W projektowaniu stron internetowych odległości odgrywają kluczową rolę w tworzeniu atrakcyjnego i przyjaznego dla użytkownika interfejsu. Szczególnie ważne są koncepcje wewnętrznego marginesu (Padding) i zewnętrznego marginesu (Margin). W tym przewodniku dowiesz się, jak skutecznie wykorzystać te dwie właściwości w swoich projektach.
Najważniejsze wnioski
- Wewnętrzny margines (Padding) wpływa na przestrzeń wewnątrz elementu i zwiększa jego całkową szerokość i wysokość.
- Zewnętrzny margines (Margin) dotyczy przestrzeni na zewnątrz elementu i wpływa na jego pozycjonowanie względem innych elementów.
- Model pudełkowy jest podstawową koncepcją w HTML i CSS, która definiuje wymiary elementu.
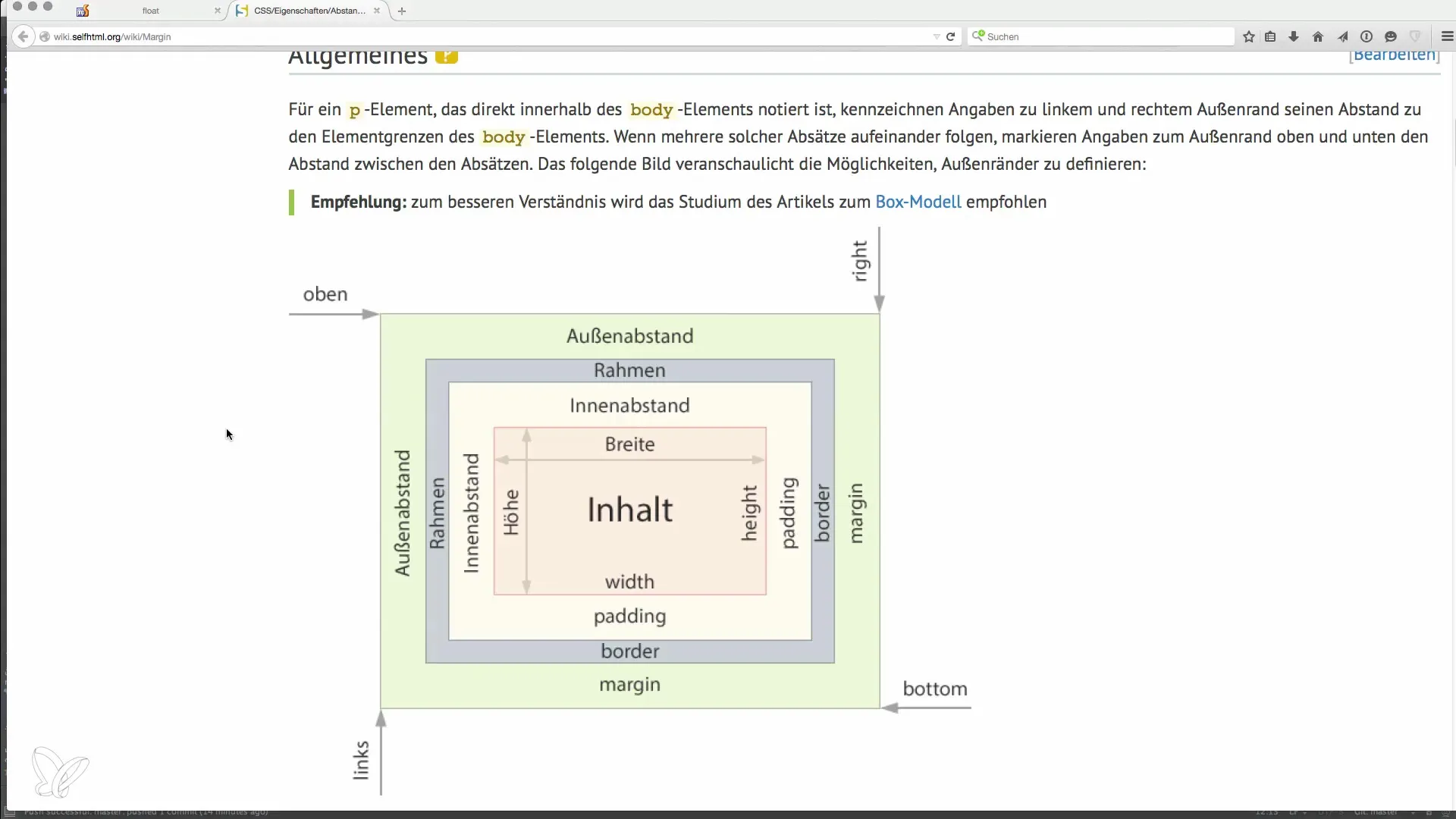
Zrozumienie modelu pudełkowego
Model pudełkowy opisuje, jak elementy są strukturalnie zbudowane w HTML i CSS. Każdy element jest postrzegany jako pudełko składające się z czterech głównych komponentów: zawartości, paddingu, obramowania i marginesu.

W tym przypadku zawartość to centralny obszar, który jest definiowany przez właściwości CSS takie jak szerokość i wysokość. Upewnij się, że tworzysz zawartość w sposób, który jest wyraźnie widoczny.
Padding to przestrzeń między zawartością a krawędzią elementu. Na przykład, jeśli dodasz wewnętrzny margines 10 pikseli, całkowity obszar wokół zawartości będzie szerszy o 20 pikseli (10 pikseli po lewej i 10 pikseli po prawej).
Teraz spójrzmy na obramowanie, które reprezentuje krawędź elementu. Może być określone w różnych szerokościach i kolorach i jest doliczane do całkowitej szerokości elementu.

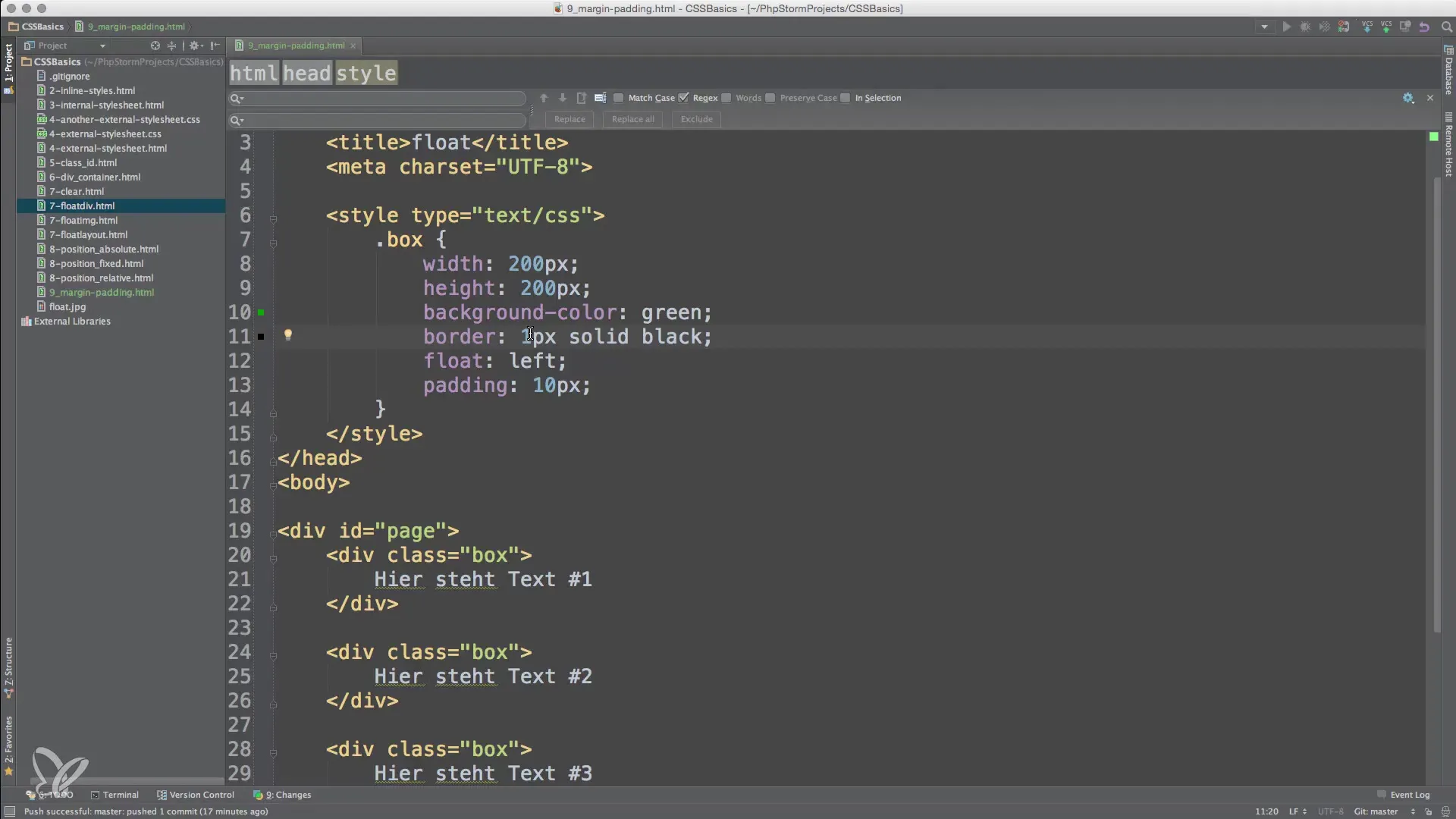
Ustalanie wewnętrznego marginesu (Padding)
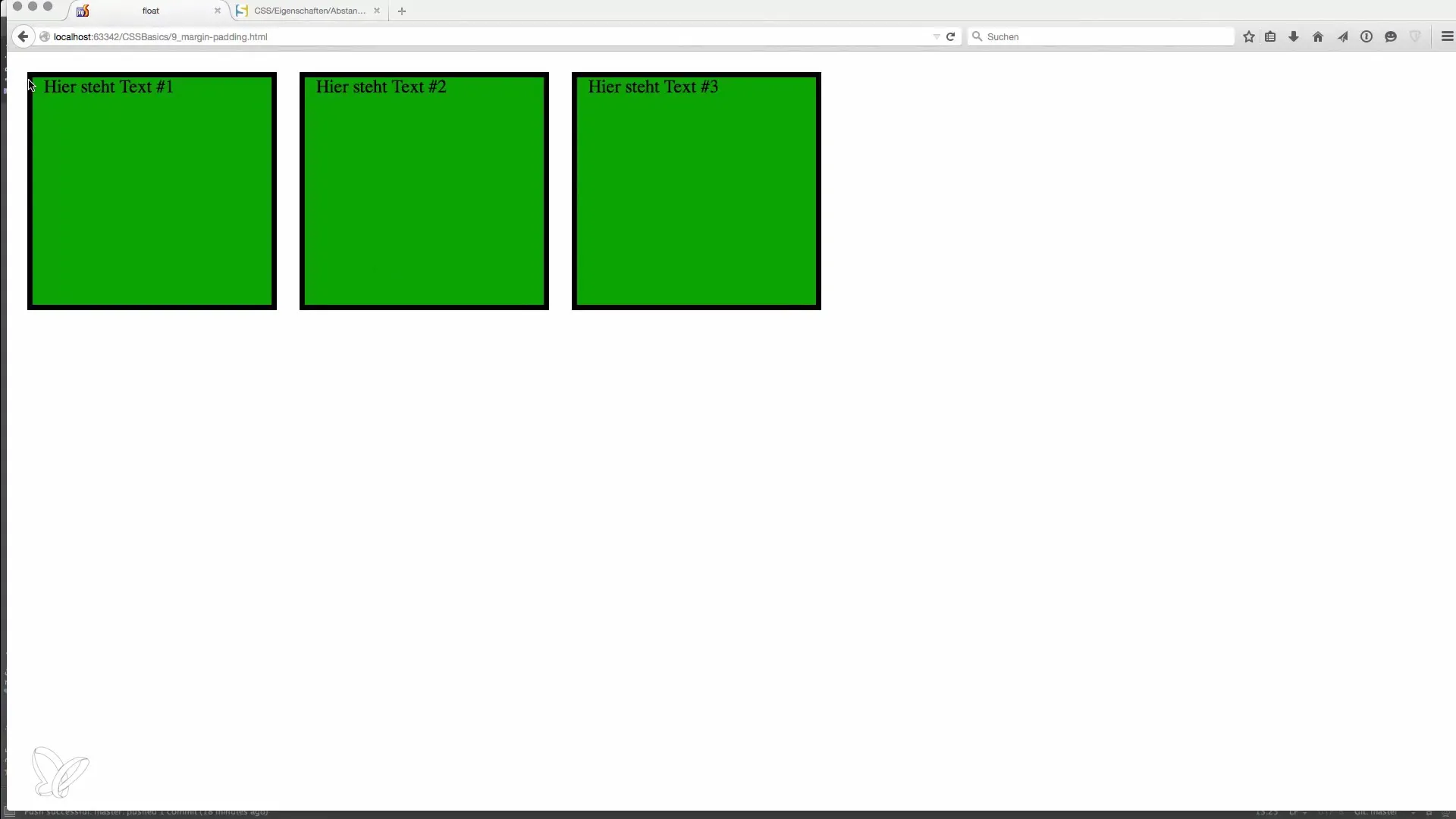
Za pomocą właściwości padding możesz dostosować odległość wewnątrz elementu. Aby ustawić wewnętrzny margines równomiernie na wszystkich bokach, wystarczy użyć padding: 10px;. Jeśli chcesz określić konkretne odległości, możesz podać również indywidualne wartości.

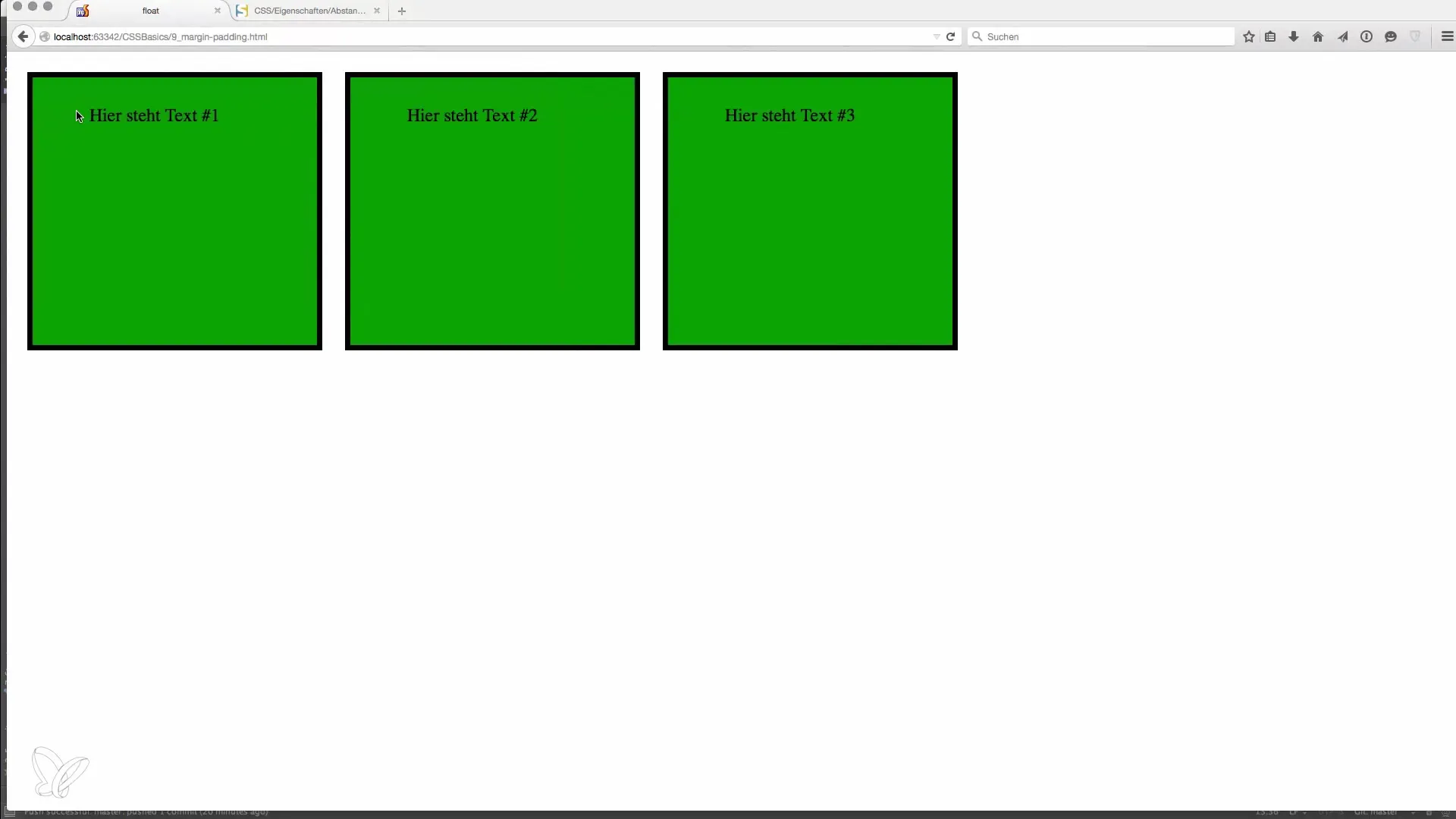
Możesz także zastosować padding tylko z jednej strony. Na przykład, aby zdefiniować tylko górny wewnętrzny margines: padding-top: 10px;. Eksperymentuj z różnymi wartościami paddingu i zobacz, jak wpływają na wygląd twojego elementu.
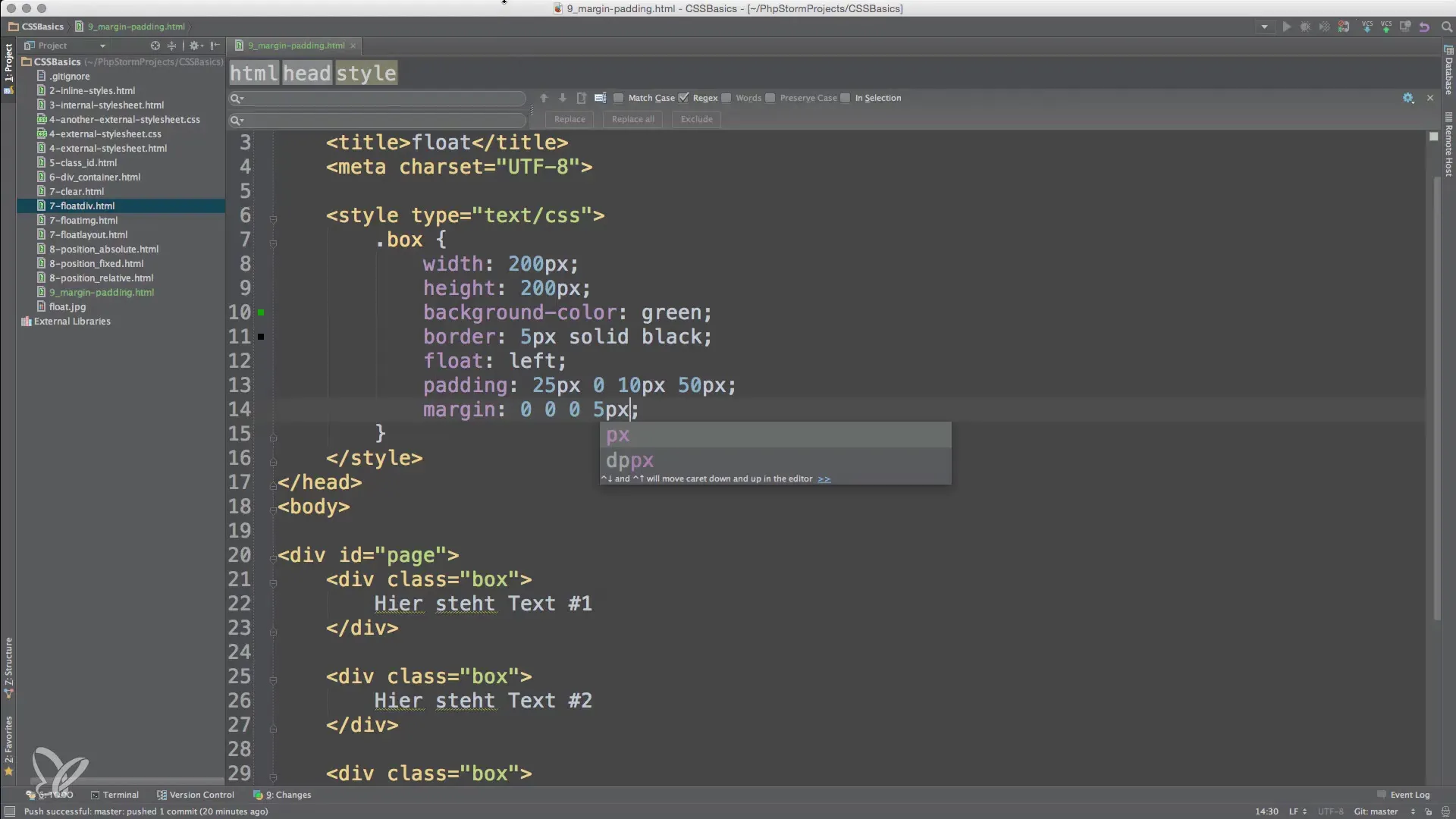
Określenie wewnętrznego marginesu może również przebiegać w jednej linii dla wszystkich czterech stron. Na przykład, jeśli użyjesz padding: 25px 0 10px 50px;, oznacza to: 25 pikseli na górze, 0 pikseli z prawej, 10 pikseli na dole i 50 pikseli z lewej.

Zrozumienie zewnętrznego marginesu (Margin)
Zewnętrzny margines jest ustawiany za pomocą właściwości margin. Określa on odległość elementu od sąsiednich elementów. Również tutaj masz możliwość określenia wartości indywidualnie lub ustawienia ich jednocześnie dla wszystkich stron.
Na przykład, jeśli ustalisz margin: 10px;, dodany zostanie margines o szerokości 10 pikseli wokół elementu. Możesz również podać konkretne wartości dla góry, prawej, dołu i lewej.

Indywidualne ustawienie Paddingu i Marginesu
Jeśli chcesz celowo ustawić padding lub margin tylko z jednej strony, możesz to również zrobić. W pewnym przykładzie możesz ustawić margin-left na 5 pikseli, co wpłynie tylko na lewy margines.
Aby lepiej kontrolować odległości w swoim układzie, ważne jest również, aby znać domyślne wartości właściwości padding i margin tagu body.
Eksperymentowanie z odległościami
Ważne jest, aby eksperymentować z odległościami, aby lepiej poczuć ich wpływ na układ. Używaj narzędzi takich jak tryb dewelopera w przeglądarkach, aby w czasie rzeczywistym wprowadzać zmiany w wartościach padding i margin. To pomoże ci wykształcić ambiwalentne zrozumienie, jak wewnętrzne i zewnętrzne marginesy wpływają na całkową szerokość i wysokość twoich elementów.
Podsumowanie
Zrozumienie wewnętrznych i zewnętrznych marginesów jest kluczowe dla tworzenia atrakcyjnych interfejsów internetowych. Model pudełkowy stanowi niezawodne fundamenty, na których możesz opierać swoje projekty. Wykorzystując funkcjonalności paddingu i marginesu w połączeniu z modelem pudełkowym, możesz znacząco poprawić użyteczność swoich stron internetowych.
Podsumowanie - Podstawy odległości w HTML i CSS
Poznaj kluczowe aspekty wewnętrznych i zewnętrznych marginesów w modelu pudełkowym, aby tworzyć atrakcyjne projekty.
Najczęściej zadawane pytania
Jakie są różnice między Padding i Margin?Padding odnosi się do wewnętrznego marginesu elementu, podczas gdy Margin opisuje zewnętrzny margines od sąsiednich elementów.
Jak Padding wpływa na całkowitą szerokość elementu?Padding zwiększa całkowitą szerokość elementu, ponieważ daje dodatkową przestrzeń na zawartość.
Czy mogę używać Padding i Margin jednocześnie?Tak, możesz ustawić zarówno Padding, jak i Margin dla elementu, aby precyzyjnie dopasować układ.
Jak podać różne odległości dla każdej strony?Możesz określić konkretne wartości dla każdej strony, np. margin: 10px 5px 15px 20px;.
Dlaczego eksperymentowanie z odległościami jest ważne?Eksperymentując, rozwijasz lepsze zrozumienie, jak odległości mogą wpływać na układ twojej strony.


