Tablice odgrywają istotną rolę, gdy chodzi o przedstawienie danych w zorganizowanym formacie. W tym samouczku dowiesz się, jak tworzyć podstawowe HTML tablice oraz jak stosować istotne tagi do układu i struktury.
Instrukcja krok po kroku
Zacznijmy od stworzenia twojej pierwszej tabeli! Najpierw musisz wiedzieć, że podstawowym tagiem dla tabeli jest. Ten tag otacza całą tabelę.

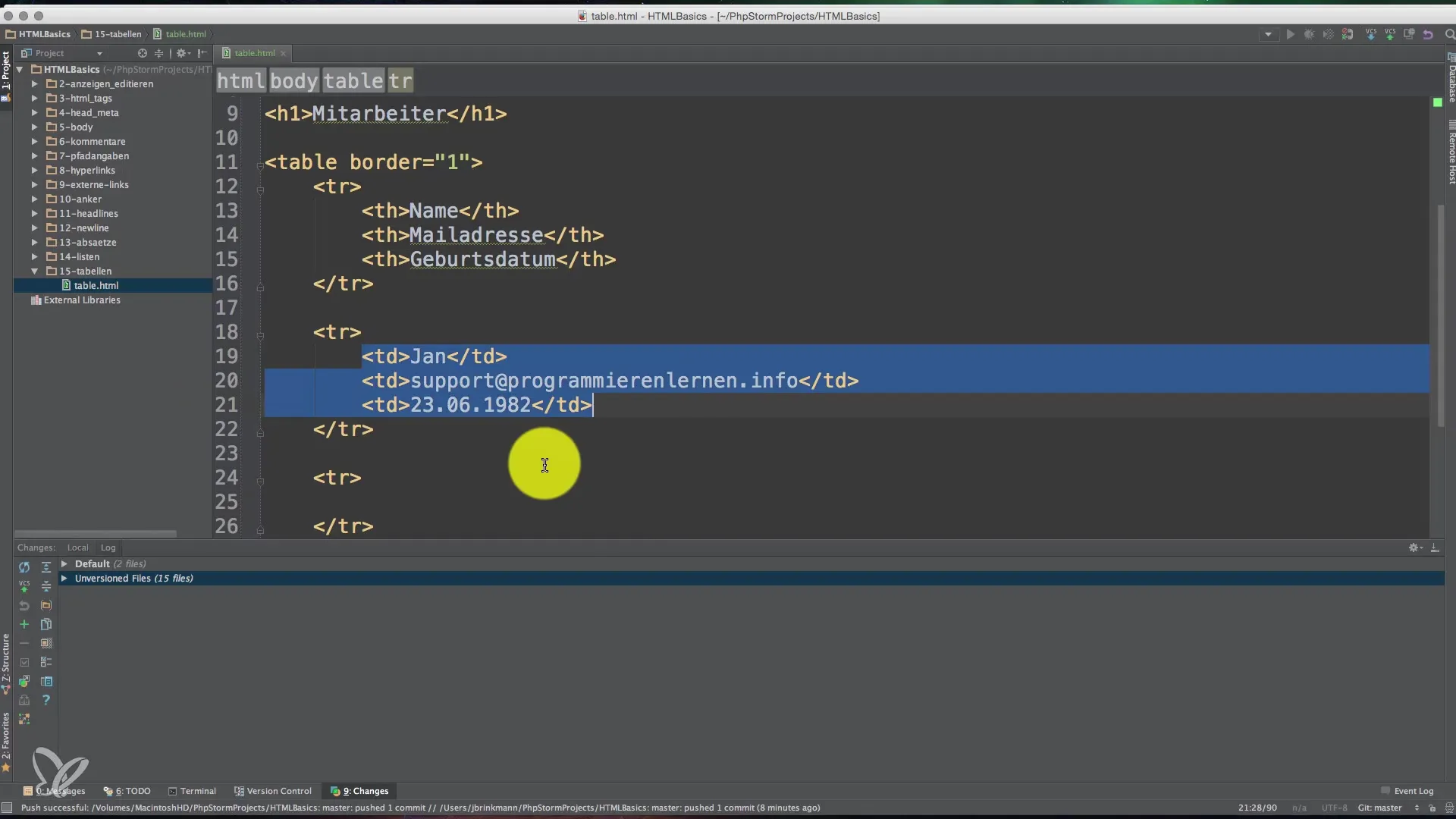
Teraz dodajmy wiersz. Każdy wiersz definiowany jest za pomocą tagu, który oznacza „wiersz tabeli”. W tym wierszu nie ma jeszcze danych, więc na razie pozostaje pusty. Możesz wyobrazić sobie, że każdy wiersz może pomieścić wiele kolumn.

Teraz nadszedł czas, aby dodać jakieś dane do tabeli. Użyjemy tagu - i dodamy odpowiednie wartości. Załóżmy, że imię to „Jan”, e-mail to „support@programmierenlern.info”, a data urodzenia to 23.06.1982. Twój wiersz powinien wyglądać następująco:
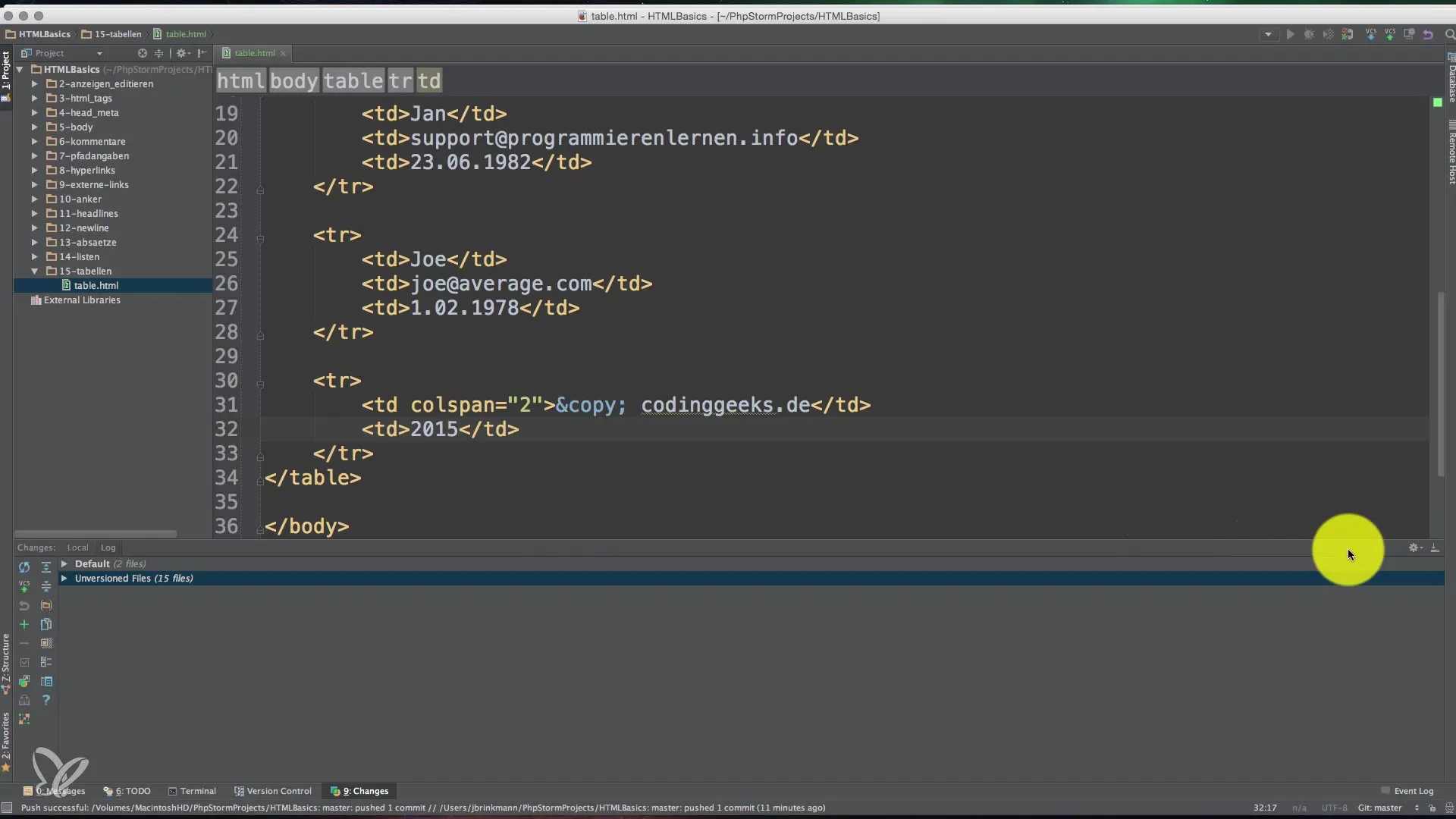
Upewnij się, że tabela wygląda teraz lepiej. Możesz dodać dowolną liczbę wierszy, po prostu używając więcej tagów - i -. Dodajmy jeszcze jednego pracownika. Nazwijmy go „Joe Average”, a jego e-mail mógłby być „joe@average.com”.

Jeśli teraz odświeżymy stronę, odkryjemy, że tabela rośnie, a wszystkie wprowadzone dane są widoczne. Struktura jest ważna, ponieważ daje ci jasny przegląd informacji.
Co zrobić, jeśli chcesz dodać stopkę na końcu tabeli, na przykład dla praw autorskich? W tym przypadku przychodzi do gry colspan. Dzięki colspan możesz określić, ile kolumn ma zająć komórka. Aby ustawić prawa autorskie na wszystkie trzy kolumny, piszesz: Copyright 2015 coding-geeks.de.
Po dodaniu tej stopki powinieneś sprawdzić jej wyświetlanie. Idea polega na tym, że stopka jest umiejscowiona pod kolumnami i dane są prezentowane w przejrzysty sposób. W tym przypadku stopka nie ma własnej kolumny, więc powinna być umieszczona nad pozostałymi trzema kolumnami.
Jeśli teraz zmniejszysz colspan do wartości dwóch, możesz także dodać drugi wskaźnik. Załóżmy, że chcesz przedstawić „Coding Geeks” w nowej kolumnie. W tym celu ponownie użyj tagu -, prawidłowo stosując colspan.

Jeśli wykonasz wszystkie te kroki, nauczysz się, jak tworzyć podstawowe HTML-owe tabele. Wizualne projektowanie powinno jednak odbywać się za pomocą CSS, aby poprawić układ i użyteczność. Obejmuje to oddzielne projektowanie treści i układu, abyś później mógł mieć większą elastyczność w projektowaniu swoich stron internetowych.
Podsumowanie - Tworzenie podstaw HTML-owych tabel
Poznałeś strukturę i użycie HTML-owych tabel, zaczynając od budowy, przez umiejscowienie danych, aż po stopkę. Teraz możesz wystawiać proste dane tabelaryczne na swojej stronie internetowej.
Często zadawane pytania
Jakie są podstawowe tagi dla HTML-owych tabel?Podstawowe tagi to,, dla nagłówków i dla komórek danych.
Czy mogę utworzyć nieograniczoną liczbę wierszy i kolumn w tabeli?Tak, teoretycznie możesz dodać wiele wierszy i kolumn, ale ważne jest, aby pamiętać o czytelności.
Jak powinienem stylizować tabele?Użyj CSS do stylizacji, zamiast bezpośrednich atrybutów HTML, takich jak border.
Co oznacza colspan?Atrybut colspan pozwala komórce rozciągać się na kilka kolumn.
Dlaczego CSS jest lepszy do układu niż atrybuty HTML?CSS oddziela treści od ich stylizacji, co zapewnia większą elastyczność i możliwości projektowe.


