JavaScript jest nieodłącznym elementem każdej nowoczesnej witryny. Niezależnie od tego, czy potrzebujesz funkcji interaktywnych, efektów animacyjnych, czy dynamicznego ładowania treści, trudno się obyć bez JavaScript. W tym przewodniku dowiesz się, jak skutecznie włączyć JavaScript do swoich HTML-dokumentów. Przejdziemy przez różne metody i przedstawimy praktyczne przykłady, aby upewnić się, że dobrze rozumiesz ten proces.
Instrukcja krok po kroku dotycząca włączania JavaScript
Dzięki tej metodzie możesz bezpośrednio pisać kod JavaScript. Gdy załadujesz stronę, pojawi się okno z komunikatem.
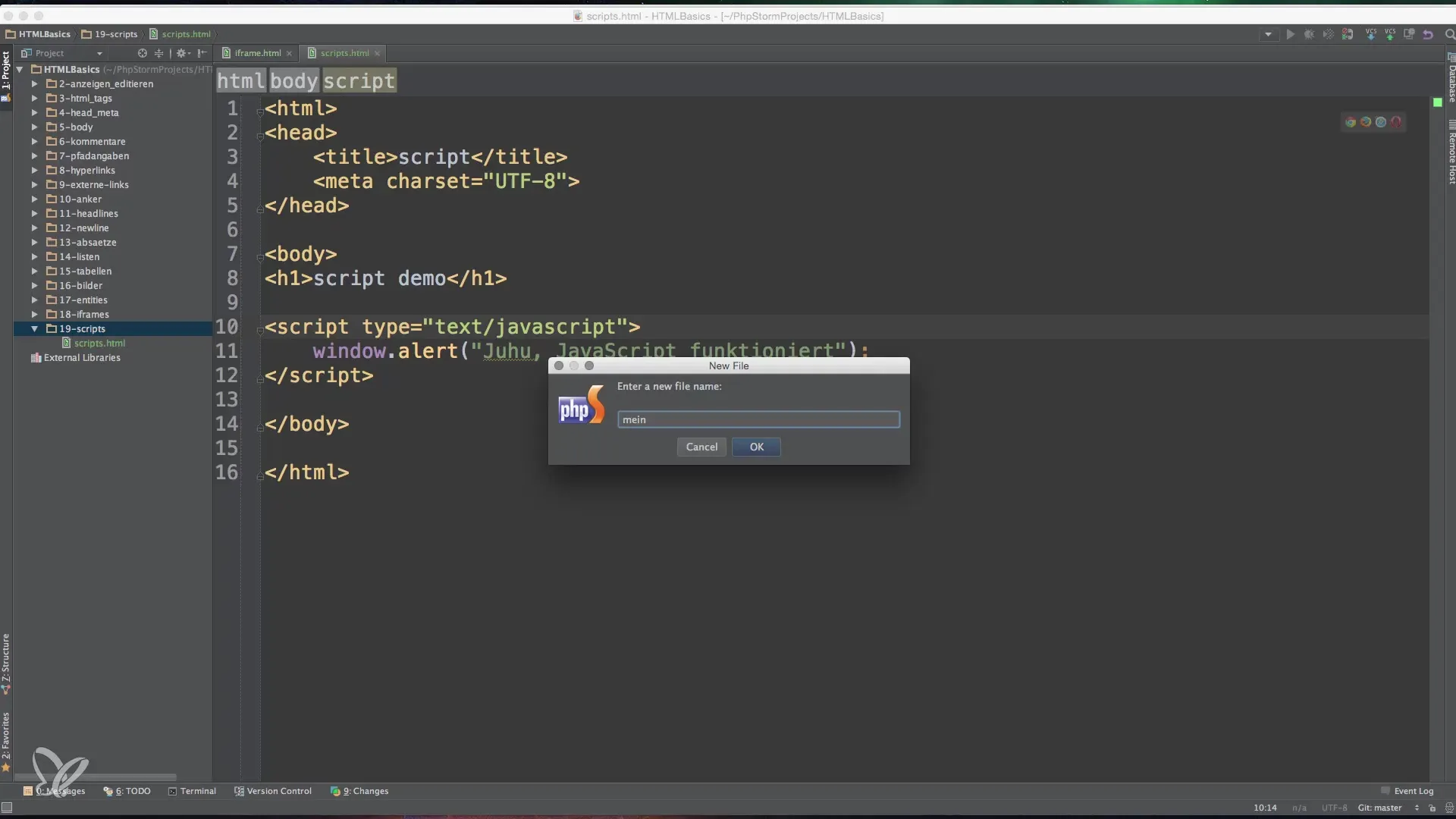
2. Użycie zewnętrznych plików JavaScript
Sprawdzoną praktyką w web development jest przechowywanie JavaScript w zewnętrznych plikach. Dzięki temu twój kod HTML pozostaje czysty i przejrzysty. Każdy plik JavaScript ma rozszerzenie.js.
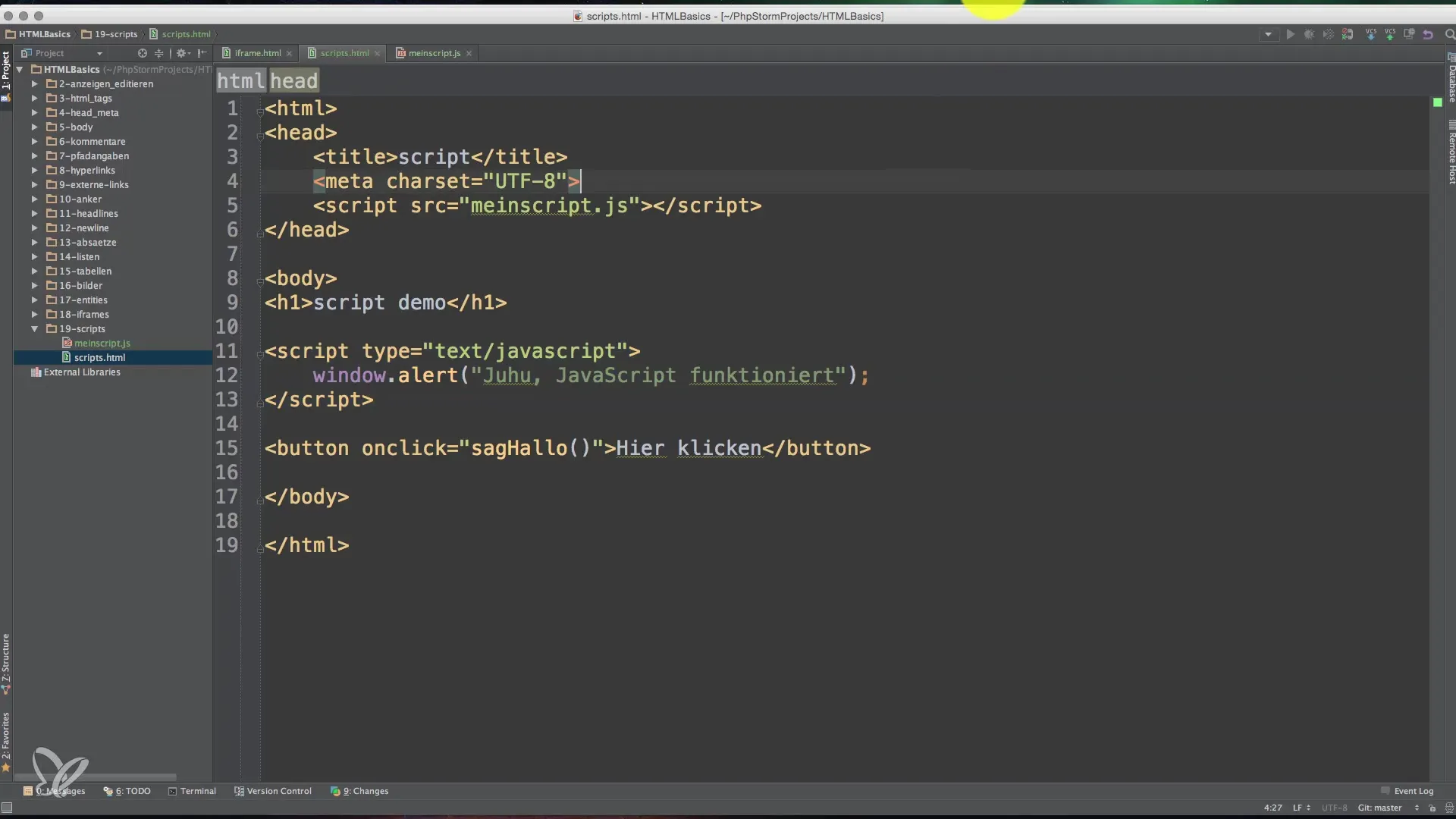
Gdy teraz klikniesz przycisk, zostanie wywołana funkcja sagHallo() i pojawi się okno.

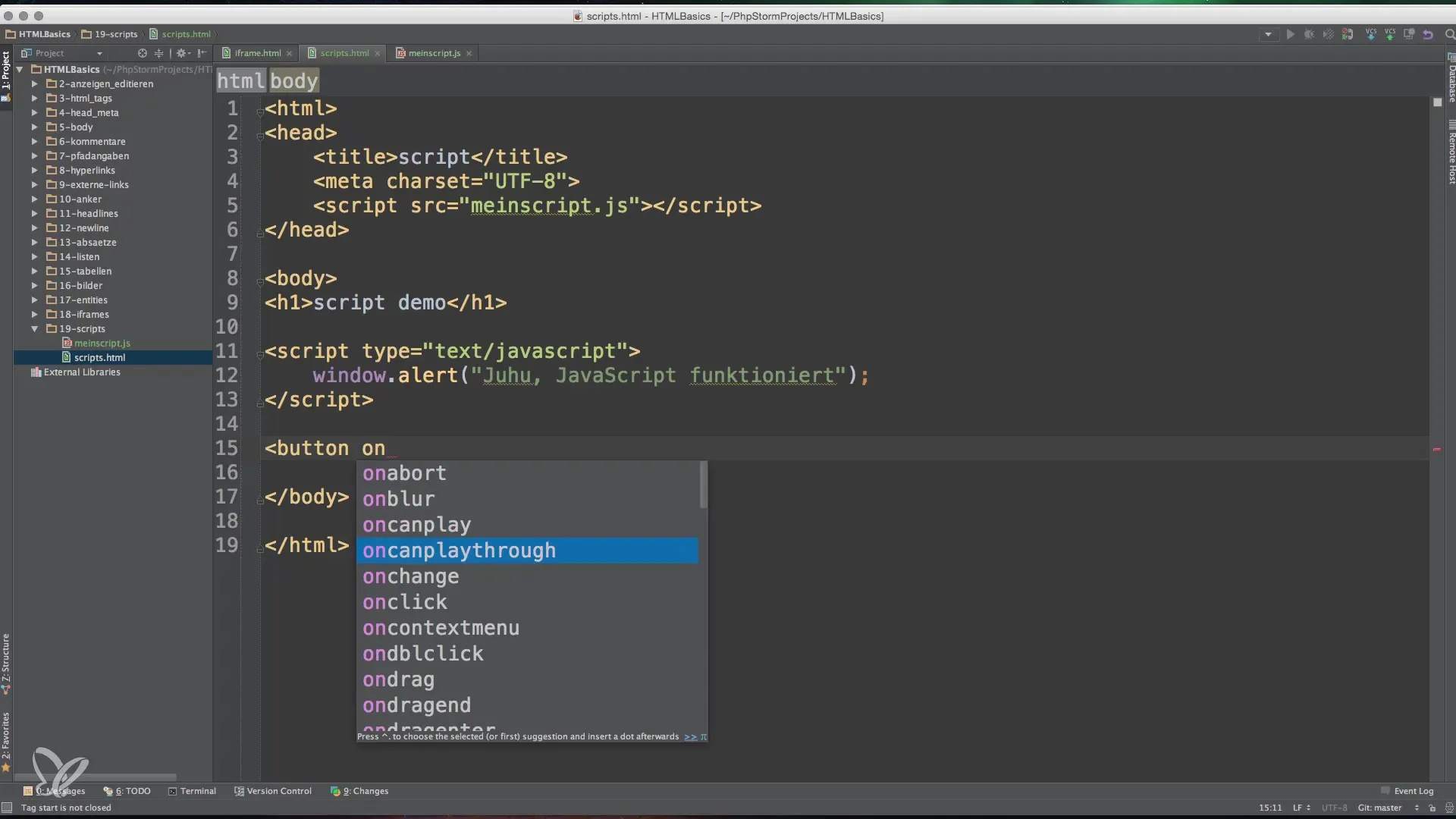
3. Event-Handler do interaktywności
Aby dalej wspierać interakcje użytkowników, możesz użyć Event-Handlerów. Często używanym Event-Handlerem jest onclick. Dzięki temu możesz powiązać funkcje JavaScript z elementami HTML, aby wywoływać akcje użytkowników.
Prostym kliknięciem przycisku ponownie zostanie wywołana funkcja, która wyświetli komunikat.

4. Centralne zarządzanie JavaScript
Dzięki zewnętrznemu powiązaniu możesz centralnie zarządzać swoimi plikami JavaScript. Jest to szczególnie przydatne, gdy twoja witryna składa się z wielu stron HTML. Zamiast powtarzać kod JavaScript na każdej stronie, możesz stworzyć skrypt raz i używać go na wszystkich stronach.

5. Podsumowanie włączania JavaScript
Włączenie JavaScript do twoich stron internetowych jest kluczowe dla poprawy doświadczeń użytkowników. Niezależnie od tego, czy piszesz kod inline, czy używasz zewnętrznego pliku, ważne jest, aby wybrać odpowiednie podejście do swojego projektu. Użycie zewnętrznych skryptów zazwyczaj jest najskuteczniejszym sposobem organizacji twojej logiki i utrzymania czystej struktury kodu.
Podsumowanie - podstawy włączania JavaScript w HTML
W tym przewodniku nauczyłeś się, jak włączyć JavaScript do swoich dokumentów HTML. Od prostego JavaScript inline po zewnętrzne pliki, poznałeś różne metody, które poprawiają interaktywność twoich stron internetowych.
Najczęściej zadawane pytania
Jak mogę dodać JavaScript do mojej strony HTML?Możesz dodać JavaScript либо inline w tagu -tagu, либо w zewnętrznych plikach.js.
Jaka jest różnica między JavaScript inline a zewnętrznym?JavaScript inline jest pisany bezpośrednio w dokumencie HTML, podczas gdy zewnętrzny JavaScript jest przechowywany w osobnych plikach i jest powiązany przez -tag.
Jak mogę zbierać interakcje użytkowników za pomocą JavaScript?Możesz używać Event-Handlerów, takich jak onclick, aby reagować na akcje użytkowników.


