Tekst jest kluczowym elementem w tworzeniu stron internetowych, a jego wyrównanie ma decydujące znaczenie dla wizualnej całości twojej strony. Niezależnie od tego, czy realizujesz prosty projekt, czy pracujesz nad złożoną aplikacją internetową, odpowiednie wyrównanie może wzbogacić twój design. Ten tutorial nauczy cię podstaw wyrównania tekstu za pomocą CSS i pokaże, jak sensownie umiejscowić teksty.
Najważniejsze wnioski
- Wyrównanie tekstu można kontrolować za pomocą właściwości CSS text-align.
- Domyślnie wyrównanie tekstu w większości przeglądarek to „lewo”.
- Wyrównanie można zmienić na „prawo”, „centrowane” lub „justyfikowane”.
- Wyrównanie wpływa także na układ i płynność tekstu.
Instrukcja krok po kroku
1. Wyrównanie tekstu w lewo
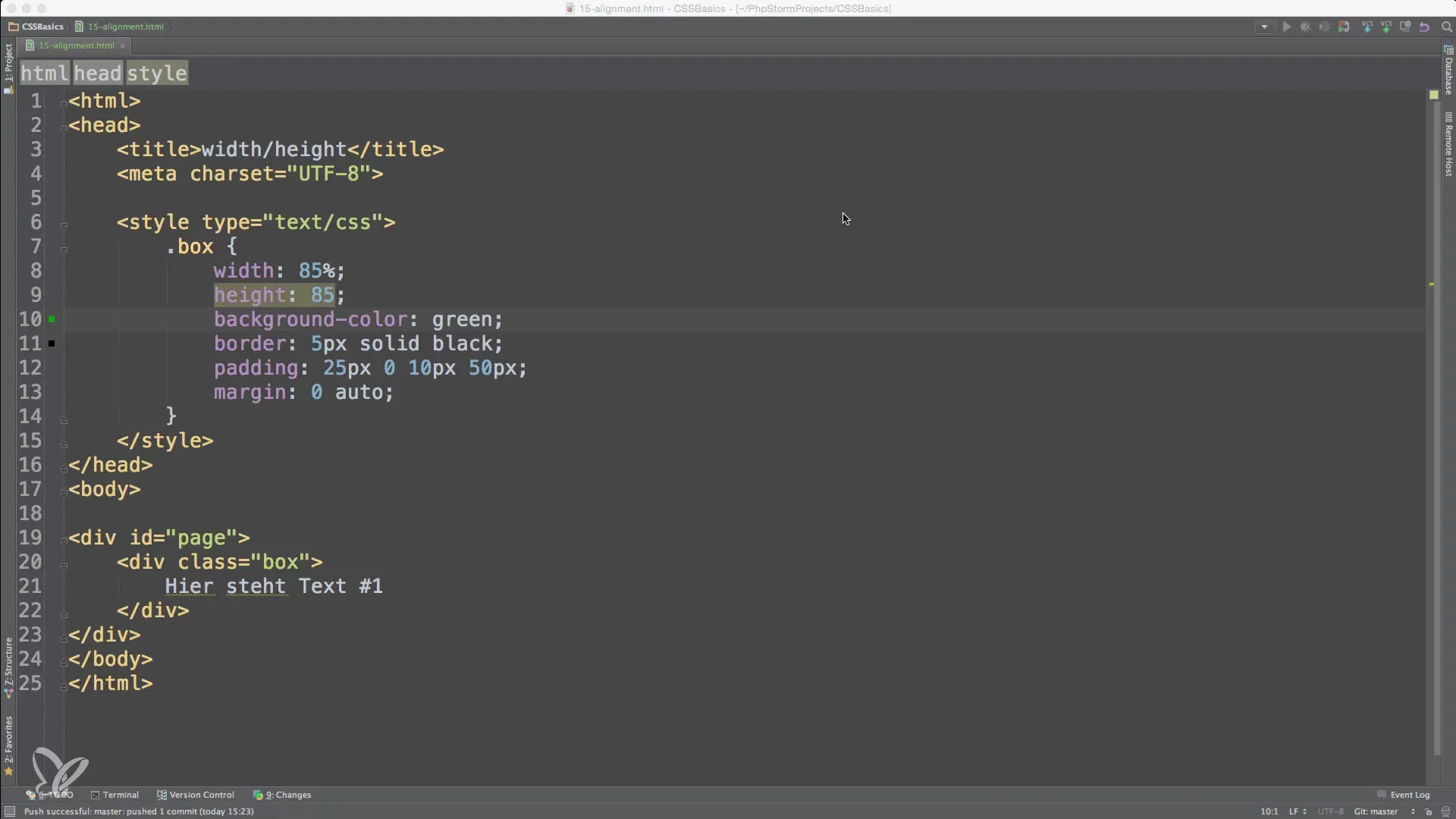
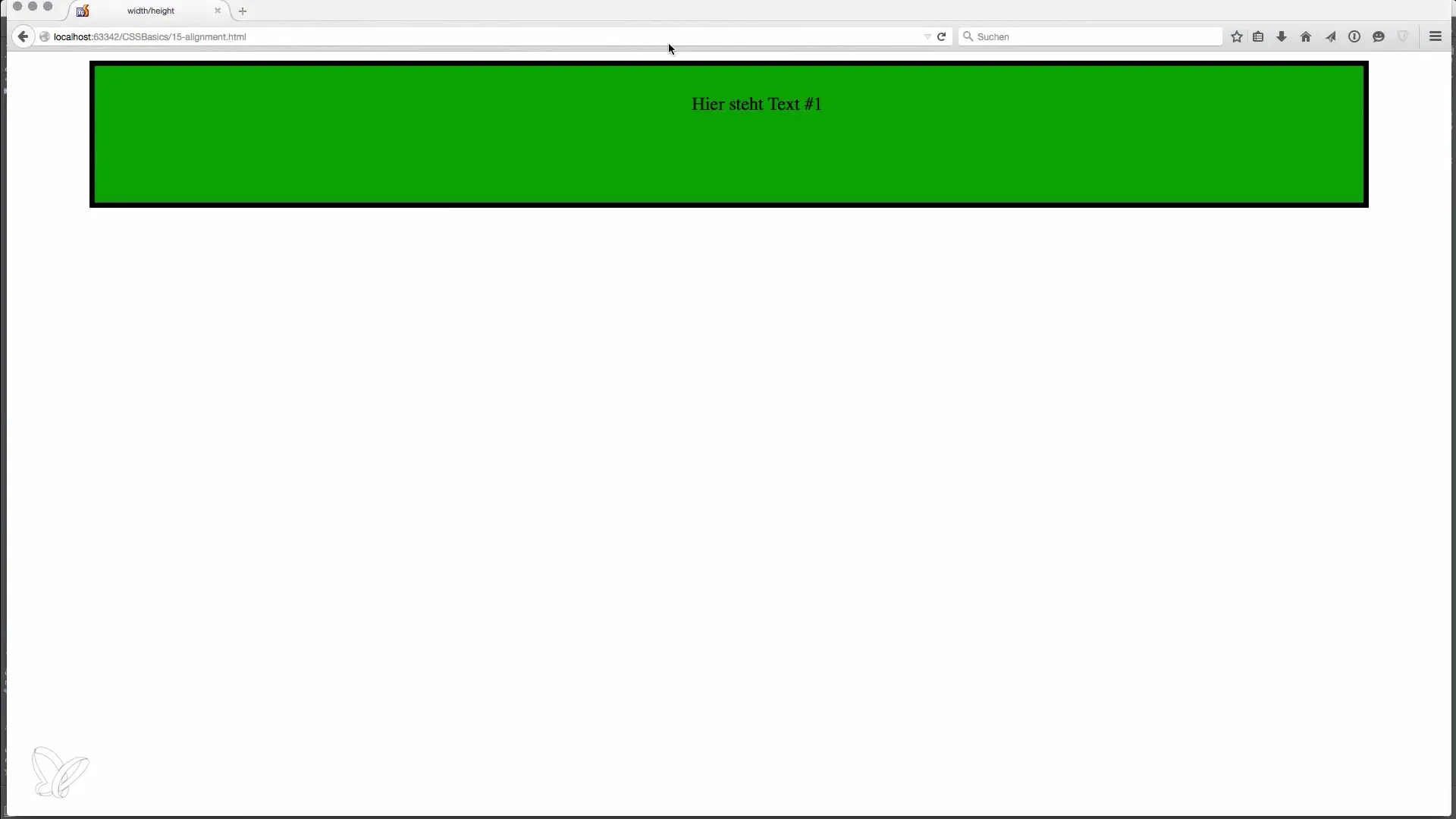
Aby przetestować domyślne wyrównanie, najpierw dodajemy blok tekstowy, którego wyrównanie jest ustawione na „lewo”. Ta funkcjonalność jest osiągana dzięki właściwości CSS text-align: left;. To najczęstsza forma wyrównania tekstu i odpowiada zachowaniu większości zachodnich systemów pisma.

2. Wyrównanie tekstu na środku
Aby wyrównać tekst na środku, zmieniamy regułę CSS na text-align: center;. To wyrównanie jest często używane, aby wyróżnić nagłówki lub specjalne fragmenty tekstu. Cały tekst blokuje się równomiernie na środku, co często jest estetycznie efektywne.

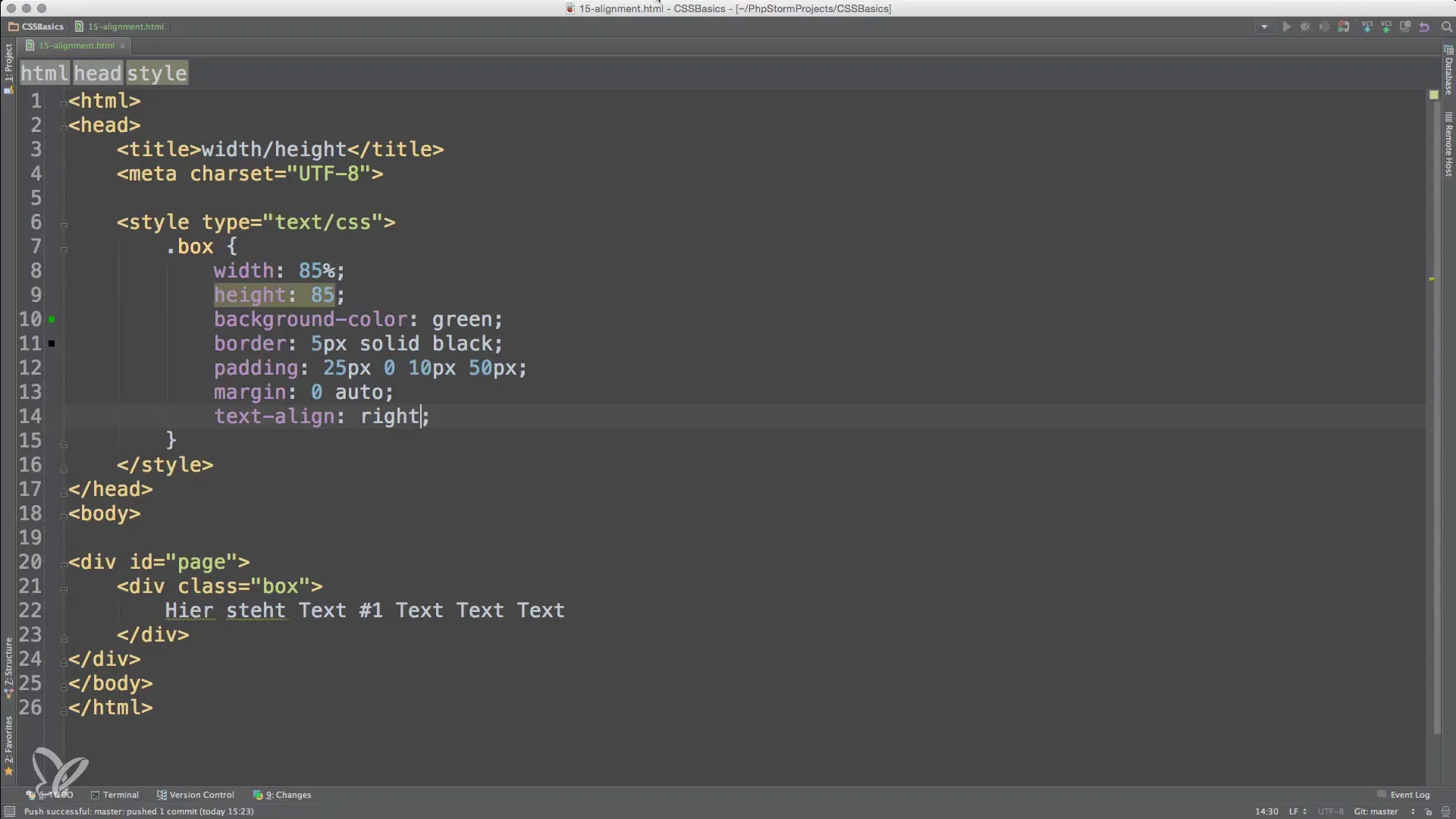
3. Wyrównanie tekstu w prawo
Za pomocą reguły CSS text-align: right; możesz ustawić tekst tak, aby był wyrównany do prawej krawędzi. Technika ta może być przydatna dla specjalnych układów lub wytycznych projektowych i jest często stosowana w wielojęzycznych stronach internetowych, które są czytane od prawej do lewej, takich jak arabski.

4. Użycie justyfikacji
Justyfikacja, w której tekst jest równomiernie rozłożony na całej szerokości, może być również tworzona za pomocą CSS. Osiąga się to dzięki właściwości text-align: justify;. Ten rodzaj wyrównania sprawia, że tekst wygląda schludnie, ale w niektórych przypadkach może prowadzić do niepożądanych luk w liniach.
Podsumowanie – podstawy wyrównania tekstu za pomocą CSS
W tym tutorialu dowiedziałeś się, jak wyrównywać teksty w swoich projektach internetowych za pomocą CSS. Domyślne wyrównanie to „lewo”, ale dzięki prostym zmianom możesz wyśrodkować tekst, wyrównać go w prawo lub wyświetlić w justyfikacji. Te umiejętności są ważne, aby twoje strony internetowe były atrakcyjne i przyjazne dla użytkownika.
Najczęściej zadawane pytania
Jak mogę prawidłowo wyrównać tekst w wielu językach?Możesz użyć właściwości CSS direction, aby sformatować tekst dla języków RTL.
Jaka jest różnica między text-align a float?text-align kontroluje wyrównanie treści w obrębie elementu, podczas gdy float otacza elementy i usuwa je z normalnego przepływu dokumentu.
Czy mogę zmienić wyrównanie tekstu w zależności od rozmiaru ekranu?Tak, możesz użyć media queries w CSS, aby zdefiniować różne układy lub wyrównania dla różnych rozmiarów ekranów.


