Hiperlinki są centralnym elementem w sieci. Każda strona internetowa wykorzystuje je do łączenia różnych treści i ułatwiania nawigacji. Jednak standardowy wygląd linków często nie jest zbyt atrakcyjny. Hiperlinki można łatwo upiększyć i uczynić bardziej przyjaznymi dla użytkownika za pomocą CSS. W tym przewodniku pokażę Ci, jak możesz atrakcyjnie stylizować różne stany linków za pomocą CSS.
Najważniejsze wnioski
- Są trzy główne stany linków: normalny, hover i visited.
- CSS pozwala na indywidualne dostosowanie wyglądu tych stanów.
- Użycie pseudoklas:hover,:visited i:active jest niezbędne dla atrakcyjnego stylu.
Przewodnik krok po kroku
Podstawy stanów linków
Na początku ważne jest, aby zrozumieć trzy główne stany hiperłączy:
- Normalny (nieodwiedzony)
- Hover (gdy myszka znajduje się nad linkiem)
- Visited (już odwiedzone linki)
Aby to zobrazować, odwiedź dowolną stronę internetową, jak w3.org, i obserwuj zachowanie linków. W standardowym stanie pojawiają się one na niebiesko. Po kliknięciu ich kolor często zmienia się na fioletowy lub purpurowy, co sygnalizuje, że już odwiedziłeś ten link.

Selektry CSS dla linków
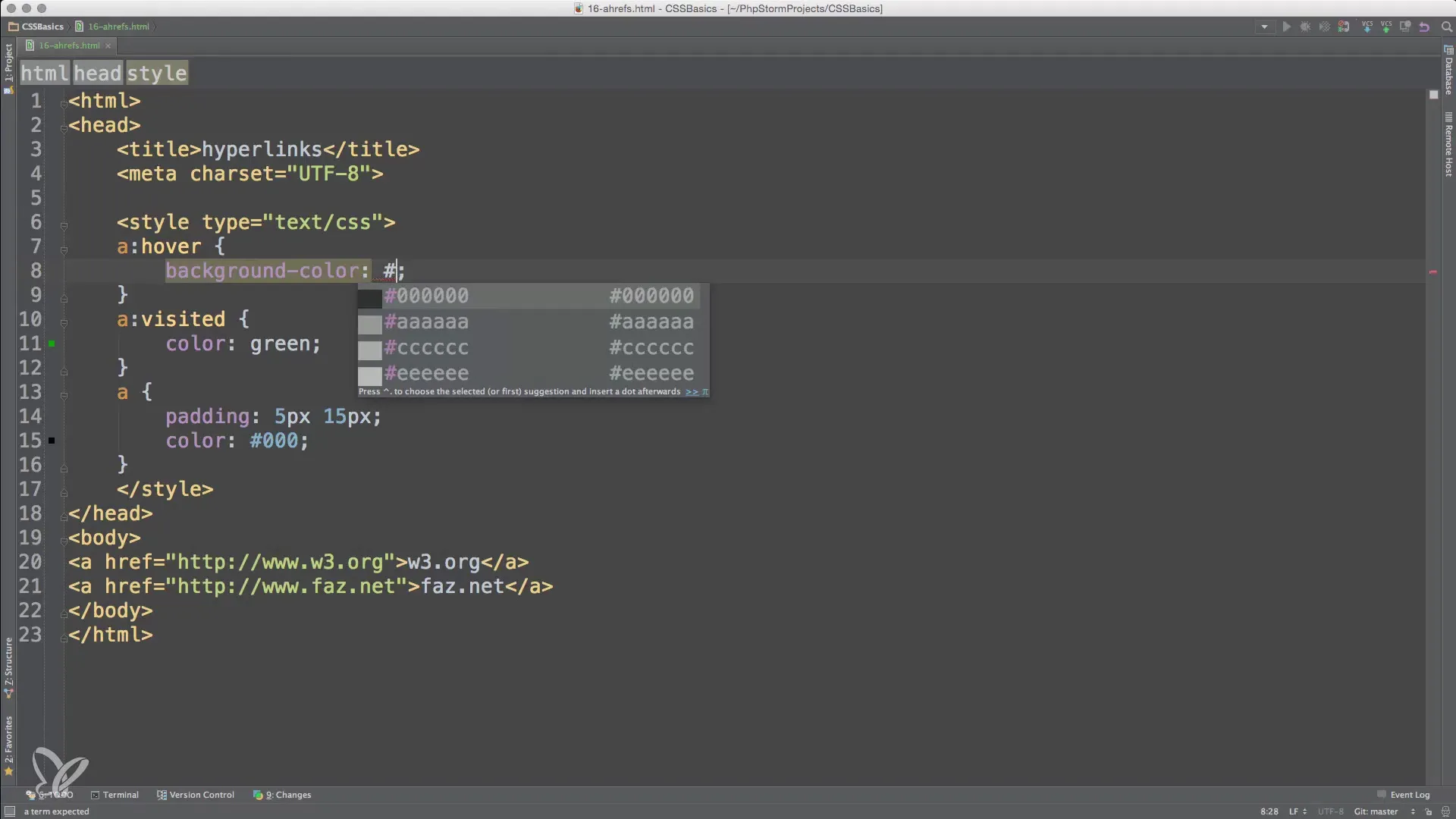
Aby stylizować stany linków w CSS, używasz selektorów a, a:hover i a:visited.
- Selektor a dotyczy normalnego stanu.
- Selektor a:hover zajmuje się wyglądem, gdy użytkownik przesuwa myszkę nad link.
- Selektor a:visited jest używany dla linków, które już zostały odwiedzone.
Dodawanie efektów hover
Aby poprawić wrażenia użytkownika, powinieneś dodać efekt hover. Możesz na przykład bawić się paddingiem i zmieniać kolor tła, gdy link jest najeżdżany. Daje to użytkownikowi wizualne potwierdzenie, gdzie znajduje się kursor myszy.

Dostosowanie dekoracji tekstu
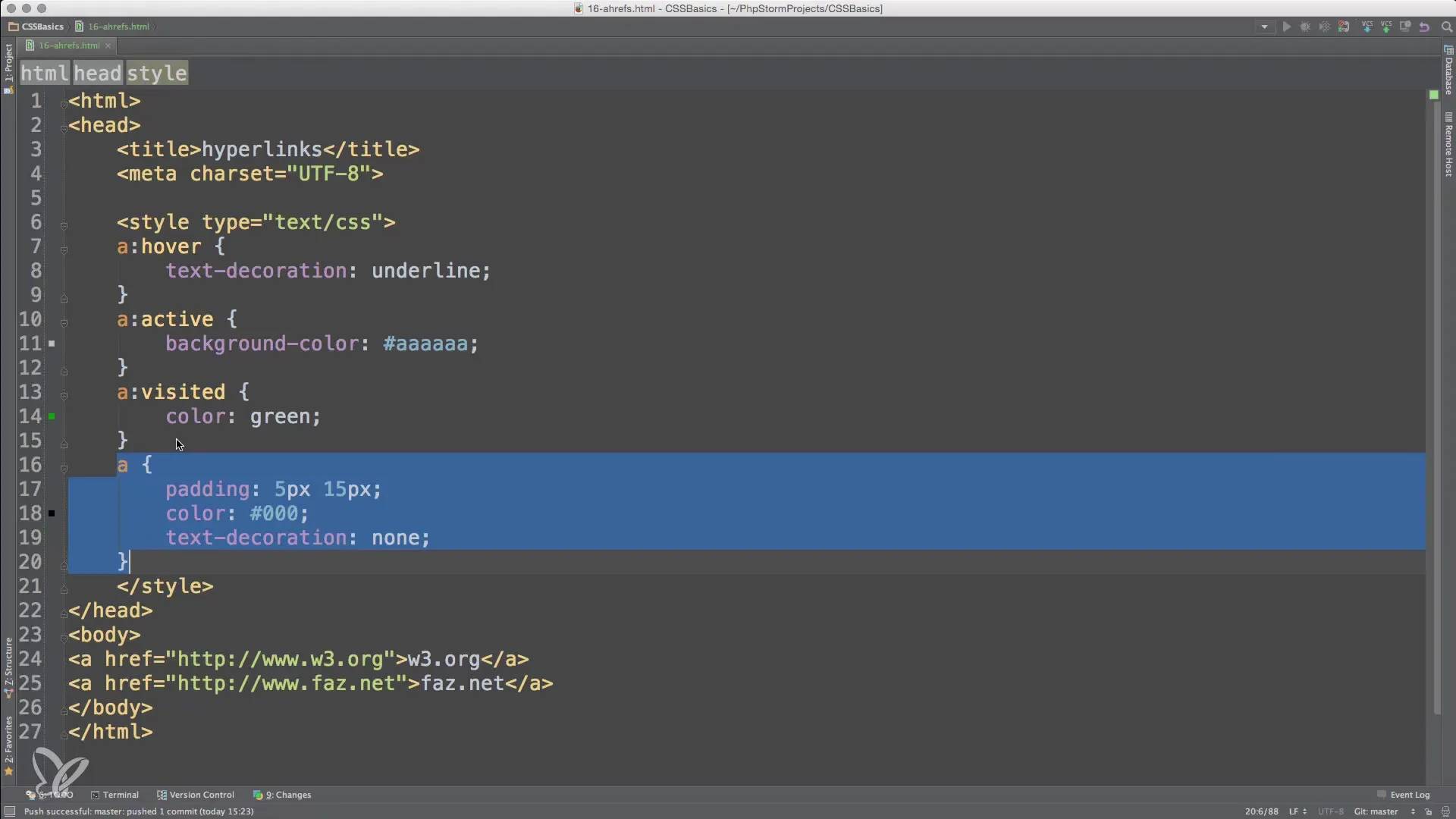
Innym sposobem na poprawę designu linku jest dostosowanie dekoracji tekstu. Zamiast zawsze przedstawiać link jako podkreślony, możesz aktywować to podkreślenie tylko wtedy, gdy użytkownik przesuwa myszkę nad linkiem. Zapewnia to nowoczesny i uporządkowany wygląd.
a:hover { text-decoration: underline; }
Dodanie stanu aktywnego
Stan, w którym link jest właśnie klikany, jest definiowany przez selektor a:active. Ten stan wskazuje, że użytkownik aktywnie wybiera link.
Połączenie wszystkich stanów
Teraz omówiłeś wszystkie niezbędne stany do stylizacji linków.
a:visited { color: green; }
a:hover { background-color: #aaa; padding: 5px 15px; text-decoration: underline; }
a:active { background-color: lightgrey; }

Podsumowanie – Upiększanie hiperłączy za pomocą CSS
W tym przewodniku nauczyłeś się, jak skutecznie stylizować różne stany hiperłączy za pomocą CSS. Wiesz teraz, że ważne jest, aby prawidłowo używać stanów:hover,:visited i:active, aby stworzyć atrakcyjne i przyjazne dla użytkownika interfejsy internetowe. Dzięki prostym modyfikacjom, takim jak zmiana kolorów i paddingu, możesz uczynić linki bardziej atrakcyjnymi i intuicyjnymi.
Najczęściej zadawane pytania
Jakie są najważniejsze stany linków w CSS?Najważniejsze stany to normalny, hover i visited.
Jak mogę dostosować stan hover dla linków?Użyj selektora a:hover w CSS, aby zmienić wygląd przy najechaniu myszką.
Jak stylizować odwiedzone linki w CSS?Skorzystaj z selektora a:visited, aby dostosować design już odwiedzonych linków.
Jakie jest różnica między a:active a a:hover?a:hover dotyczy linków, nad którymi znajduje się myszka, podczas gdy a:active odzwierciedla stan, gdy link jest klikany.
Jak mogę dostosować podkreślenie linków?Za pomocą text-decoration: none możesz usunąć podkreślenie, a pod a:hover dodać to podkreślenie z powrotem.


