Zajmowałeś się JavaScript i chciałbyś zrozumieć podstawy warunków ? Warunki są podstawowe dla programowania, ponieważ pozwalają podejmować decyzje i dynamicznie kształtować twój kod. Niezależnie od tego, czy piszesz prosty skrypt, czy skomplikowaną aplikację, zrozumienie if-warunków jest niezbędne. W tym przewodniku dowiesz się, jak skutecznie stosować zapytania warunkowe.
Najważniejsze spostrzeżenia
- Instrukcja if sprawdza, czy warunek jest spełniony.
- Możesz łączyć wiele warunków z else if i else.
- Operatory porównania i operatorzy logiczni pomagają w weryfikacji złożonych warunków.
Przewodnik krok po kroku
1. Instrukcja if
Podstawową konstrukcją do sprawdzania warunku w JavaScript jest instrukcja if. Wygląda to tak: if (warunek) { kod }. Jeśli warunek jest prawdziwy, kod w nawiasach klamrowych zostanie wykonany.

2. Użycie zmiennych
Aby zilustrować potęgę instrukcji if, przyjrzyjmy się zmiennej. Załóżmy, że zdefiniowałeś zmienne x i y. Możesz użyć następującego warunku, aby sprawdzić, czy x jest mniejsze od y.
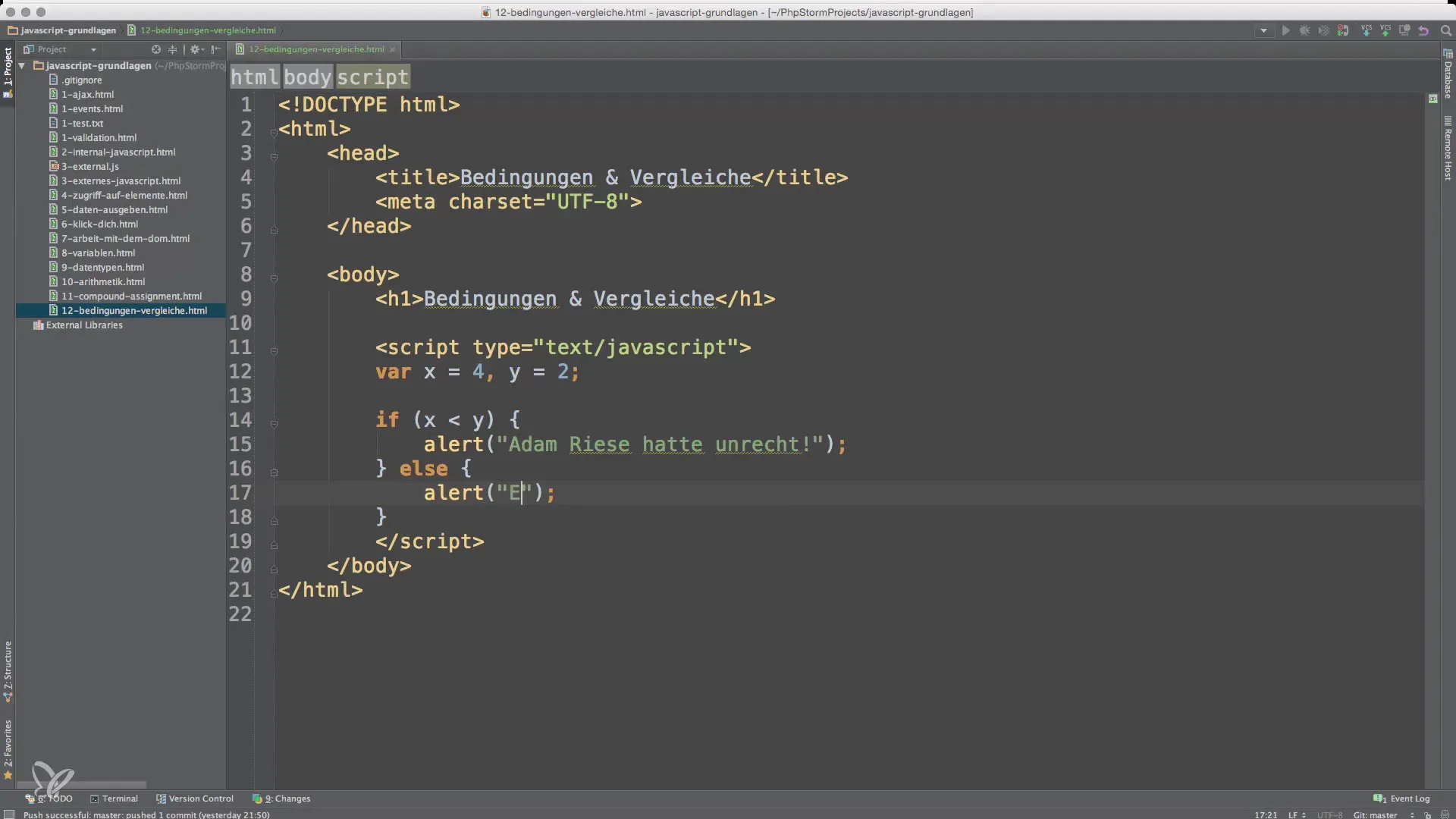
3. Dodanie gałęzi else
Aby wykonać alternatywną akcję, gdy warunek nie jest spełniony, możesz użyć gałęzi else. Musi ona nastąpić bezpośrednio po twojej instrukcji if.
W tym przypadku zostanie wykonany drugi console.log, ponieważ x nie jest mniejsze od y.

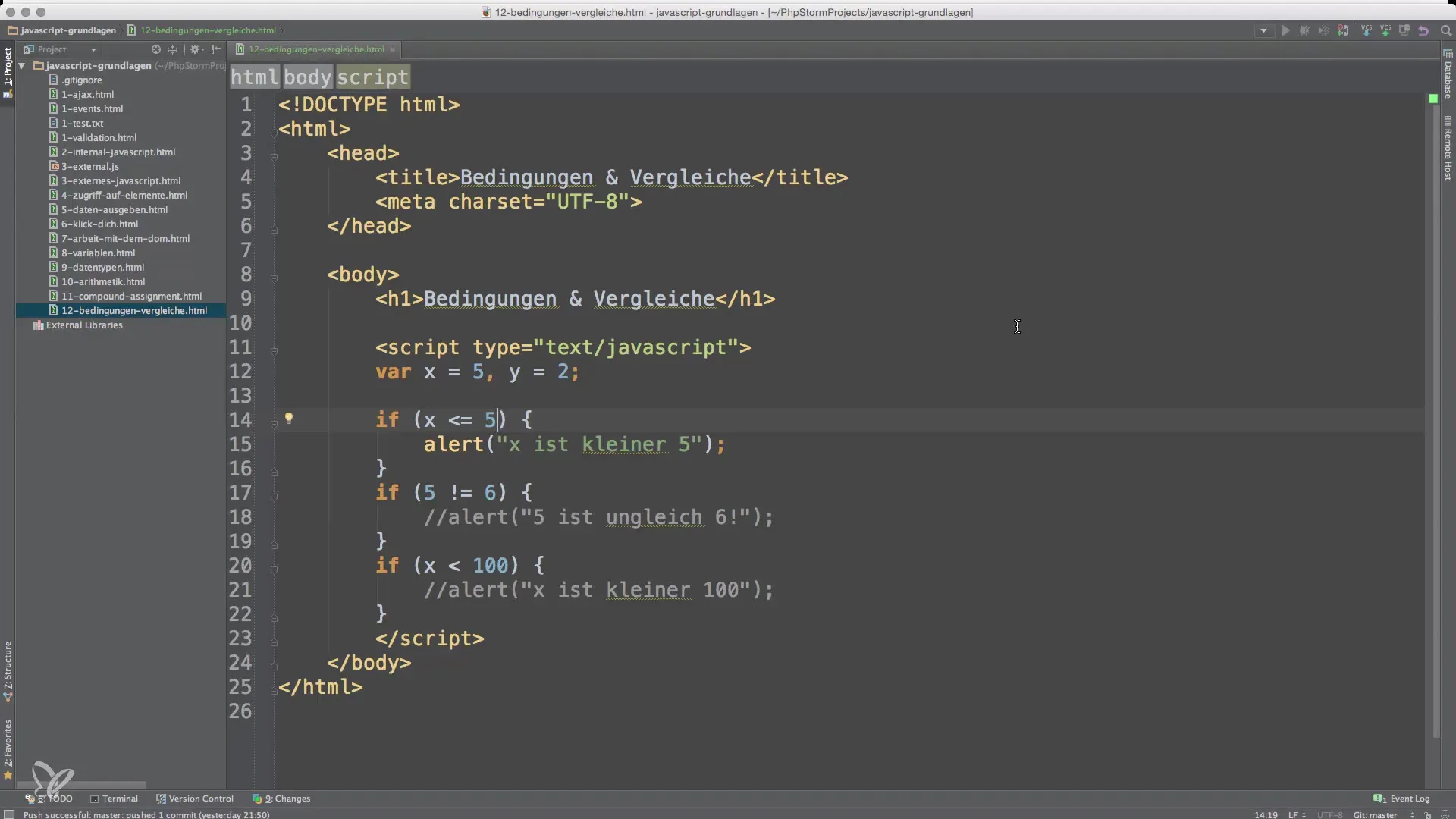
4. else if dla wielu warunków
Jeśli chcesz sprawdzić wiele możliwych warunków, możesz użyć else if. Oto przykład, który pokazuje, jak to wygląda:
Ta konstrukcja jest przydatna, gdy masz więcej niż dwa możliwe wyniki.
5. Użycie operatorów porównania
Zrozumienie używanych operatorów porównania jest kluczowe. Najpopularniejsze to:
- <: mniejsze niż.
- >: większe niż.
- ===: równe.
- !==: różne.
6. Operatory logiczne
Aby łączyć warunki, istnieją operatory logiczne, takie jak && (ORAZ) i || (LUB).

7. Operator negacji
Operator negacji! jest używany do odwracania warunku.
W tym przypadku kod zostanie wykonany, gdy x i y nie są równe.
8. Podsumowanie i perspektywy
Teraz, kiedy znasz podstawy warunków w JavaScript, możesz je wykorzystać do sterowania swoim kodem i jego elastyczności. W następnych lekcjach zajmiemy się pętlami, w których wykorzystasz wiedzę o warunkach.
Podsumowanie – Podstawy warunku z if w JavaScript
Nauczyłeś się, jak stosować warunki w JavaScript z if, else if i else. Ponadto poznałeś operatory porównania i logiki, które pomogą ci formułować bardziej złożone warunki.
Najczęściej zadawane pytania
Co to jest instrukcja if?Instrukcja if sprawdza warunek i wykonuje kod, gdy jest on spełniony.
Jak mogę sprawdzić wiele warunków?Użyj else if, aby zdefiniować dodatkowe warunki i else w przypadku, gdy żaden z warunków nie jest spełniony.
Co to są operatory porównania?Operatory porównania porównują wartości, np., ===,!==.
Co robi operator logiczny &&?Operator logiczny && sprawdza, czy oba warunki są prawdziwe.
Co oznacza operator negacji!?Odwraca wartość logiczną warunku.


