JavaScript jest jedną z kluczowych technologii w web developmencie i umożliwia tworzenie dynamicznych stron internetowych. Kluczowym elementem JavaScript są obiekty i ich metody. W tym samouczku dokładnie omówimy podstawy tych koncepcji, tak abyś na końcu był w stanie efektywnie definiować i wykorzystywać własne obiekty i ich metody.
Najważniejsze wnioski
- Obiekty składają się z właściwości i metod.
- Metody to funkcje, które wykonują określone zadania w ramach obiektu.
- Gettery i settery umożliwiają kontrolowany dostęp do właściwości obiektu.
- Tworzenie metod może znacząco modyfikować zachowanie obiektów.
Przewodnik krok po kroku
Obiekty i właściwości
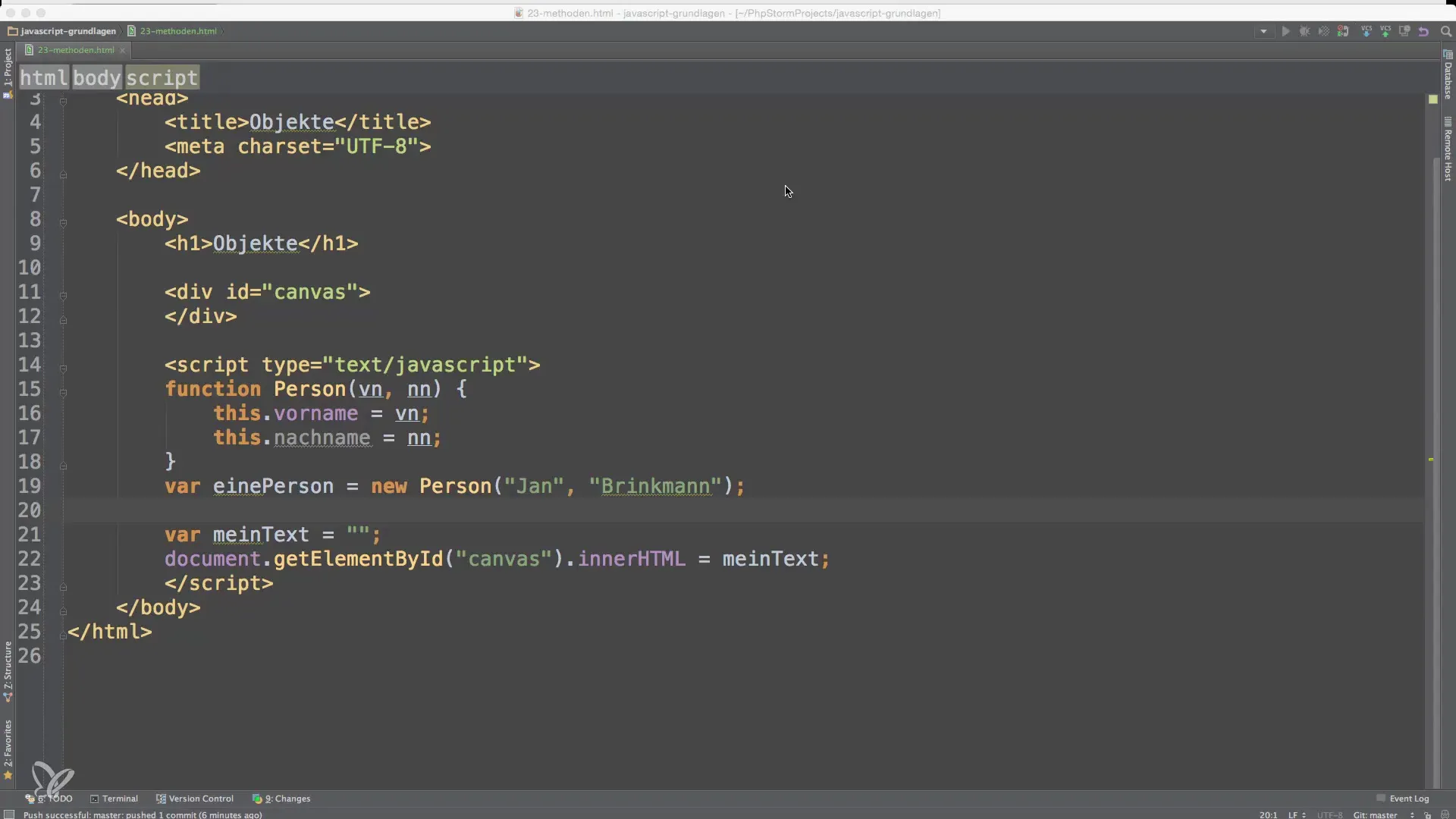
Obiekty w JavaScript to zbiory właściwości, które przedstawiają określone cechy koncepcji. Możesz wyobrazić sobie obiekt jak osobę, która ma atrybuty takie jak kolor oczu, kolor włosów i wzrost. Każdy z tych atrybutów jest właściwością obiektu.

To samo dotyczy pojazdów, w przypadku których właściwości takie jak liczba opon i moc silnika odgrywają rolę. Te właściwości pomagają ci klasyfikować obiekty i wyróżniać ich szczególne cechy.
Definiowanie metod
Metody to funkcje, które definiujesz w swoim obiekcie. Metoda wykonuje akcję, która wpływa na obiekt lub coś oblicza. Aby zdefiniować metodę, możesz użyć następującego prostego przykładu.
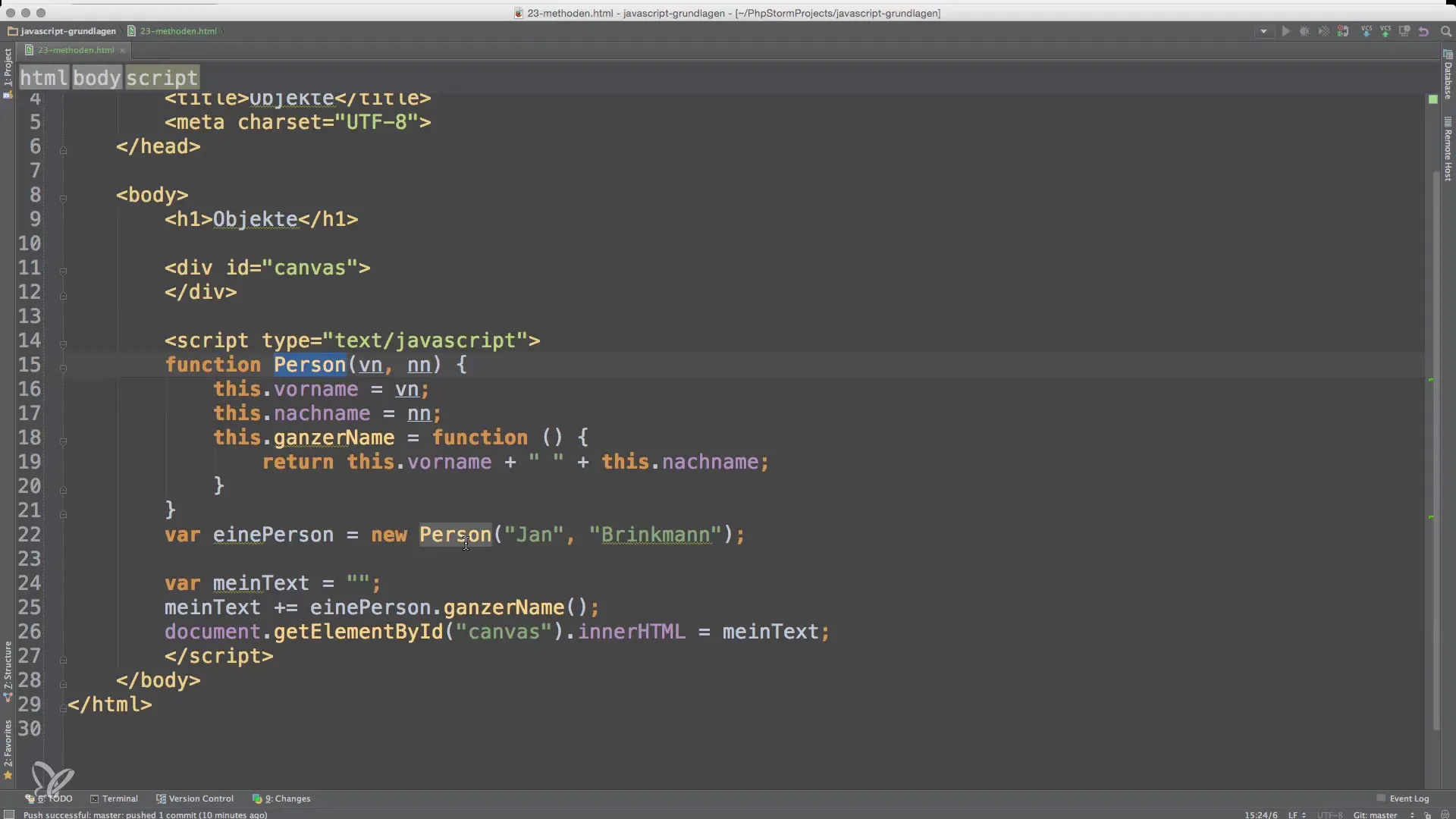
Załóżmy, że chcesz dodać metodę do tworzenia pełnej nazwy osoby. Może to wyglądać tak: person.fullName = function() { return this.firstName + ' ' + this.lastName; }. Tutaj używasz this, aby uzyskać dostęp do właściwości bieżącego obiektu.
Używanie metod
Aby użyć metody, wystarczy wywołać obiekt i odwołać się do metody. Upewnij się, że używasz nawiasów okrągłych, aby faktycznie wykonać funkcję.
Napisz na przykład: var completeName = person.fullName();. To wyświetli pełną nazwę osoby, łącząc dwie właściwości firstName i lastName.
Używanie konstruktorów
Konstruktor pozwala ci tworzyć obiekty z tymi samymi właściwościami i metodami. Możesz zdefiniować metodę bezpośrednio w konstruktorze, tak aby każda instancja tej klasy miała już tę metodę.
W swoim konstruktorze możesz dodać metodę fullName, dzięki czemu wszystkie nowo utworzone osoby będą mogły korzystać z tej metody. Tworzysz w ten sposób strukturę, która jest wielokrotnego użytku, dobrze zorganizowana i łatwa do utrzymania.
Wykorzystanie getterów i setterów
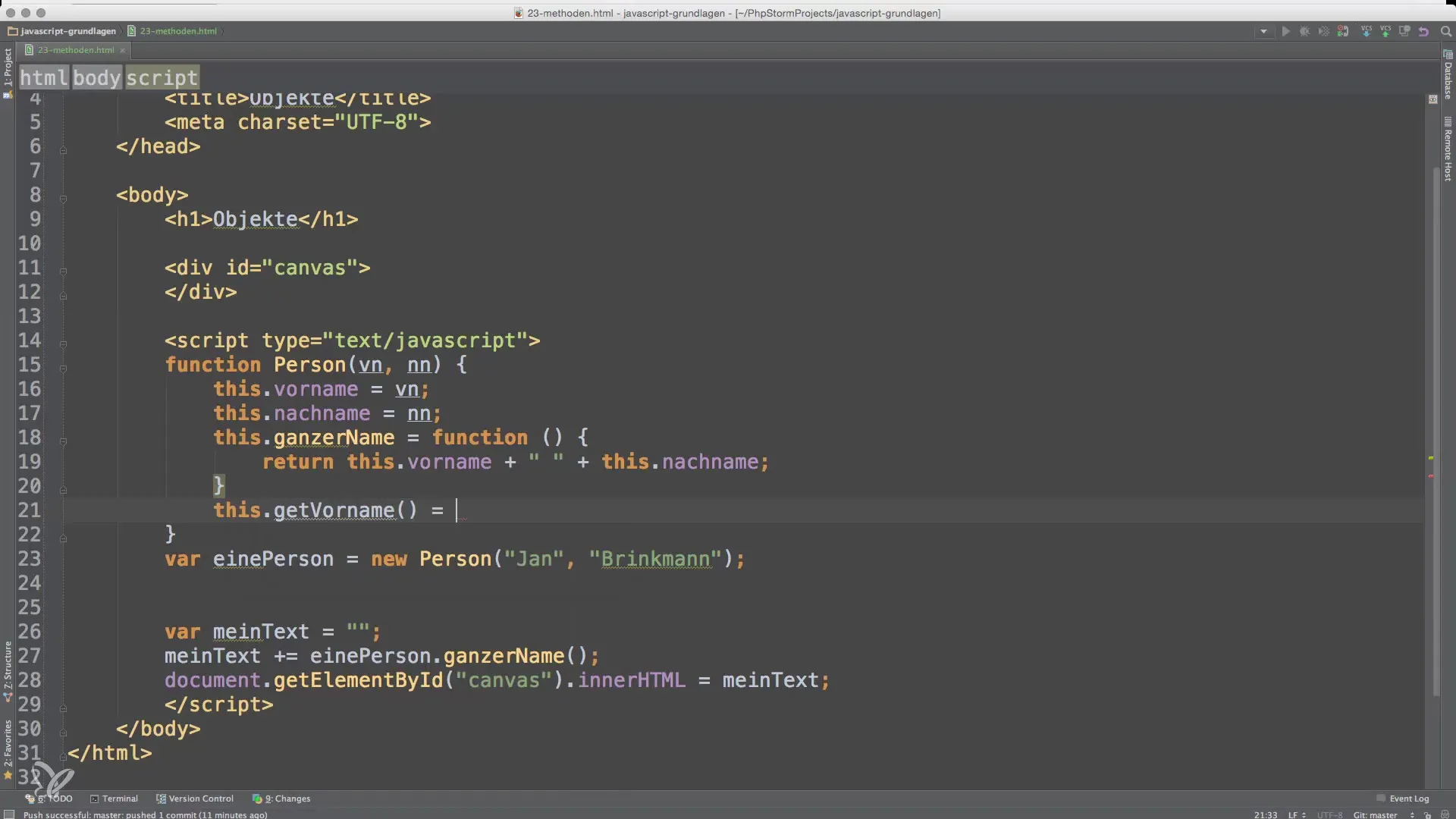
Gettery i settery to specjalne metody, które umożliwiają ci dostęp do właściwości obiektu lub ich modyfikację. Getter zwraca np. wartość właściwości, podczas gdy setter ustala nowy wpis dla tej właściwości.

Tutaj _firstName jest wewnętrzną pamięcią, podczas gdy przez firstName możesz jedynie zwrócić wartość. Umożliwia to lepszą kontrolę i chroni integralność danych.
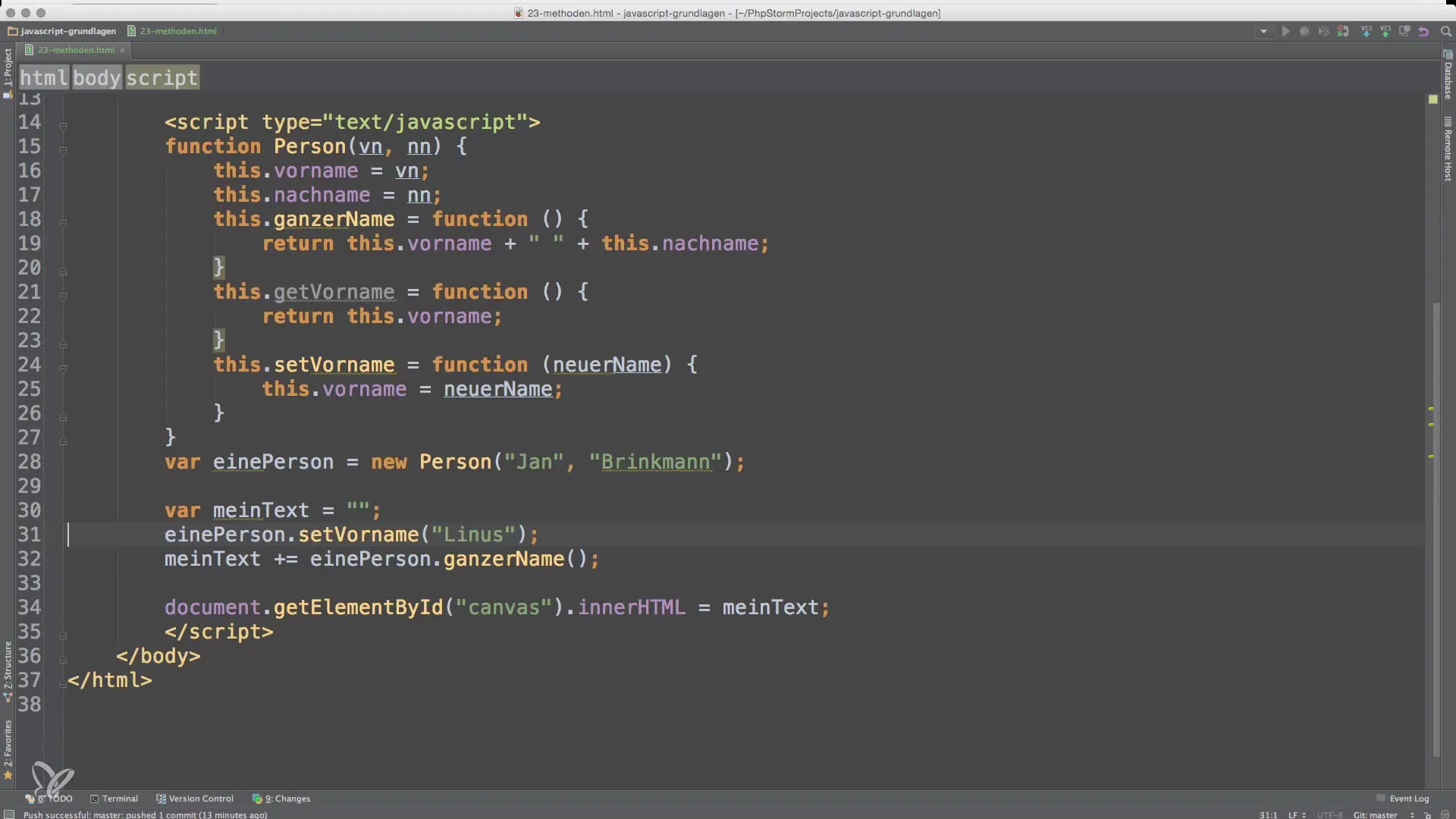
Zmiana wartości z użyciem setterów
Jeśli chcesz zmienić wartość właściwości, używasz settera. Dzięki temu możesz upewnić się, że pewne warunki są spełnione, zanim wartość zostanie przypisana.

Interaktywne metody
Powinieneś również rozważyć tworzenie metod, które bezpośrednio взаимодействуют с окружающей средой или обрабатывают пользовательский ввод. Takie metody mogą na przykład dostosowywać zwracane wartości lub wyświetlać komunikaty o błędach, gdy nie spełnione są określone warunki.

Implementacja takiej logiki w twoich metodach zapewnia, że zachowujesz kontrolę nad stanem swoich obiektów.
Metody w praktyce
Chociaż niektórzy deweloperzy preferują nowoczesne frameworki takie jak React czy Angular, ważne jest, aby rozumieć podstawy JavaScript. Wiedza o obiektach, ich właściwościach i metodach jest niezbędna, aby pozostać elastycznym i opanować podstawową logikę aplikacji.
Eksperymentuj z metodami i właściwościami, aby lepiej poznać, jak one współdziałają. Szybko zauważysz efekt nauki, im więcej będziesz się angażować w te koncepcje.
Podsumowanie – Podstawy JavaScript: 23 metody
Zrozumienie obiektów, ich właściwości i metod jest kluczowe dla każdego, kto programuje w JavaScript. Z tą wiedzą możesz tworzyć strukturalne i funkcjonalne aplikacje. Pracuj dalej nad swoimi umiejętnościami, aby stać się biegłym deweloperem JavaScript.
Najczęściej zadawane pytania
Co to są metody w JavaScript?Metody to funkcje wbudowane w obiekt, które wykonują określone zadania.
Jaka jest różnica między getterem a setterem?Getter zwraca wartość właściwości, podczas gdy setter ustala nową wartość dla danej właściwości.
Jak mogę definiować metody w konstruktorze?Możesz definiować metody bezpośrednio w konstruktorze klasy, dzięki czemu każda instancja ma tę samą metodę.
Dlaczego gettery i settery są ważne?Umożliwiają kontrolowaną interakcję z właściwościami obiektu, co może pomóc w utrzymaniu integralności danych.
Jak często w praktyce używa się metod?To zależy od zastosowania, ale metody są podstawowym pojęciem w programowaniu obiektowym w JavaScript.

