Spacje i przerwy wierszy mają w HTML swoją własną logikę, która różni się od tego, co być może znasz z codziennego życia. W tym przewodniku dowiesz się, jak prawidłowo stosować spacje i przerwy wierszy w dokumentach HTML i w ten sposób strukturujesz swoje strony internetowe.
Najważniejsze wnioski
- HTML ignoruje zbędne spacje i przerwy wierszy w kodzie źródłowym.
- Do przerwy wierszy potrzebujesz tagu
, aby je rzeczywiście wyświetlić. - Zbyt wiele spacji jest przez HTML redukowane do jednej.
- Tag
może być używany do wstawiania linii rozdzielających w twoich dokumentach.
Krok po kroku
Aby lepiej zrozumieć korzystanie ze spacji i przerw wierszy w HTML, przejdziesz przez następujące kroki.
1. Utwórz nowy dokument HTML
Na początku powinieneś utworzyć nowy dokument HTML, aby przetestować pojęcia. Otwórz swój edytor tekstowy i stwórz nowy plik. To będzie miejsce, w którym będziesz mógł pisać swój kod HTML.

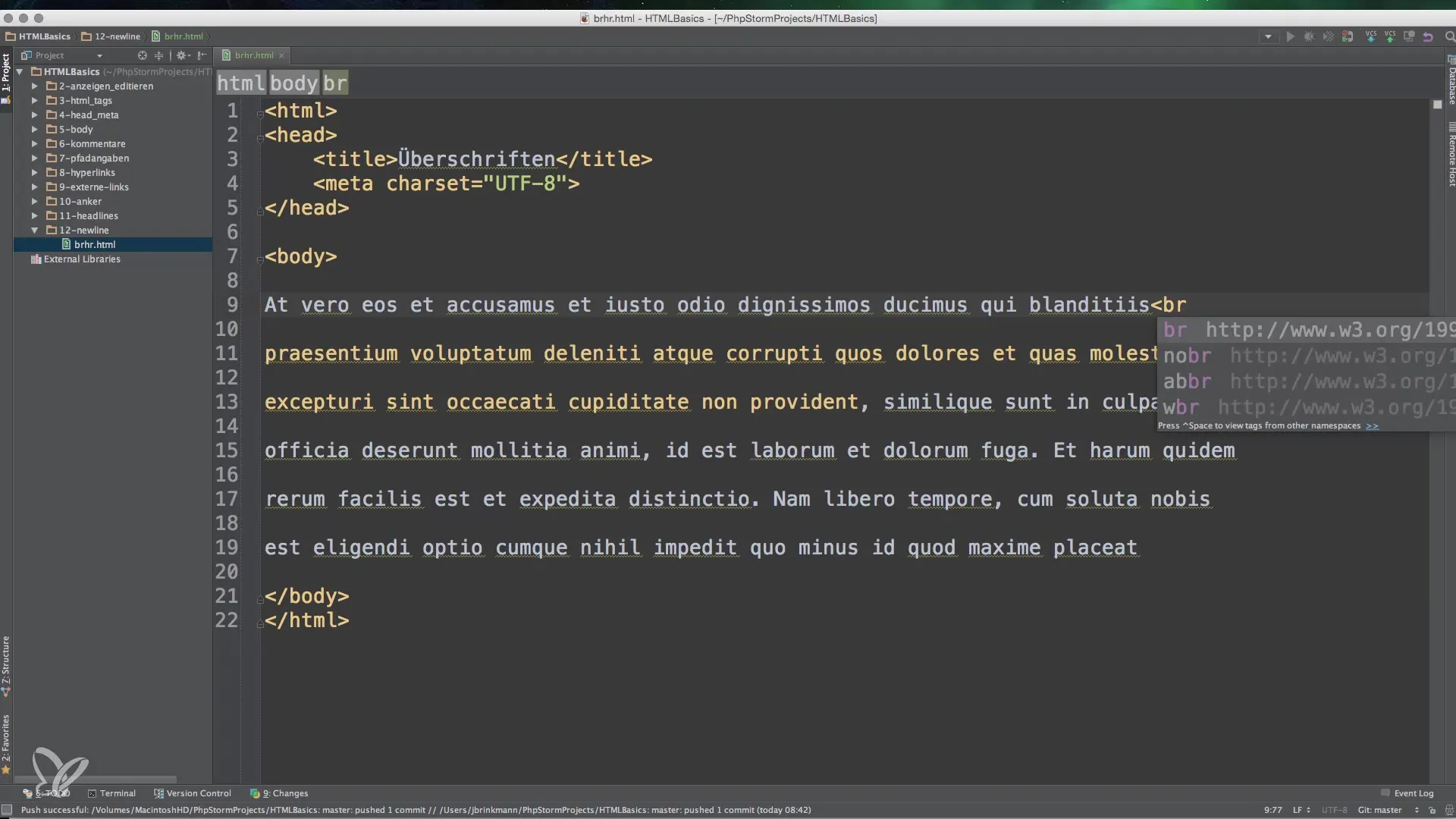
2. Proste strukturyzowanie tekstów
Teraz zaczynasz wstawiać tekst do swojego dokumentu. Zauważ, że HTML nie przejmuje automatycznie przerwy wierszy z kodu źródłowego. Gdy piszesz długi tekst lub kilka akapitów, będzie on wyświetlany bez wizualnych przerw. Wynika to z tego, że HTML nie uwzględnia przerw wierszy, które dodałeś w edytorze.

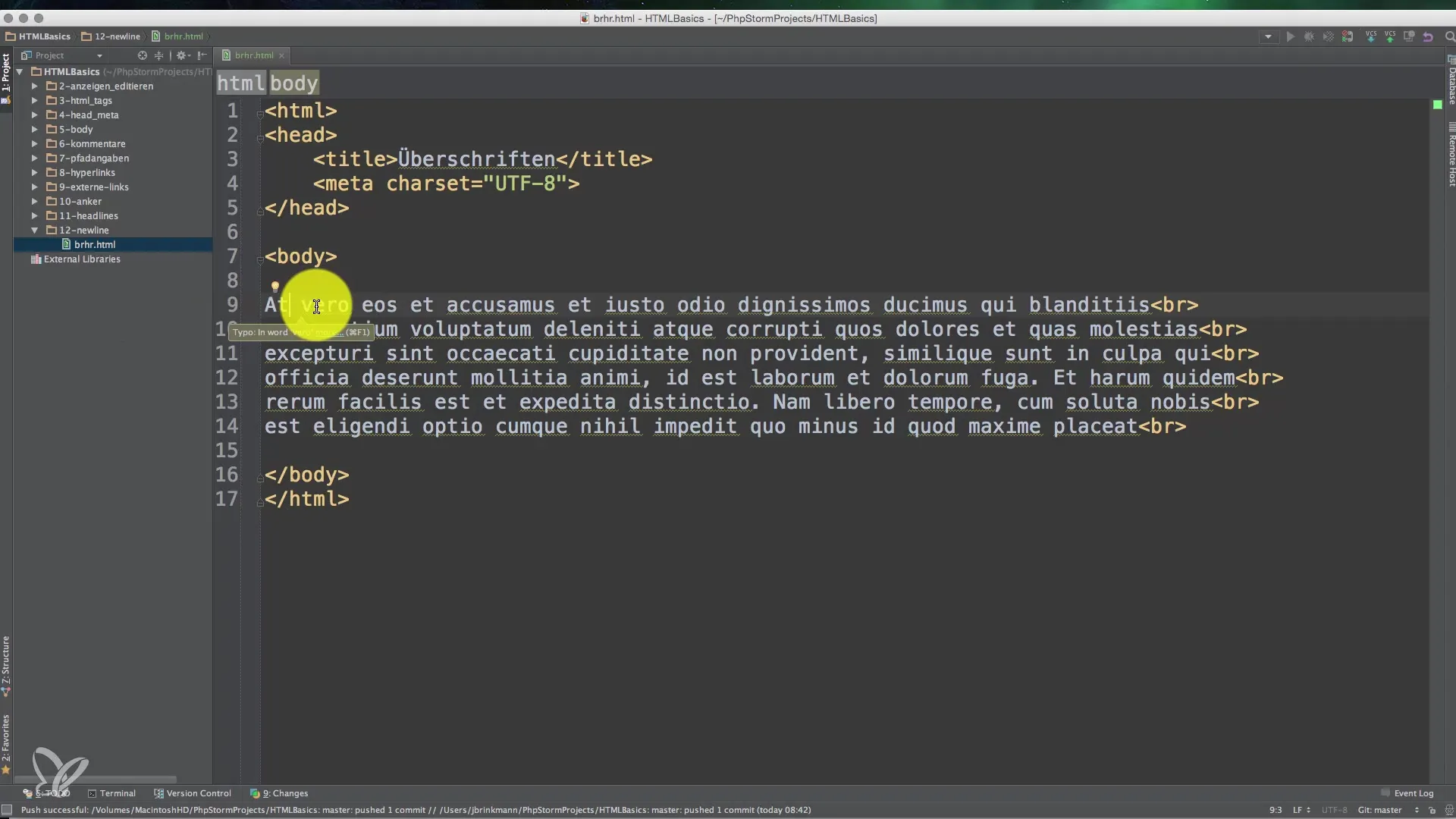
3. Wprowadzenie przerw wierszy
Aby skutecznie korzystać z przerw wierszy, musisz zastosować tag <br>. Tag ten jest używany do nagłego wprowadzenia przerwy wiersza. Możesz go łatwo wstawić w dowolnym miejscu swojego tekstu, gdzie chcesz mieć przerwę wiersza.

4. Dodawanie spacji
Jeśli spróbujesz dodać wiele spacji między słowami, HTML wyświetli tylko jedną spację. Oznacza to, że niezależnie od tego, ile spacji napiszesz, efektywnie zostaną one zredukowane do jednej. Aby zapewnić, że twój tekst jest zrozumiale zorganizowany, musisz polegać na tagu
do przerw wierszy.

5. Użycie tagu <hr> do linii rozdzielających
Oprócz przerw wierszy istnieje również możliwość dodania linii rozdzielających do twojego dokumentu. Osiągniesz to za pomocą tagu <hr>. Ta linia rozdzielająca powoduje, że wizualne sekcje w twoim dokumencie HTML są wyraźnie widoczne. Możesz łatwo przetestować wykonanie tagu <hr> w swoim dokumencie HTML, a później dostosować go przy pomocy CSS.
Podsumowanie – podstawy dla spacji i przerw wierszy w HTML
W tym przewodniku nauczyłeś się, jak stosować spacje i przerwy wierszy w HTML. HTML może być często mylący, szczególnie w kontekście wyświetlania tekstu. Teraz wiesz, że musisz używać tagu
<br> do generowania przerw wierszy i że HTML redukuje zbędne spacje do jednej. Dowiedziałeś się również o funkcji tagu <hr> do tworzenia linii rozdzielających.
Najczęściej zadawane pytania
Jak wstawiać przerwy wierszy w HTML?Używasz tagu - aby wprowadzić przerwę wiersza.
Co się dzieje z wieloma spacjami w HTML?HTML ignoruje dodatkowe spacje i wyświetla tylko jedną spację.
Czy mogę zmienić wygląd linii rozdzielających za pomocą CSS?Tak, możesz stylizować linie rozdzielające, które tworzysz za pomocą tagu, przy pomocy CSS.
Dlaczego spacje w HTML są tak ważne?Pomagają w poprawnym i zrozumiałym wyświetlaniu tekstu, szczególnie w akapitach.


