Masz dłuższy dokument HTML i chcesz ułatwić nawigację swoim odwiedzającym? W takim razie linki kotwiczne są idealnym rozwiązaniem. Linki kotwiczne pozwalają odwoływać się do określonych sekcji strony, co znacznie poprawia doświadczenie użytkowników. W tym przewodniku dowiesz się krok po kroku, jak efektywnie ustawić kotwice w swoim dokumencie HTML.
Najważniejsze wnioski
- Linki kotwiczne umożliwiają łatwą nawigację wewnątrz dokumentu.
- Ustawienie identyfikatorów jest kluczowe dla funkcjonalności linków kotwicznych.
- Użytkownicy mogą przeskakiwać bezpośrednio do istotnych informacji za pomocą linków kotwicznych, bez konieczności przeszukiwania całej strony.
Instrukcja krok po kroku
Najpierw potrzebujesz dokumentu, który jest odpowiednio zorganizowany, tak aby nawigacja miała sens. Upewnij się, że twój dokument ma kilka sekcji, między którymi chcesz linkować.

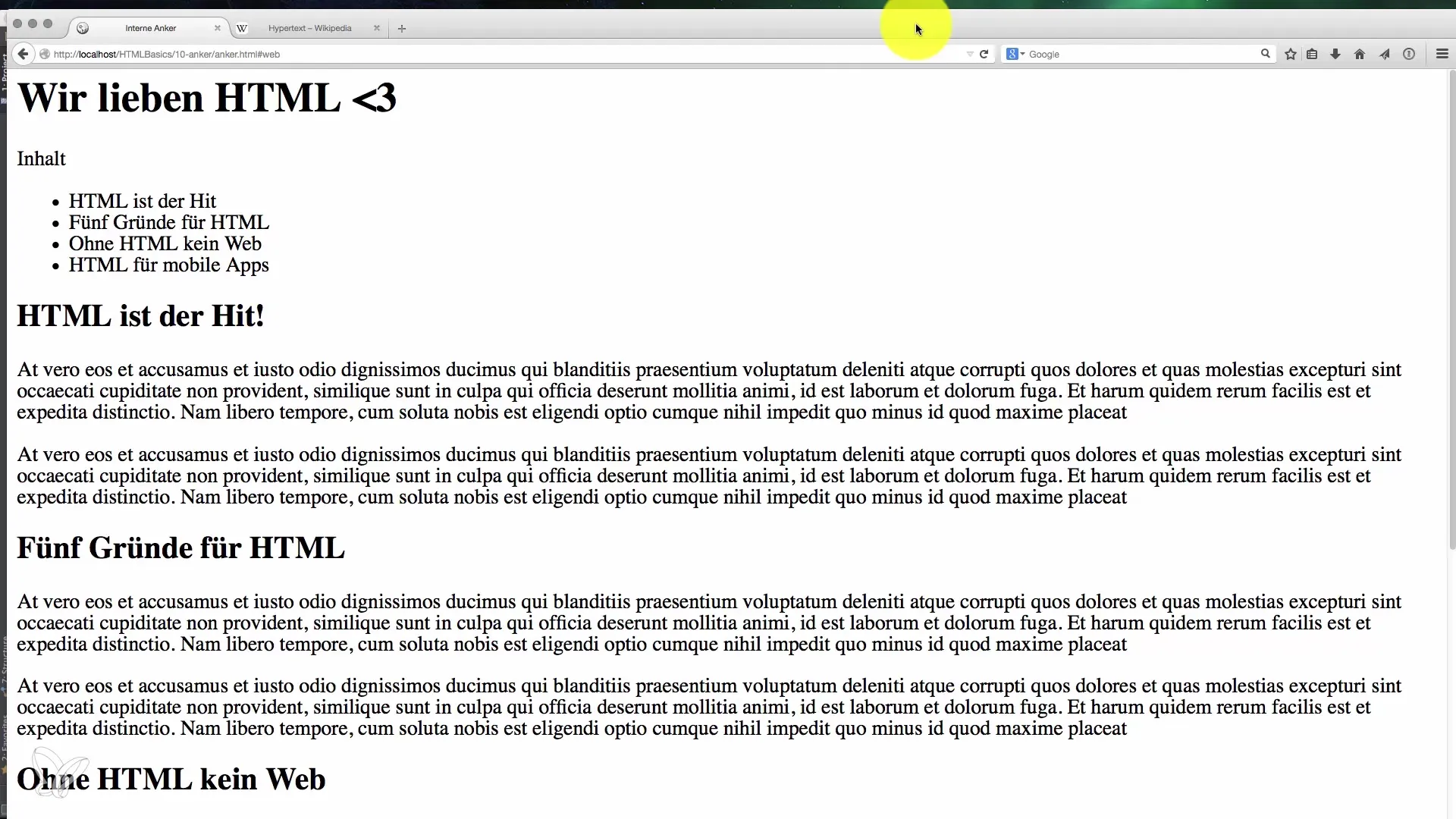
1. Stwórz spis treści
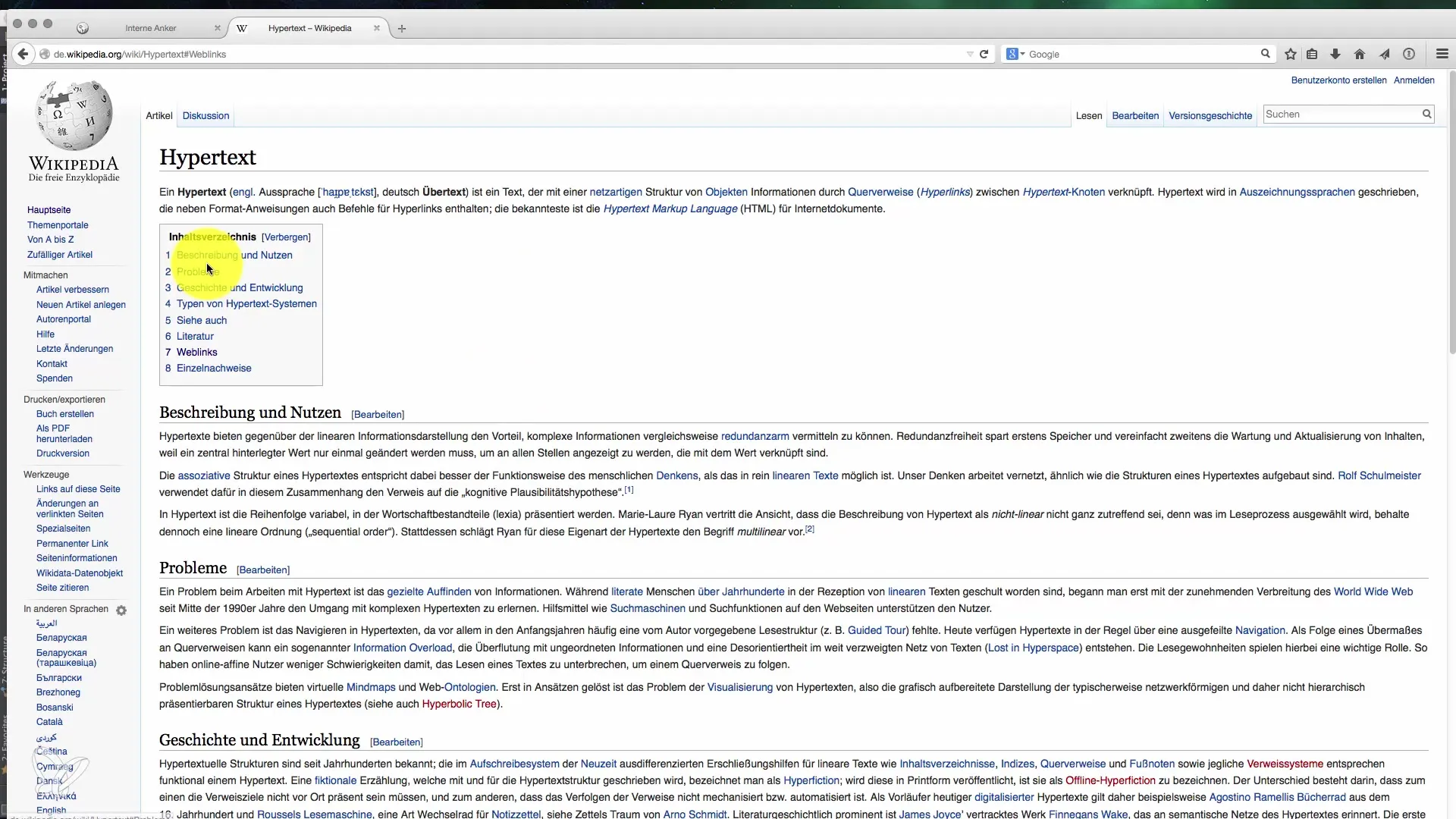
Spis treści powinien zawierać listę linków do wymienionych sekcji w dokumencie. Użyj do tego <ul> i <li>.

2. Ustaw identyfikatory dla sekcji
Aby linkować do sekcji swojego spisu treści za pomocą linków kotwicznych, musisz dodać unikalny identyfikator do każdej sekcji docelowej. Ten identyfikator będzie używany do celowego nawigowania do sekcji.

3. Sformatuj linki w spisie treści
Podczas tworzenia linków w swoim spisie treści, linkujesz do identyfikatorów poszczególnych sekcji. Ta linkowanie odbywa się poprzez atrybut href, używając symbolu „#” następnie nazwy identyfikatora.

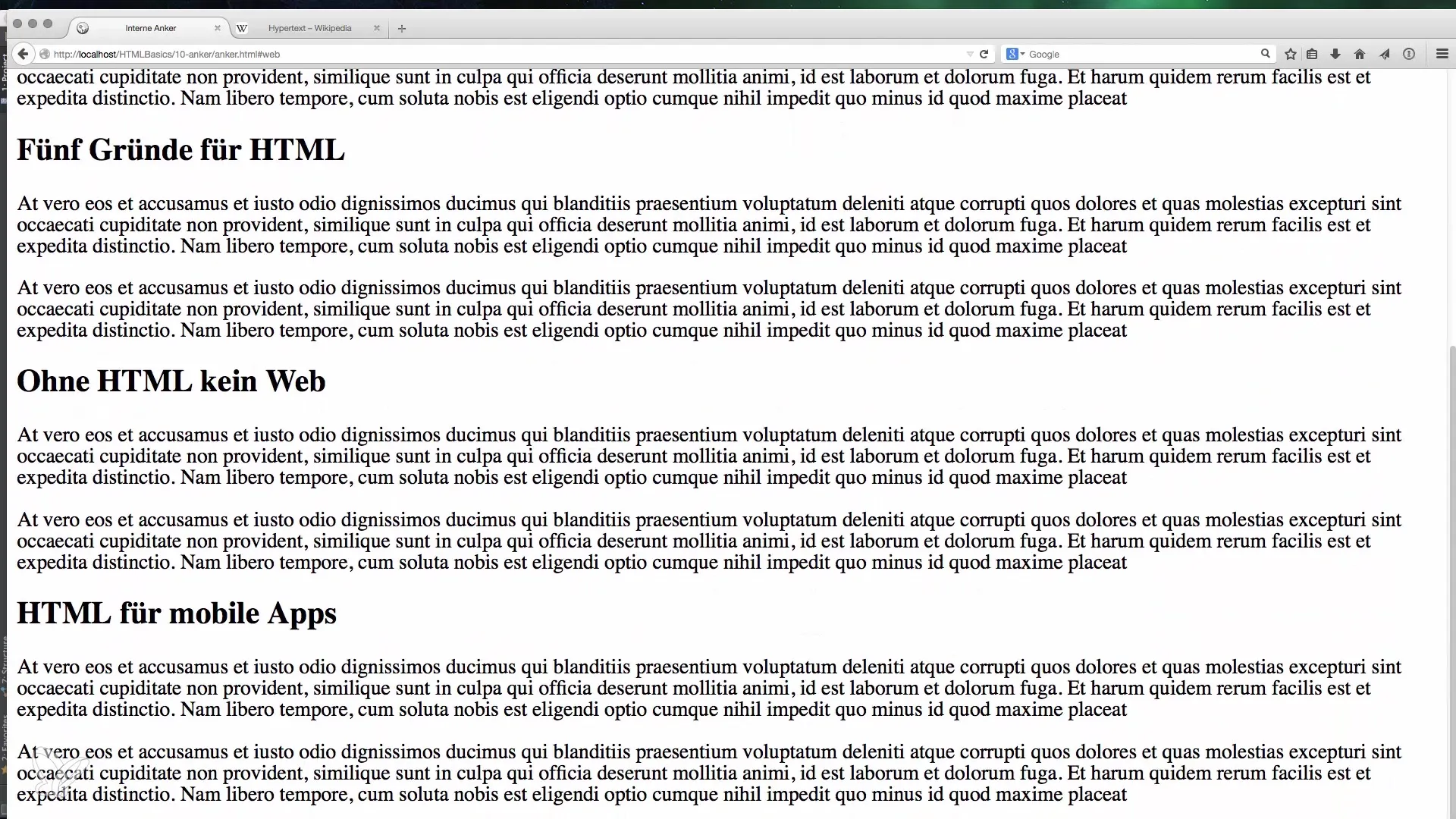
4. Przetestuj linki
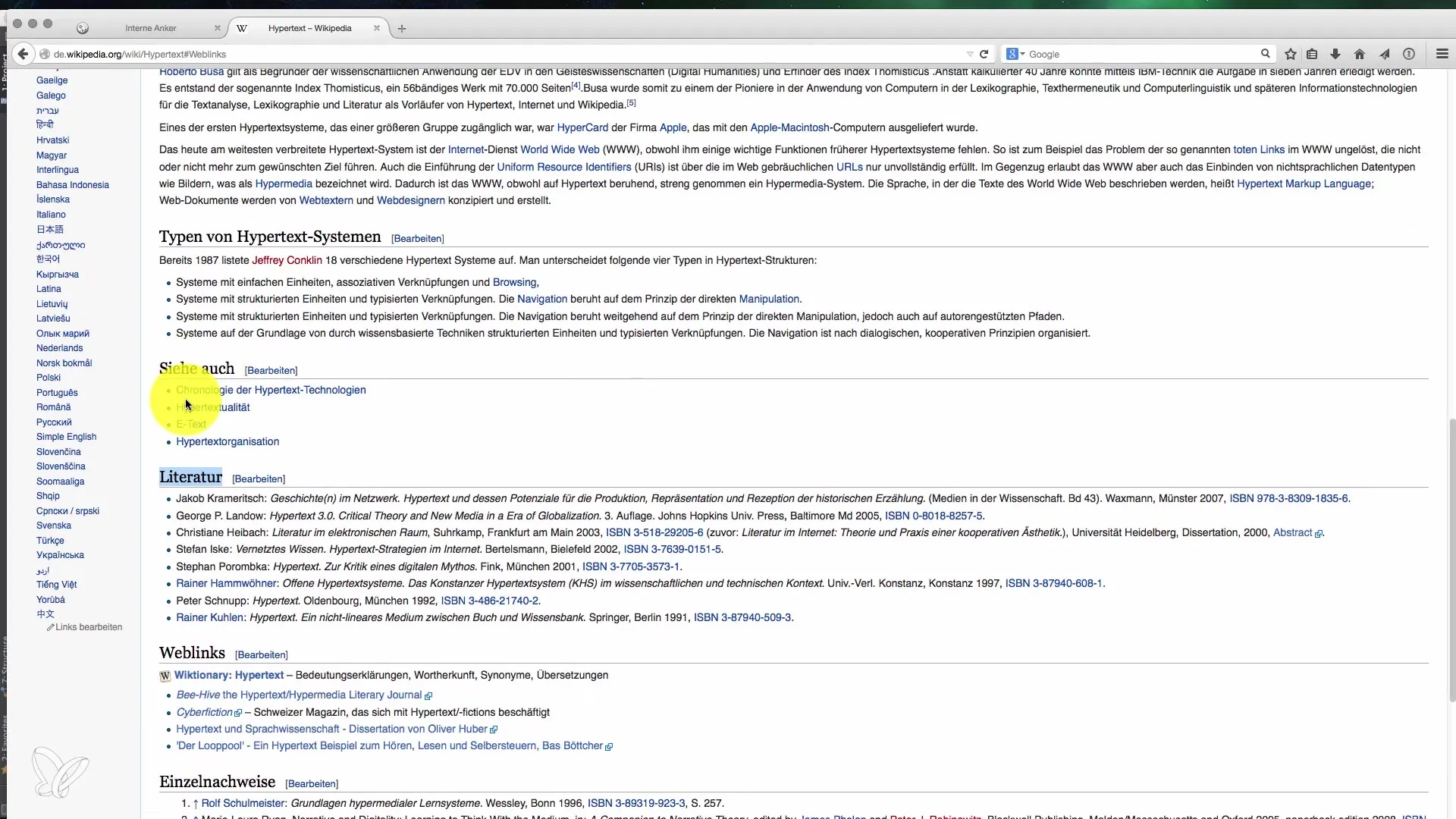
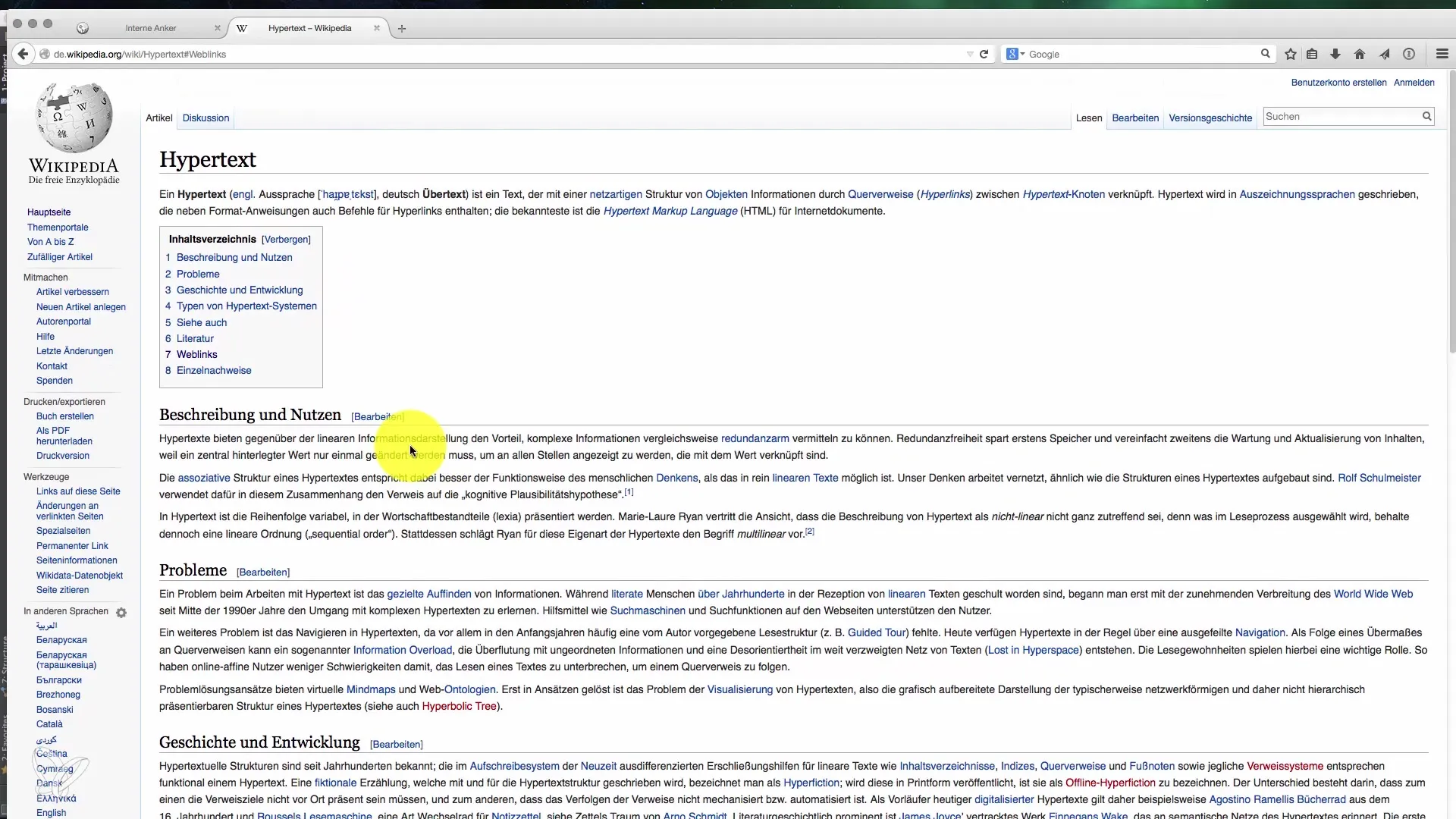
Teraz nadszedł czas, aby załadować swój dokument w przeglądarkę i przetestować, czy linki działają. Kliknij na linki w spisie treści i sprawdź, czy przeskakujesz do odpowiednich sekcji strony.

5. Błędy i dostosowania
Jeśli zauważysz, że link nie działa zgodnie z oczekiwaniami, sprawdź, czy identyfikatory są poprawnie ustawione i czy są prawidłowo zreferowane w linkach. To powszechny błąd, który można łatwo naprawić.

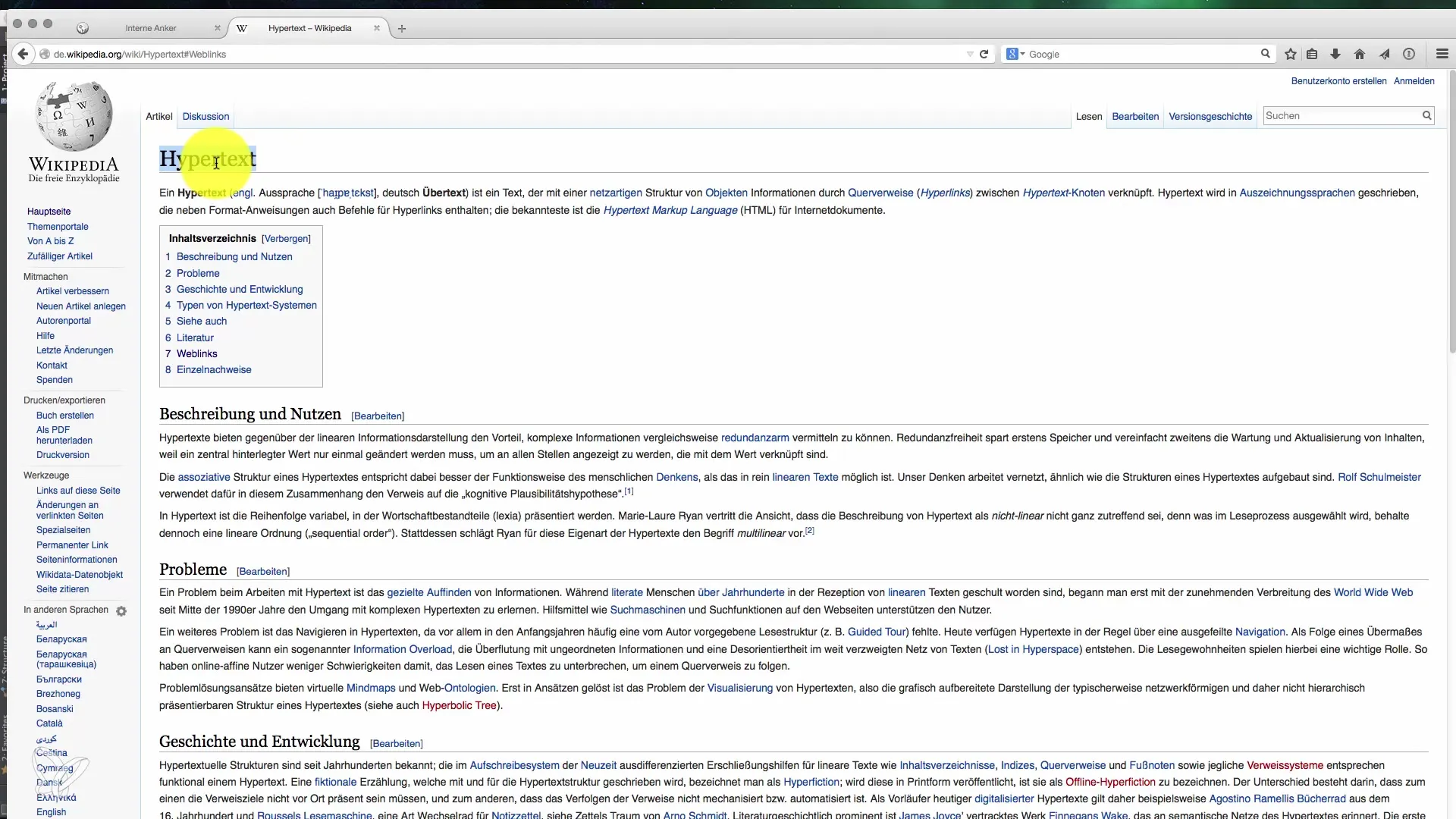
6. Linki zewnętrzne i kotwice
Jeśli chcesz dodać link zewnętrzny do swojego dokumentu, możesz to również zrobić. Upewnij się, że zarówno link w spisie treści, jak i link kotwicy są sformatowane zgodnie z poprawną składnią, aby nawigacja działała płynnie.

7. Optymalizuj doświadczenia użytkowników
Oprócz linków kotwicznych możesz rozważyć użycie stylów CSS, aby zwrócić uwagę na określone obszary lub jeszcze bardziej poprawić zachowanie przewijania dla lepszego doświadczenia użytkowników.
Podsumowanie – Linkowanie wewnątrz dokumentów HTML – Jak skutecznie ustawiać kotwice
Dzięki odpowiednim wskazówkom możesz efektywnie wykorzystać linki kotwiczne w swoim dokumencie. Kroki do tworzenia i testowania tych linków pomogą znacznie poprawić użyteczność twojej strony internetowej. Niezależnie od tego, czy chodzi o długie artykuły, instrukcje czy obszerniejsze strony – poprawne wykorzystanie linków kotwicznych może optymalizować nawigację dla użytkowników i pomóc im szybko dotrzeć do pożądanych miejsc.
Najczęściej zadawane pytania
Jak ustawić link kotwiczny?Dodaj identyfikator do wybranej sekcji i linkuj w swoim spisie treści z #ID.
Dlaczego nie mogę przeskoczyć do mojej sekcji?Sprawdź składnię swojego linku kotwicznego i upewnij się, że identyfikator jest poprawnie ustawiony.
Czy mogę używać linków kotwicznych również do stron zewnętrznych?Tak, możesz łączyć linki kotwiczne z zewnętrznymi adresami URL, ale upewnij się, że odpowiednia kotwica jest poprawnie zreferowana.
Czy to działa również na urządzeniach mobilnych?Tak, linki kotwiczne działają również na urządzeniach mobilnych i poprawiają doświadczenie użytkowników.
Jak mogę poprawić zachowanie przewijania?Możesz użyć CSS, aby uzyskać płynniejsze przewijanie, na przykład używając scroll-behavior: smooth;.


