Czy jesteś gotowy, aby poszerzyć swoją wiedzę na temat struktury dokumentów internetowych? Kluczowym elementem struktury dokumentu są nagłówki. Pomagają nie tylko w organizacji twoich treści, ale również dostarczają wyszukiwarkom i przeglądarkom ważnych informacji o hierarchii i kontekście twojej strony. W tym przewodniku dowiesz się wszystkiego, co ważne o różnych typach nagłówków w HTML i jak skutecznie je wykorzystać.
Najważniejsze wnioski
- W HTML istnieje sześć poziomów hierarchii nagłówków: H1 do H6.
- Każda strona powinna zawierać tylko jeden nagłówek H1.
- Nagłówki H2 do H6 służą do dalszego podziału treści i powinny być używane w sposób sensowny.
- Semantyczne znaczenie nagłówków wspiera zarówno użyteczność, jak i optymalizację pod kątem wyszukiwarek.
Instrukcja krok po kroku
Krok 1: Nagłówek H1
Zacznijmy od nagłówka H1. Powinien on stanowić główny nagłówek twojej strony i podsumowywać istotną treść. Używaj go tylko raz na dokument, aby stworzyć klarowność dla użytkowników i wyszukiwarek. Na przykład, nagłówek H1 dla przepisu mógłby brzmieć „Najlepszy przepis na chleb”. H1 powinien zawsze odzwierciedlać sedno treści.

Krok 2: Nagłówki H2
Następny poziom hierarchii to nagłówek H2. Używa się go do oznaczania głównych sekcji w twojej treści. Typowe obszary zastosowania to nagłówki rozdziałów lub sekcje, które zajmują się specyficznym tematem wewnątrz głównego nagłówka. Przykładem nagłówka H2 może być „Składniki na chleb”.

Krok 3: Nagłówki H3
Jeśli chcesz jeszcze bardziej podzielić swoją treść, pojawiają się nagłówki H3. Nagłówki H3 powinny być używane dla podsekcji w obrębie nagłówków H2. Taka struktura umożliwia klarowny i łatwy do zrozumienia podział. Możliwym przykładem może być „Drożdże suszone vs. drożdże świeże”, co dokładniej wyjaśnia nagłówek H2 dotyczący składników.
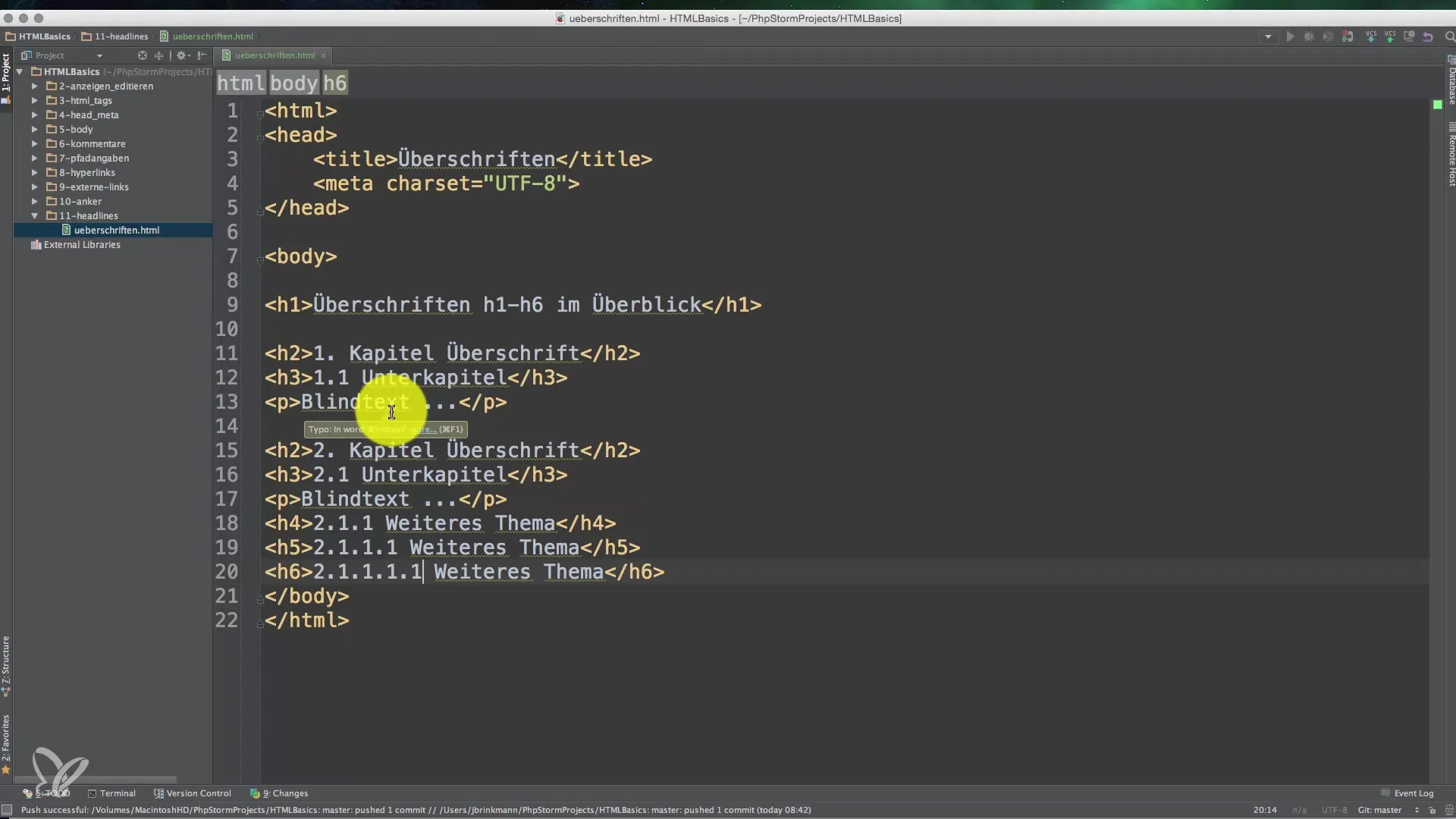
Krok 4: Nagłówki H4 do H6
Możesz dalej udoskonalać strukturę za pomocą nagłówków H4, H5 i H6. Nagłówek H4 w twoim przepisie mógłby na przykład zawierać szczegóły dotyczące „Opcji dodatków”, podczas gdy H5 i H6 mogą być użyte do bardzo szczegółowych informacji, takich jak „Warianty serów” lub „Alternatywy warzywne”.
Krok 5: Odpowiednie nazewnictwo
Ważne jest, aby nagłówki H1 do H6 były sformułowane jasno i precyzyjnie. Pomagają one czytelnikom szybko znaleźć poszukiwane informacje. Ponadto wyszukiwarki lepiej rozumieją znaczenie i strukturę twoich treści, jeśli szanujesz tę hierarchię.

Krok 6: Semantyczne znaczenie nagłówków
Semantyczne znaczenie twoich nagłówków jest kluczowe. Chociaż rozmiar czcionki i wygląd są ważne, priorytetem jest funkcjonalność. Podczas kodowania twoich dokumentów HTML wybór elementów nagłówków powinien opierać się na poziomach znaczenia treści, a nie tylko na ich wizualnym układzie.
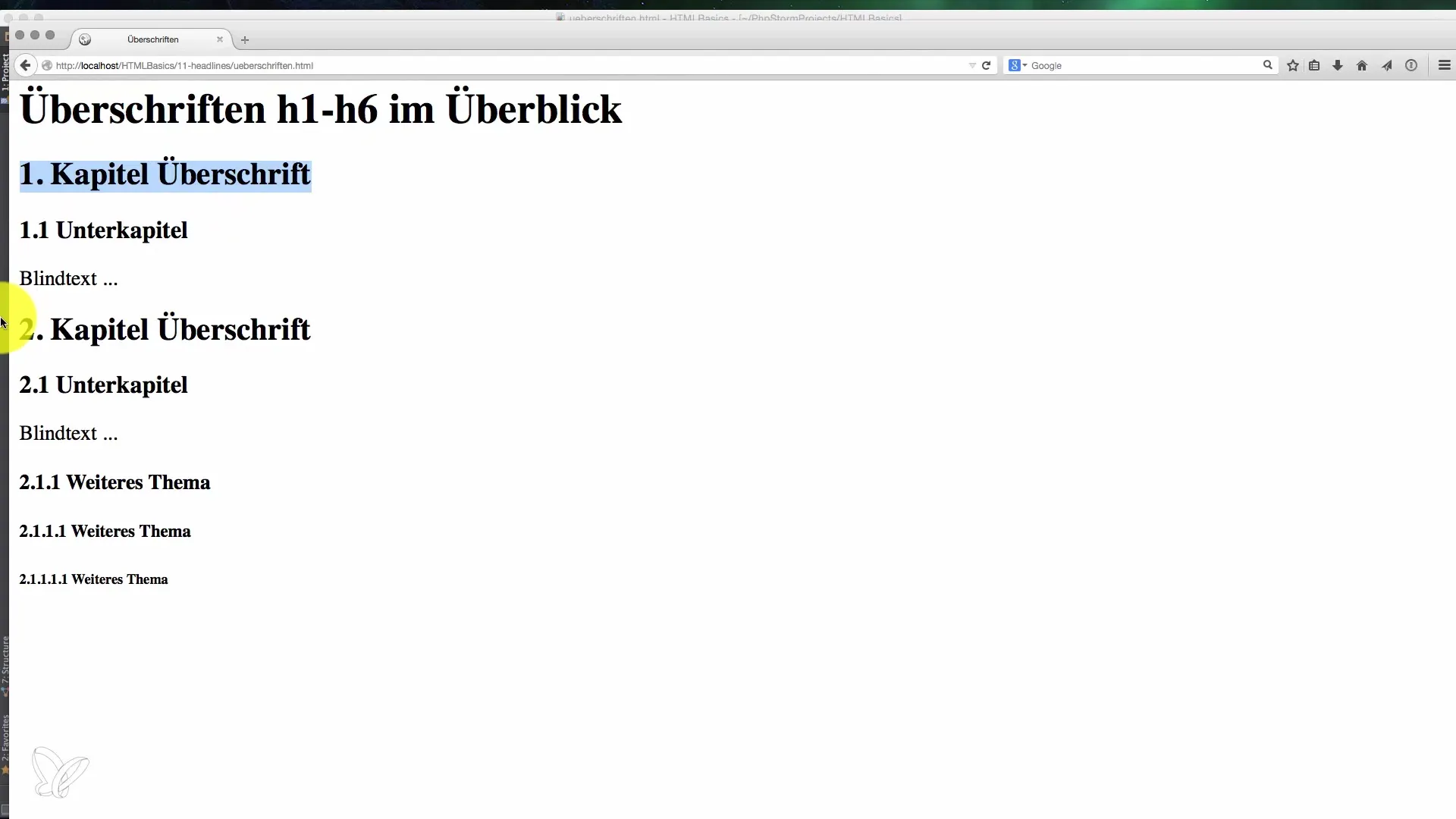
Krok 7: Podsumowanie korzystania z nagłówków
Stosując odpowiednią hierarchię nagłówków, nie tylko poprawiasz doświadczenie użytkowników, ale także optymalizację SEO twojej strony. Zwróć uwagę, aby sensownie używać nagłówków H1 do H6 i dobrze strukturyzować każdy nagłówek. W ten sposób pomagasz wyszukiwarkom lepiej indeksować treści twojej strony, a odwiedzający szybciej znajdą to, czego szukają.

Podsumowanie – Nagłówki w HTML: struktura i zastosowanie
W tym przewodniku poznałeś znaczenie i zastosowanie nagłówków w HTML. Wiesz teraz, jak ważna jest klarowna hierarchia od H1 do H6 dla struktury i odnajdywania twoich treści. Wykorzystaj tę wiedzę, aby stworzyć przyjazną użytkownikowi i efektywną stronę internetową.
Najczęściej zadawane pytania
Co to jest nagłówek H1?Nagłówek H1 to główny nagłówek strony, który opisuje centralną treść.
Ile nagłówków H1 powinienem używać?Powinien być używany tylko jeden nagłówek H1 na dokument.
Co to są nagłówki H2 i H3?H2 to nagłówki głównych sekcji, H3 to nagłówki podsekcji w obrębie sekcji H2.
Jak używam nagłówków H4 do H6?Te nagłówki służą do dalszego podziału treści i są sensowne, gdy są dostępne bardzo szczegółowe informacje.
Dlaczego semantyczne znaczenie nagłówków jest ważne?Pomaga to wyszukiwarkom i użytkownikom lepiej zrozumieć i nawigować po treściach.


