JavaScript jest niezbędną technologią dla nowoczesnego rozwoju stron internetowych. W tym podręczniku nauczysz się, jak skutecznie włączyć JavaScript do dokumentu HTML, szczególnie za pomocą wewnętrznego JavaScriptu. Oznacza to, że kod JavaScript jest bezpośrednio umieszczony w dokumencie HTML. Dzięki temu podejściu zyskujesz możliwość integracji dynamicznych funkcji na swojej stronie internetowej, bez konieczności korzystania z zewnętrznych plików. Zbadajmy razem podstawy tego podejścia.
Instrukcja krok po kroku
Krok 1
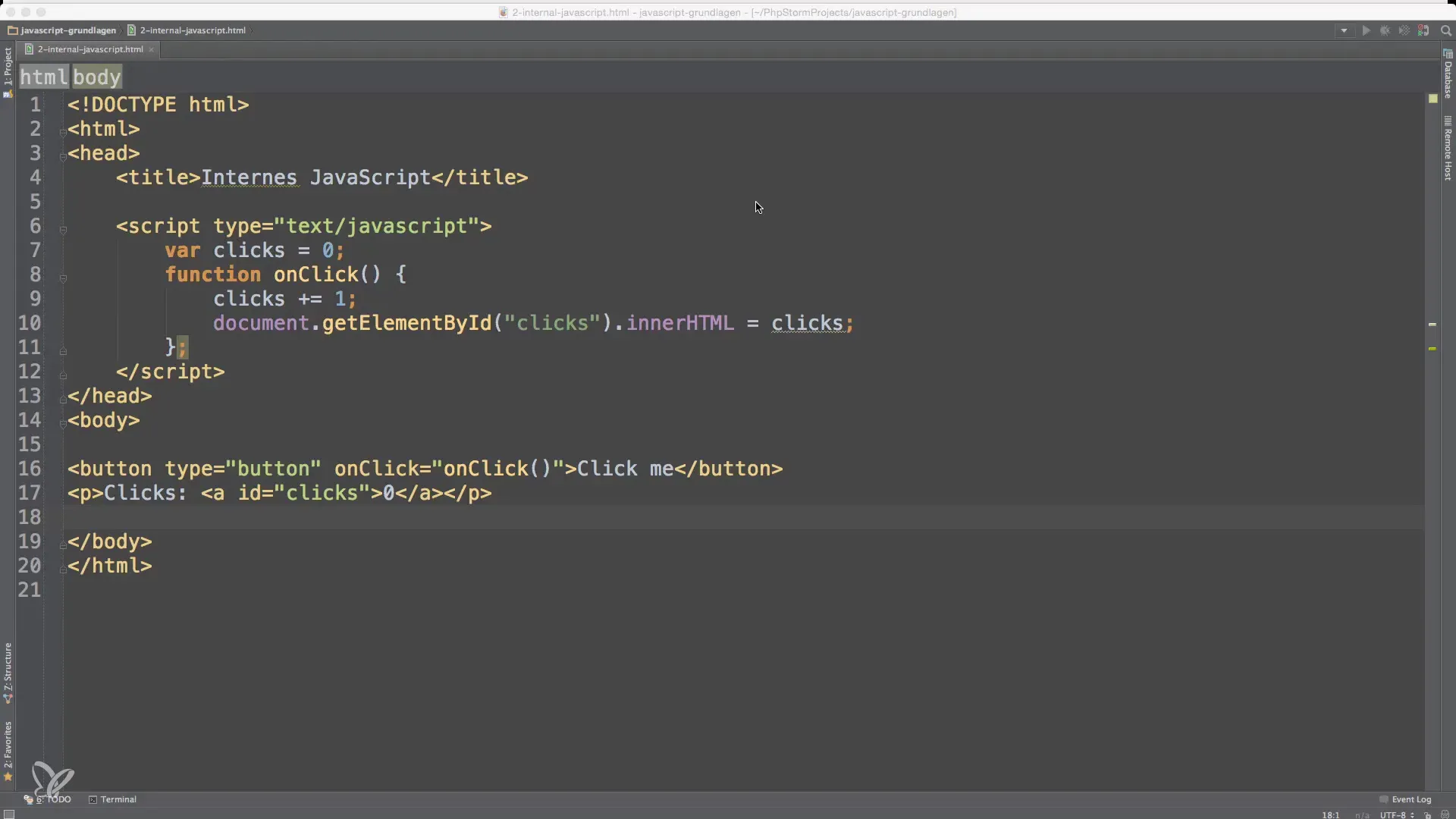
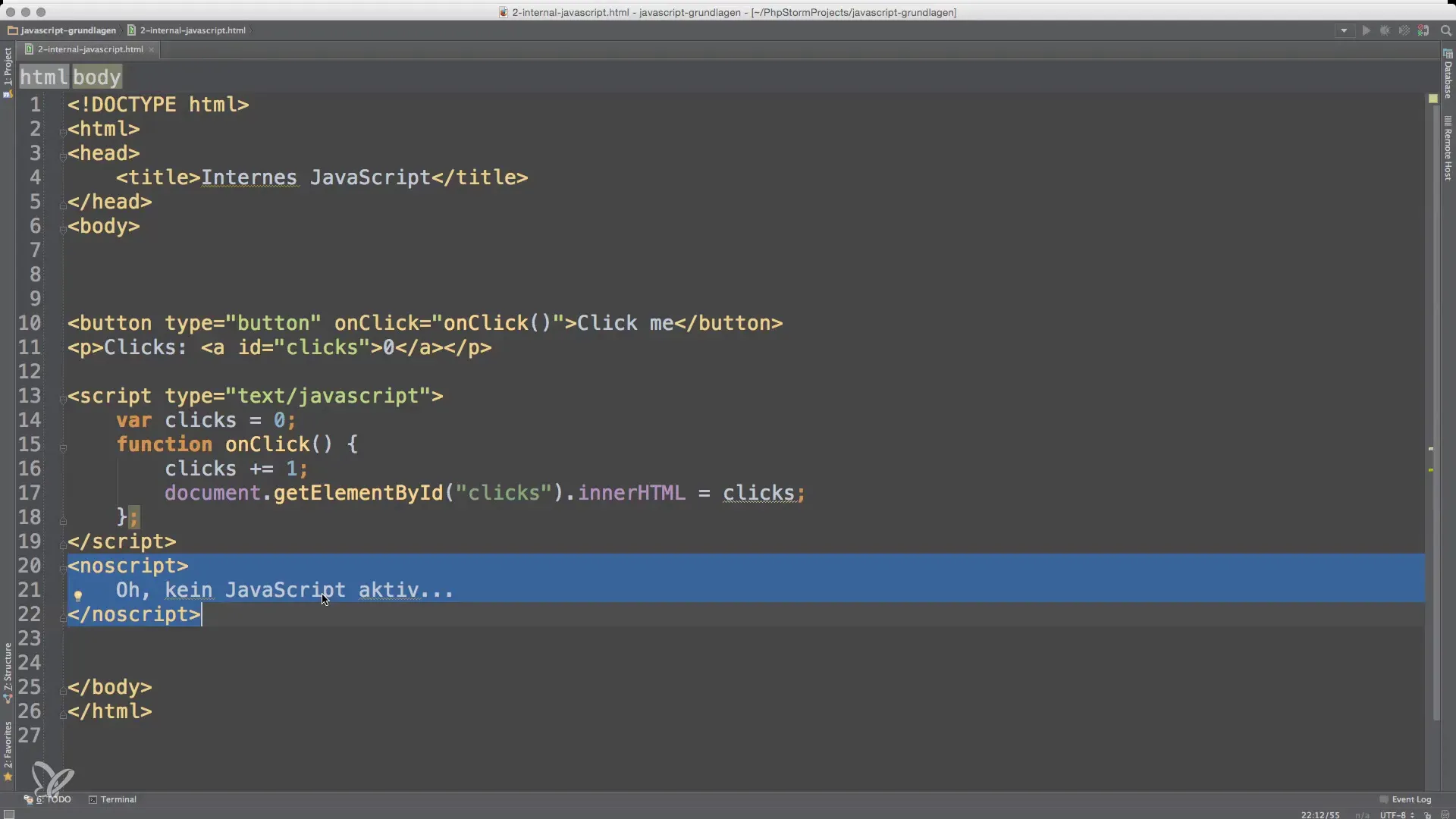
Zacznij od utworzenia nowego dokumentu HTML lub otwarcia istniejącego. Użyjesz prostego przykładu, aby pokazać, jak włączyć JavaScript. Dodaj tag

Oto przykład fragmentu kodu, który tworzy funkcję zliczania. Kiedy użytkownik kliknie przycisk, liczba wzrasta. To pokazuje, jak możesz tworzyć i testować skrypty wewnętrzne.
Krok 2

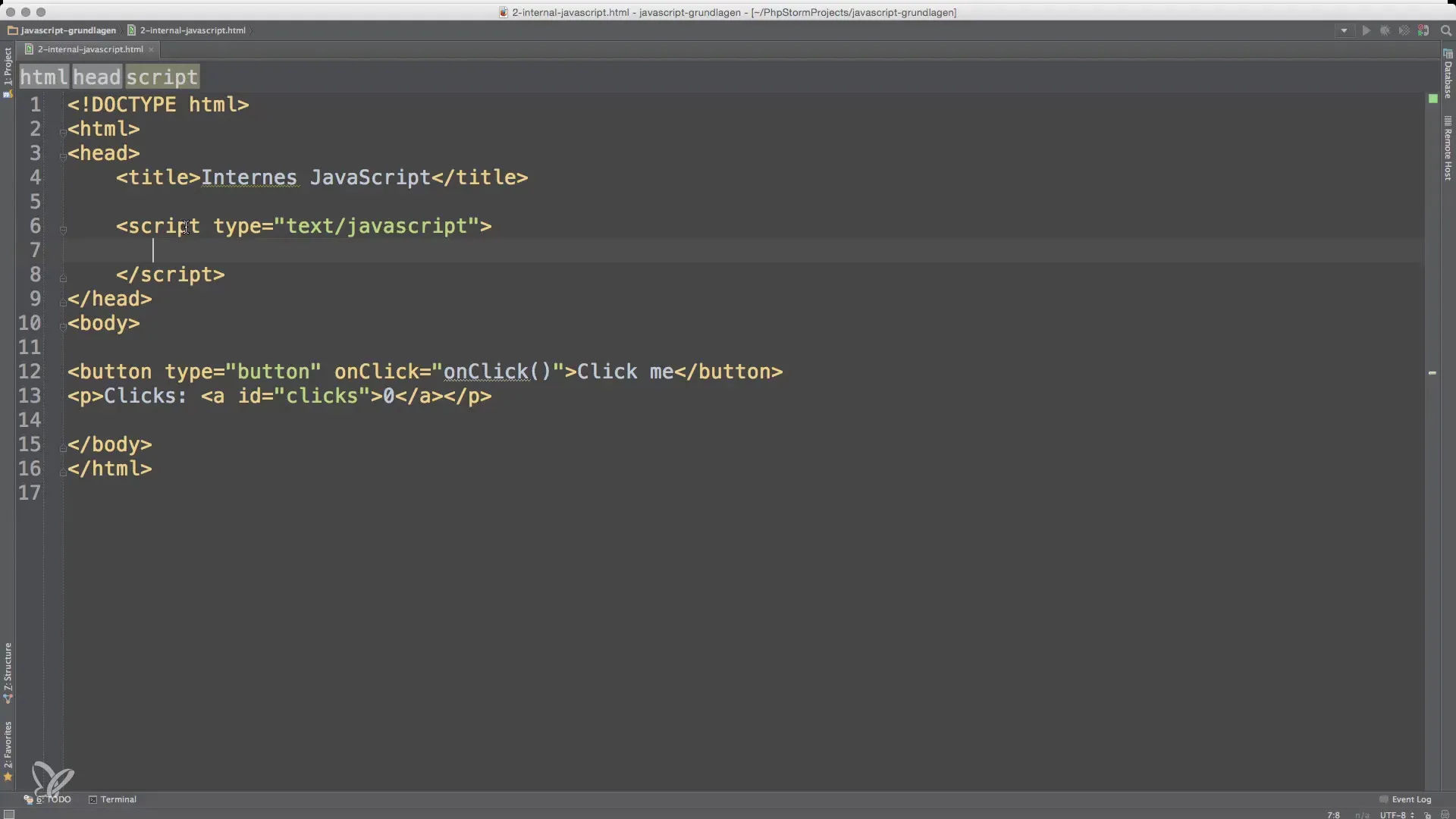
Upewnij się, że ten tag znajduje się w sekcji - lub tuż przed zamykającym tagiem -. Pamiętaj, że kod JavaScript będzie przetwarzany dopiero po załadowaniu strony internetowej.
Krok 3
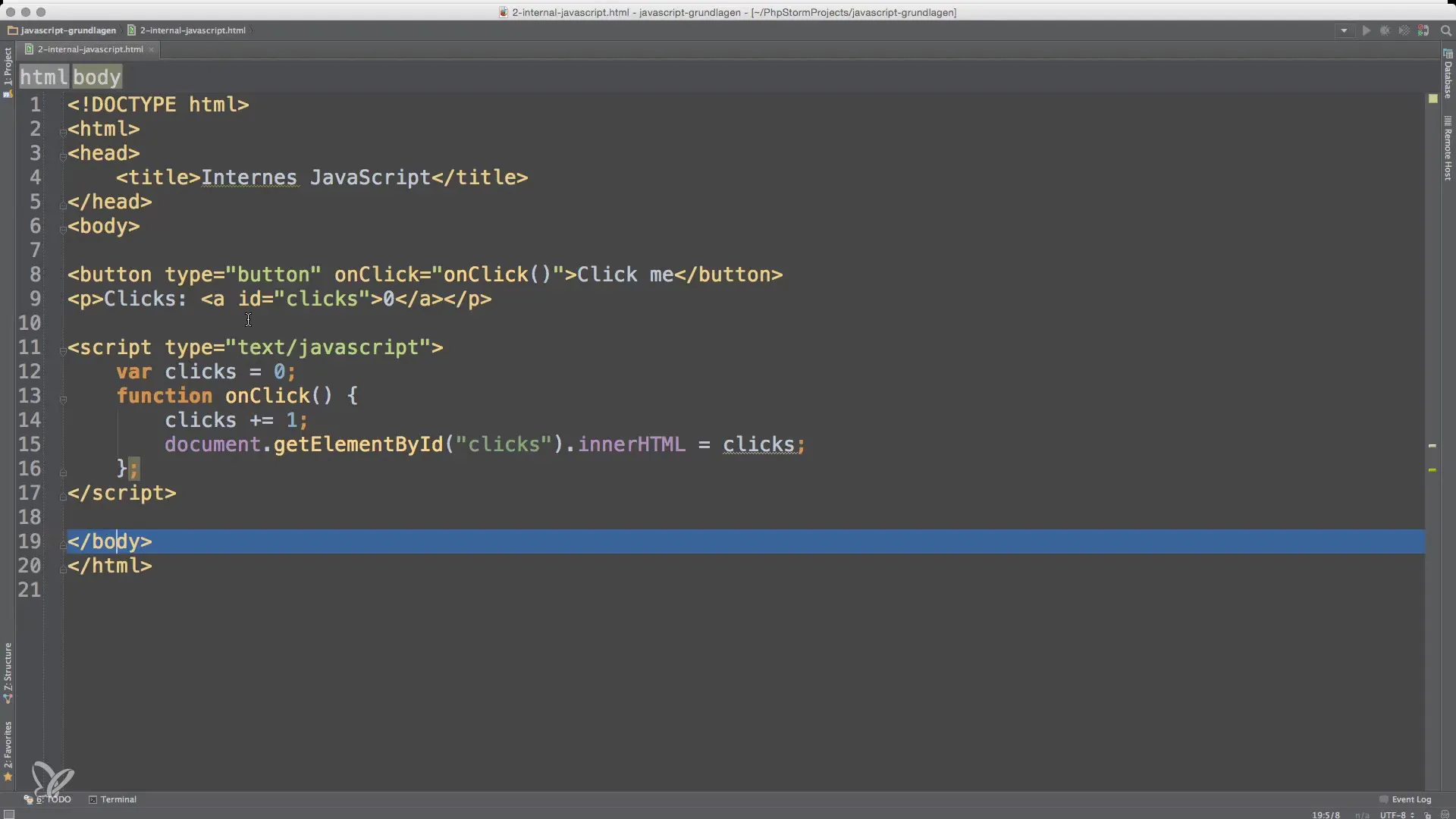
Wstawienie JavaScriptu do może spowodować opóźnienie w wyświetlaniu strony internetowej. Przeglądarka potrzebuje czasu, aby przetworzyć skrypt. Może to być frustrujące dla użytkownika, ponieważ może widzieć tylko białe strony, podczas gdy JavaScript jest ładowany. Aby tego uniknąć, lepiej umieścić swoje skrypty na końcu dokumentu HTML, tuż przed zamykającym tagiem.

To nie tylko poprawia szybkość ładowania strony, ale także pozwala użytkownikowi szybciej zobaczyć treści. Jest to szczególnie istotne, jeśli używasz skryptów wymagających dużych zasobów.
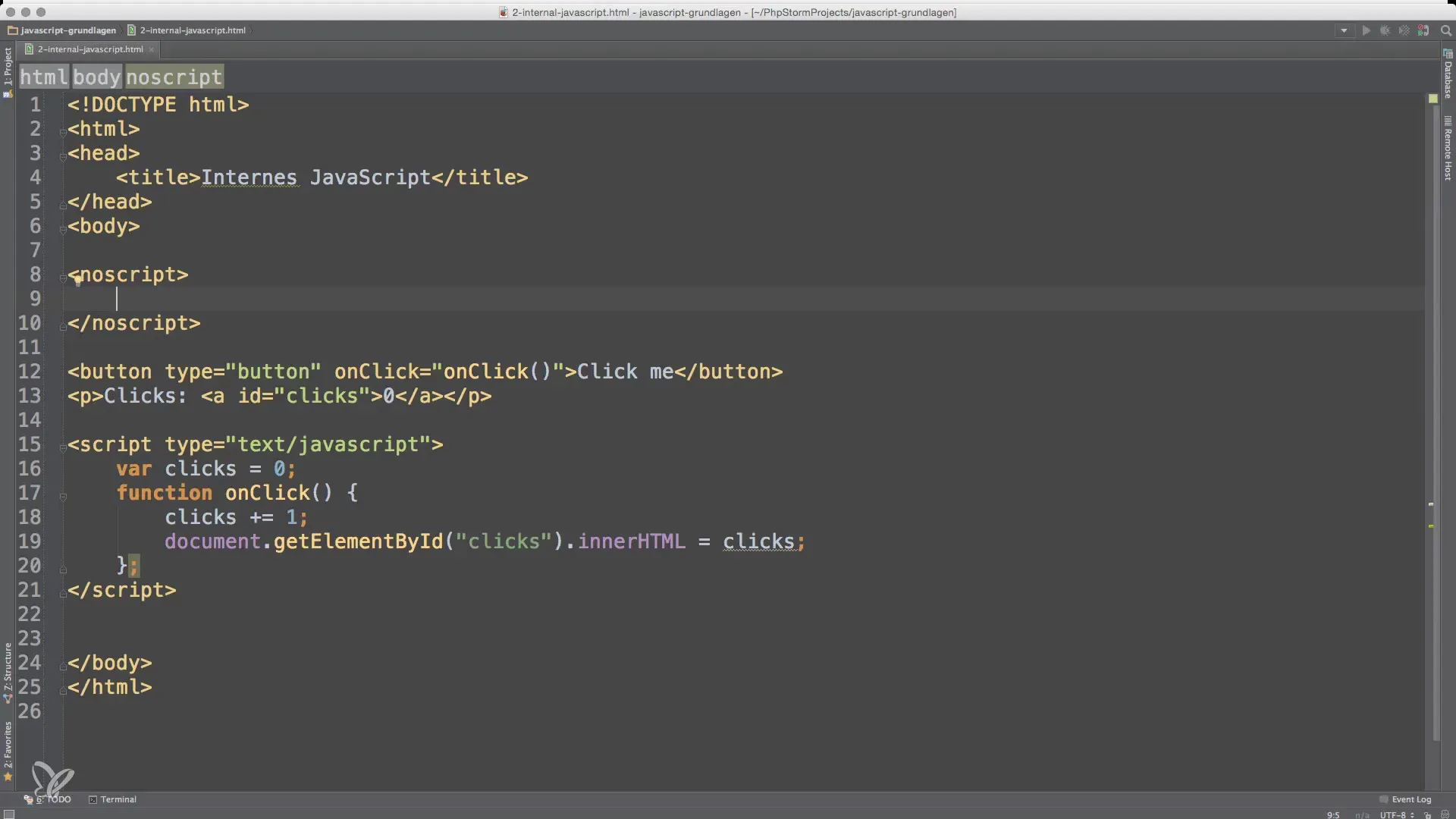
Krok 4

Ten tag jest szczególnie przydatny, aby zapewnić przyjazne doświadczenie dla użytkownika, nawet gdy JavaScript nie jest aktywowany.
Krok 5

Jednak pamiętaj, że wiele nowoczesnych stron internetowych jest obecnie zależnych od JavaScriptu, więc układ i funkcjonalność mogą być poważnie ograniczone bez aktywnego JavaScriptu.
Krok 6
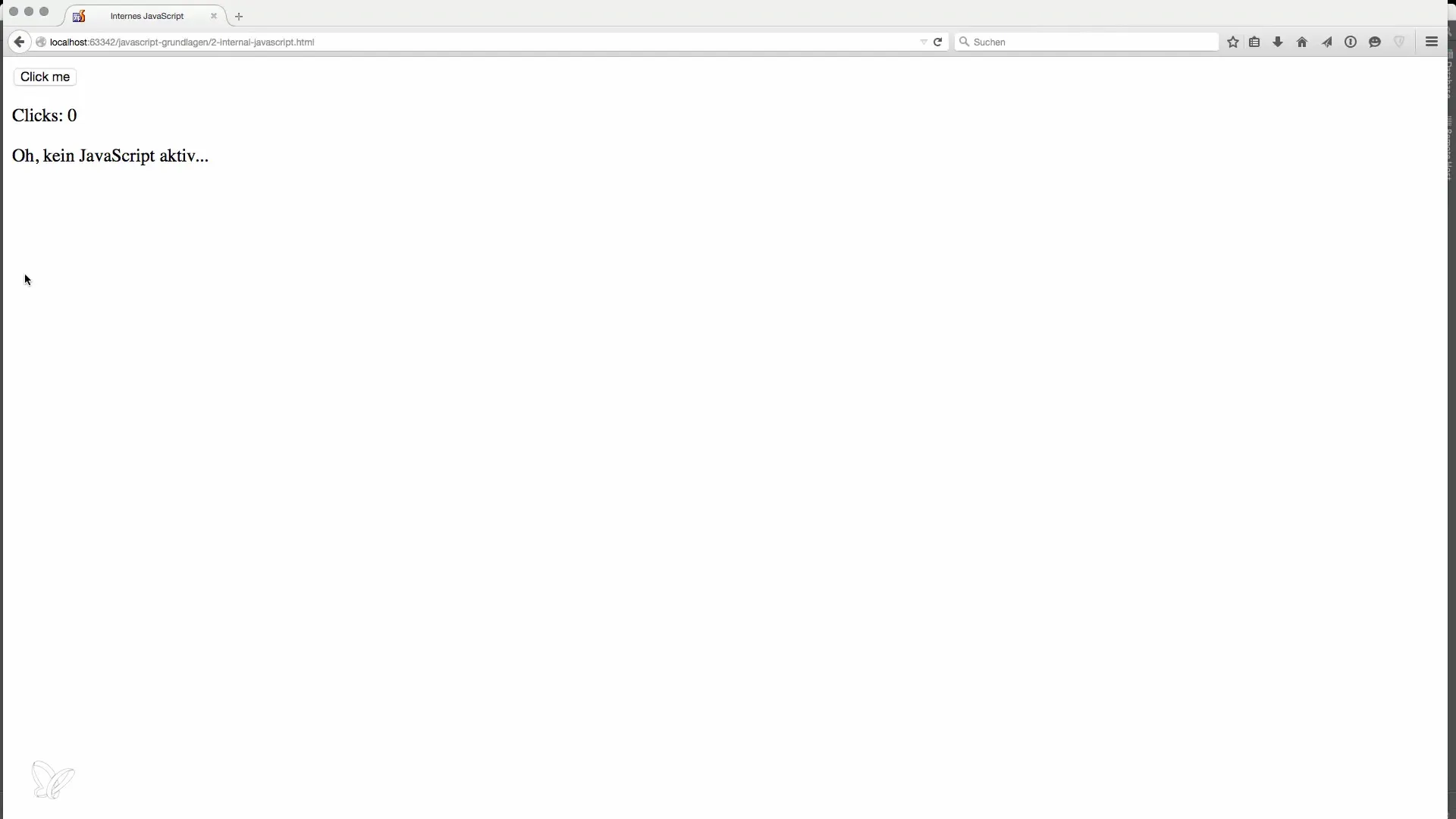
Jeśli wykonałeś wszystkie powyższe kroki, przetestuj stronę, ładując ją w przeglądarce i aktywując lub deaktywując JavaScript. To pomoże upewnić się, że wszystko działa zarówno z aktywnym, jak i nieaktywnym JavaScript.

Najczęściej zadawane pytania
Jak włączyć JavaScript do strony HTML?Możesz umieścić JavaScript za pomocą tagu - bezpośrednio w dokumencie HTML.
Jaka jest różnica między wewnętrznym a zewnętrznym JavaScriptem?Wewnętrzny JavaScript jest umieszczany w dokumencie HTML, podczas gdy zewnętrzny JavaScript jest przechowywany w osobnym pliku.
Dlaczego powinienem wstawić JavaScript na końcu dokumentu HTML?To poprawia czasy ładowania i pozwala na szybsze wyświetlanie treści przed załadowaniem JavaScript.
Co to jest tag?Tag umożliwia dostarczenie treści, które są wyświetlane, gdy JavaScript jest wyłączony w przeglądarce.
Do czego służy atrybut type w tagu?Określa typ skryptu, gdzie text/javascript jest powszechnym standardem.


