Za pomocą tablic w JavaScript możesz tworzyć i zarządzać różnorodnymi strukturami danych. Niezależnie od tego, czy chodzi o proste listy, czy bardziej złożone przetwarzanie danych - tablice są niezastąpionym elementem w twoim programowaniu. W tym samouczku przybliżę ci podstawy tablic i pokażę, jak możesz je skutecznie wykorzystać.
Najważniejsze wnioski
- Tablice to listy wartości, które można przechowywać w zmiennych.
- Dostęp do elementów uzyskuje się za pomocą indeksów, które zaczynają się od 0.
- Dzięki różnym metodom możesz elastycznie manipulować tablicami.
- Możesz przetwarzać tablice automatycznie za pomocą pętli.
Instrukcja krok po kroku
Czym jest tablica?
Tablice to prosto mówiąc listy wartości, które możesz przechowywać w zmiennej. Możesz je sobie wyobrazić jako pudełko, do którego wkładasz różne rzeczy (wartości). Tablica w JavaScript jest definiowana za pomocą nawiasów kwadratowych [].

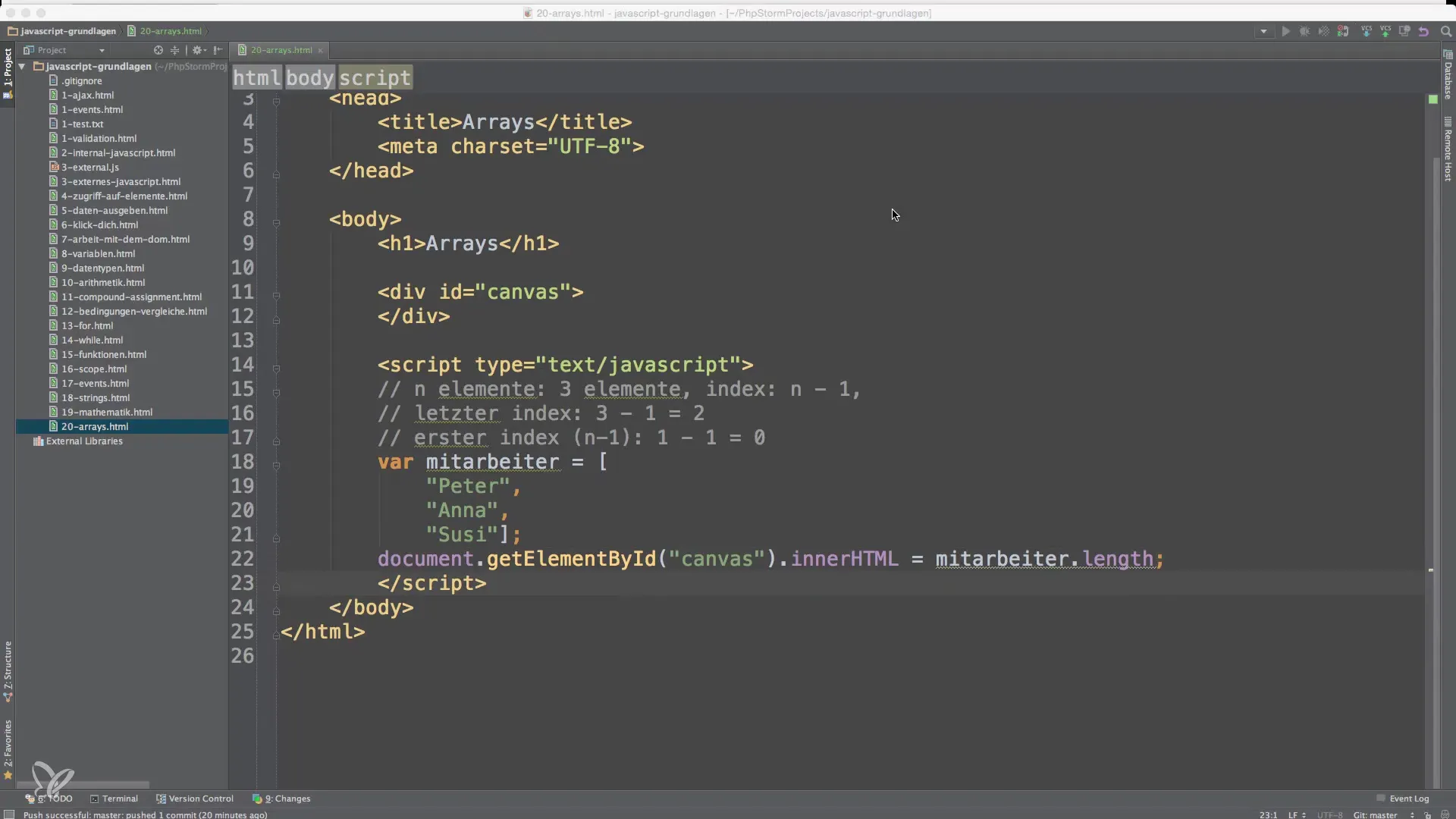
Teraz masz tablicę z trzema elementami: Peter, Anna i Susi.
Dostęp do elementów tablicy
Aby uzyskać dostęp do elementów tablicy, korzystasz z indeksu. Ważne do zapamiętania: indeks zaczyna się od 0. To oznacza, że pierwszy element ma indeks 0, drugi indeks 1, i tak dalej.
To daje ci wartość Peter. Ostatni indeks tablicy zawsze wynosi n-1, gdzie n to liczba elementów w tablicy. Jeśli masz trzy elementy, ostatni indeks wynosi 2 (3-1=2).
Automatyczne przetwarzanie elementów
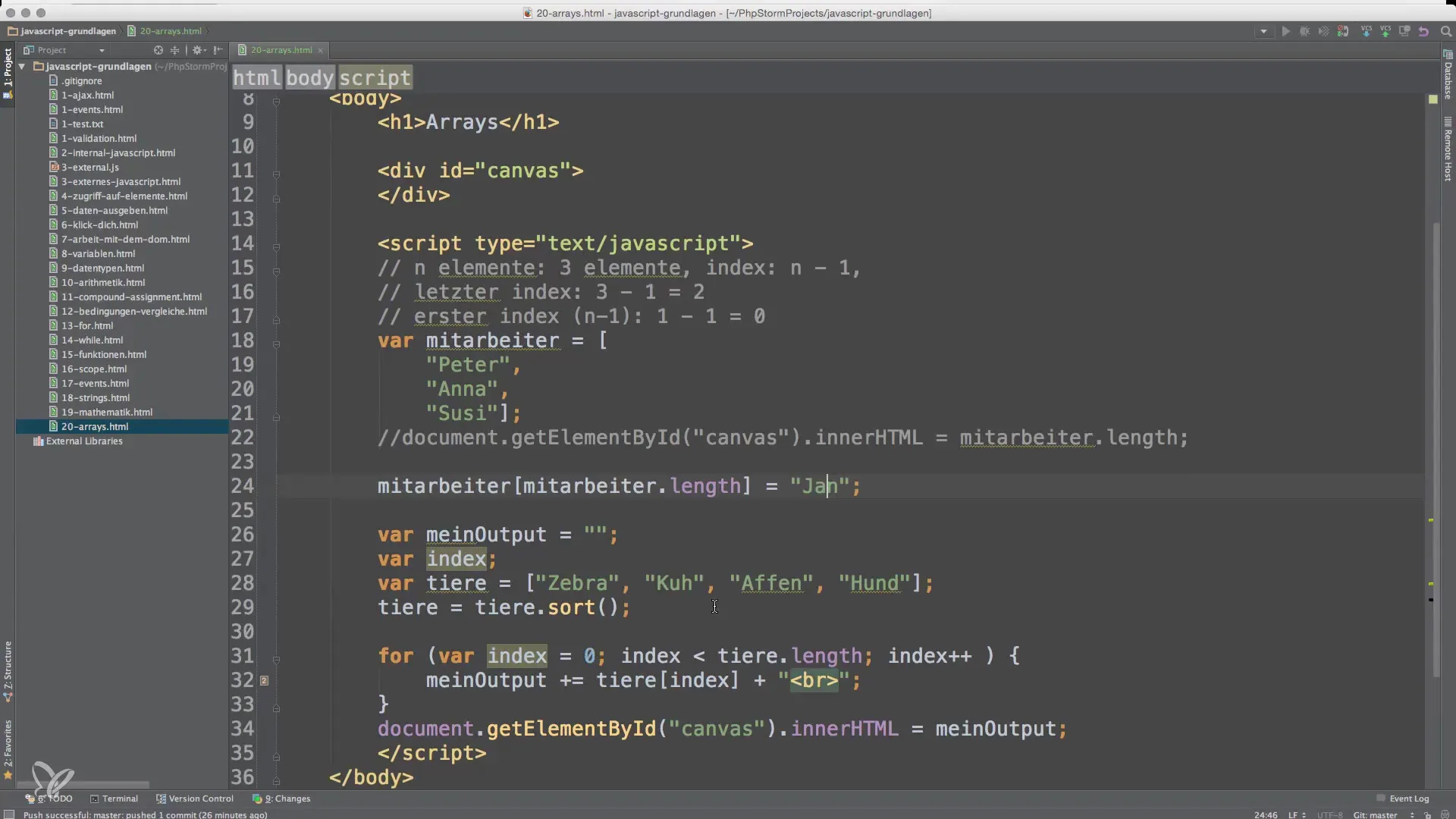
Aby automatycznie odczytać wszystkie elementy tablicy i na przykład wyświetlić je, możesz użyć pętli. Załóżmy, że chcesz wyświetlić nazwy zwierząt z listy.

W tej pętli każda nazwa zwierzęcia jest dodawana do ciągu wyjściowego, a
sprawia, że każda nazwa jest wyświetlana w nowej linii.
Metody tablic
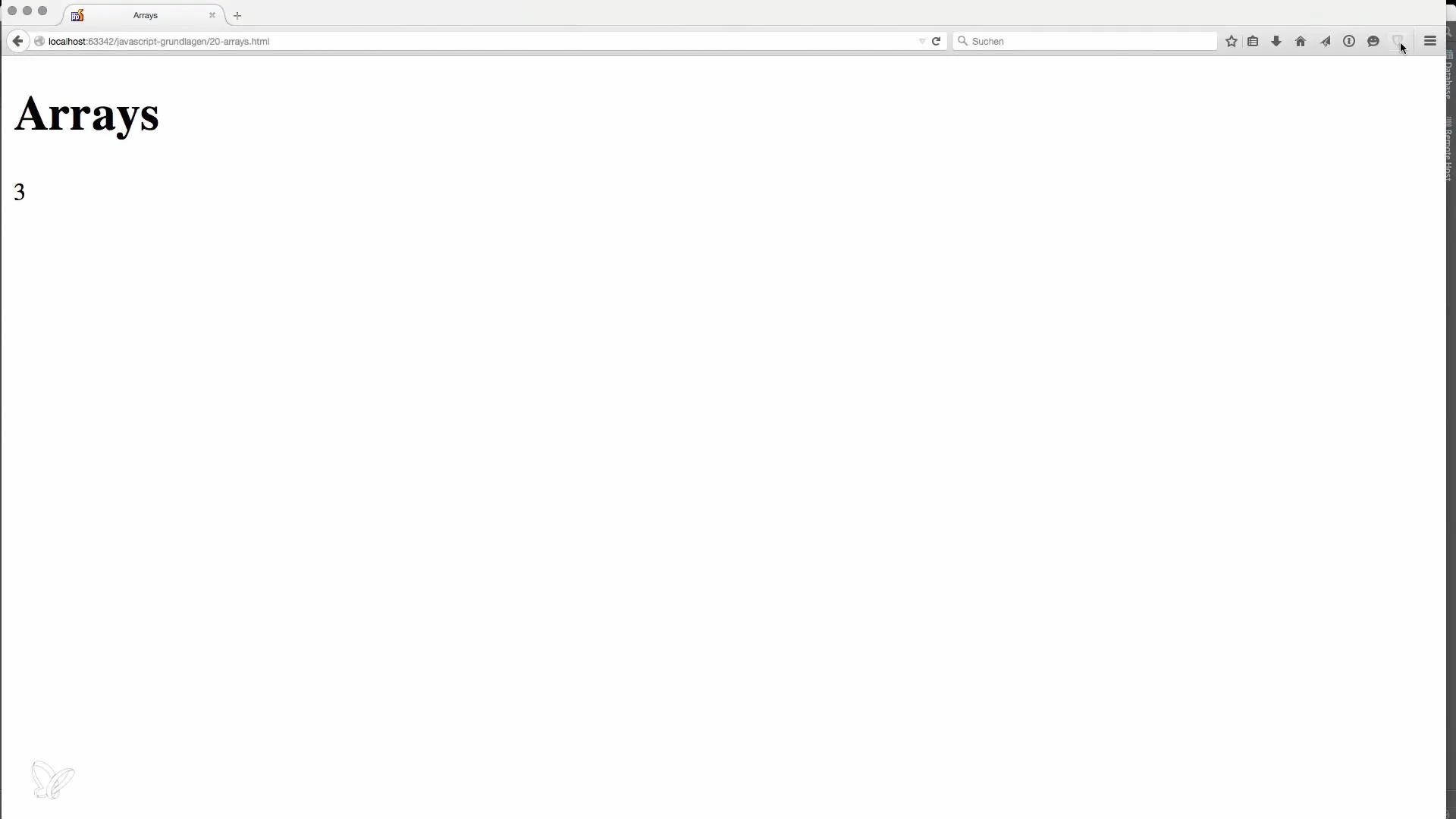
Istnieje wiele metod, które pomogą ci przetwarzać tablice. Jedną z najczęściej używanych metod jest.length, aby określić liczbę elementów w tablicy.

Jeśli chcesz posortować elementy, możesz użyć metody.sort().
To sortuje zwierzęta w porządku alfabetycznym.
Dodawanie nowych elementów
Kolejną ważną koncepcją jest dodawanie nowych elementów do tablicy. Możesz użyć metody.push(), aby dodać nowy element na końcu tablicy.

Teraz dodałeś zwierzę kot. Teraz tablica będzie zawierać cztery elementy.
Podsumowanie – podstawy pracy z tablicami w JavaScript
Teraz poznałeś najważniejsze podstawy tablic w JavaScript. Tablice są doskonałym sposobem na przechowywanie i zarządzanie danymi. Możesz je łatwo adresować za pomocą indeksów, korzystać z różnych metod, aby je edytować, oraz używać pętli, aby skutecznie odczytywać ich zawartość.
Często zadawane pytania
Jak zacząć korzystać z tablicy w JavaScript?Rozpoczynasz od zdefiniowania tablicy w nawiasach kwadratowych, np. let pracownicy = [];.
Jak uzyskać dostęp do elementów tablicy?Dostęp do elementów uzyskuje się za pomocą indeksu, gdzie pierwszy indeks to 0, np. pracownicy[0].
Jak mogę określić liczbę elementów w tablicy?Za pomocą metody.length, np. pracownicy.length.
Jak dodać nowy element do tablicy?Używasz metody.push(), np. pracownicy.push('Mark');.
Jak posortować elementy tablicy?Za pomocą metody.sort(), np. pracownicy.sort();.


