Stoisz na początku swojej podróży w świat HTML, CSS i JavaScript i zastanawiasz się, jak możesz efektywnie wykorzystać linki wewnętrzne? Linki wewnętrzne są fundamentalnym elementem stron internetowych, ponieważ ułatwiają nawigację i poprawiają doświadczenie użytkownika. W tym przewodniku wyjaśnię podstawy linkowania wewnętrznego w dokumentach HTML.
Najważniejsze wnioski
- Linki wewnętrzne odnoszą się do innych stron w obrębie tej samej witryny, co zwiększa użyteczność i poprawia strukturę informacji.
- Istnieją dwa główne rodzaje linków: linki względne i absolutne.
- Użycie elementów zakotwiczających () jest kluczowe do prawidłowego wdrożenia linków.
- Dobre zarządzanie katalogami i ścieżkami plików jest niezbędne do prawidłowego działania linków.
Krok po kroku: Przewodnik
Zrozumienie linków wewnętrznych
Hiperefleksje są sercem Internetu. Umożliwiają nawigację z jednego dokumentu do drugiego. Wyobraź sobie, że masz przepis, który wymienia różne składniki. Zamiast wyjaśniać wszystko w tym samym dokumencie, możesz wykorzystać linki do oddzielnych wyjaśnień. Dzięki temu tekst pozostaje przejrzysty, a czytelnik może łatwo uzyskać dodatkowe informacje, gdy ich potrzebuje.

Tworzenie prostej strony HTML z linkami
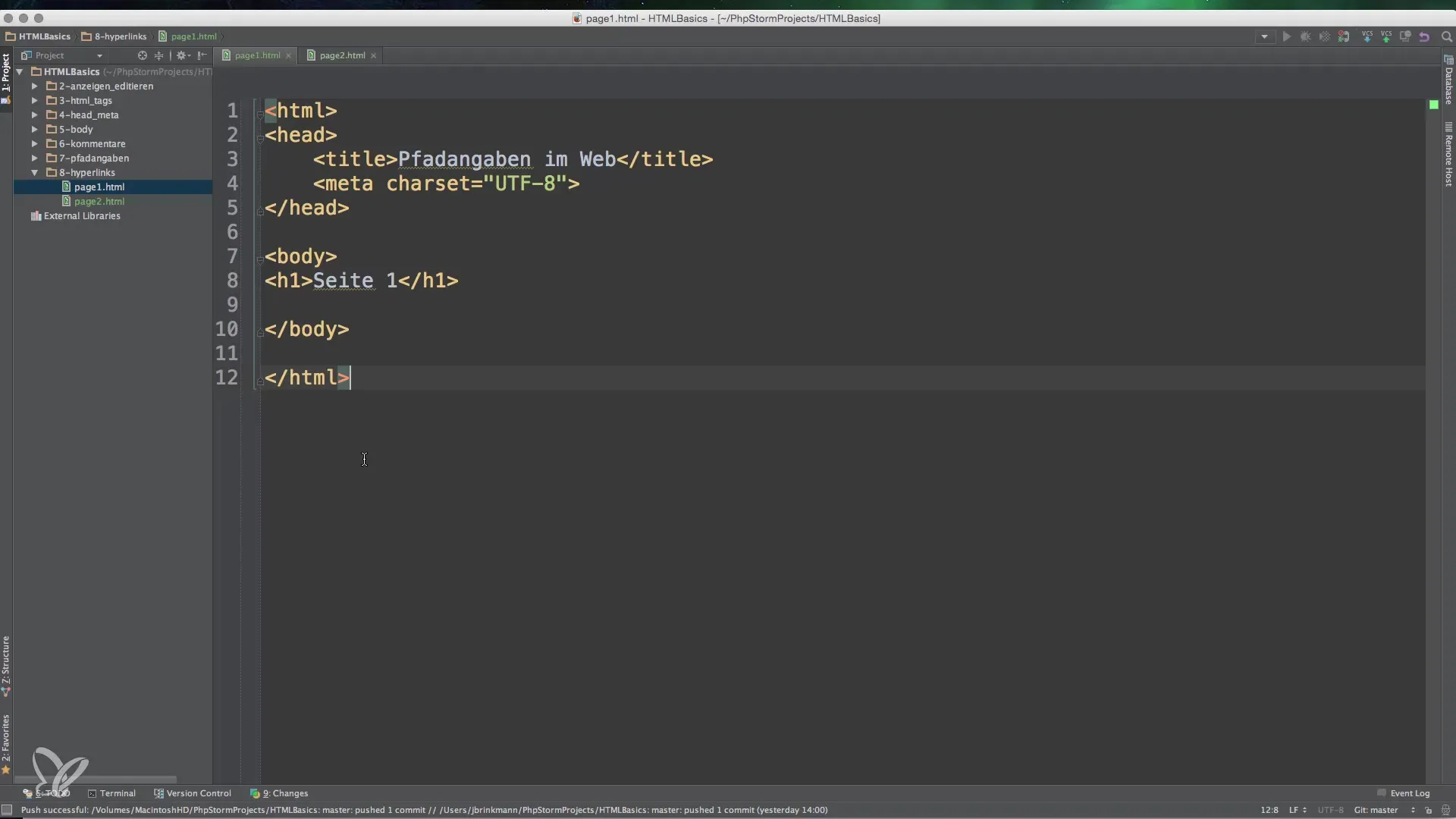
Aby stworzyć interaktywne linki, potrzebujesz przynajmniej dwóch dokumentów HTML. Przygotowałem dwa pliki o nazwach page1.html i page2.html. Oba pliki zawierają proste teksty, które pełnią funkcję wzajemnych linków. Otwórz swoje środowisko deweloperskie i stwórz te dwa dokumenty.
Tworzenie elementów zakotwiczających
Aby stworzyć link, używasz tagu , znanego również jako tag zakotwiczający. Tag ten jest używany do wprowadzenia linku i zawiera tekst linku widoczny dla użytkowników.
W page1.html wyglądałoby to tak: "Oto link do przejścia na stronę 2".
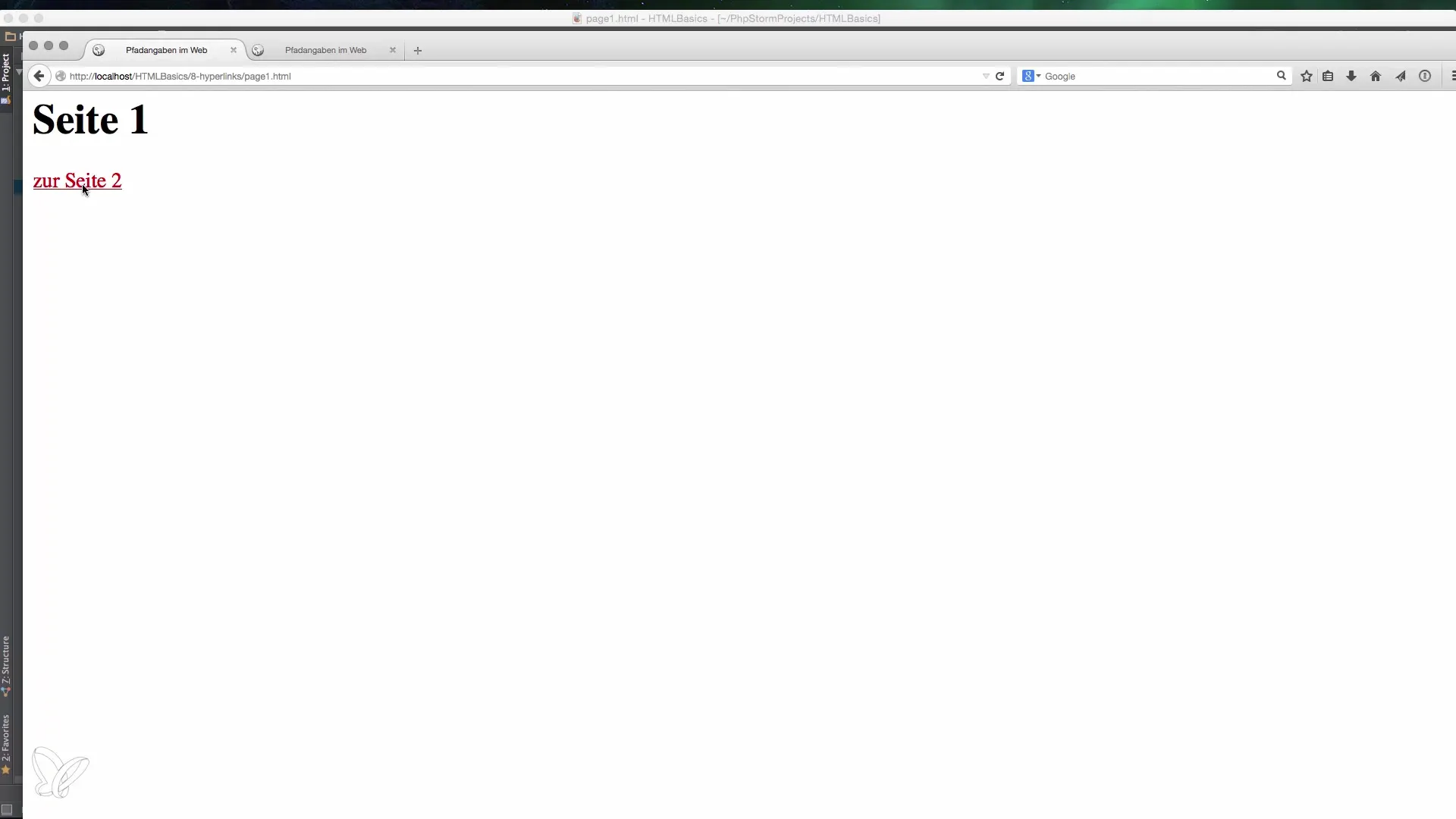
Sprawdzanie linków
Po stworzeniu powinieneś przetestować linki, aby upewnić się, że działają. Otwórz page1.html w przeglądarce i kliknij link do page2.html. Jeśli wszystko jest poprawne, zostaniesz przekierowany na drugą stronę.

Porównanie linków względnych i absolutnych
Linki względne odnoszą się do aktualnej pozycji w katalogu i nie używają domeny. Na przykład: href="page2.html" jest linkiem względnym. Linki absolutne z kolei zawsze zawierają pełny adres URL, np. href="http://example.com/page2.html". Może to być przydatne w różnych kontekstach, np. przy linkowaniu do zewnętrznych stron internetowych.
Użycie katalogów dla struktury
Kiedy tworzysz katalogi dla swoich stron, struktura twoich linków może stać się bardziej skomplikowana. Załóżmy, że masz podkatalog o nazwie subdirectory, w którym znajduje się page3.html.
Upewnij się, że linkowanie jest poprawne i przetestuj je w przeglądarce.
Użycie notacji kropkowej
Jeśli znajdujesz się w podkatalogu i musisz wrócić do poziomu nadrzędnego, możesz użyć notacji kropkowej (..). Ta notacja kieruje przeglądarkę o jeden poziom wyżej w drzewie katalogów.
Ten link prowadzi cię z powrotem na pierwszą stronę, nawet jeśli znajdujesz się w podkatalogu.
Podsumowanie dotyczące znaczenia linków wewnętrznych
Zrozumienie działania linków wewnętrznych jest kluczowe dla spójnej i przyjaznej użytkownikowi witryny. Użycie elementów zakotwiczających oraz prawidłowej struktury linków znacznie ułatwia użytkownikom nawigację. Niezależnie od tego, czy są względne, czy absolutne – masz teraz podstawy, aby skutecznie wdrożyć linki wewnętrzne.
Podsumowanie – Linki wewnętrzne w HTML: Podstawy dla połączeń
Linki wewnętrzne są kluczowe dla nawigacji w obrębie twoich stron internetowych. Dowiedziałeś się, jak tworzyć linki przy użyciu tagu zakotwiczającego, jak rozróżniać między linkami względnymi a absolutnymi oraz jak najlepiej wykorzystać strukturę swoich linków. Wykorzystaj tę wiedzę, aby stworzyć czytelne i przyjazne użytkownikowi struktury nawigacyjne.
Często zadawane pytania
Jak tworzę link wewnętrzny w HTML?Użyj tagu z atrybutem href, aby linkować do innej strony HTML.
Jaka jest różnica między linkami względnymi a absolutnymi?Linki względne odnoszą się do bieżącej strony, podczas gdy linki absolutne zawierają pełny adres URL.
Jak testuję, czy moje linki działają?Otwórz stronę HTML w przeglądarce i kliknij na link; jeśli zostaniesz przekierowany na właściwą stronę, działa on.
Co zrobić, jeśli mam uszkodzony link?Sprawdź ścieżkę pliku i upewnij się, że linkowany plik istnieje w podanym katalogu.
Jak korzystam z notacji kropkowej w linkach?Za pomocą ".." możesz w linku nawigować o jeden poziom wyżej w drzewie katalogów.


