Przygotowanie tekstu i użycie nagłówków są kluczowymi elementami przy tworzeniu stron internetowych. Aby zaplanować atrakcyjny układ strony, ważne jest, aby dobrze zorganizować autentyczne treści. W tym poradniku nauczysz się, jak wykorzystać podstawowe funkcje HTML do formatowania tekstu i implementacji nagłówków. Zaczynajmy od praktyki!
Najważniejsze wnioski
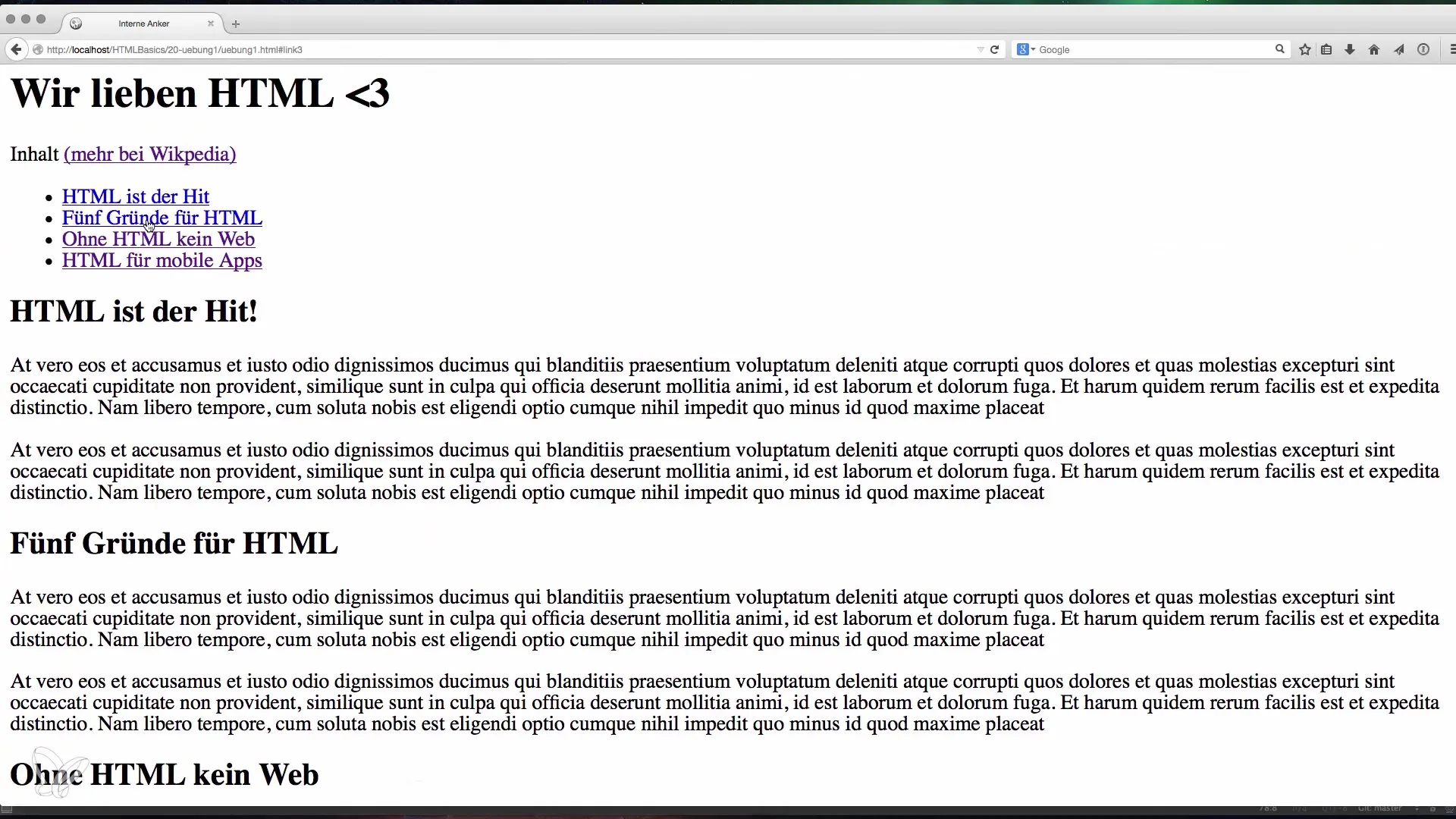
- Struktura tekstów na stronie internetowej opiera się na różnych rodzajach nagłówków.
- Teksty zastępcze, takie jak "Lorem Ipsum", są pomocne w testowaniu układów.
- Odpowiednie akapity i nagłówki poprawiają czytelność i doświadczenie użytkownika.
Instrukcja krok po kroku
1. Wstawienie nagłówków
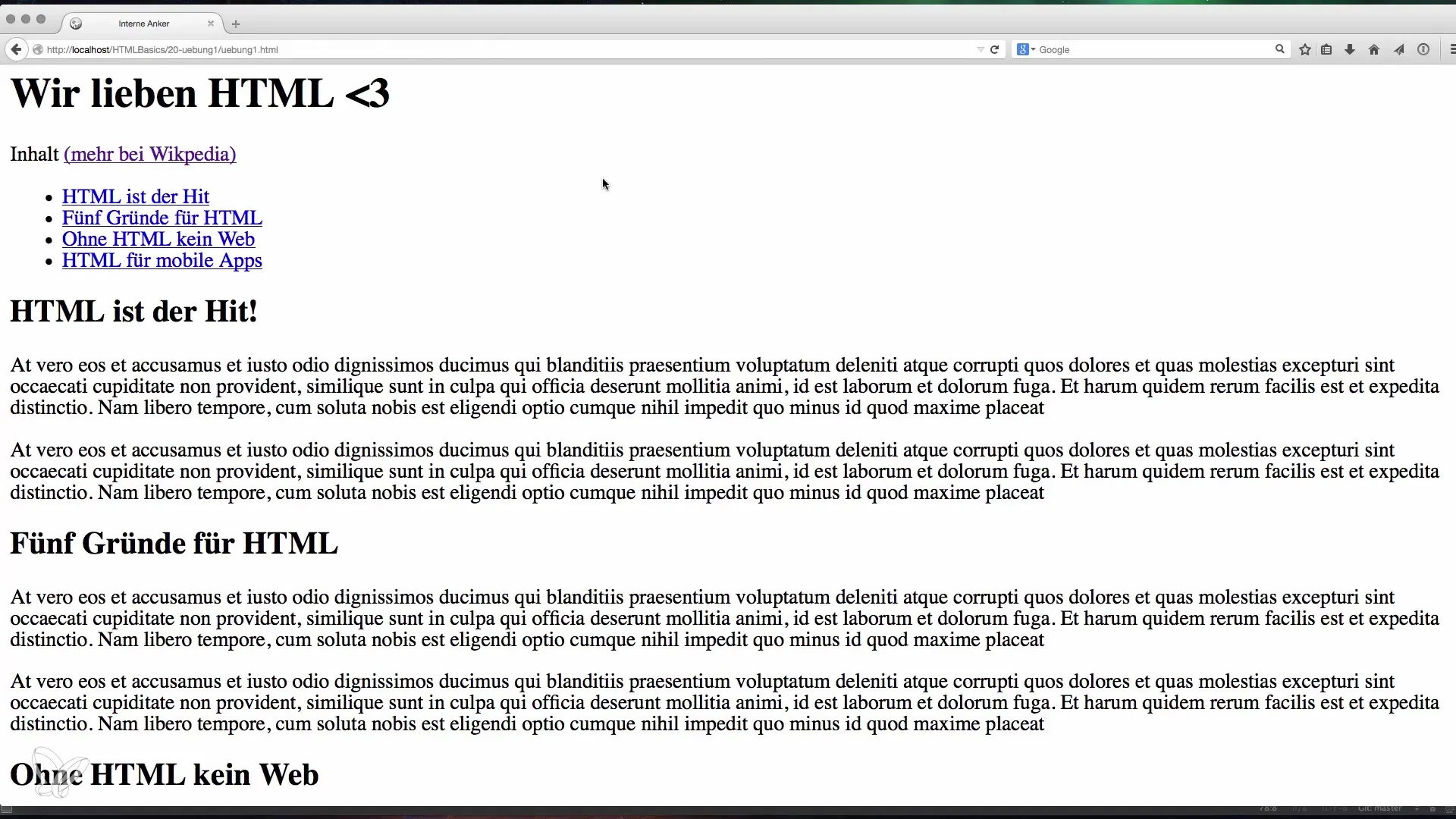
Zacznij od umieszczenia nagłówka na swojej stronie HTML. Użyj tagu H1 dla głównego nagłówka, który podsumowuje temat twojej strony. Zwięzły nagłówek pomaga odwiedzającym zrozumieć treść strony na pierwszy rzut oka.

2. Użycie akapitów
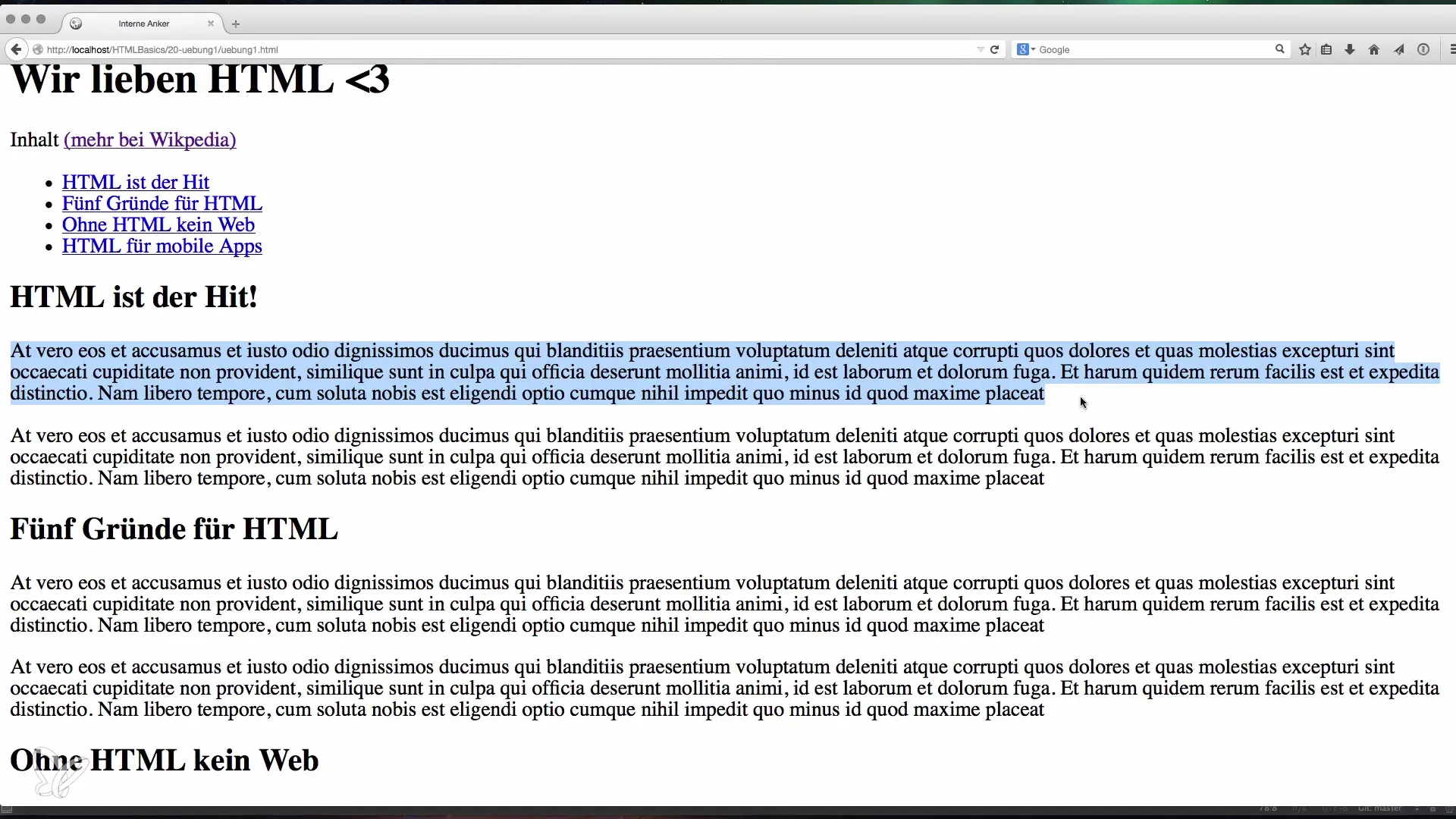
Po nagłówku ważne jest, aby podzielić tekst na sensowne akapity. Użyj tagu P, aby tworzyć akapity i upewnij się, że każdy akapit ma jasne przesłanie. Na przykład możesz rozpocząć nowy akapit dla każdej nowej myśli lub pomysłu.

3. Generowanie tekstu zastępczego
Jeśli nie masz wystarczającej ilości własnego tekstu, możesz użyć tekstów zastępczych, takich jak „Lorem Ipsum”. Odwiedź stronę loremipsum.de, aby łatwo wygenerować teksty. Skopiuj tekst zastępczy i wklej go w swoją strukturę HTML, aby zasymulować realistyczny układ.

4. Używanie hierarchii nagłówków
Użyj jasnej hierarchii nagłówków, aby podkreślić strukturę swojego contentu. Po tagu H1, możesz stosować tagi dla nagłówków pomocniczych oraz dla nagłówków w krótszych sekcjach. Taka struktura jest kluczowa, aby ułatwić czytelnikom przeszukiwanie treści.
5. Łączenie akapitów z nagłówkami
Upewnij się, że dla każdego nagłówka tworzysz kilka akapitów. To nadaje twoim tekstom głębię i pozwala czytelnikom uzyskać szczegółowe informacje, nie czując się przytłoczonym. Zasadą ogólną powinno być posiadanie co najmniej dwóch akapitów na nagłówek, aby dobrze ukształtować treści.

6. Tworzenie spisu treści
Jeżeli masz dużą ilość tekstu, warto rozważyć stworzenie spisu treści. Klikalne spis treści poprawia użyteczność, ponieważ czytelnicy mogą szybko przejść do sekcji, która ich interesuje. Upewnij się, że wszystkie linki są poprawnie ustawione i prowadzą do odpowiednich sekcji.

7. Ostateczna kontrola i korekty
Po zorganizowaniu tekstów, akapitów i nagłówków, ważne jest, aby sprawdzić całą stronę. Upewnij się, że wszystkie elementy współpracują dobrze i że czytelność jest zapewniona. Możesz potrzebować wprowadzić korekty, aby osiągnąć zamierzony przez siebie doświadczenie użytkownika.
Podsumowanie – Podstawy przygotowania tekstu w HTML
W tym poradniku nauczyłeś się, jak poprzez efektywne wykorzystanie nagłówków i akapitów poprawić strukturę swoich stron HTML. Dodaj teksty zastępcze, aby realistycznie testować układy i stwórz spis treści, aby poprawić nawigację dla użytkowników.
Najczęściej zadawane pytania
Jak wstawiam nagłówki w HTML?Używasz tagu dla głównych nagłówków, dla nagłówków podrzędnych itp.
Co to jest tekst zastępczy?Teksty zastępcze to przykładowe treści, które służą do ilustrowania układów, jak np. „Lorem Ipsum”.
Czy mogę mieć kilka akapitów pod jednym nagłówkiem?Tak, zaleca się korzystanie z co najmniej dwóch akapitów pod każdym nagłówkiem, aby zgłębić treść.
Dlaczego spis treści jest ważny?Spis treści umożliwia czytelnikom szybkie przejście do sekcji, które ich interesują.


