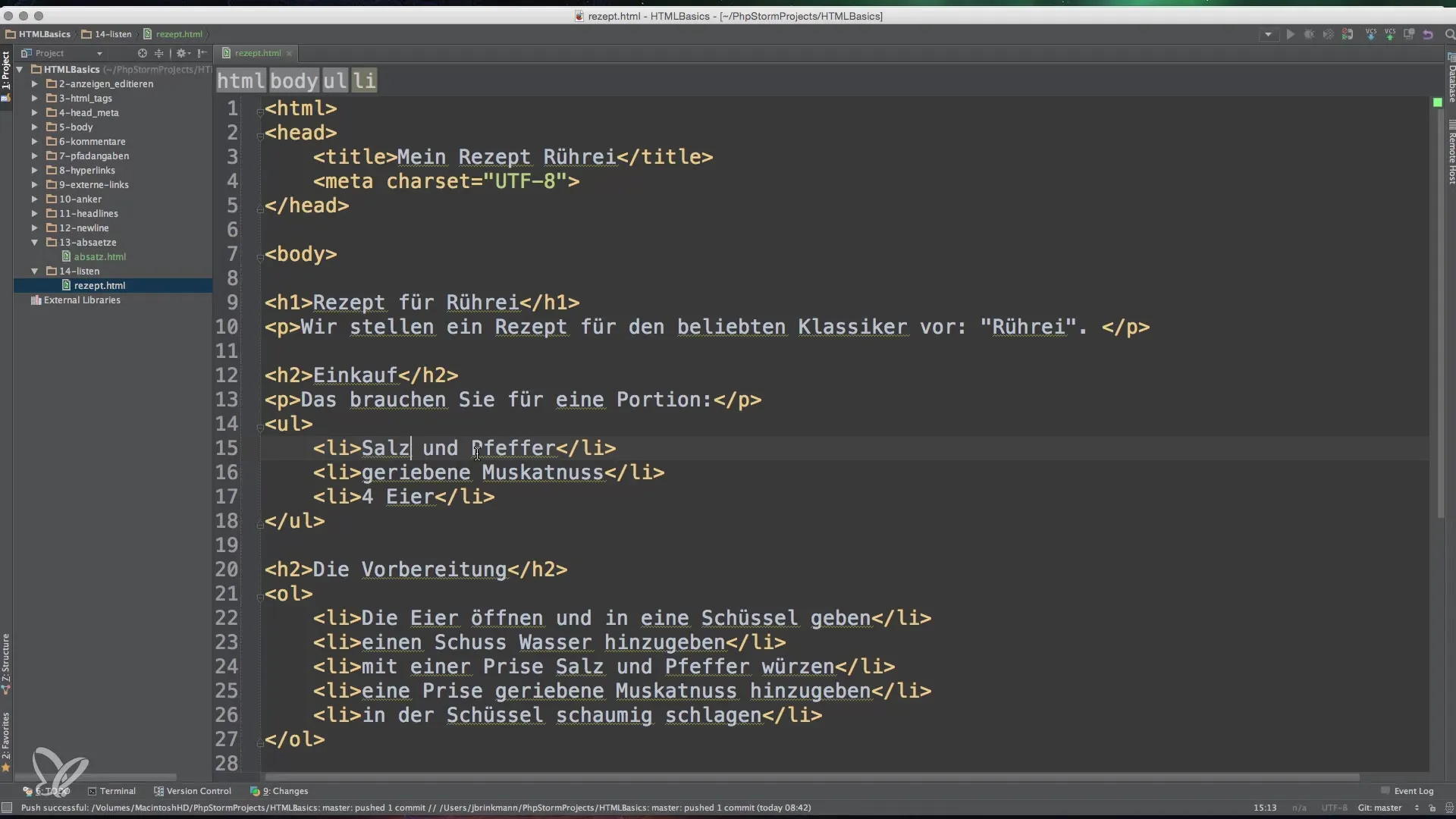
Tworzenie list nieuporządkowanych

Załóżmy, że chcesz stworzyć listę składników na jajecznicę. Twój kod HTML mógłby wyglądać tak:

Dostosowywanie stylu list
Ważnym punktem, o którym należy pamiętać, jest to, że możesz dostosować wygląd tych list za pomocą CSS według własnych upodobań. Na przykład możesz zastąpić punkty oznaczenia lub numeracje własnymi symbolami, używając klas CSS. Oto prosty styl CSS:

Typowe przykłady zastosowań
Użycie list można rozszerzyć na wiele obszarów. Niezależnie od tego, czy w blogach, dokumentacjach czy sklepach internetowych; listy są przydatne we wszystkich tych dziedzinach. W przepisach służą do wypisania składników, w listach rzeczy do zrobienia pomagają w realizacji zadań. Ponadto przyczyniają się do optymalizacji SEO, poprawiając płynność czytania i podkreślając ważne informacje.
Na koniec ważne jest, aby wspomnieć, że zarówno listy nieuporządkowane, jak i uporządkowane powinny być wykorzystywane w zależności od kontekstu i pożądanej struktury informacji.
Podsumowanie – Podstawy list w HTML – Efektywne tworzenie z porządkiem i przeglądem
W tym samouczku nauczyłeś się, jak za pomocą wykorzystania list nieuporządkowanych i uporządkowanych skutecznie strukturyzować swoje informacje. Znasz teraz podstawowe znaczniki HTML dla list i wiesz, jak je dostosować za pomocą CSS, aby osiągnąć atrakcyjny i przejrzysty wygląd.
Najczęściej zadawane pytania
Jaka jest różnica między listą nieuporządkowaną a uporządkowaną?Lista nieuporządkowana używa punktów oznaczenia, podczas gdy lista uporządkowana numeruje elementy.
Jak mogę stworzyć listę nieuporządkowaną w HTML?Używasz znacznika -Tag i dodajesz -Tagi dla poszczególnych elementów listy.
Czy mogę dostosować wygląd list?Tak, możesz użyć CSS, aby zmienić wygląd list, np. rodzaj punktów oznaczenia lub numeracji.
Jakie są typowe obszary zastosowań dla list?Listy często używa się w przepisach, listach rzeczy do zrobienia i wpisach blogowych, aby przedstawić informacje w uporządkowany sposób.
Czy mogę używać list w responsywnych projektach?Tak, listy są bardzo dobrze przystosowane do responsywnych projektów i dostosowują się w zależności od rozmiaru ekranu.


