Obszar nagłówka dokumentu HTML jest kluczowy dla struktury i funkcjonowania strony internetowej. W tym samouczku dowiesz się, co dokładnie kryje się w obszarze nagłówka i jak możesz go efektywnie wykorzystać. Omówimy metainformacje, tytuł, kodowanie znaków oraz linkowanie arkuszy stylów i skryptów.
Najważniejsze ustalenia
- Obszar nagłówka () nie zawiera widocznych treści, lecz metainformacje.
- Tag Title definiuje tytuł, który wyświetla się w pasku przeglądarki.
- Metatagi, takie jak tag Charset, są ważne dla kodowania znaków.
- Arkusze stylów i skrypty mogą być linkowane w obszarze nagłówka.
Instrukcja krok po kroku
1. Obszar nagłówka
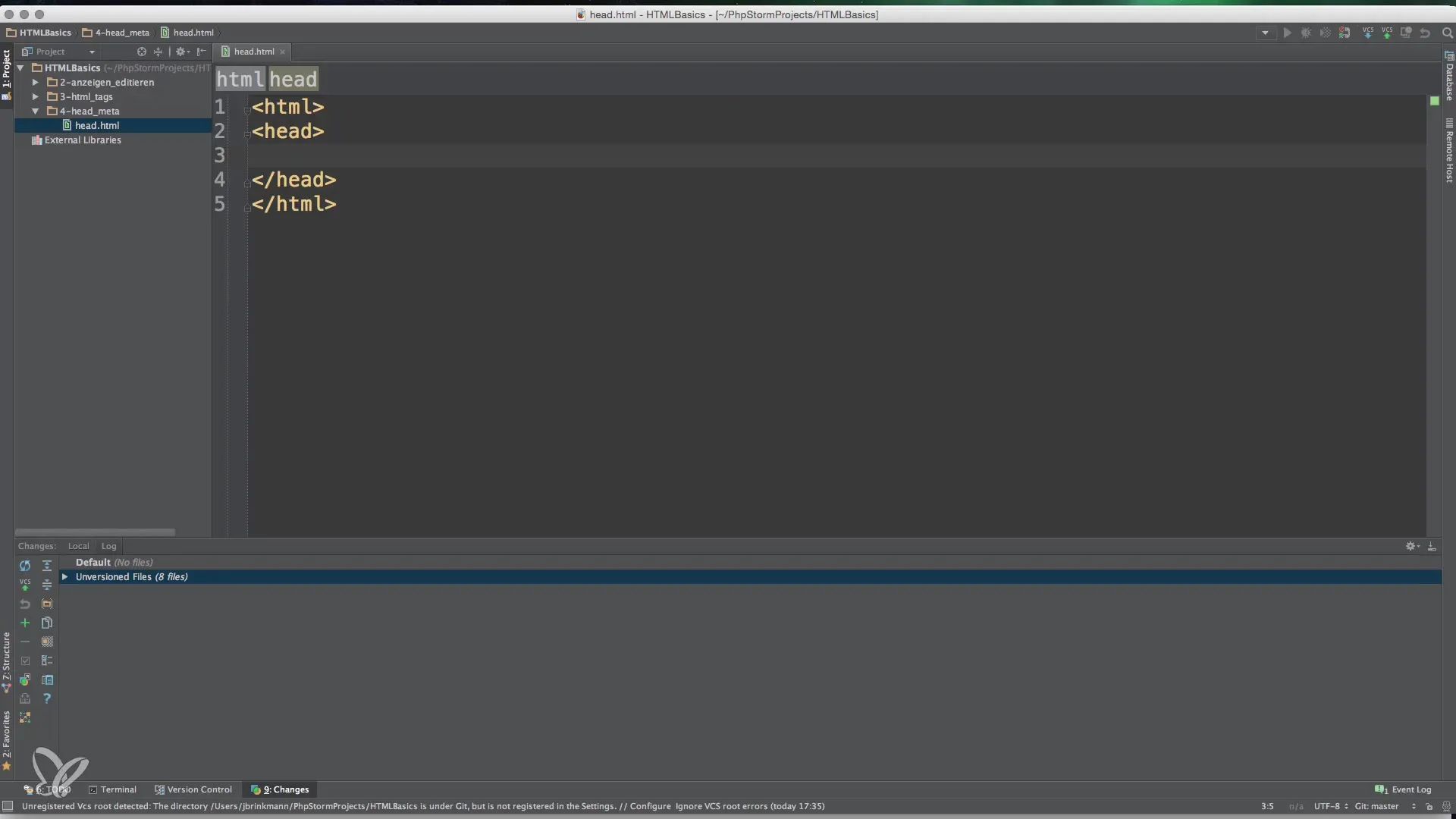
Obszar nagłówka (head) dokumentu HTML jest rozpoczynany przez tagi i zamykany przez. Obszar ten nie powinien być mylony z paskiem menu lub logo, które należą do sekcji nagłówka. Obszar nagłówka służy wyłącznie do dostarczania metainformacji o dokumencie.

2. Tag Title
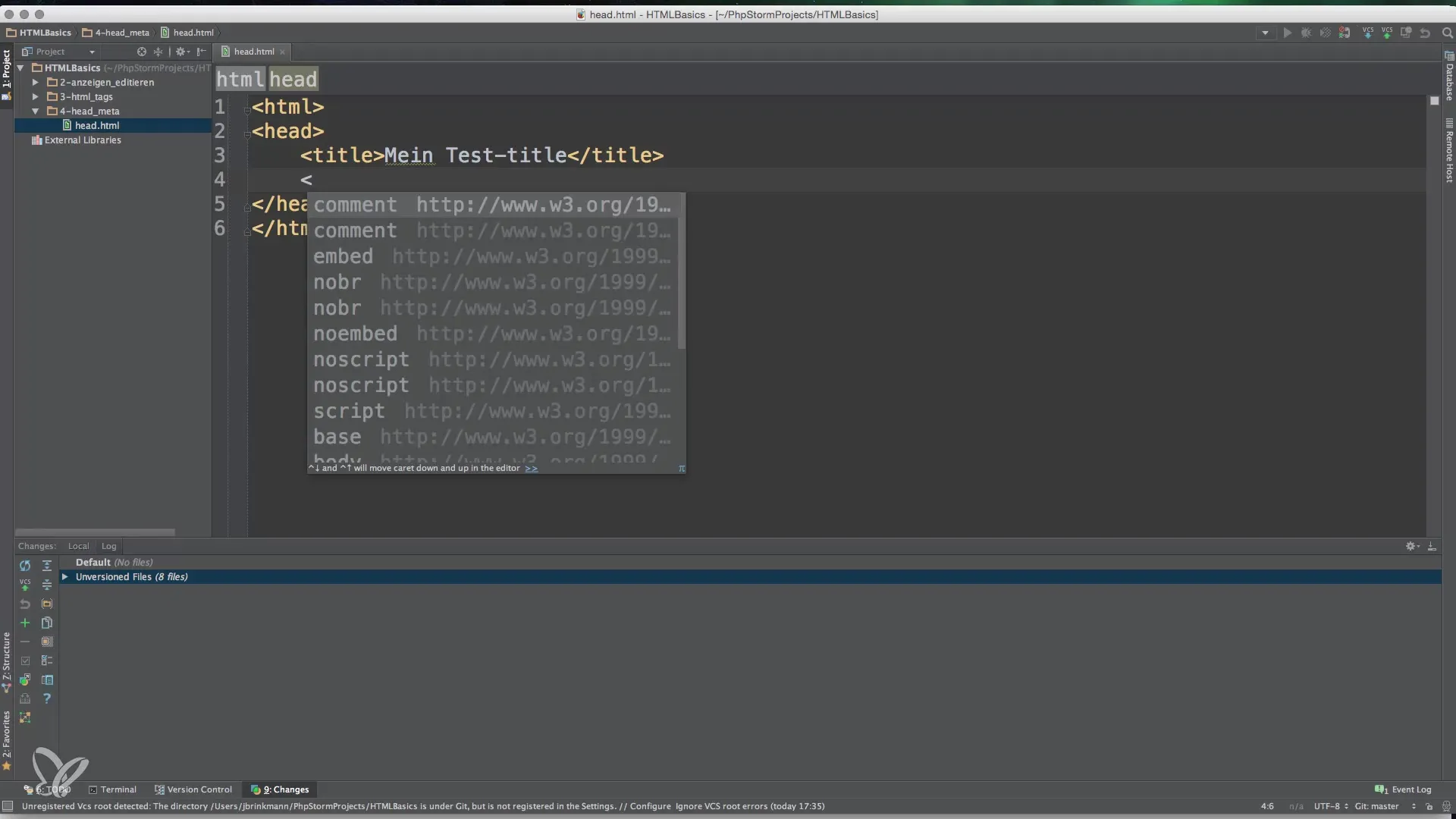
W obrębie obszaru nagłówka definiujesz tytuł strony internetowej za pomocą tagu <title>. Tytuł ten pojawia się w pasku przeglądarki i jest kluczowy dla użytkowników i wyszukiwarek. Na przykład możesz użyć „Mój tytuł testowy”.
3. Metatagi
Centralnym elementem obszaru nagłówka są tak zwane metatagi. Tag Charset jest szczególnie ważny. Podaj dla międzynarodowego kodowania znaków UTF-8, aby upewnić się, że wszystkie znaki są poprawnie wyświetlane.

4. Tag Meta Charset
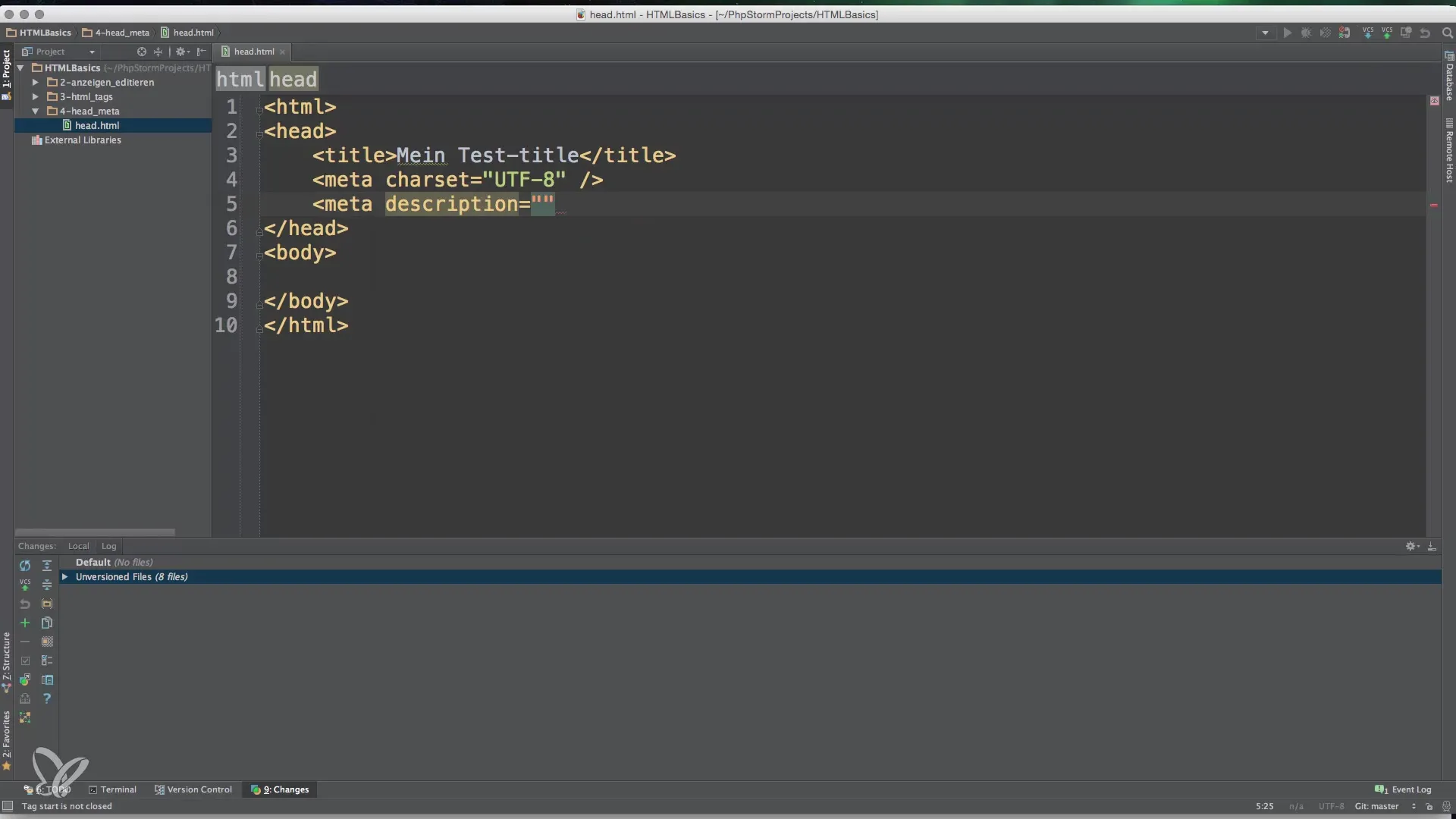
Tag Meta Charset zapisuje się w ten sposób: . Jest to powszechnie stosowany standard, który wspiera międzynarodowe zestawy znaków. W przeciwieństwie do innych tagów, tag Meta nie jest zamykany, ponieważ nie ma treści między tagami.
5. Atrybuty w tagach HTML
W HTML można również używać atrybutów. Są one podawane w samym tagu i oddzielane spacją. Tag Charset ma atrybut charset, któremu przypisywana jest wartość „UTF-8”.
6. Meta Description
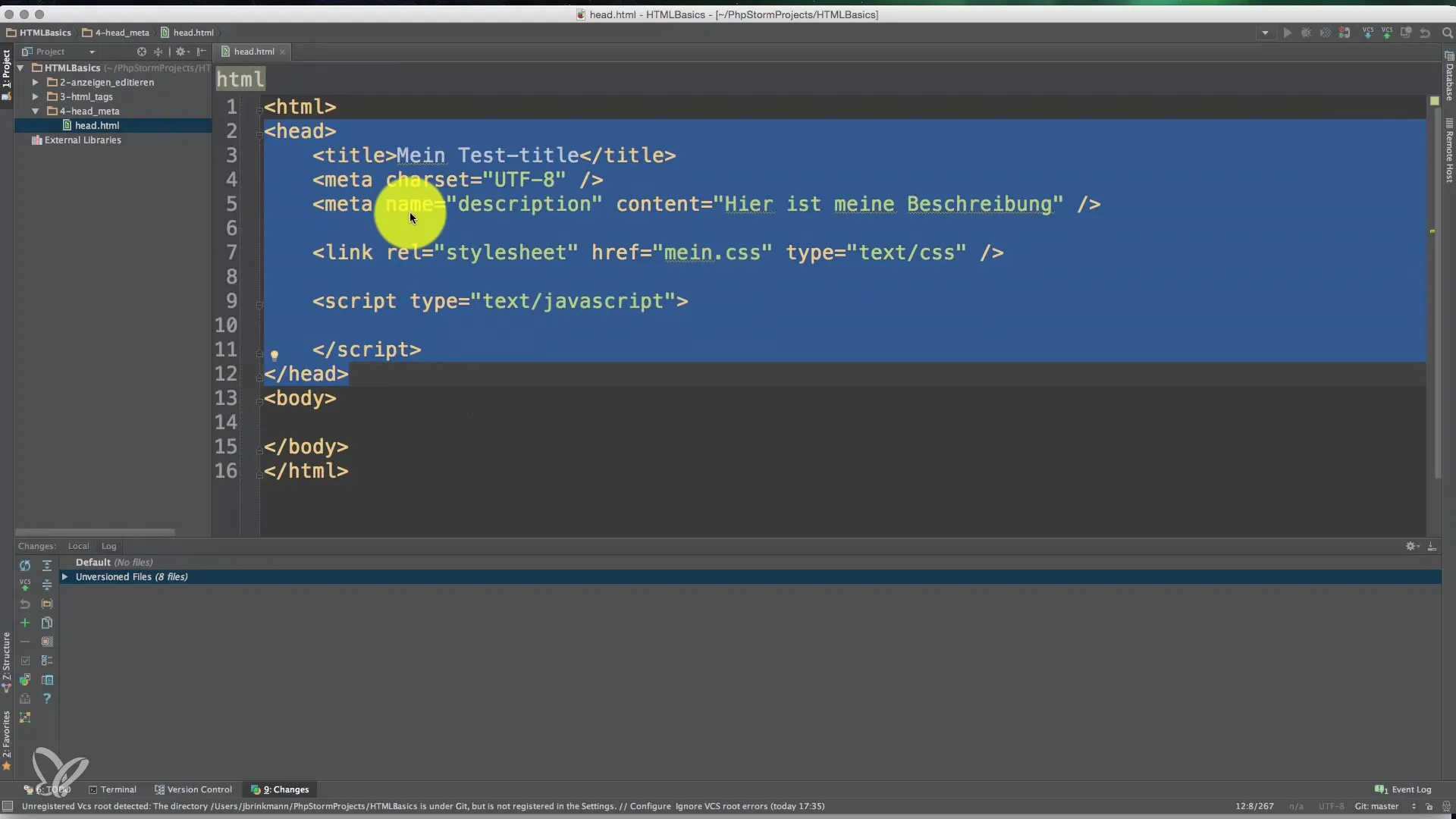
Kolejnym ważnym metatagiem jest Meta Description, definiowany przez . Ten opis często pojawia się w wyszukiwarkach, gdy twoja strona jest znajdowana, dlatego jest istotny dla SEO.

7. Inne metatagi
Obok poprzednich metatagów istnieje wiele innych, takich jak tag Robots, który daje instrukcje dla wyszukiwarek, oraz tag Viewport, który jest używany w responsywnych projektach. Są to jednak dodatkowe aspekty i wykraczają poza podstawy.
8. Linkowanie arkuszy stylów
W obszarze nagłówka możesz również linkować arkusze stylów. Dzieje się to za pomocą tagu . Dzięki temu zewnętrzny plik CSS jest ładowany do dokumentu HTML, co prowadzi do jednolitego wyglądu.
9. Linkowanie skryptów
Aby wykorzystać JavaScript na swojej stronie, możesz w obszarze nagłówka osadzić skrypty. Dzieje się to za pomocą tagu . Dzięki temu możesz dodać funkcje i logikę do swojej strony, które poprawią doświadczenia użytkowników.
10. Obszar nagłówka i jego funkcja
Podsumowując, obszar nagłówka jest miejscem dla metainformacji i linków, a nie dla widocznych treści. Prawdziwa zawartość strony internetowej jest zawarta w tagu. To ważne dla struktury i wydajności twojej strony internetowej.

Podsumowanie – obszar nagłówka i metainformacje w HTML, CSS i JavaScript
Obszar nagłówka ma kluczowe znaczenie dla definiowania podstawowych informacji i ustawień dla twojej strony internetowej. W tym przewodniku dowiedziałeś się, jak efektywnie integrować tytuły, kodowania znaków oraz arkusze stylów i skrypty.
Często zadawane pytania
Jak definiuje się obszar nagłówka w HTML?Obszar nagłówka jest rozpoczynany przez i zamykany przez.
Jaki jest cel tagu Title?Tag Title definiuje tytuł strony internetowej, który wyświetla się w pasku przeglądarki.
Co to jest metatag i do czego służy?Metatag zawiera metainformacje o dokumencie, takie jak kodowanie znaków lub opisy.
Jak wprowadzić arkusz stylów?Arkusz stylów jest linkowany za pomocą.
Jaka jest różnica między obszarem nagłówka a sekcją Body?Obszar nagłówka zawiera metainformacje, podczas gdy sekcja Body zawiera widoczną zawartość strony internetowej.


