HTML jest fundamentem każdej strony internetowej, a struktura dokumentu HTML opiera się na tzw. znacznikach. Te znaczniki pozwalają Ci organizować treści i ustalać ich strukturę. W tym artykule poznasz podstawowe koncepcje oraz ważne znaczniki HTML, które pomogą Ci rozwijać własne projekty internetowe.
Podręcznik krok po kroku
1. Wprowadzenie do znaczników HTML
Zacznijmy od podstawowej koncepcji znaczników HTML. W istocie znaczniki to instrukcje, które są interpretowane przez przeglądarki w celu odpowiedniego wyświetlenia treści. Przy tworzeniu dokumentu HTML ważne jest, abyś miał odpowiednie oprogramowanie do pisania kodu. Popularnym edytorem jest PHP Storm, który oferuje funkcję podświetlania składni.

2. Zrozumienie struktury dokumentu HTML
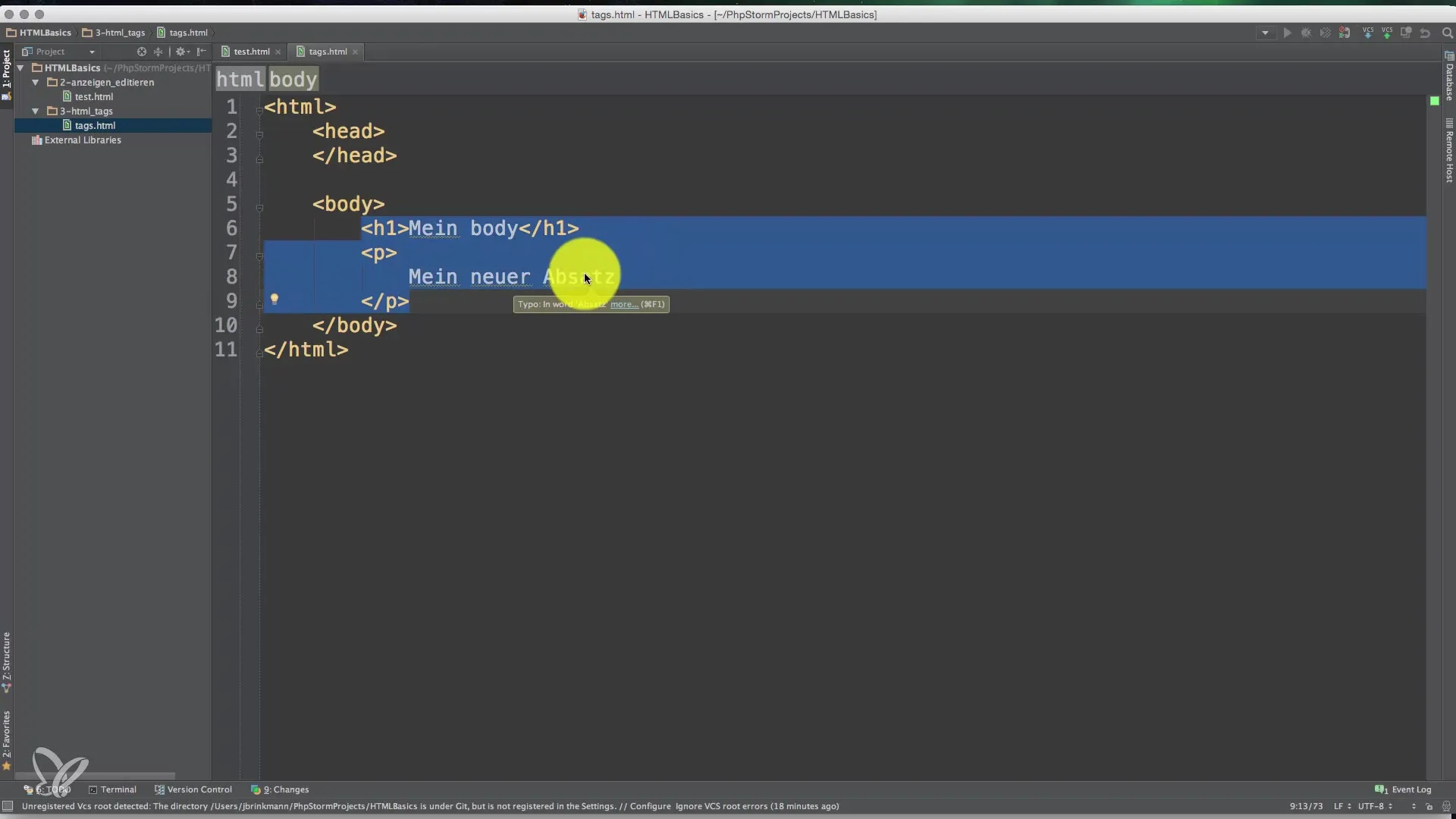
Dokument HTML jest otoczony przez znacznik. Ten znacznik jest zewnętrznym znacznikiem i definiuje, że jest to dokument HTML. W obrębie tego dokumentu znajdują się dwa główne obszary: nagłówek () i treść (). Nagłówek zawiera informacje meta, które nie są bezpośrednio wyświetlane na stronie internetowej, podczas gdy treść obejmuje widoczny materiał Twojej strony.
3. Nagłówek
W nagłówku możesz określić informacje takie jak tytuł, czcionki oraz linki do innych zasobów, takich jak arkusze stylów CSS lub pliki JavaScript. Te dane nie są widoczne dla użytkowników, ale pomagają przeglądarce prawidłowo wyświetlić stronę. Typowy przykład nagłówka może wyglądać następująco:
4. Treść
W treści dodajesz swój widoczny materiał. Tutaj umieszczasz teksty, obrazy, linki i inne elementy, które użytkownik może zobaczyć. Ważne jest, aby pamiętać, że treść również jest zamknięta w znacznikach, a to z użyciem znacznika.
5. Poznawanie ważnych znaczników HTML
Do najbardziej podstawowych znaczników HTML należy znacznik nagłówka.
6. Rozpoznawanie znaczników HTML

7. Użycie znaczników w dokumencie
Wszystkie treści, które znajdują się pomiędzy znacznikami, należą do tego znacznika.

8. Struktura elementów HTML
Kluczowe jest, abyś rozumiał strukturę swojego dokumentu HTML.
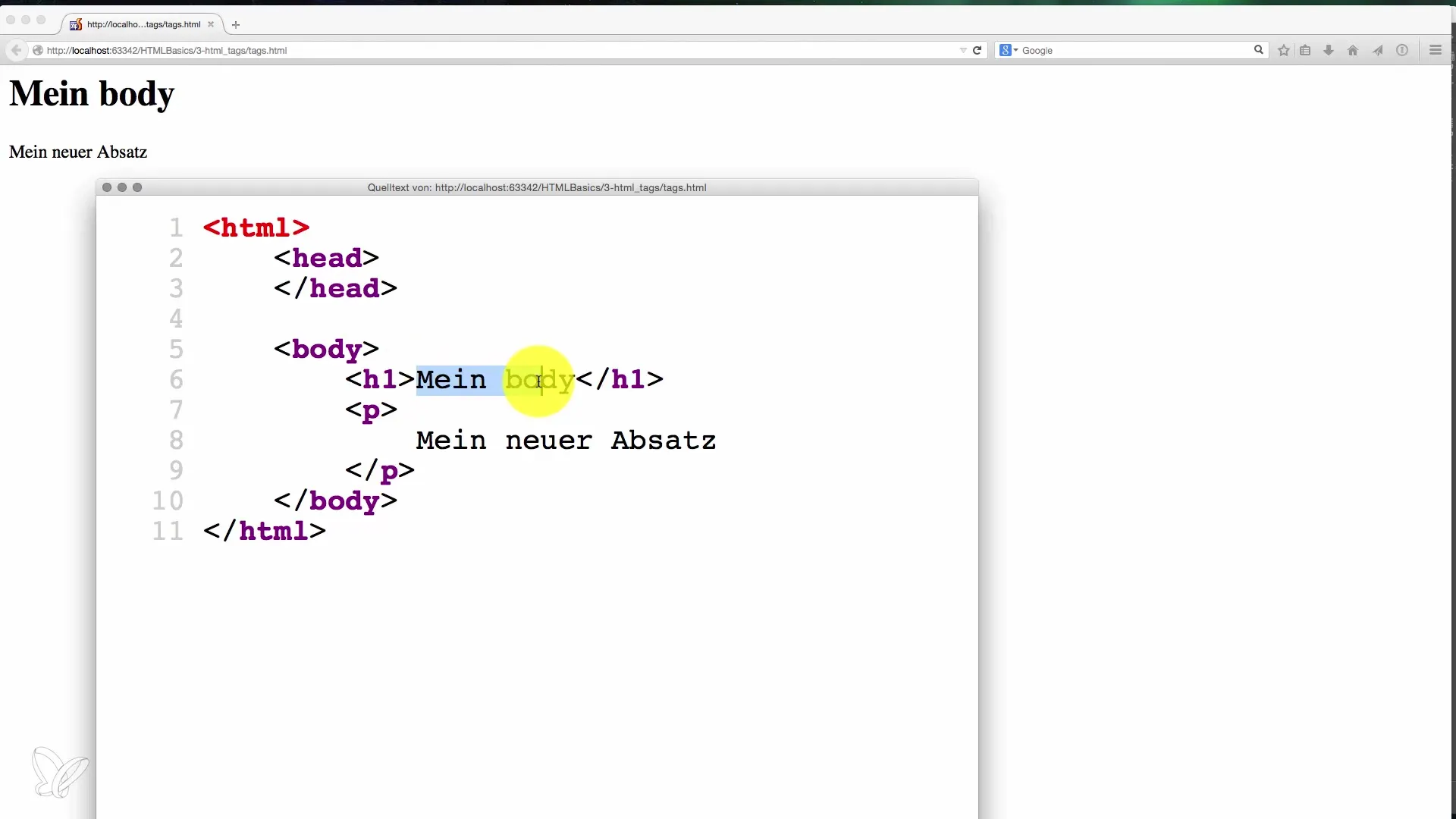
9. Sprawdzanie kodu źródłowego
Gdy otwierasz swój plik HTML w przeglądarce, możesz także sprawdzić kod źródłowy, aby upewnić się, że wszystko zostało prawidłowo zaimplementowane. Możesz to zrobić, klikając prawym przyciskiem myszy na stronie i wybierając „Wyświetl źródło strony”.
10. Podsumowanie i dalsze kroki
Po zapoznaniu się z podstawowymi znacznikami, możesz zacząć tworzyć własne dokumenty HTML i eksperymentować. Późniejsze samouczki skupią się na strukturyzowaniu i organizacji tych znaczników, aby przekazać bardziej zaawansowaną wiedzę.
Podsumowanie – Podstawy znaczników HTML: Obszerna instrukcja
W tej instrukcji zapoznałeś się z podstawowymi elementami znaczników HTML. Wiesz już, jak strukturyzować dokumenty HTML, które znaczniki są ważne i jak wyświetlać treści. Dzięki tej wiedzy jesteś gotowy do tworzenia własnych stron internetowych.
Najczęściej zadawane pytania
Jak zacząć z HTML?Możesz pracować w edytorze tekstu, takim jak Notepad, lub w specjalistycznym narzędziu, takim jak PHP Storm, aby pisać HTML.
Jaka jest różnica między a?Znacznik - nie zawiera widocznych informacji, podczas gdy znacznik - zawiera widoczny materiał Twojej strony internetowej.
Ile znaczników powinienem użyć w dokumencie?Powinieneś użyć tylko jednego znacznika - na dokument, ponieważ reprezentuje on główny nagłówek.
Czym są znaczniki zamykające?Znaczniki zamykające są potrzebne do oznaczenia końca określonego obszaru treści.
Czy mogę używać znaczników w obrębie innych znaczników?Tak, zagnieżdżanie znaczników jest podstawową koncepcją w HTML.


